Испытав чистую кровь Хунмэн в течение месяца, я открыл секрет ее шелковистой гладкости.

Месяц назад, после того как мы получили предложение о системе Huawei Hongmeng NEXT, мы сразу же провели практический опыт.
Партнеры редакции «Айфанера» также по очереди испытали это на себе. Хотя у каждого есть разные марки повседневных основных телефонов, их оценки чистокровного Хунмэна в целом одинаковы:
Довольно шелковистый.
И вы можете увидеть тему «#红梦NEXT гладкая и шелковистая» практически на каждой социальной платформе. У меня такое же ощущение, но есть еще несколько вопросов:
- Шелковистая гладкость – это результат, какой процесс ее вызывает?
- Между Hongmeng NEXT и системой предыдущего поколения нет большой разницы. Так в чем же разница в деталях?

После месяца углубленного опыта я обнаружил некоторые укромные уголки новой системы Huawei. Возможно, эти оптимизации, настолько тонкие, что они едва заметны, и являются корнем шелковистой плавности.
Итак, сегодня мы рассмотрим Hongmeng NEXT в зависимости от «частоты касания» каждого дизайна, от маленького к большому, от точки к поверхности, от статического к динамическому.
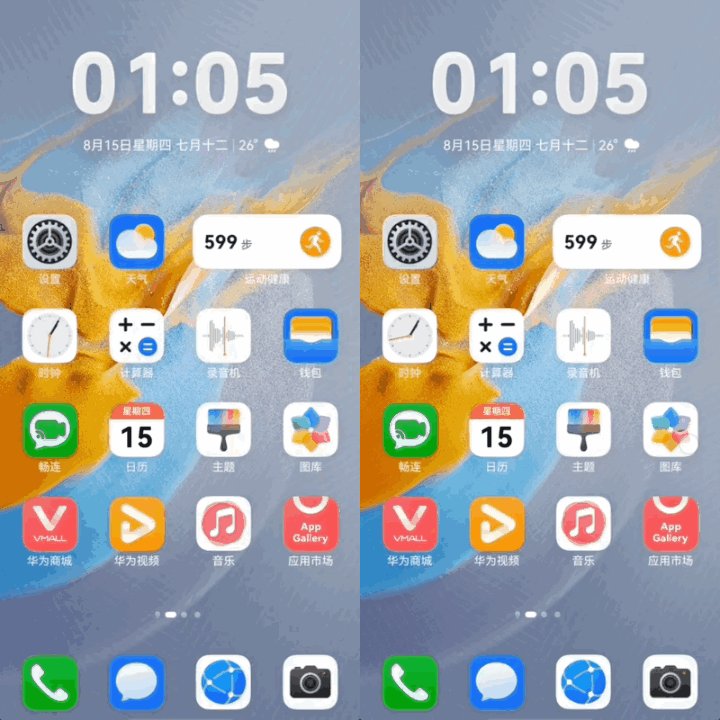
Иконки очень важны
Экран – это окно в Интернет.
Я думаю, что это утверждение недостаточно точное. То, что действительно можно назвать «окном/каналом» на мобильном телефоне, должно быть приложением.
WeChat, Weibo, Xiaohongshu и Tiktok… Я нажимаю на одну или несколько из них почти каждый час. По сравнению с другими частями системы частота нажатия на значок приложения самая большая.
Дизайн иконок приложений прошел несколько этапов разработки: скевоморфизм – плоскостность – свободная настройка скевоморфизма и плоскостности.

Грубо говоря, он прыгает туда-сюда между симуляцией и лаконичным стилем, но это не что иное, как два ядра дизайна: точная передача информации + единый стиль.
Компания Huawei постепенно доработала свой собственный стиль значков с помощью системы третьего поколения EMUI-HarmonyOS-HarmonyOS NEXT.

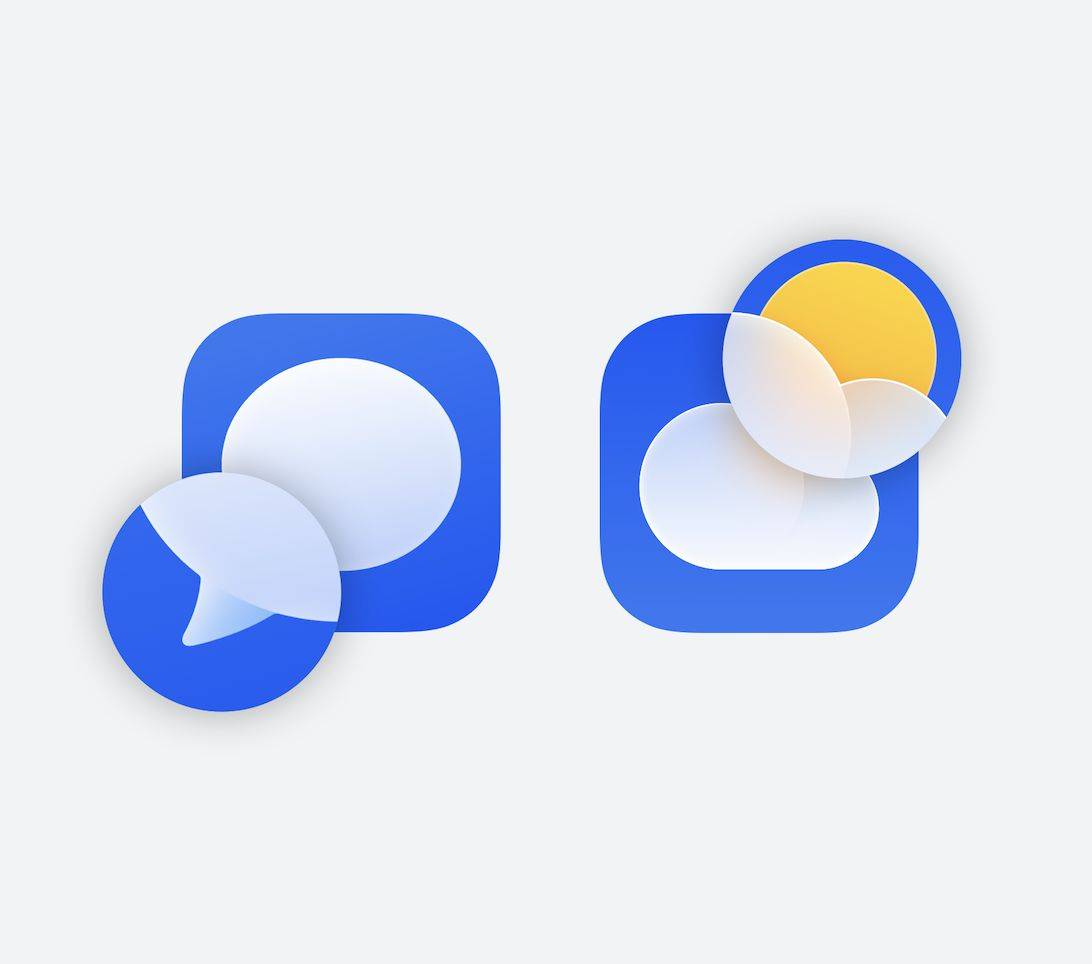
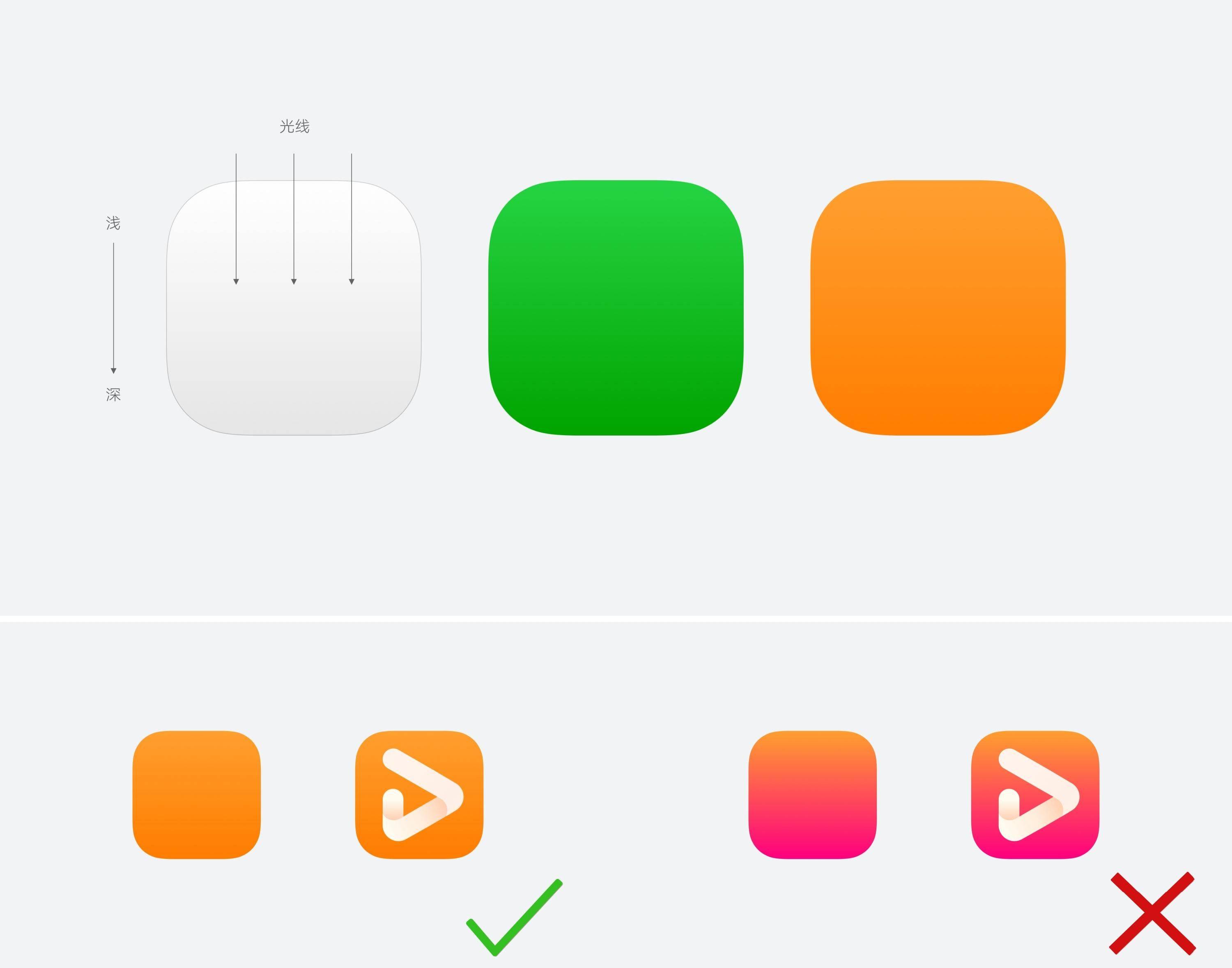
Новый стиль значков называется «Световая симуляция» и имеет 4 очевидные характеристики:
①Контур значка краток и прост для понимания, и вы можете сразу понять, что он делает;

② Используйте полупрозрачные и размытые элементы для совмещения, чтобы создать ощущение многослойности, которая легче по визуальному весу, чем чистая квазиматериализация, и более трехмерна, чем чистый плоский стиль;

③ Усилить обработку светлых участков по краям графики, чтобы улучшить общую текстуру и выделить основные элементы графики, чтобы линия обзора могла быстрее находить ключевые точки;

④Цвет задней панели значков имеет небольшой градиент, и объекты, изображенные при освещении сверху вниз, кажутся человеческому глазу более естественными, избегая воздействия и резкости сильных цветовых градиентов.

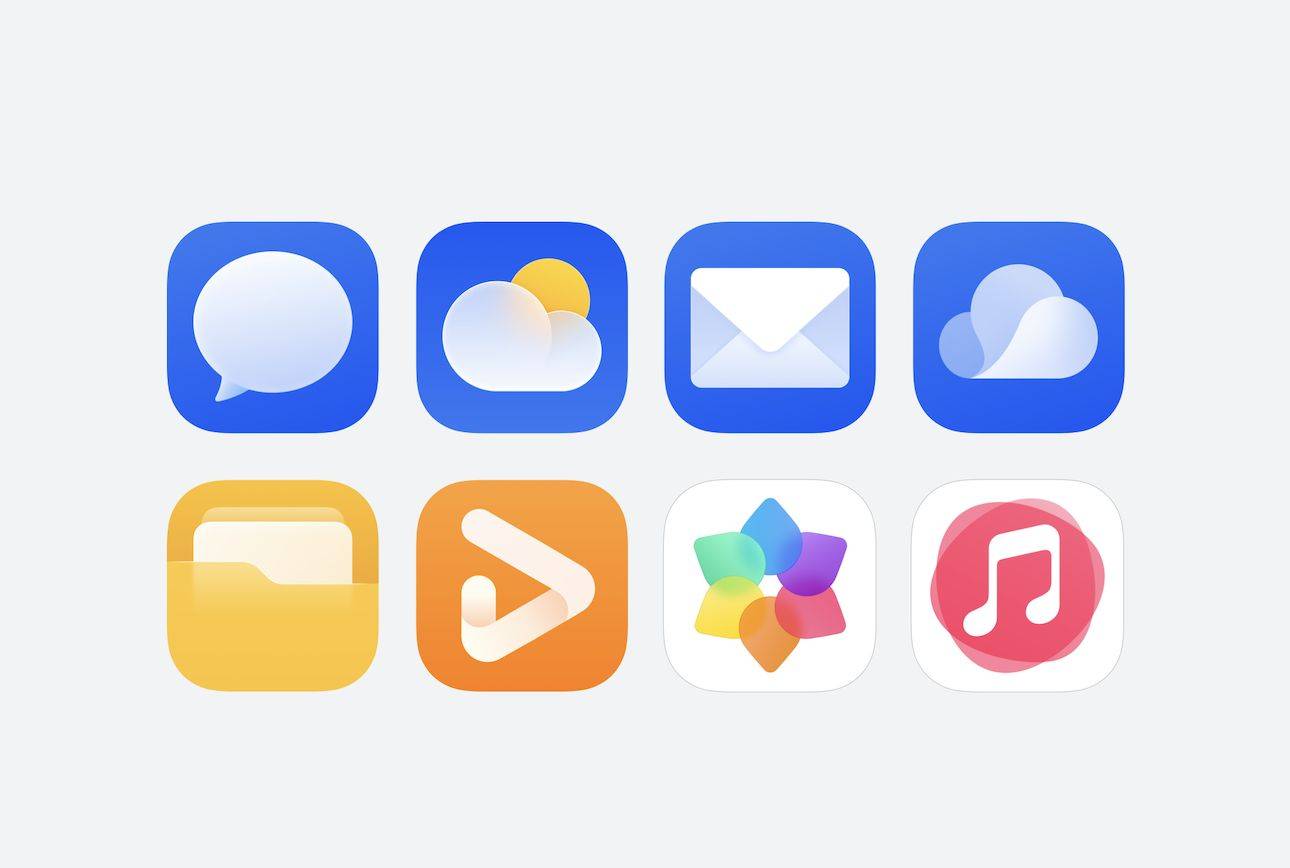
Дизайн приложения, соответствующий четырем пунктам, делает символы значков на рабочем столе более унифицированными. Самое интуитивное ощущение, что это что-то разработанное командой, а не результат групповых обсуждений.
Конечно, «имитация света» — это всего лишь общая тенденция, всегда найдутся люди, которым нравится стиль, более близкий к реальному и трехмерный, поэтому вы также можете вручную настроить его на другой — тени по краям более тяжелые. , детали более конкретны, слои более детализированы, цвета более яркие.

▲ Слева — легкий скевоморфный стиль, справа — скевоморфный стиль.
Нетрудно обнаружить, что даже скевоморфные иконки по-прежнему следуют вышеизложенным принципам дизайна. Единый тон также используется в системных значках.

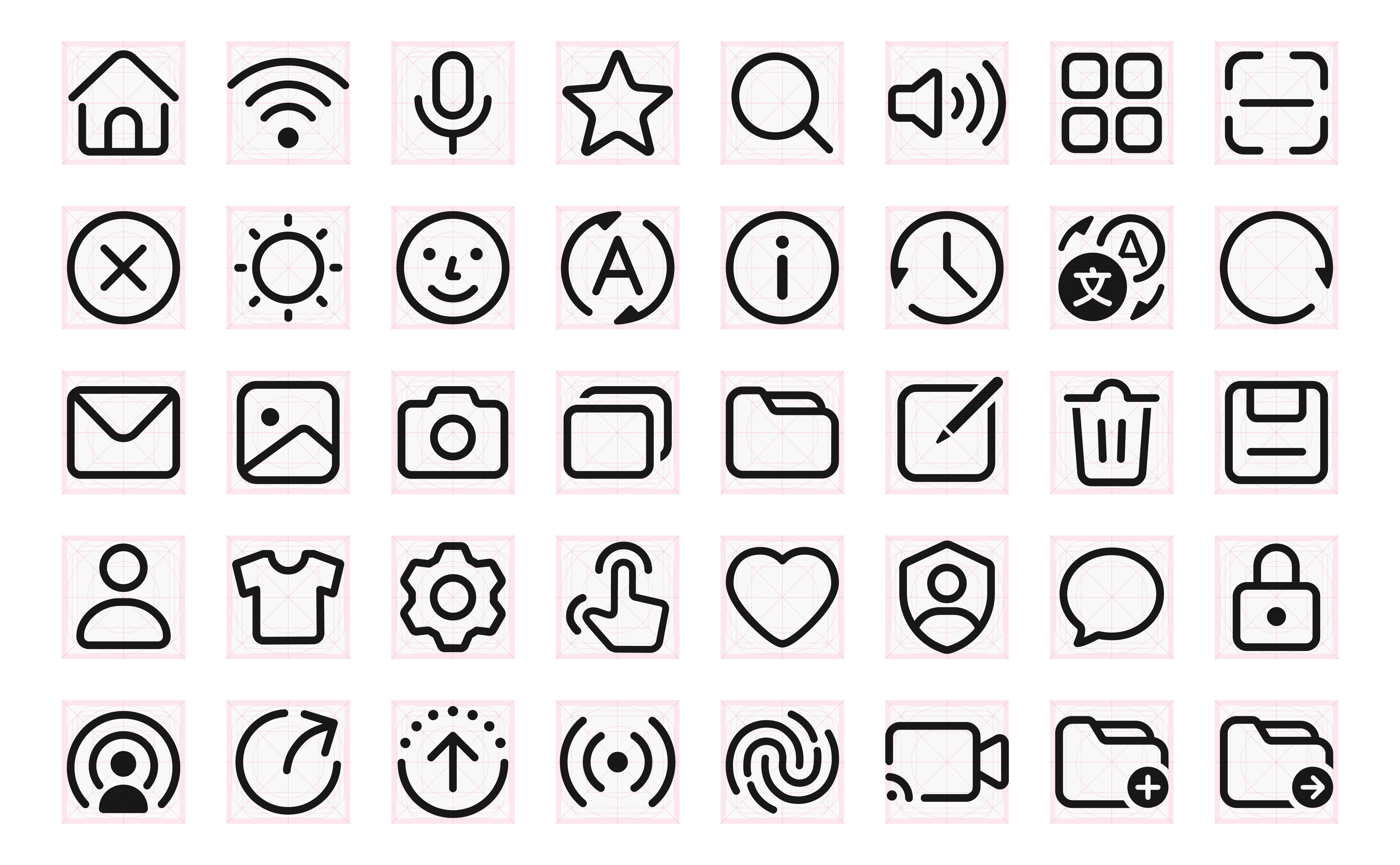
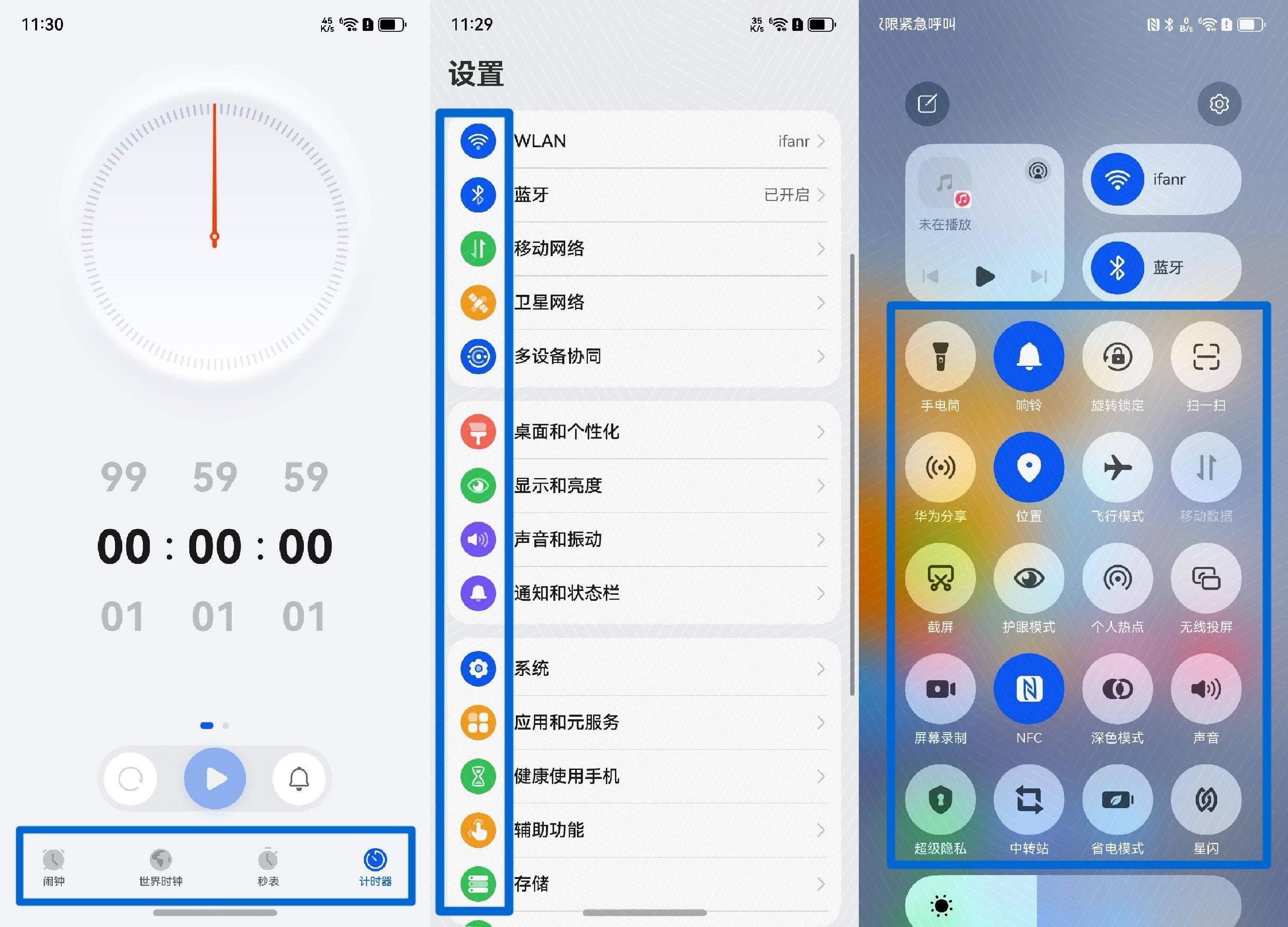
Центр управления, интерфейс настроек и панель навигации системных приложений имеют системные значки, но их легко не заметить, поскольку они обычно отображаются с текстом.

Это также первая трудность при разработке системных значков: как обеспечить их соответствие макету текста? Решение Huawei заключается в том, чтобы охарактеризовать изображения таким образом, чтобы их можно было легко связать с системными шрифтами.
Он может интеллектуально адаптироваться к изменениям толщины текста, гарантируя, что значки могут гибко адаптироваться к различной толщине текста и сохранять визуальную согласованность.

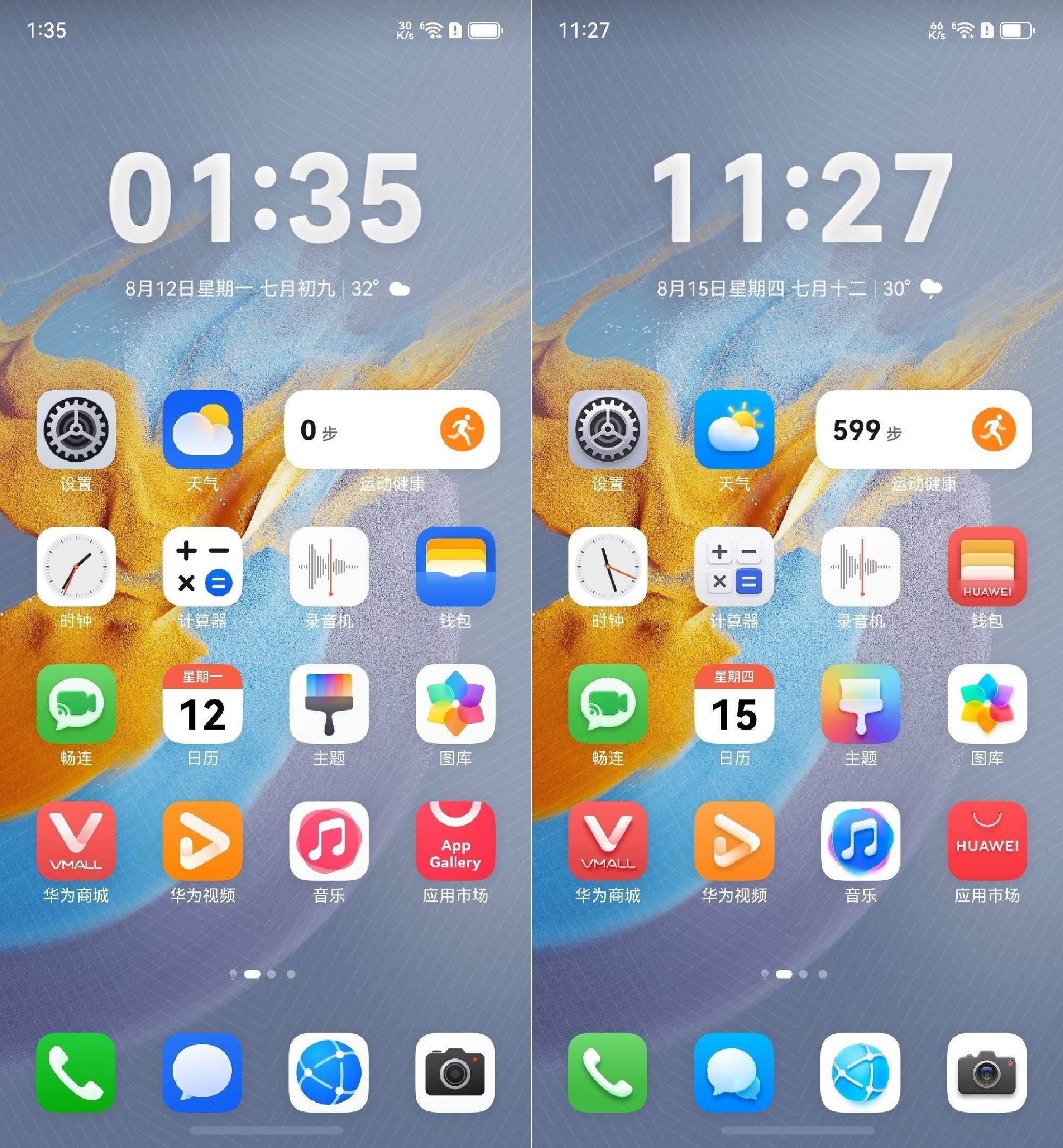
Во время тестирования мы также обнаружили еще одну деталь: системные значки Hongmeng NEXT имеют более динамичные эффекты: звездная вспышка, фонарик, Huawei Share, режим защиты глаз, режим энергосбережения… все они имеют эксклюзивные эффекты.

Новая система устанавливает 7 динамических эффектов для значков: сочетание появления, исчезновения, подпрыгивания, масштабирования, замены, пульсации и переменных цветов.

Вы можете подумать: какова связь между дизайном иконок и удобством использования системы?
С небольшой точки зрения анимация значков также является частью системы, и согласованность и последовательность движений будут влиять на восприятие пользователем плавности системы. С более широкой точки зрения значки появляются в системе очень часто, и количество раз, когда пользователи прикасаются к ним, также очень велико.
Единый и гармоничный дизайн позволяет вам видеть тень системы на страницах, которые вы переключаете вперед и назад, избегая «беспорядка».
Таким образом, последовательная конструкция статических элементов является основой для обеспечения бесперебойной работы системы.
как вода
Разобравшись со значками приложений и системы, давайте рассмотрим конкретные сценарии использования.
Адаптацию пользовательского интерфейса приложений и системы для полноэкранных мобильных телефонов всегда критикуют за то, что они слишком «жестокие». Они просто делают приложения со стандартным соотношением сторон экрана больше и шире и не используют в полной мере преимущества большого экрана для отображения большего количества информации. вдвое больше площади, как и в ленивой стратегии на планшетах в первые годы.
Комфортный интерфейс должен быть подобен воде, которая всегда идеально заполняет емкость, как бы она ни выглядела.
Это «водоподобное» адаптационное решение компания Huawei называет «адаптивным макетом».
Когда размер контейнера окна изменяется, элементы интерфейса могут автоматически изменяться, чтобы адаптироваться к изменению размера контейнера.

Huawei достигает плавного перехода и адаптации интерфейса, одновременно растягивая фон страницы, текст, значки, компоненты и другие элементы.
Различные компоненты можно масштабировать в соответствии с фиксированным соотношением на разных страницах.

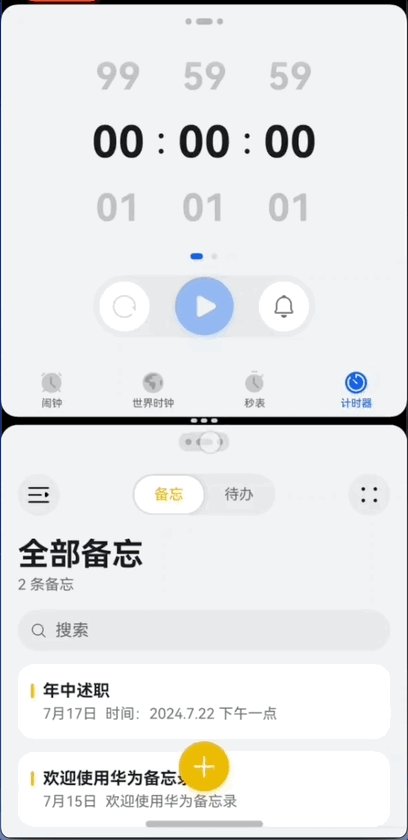
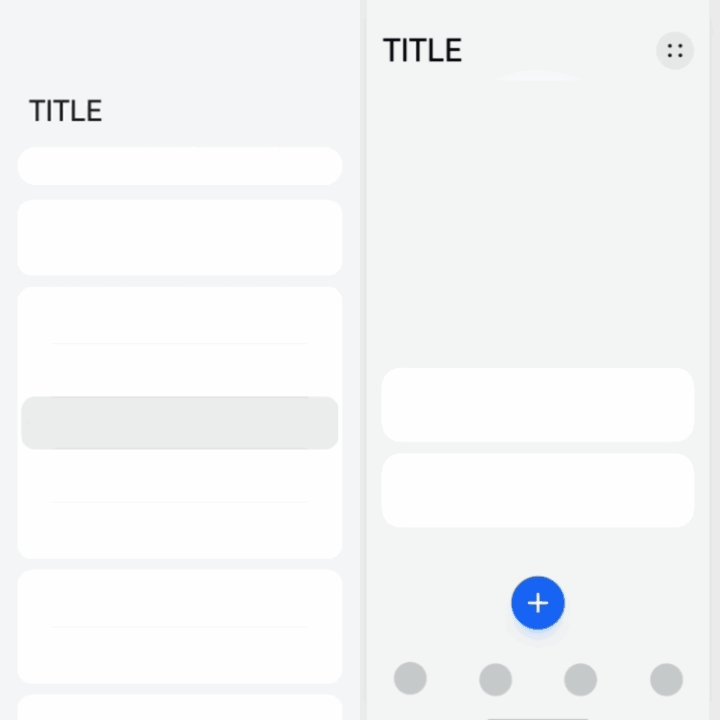
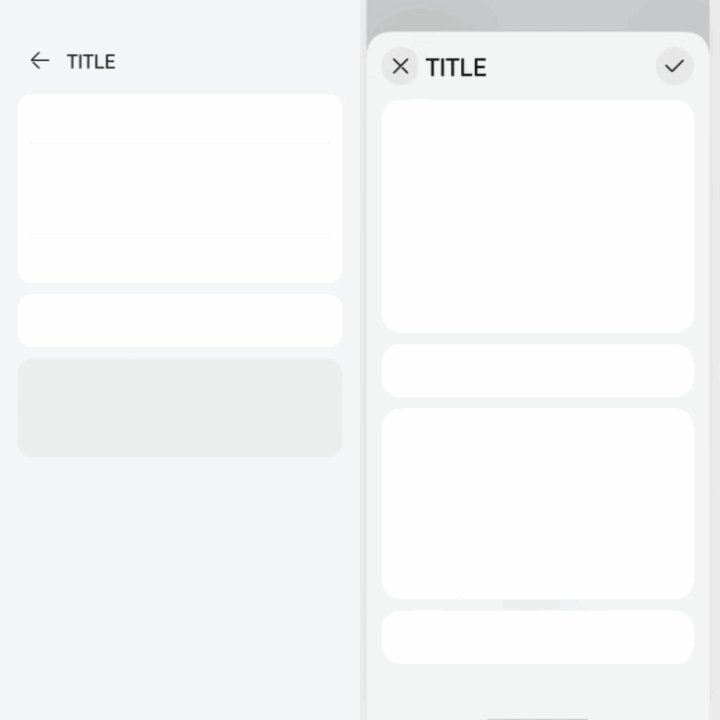
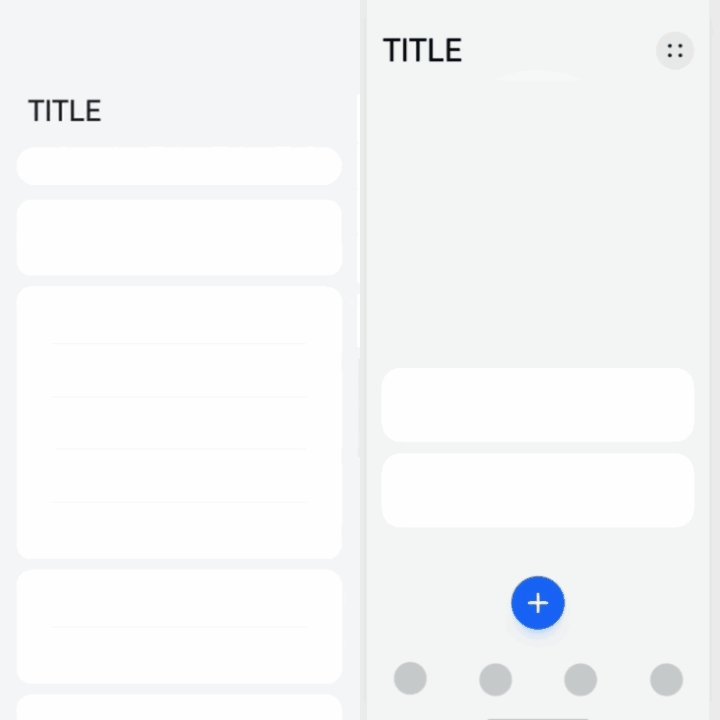
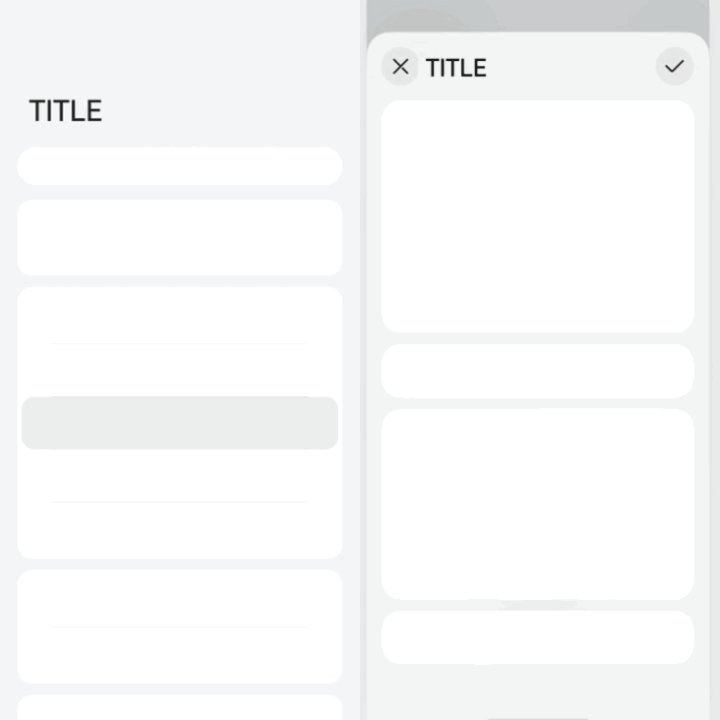
Когда страница изменится, макет пользовательского интерфейса также изменится соответствующим образом. Хорошим примером является Memo.

В ландшафтном режиме интерфейс разделен на две части: панель каталогов слева и дополнительное меню справа. Это не только позволяет избежать чрезмерного растяжения и чрезмерного пустого пространства при отображении одного каталога, но также позволяет полностью использовать горизонтальное пространство экрана.
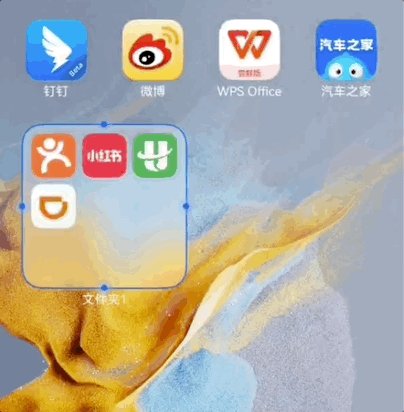
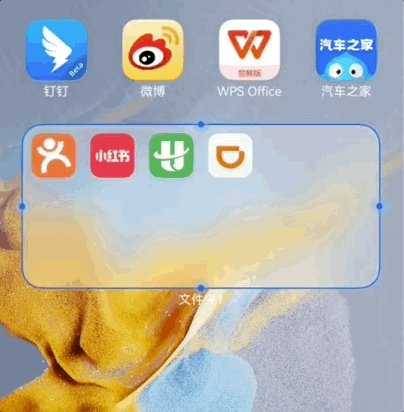
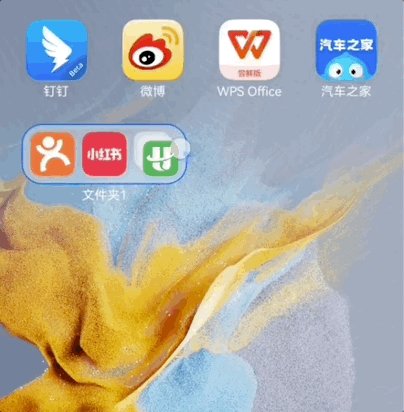
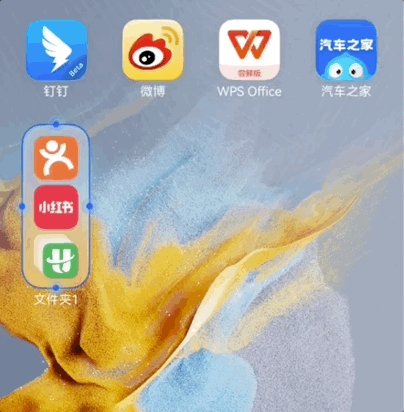
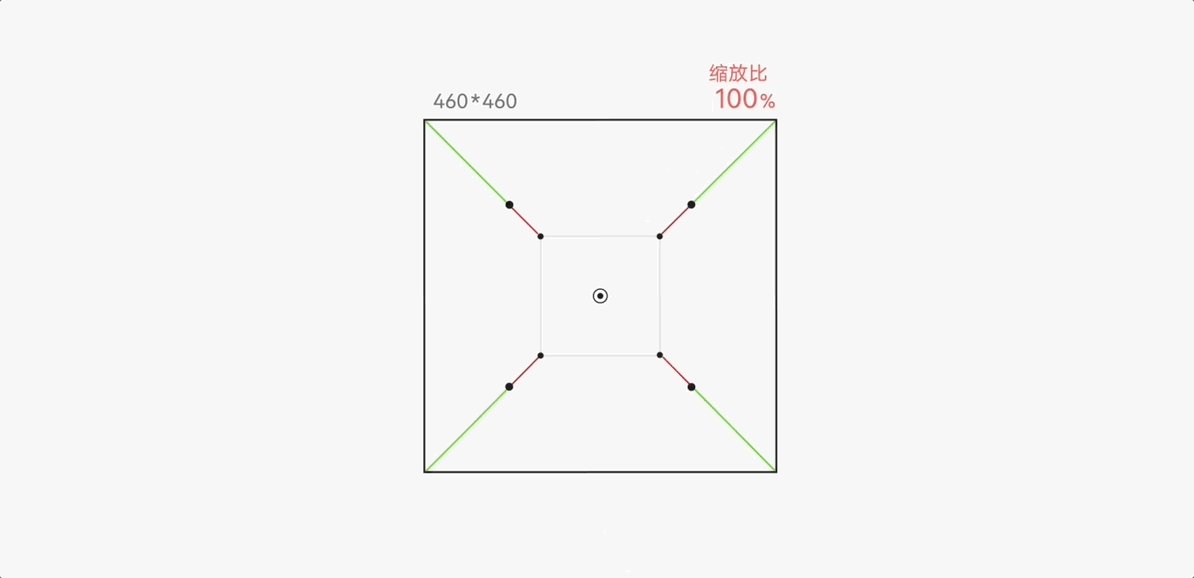
Что касается адаптации более конкретных небольших компонентов, Hongmeng NEXT адаптируется к разным размерам, изменяя собственную форму и плотность информации.

Это очень похоже на идею оформления виджетов рабочего стола: меняйте размер папки и используйте сервисные карточки разного размера, чтобы они поместились в пустое место на рабочем столе.

Существует множество решений для адаптивного макета, но основная логика одна и та же:
- Адаптируйся как стоячая вода
- переход как текущая вода
Эти адаптационные решения, спрятанные по углам, также облегчают интеграцию программного и аппаратного обеспечения.
Разделенный экран Hongmeng NEXT очень хорош.В традиционном решении, еслиможно разделить два экрана, задача выполнена.
Но исходя из этого новая система также обрезает углы маленького окна до той же кривизны, что и правый угол экрана.

Честно говоря, дизайн окон и экранов должен быть таким, но поскольку существует слишком много брендов и моделей, под которые система Android должна адаптироваться, идеальная адаптация стала большой проблемой.
И это также является дополнительным преимуществом чистокровной системы Хунмэн: родная система предназначена для обслуживания моделей этой марки, и нет необходимости рассматривать другие.
Воспроизведение 3D-изображений на 2D-экране
Если бы месяц назад вы спросили меня: «Какие обновления были внесены в пользовательский интерфейс Hongmeng NEXT?»
Скажу только, что слой спецэффектов «матового стекла» добавлен во многих местах, но добавление одного элемента сложно улучшить плавность работы системы на уровень.
Если вы хотите добиться этого и восприниматься пользователями как «гладкие», на самом деле это системный проект, и вы должны все продумать. После месяца опыта я разделил бесперебойную работу чистокровного Хунмэна на две части:
- Чувство многослойности
- играть с силой
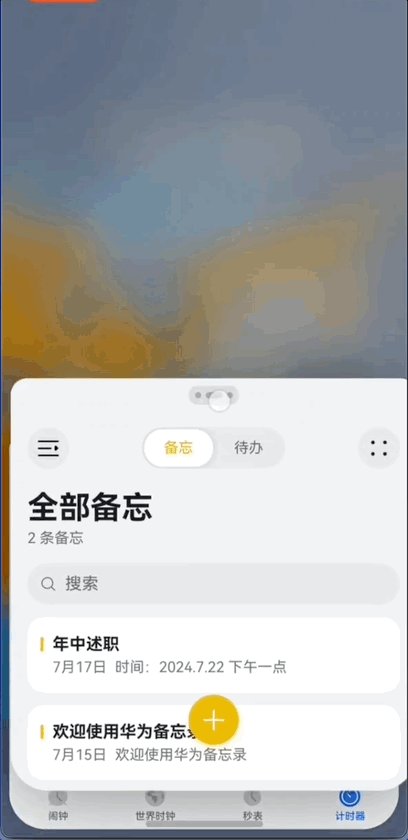
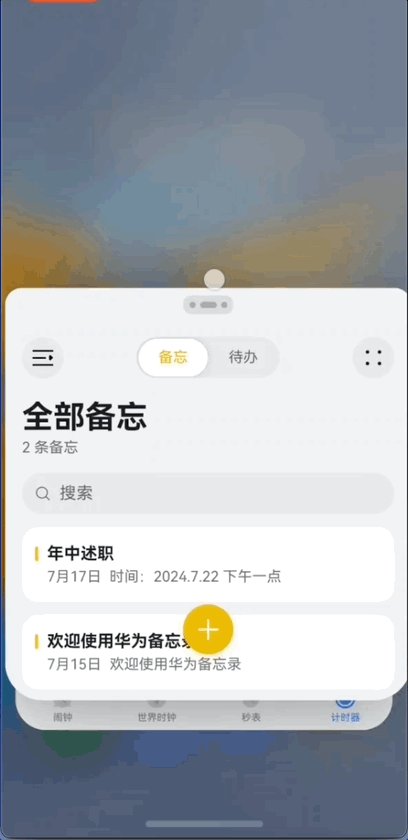
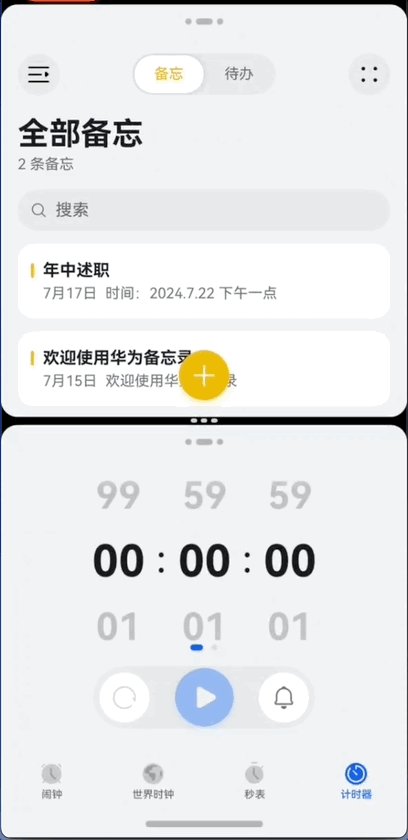
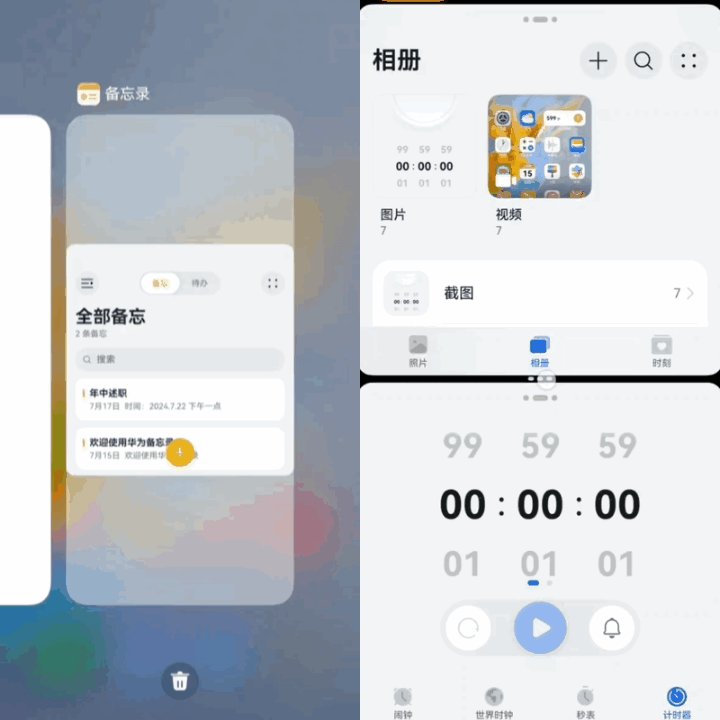
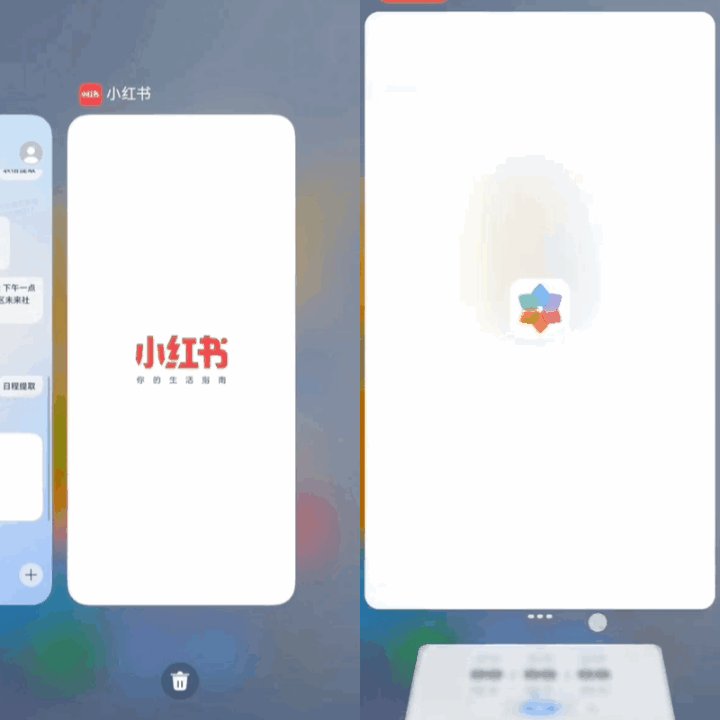
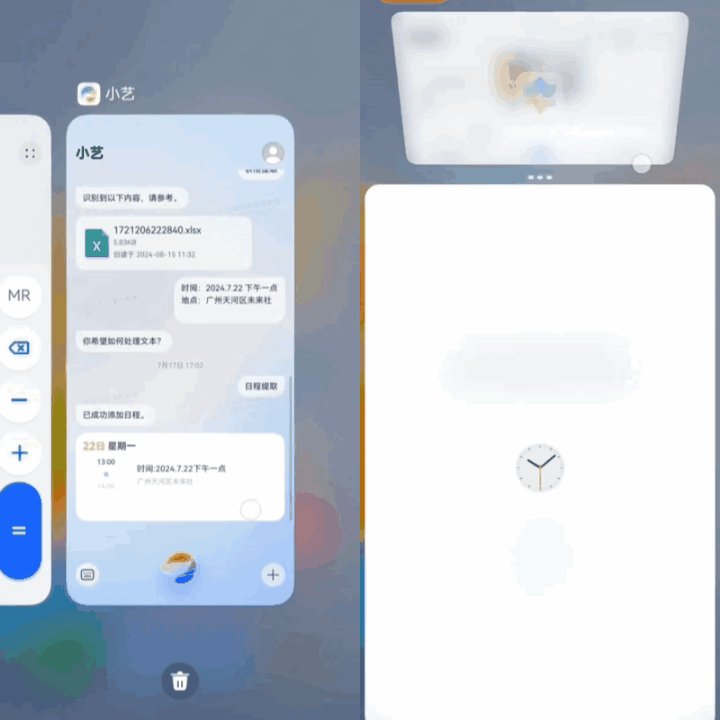
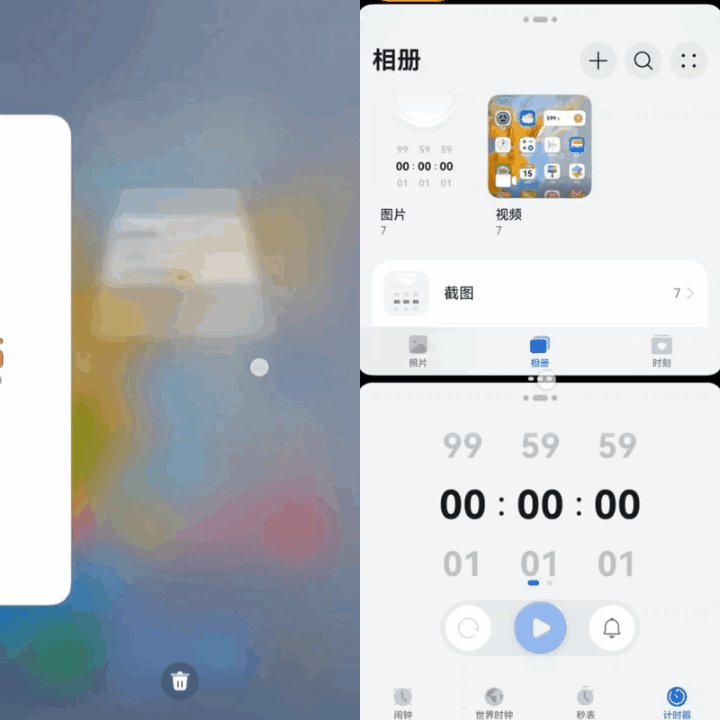
Давайте сначала посмотрим на наложение слоев. Частью этого является эффект матового стекла (размытия). Обычно он появляется в таких сценах, как открытие и закрытие приложений, отрицание одного экрана, раскрывающийся поиск, закрытие фона, разделение экрана и перемещение. линии.

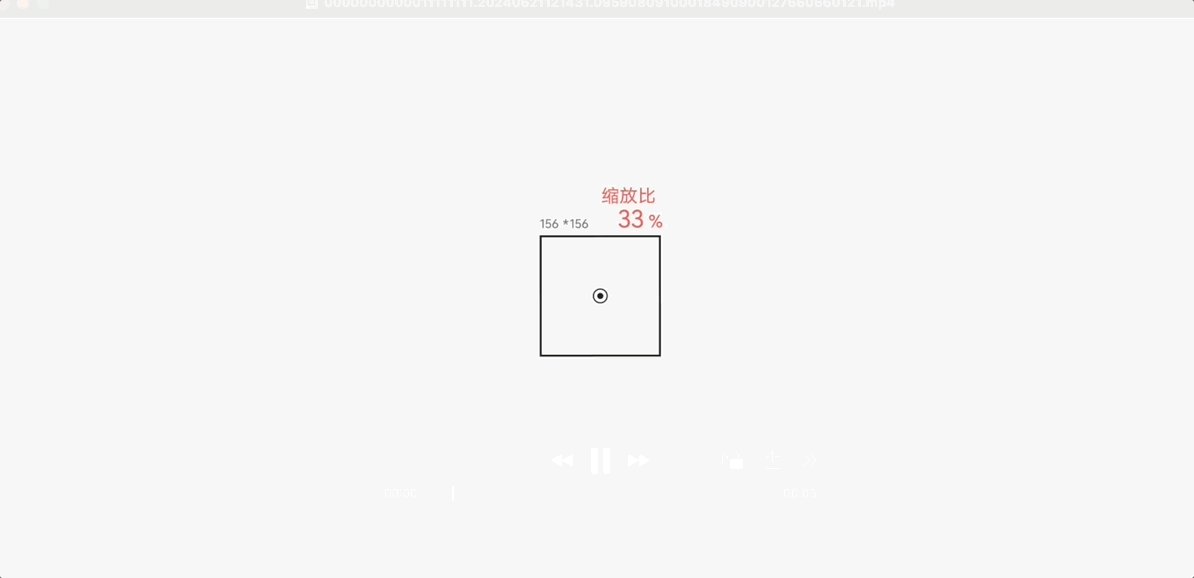
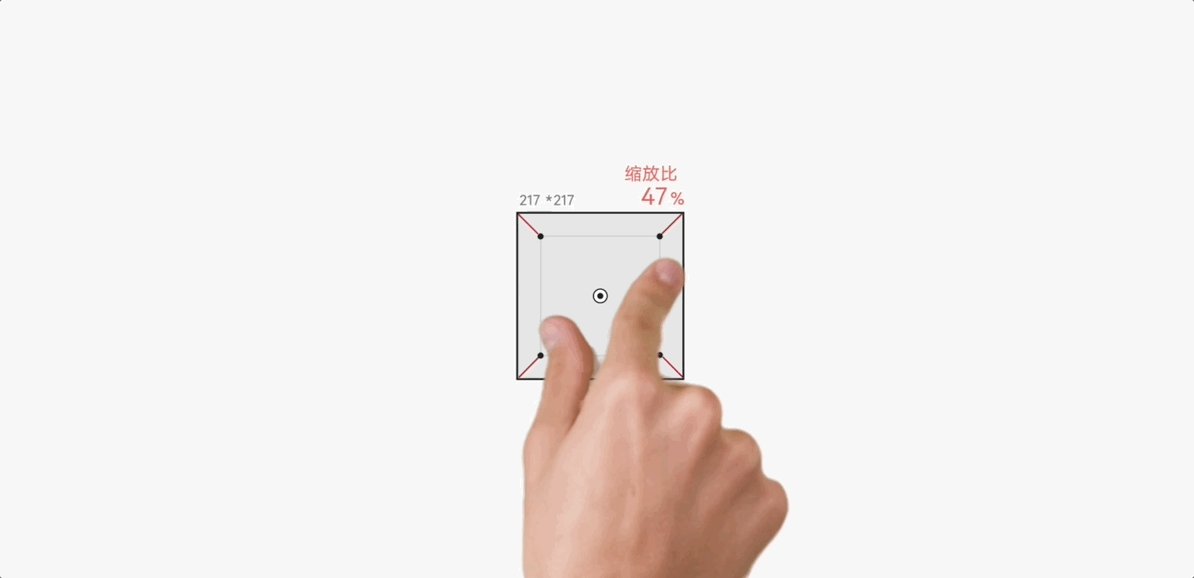
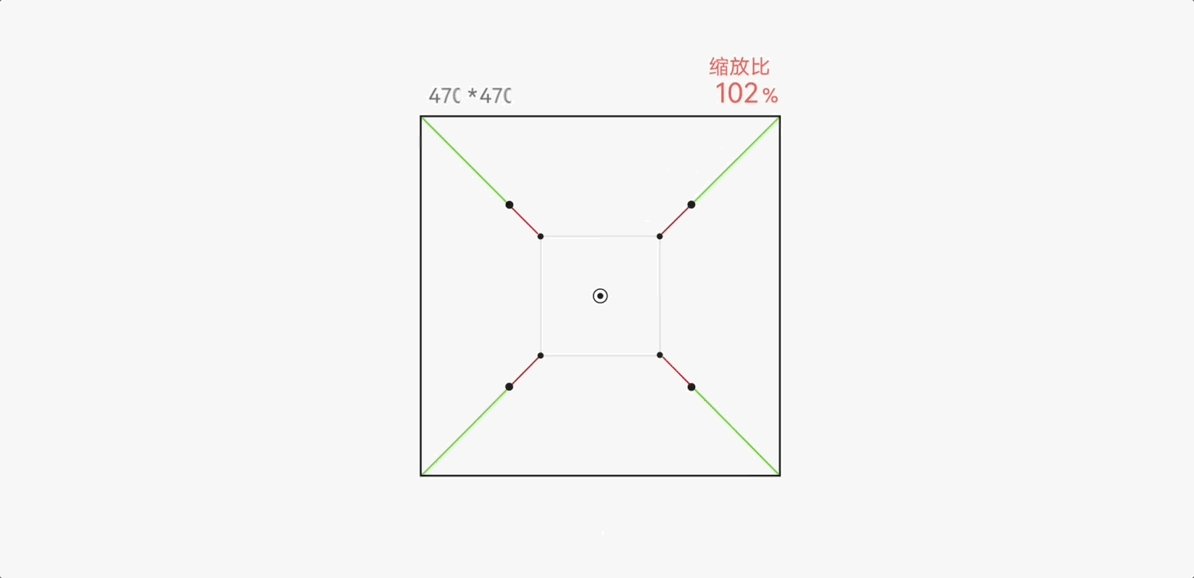
По сравнению с предыдущей системой, здесь действительно намного больше эффектов размытия, но в то же время добавленная анимация и масштабирование значков на рабочем столе позволяет имитировать процесс фокусировки и расфокусировки человеческого глаза. То, что мы называем реальностью во время взаимодействия, — это чувство. результат совместного действия этих двух факторов.

Эффект подъема рабочего стола моделируется посредством масштабирования, что также интуитивно отражает иерархические отношения в системе.

Открытие приложений, создание новых задач, разблокировка экрана и т. д. — все это относится к верхнему и нижнему уровням. В Hongmeng NEXT установлено несколько анимационных эффектов для этого типа переключения:

Кроме того, здесь также есть переключения между перекрестными уровнями и одним уровнем и имеются соответствующие анимации.
Разделив иерархические отношения и применив различные специальные эффекты, можно усилить трехмерное ощущение системы за счет слоев и сделать переход менее жестким. Другой вариант — интегрировать нелинейную анимацию в каждый переход, и операция станет проще. . Мягче, по крайней мере, так кажется.
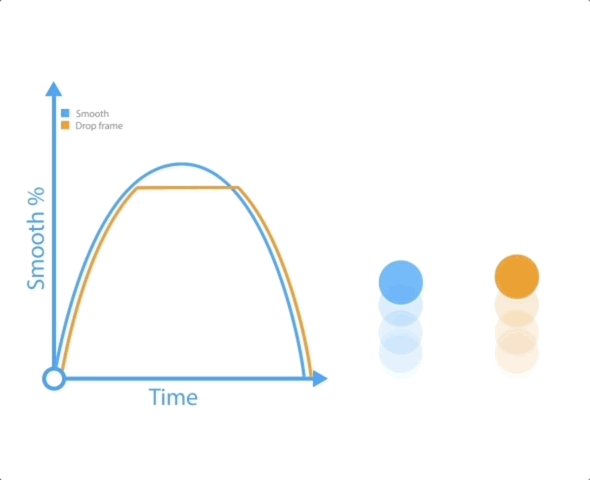
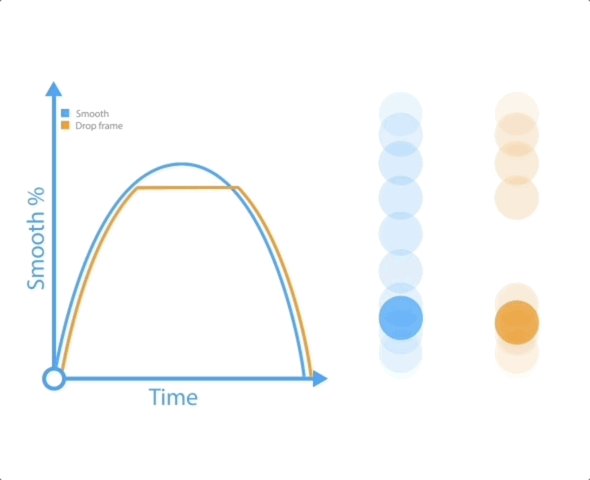
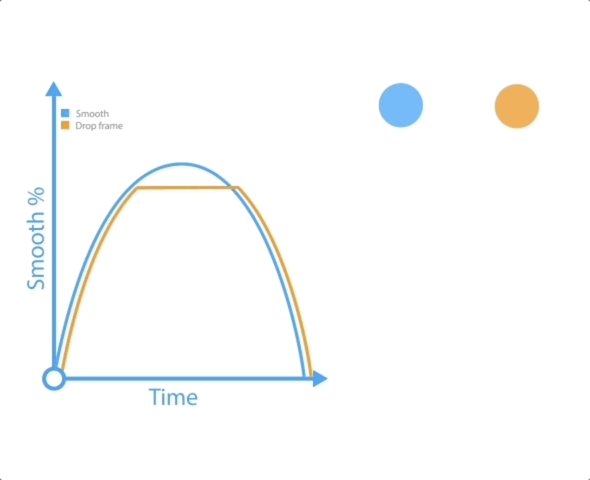
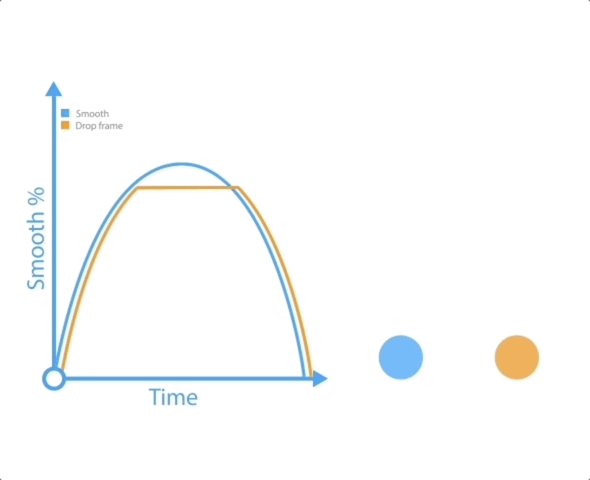
Демонстрационное видео на официальном сайте хорошо иллюстрирует влияние нелинейной анимации на беглость речи.

Оптимизация иерархических связей Huawei не ограничивается крупными переходами страниц, но также фокусируется на мелких значках.
Повсюду в новой системе мы можем видеть следующие однокадровые анимации:

Будь то выделение поля поиска, масштабирование значка приложения или включение и выключение функциональных клавиш, в этой системе трудно увидеть принудительные переходы. Для этого всегда можно использовать ряд методов, таких как форма, цвет, смещение и масштабирование. сделать переход возможным. Этот процесс становится более естественным.

По официальной статистике, переходы являются динамическим типом эффекта с самой высокой долей в системе, достигающей более 60%. Это также одна из основных причин, почему многие люди чувствуют себя более комфортно после начала работы с Hongmeng NEXT — вы можете видеть это повсюду.
Вездесущая «пустотная весна»
Помню, коллега поделился со мной примером:
Первая реакция современных детей при виде экрана — не найти пульт дистанционного управления, а щелкнуть или провести по нему пальцами.
В эпоху полноэкранного режима способы взаимодействия нового поколения с цифровыми продуктами были полностью изменены: скольжение и постукивание стали методами ввода для большинства бытовой электроники, а печать по оси Z умирает.
Многим людям не хватает кнопок на функциональных телефонах, потому что они удобнее лежат в руке и имеют очевидное подтверждение при физическом прикосновении.
Это также причина критики сенсорных экранов: недостаточная обратная связь. Крупные производители также используют различные методы, такие как вибрация двигателя (тактильная) и звуковые эффекты (слуховые), чтобы восстановить успокаивающие физические движения на плоском экране.
Анимация на значке системы является дополнительным визуальным подтверждением.

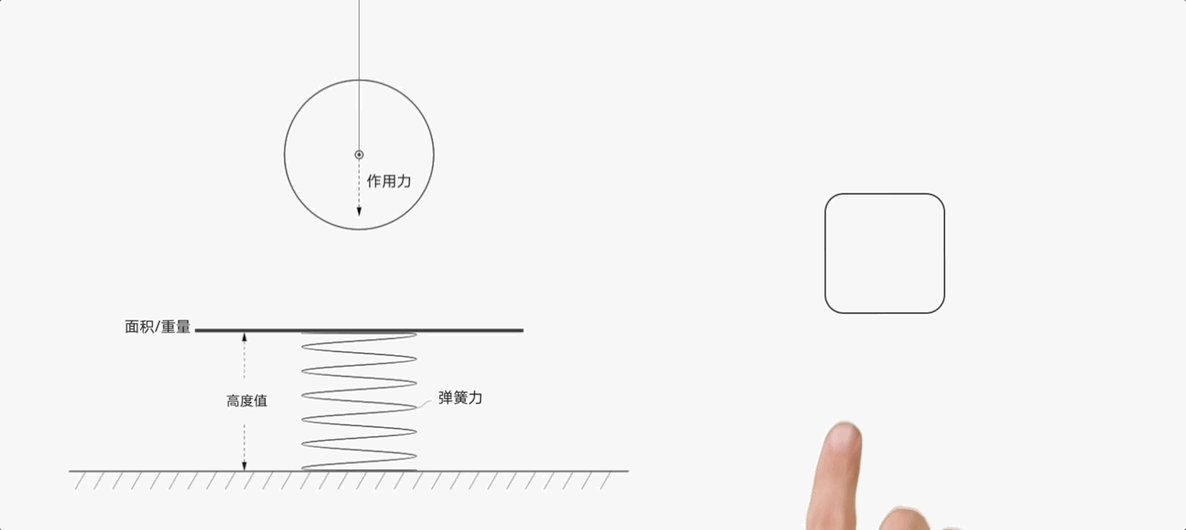
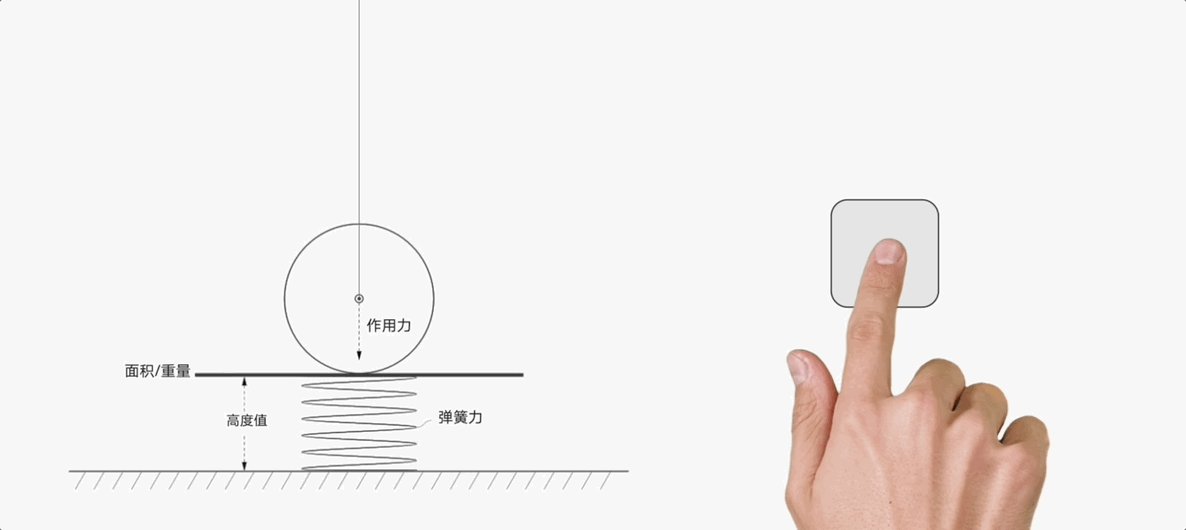
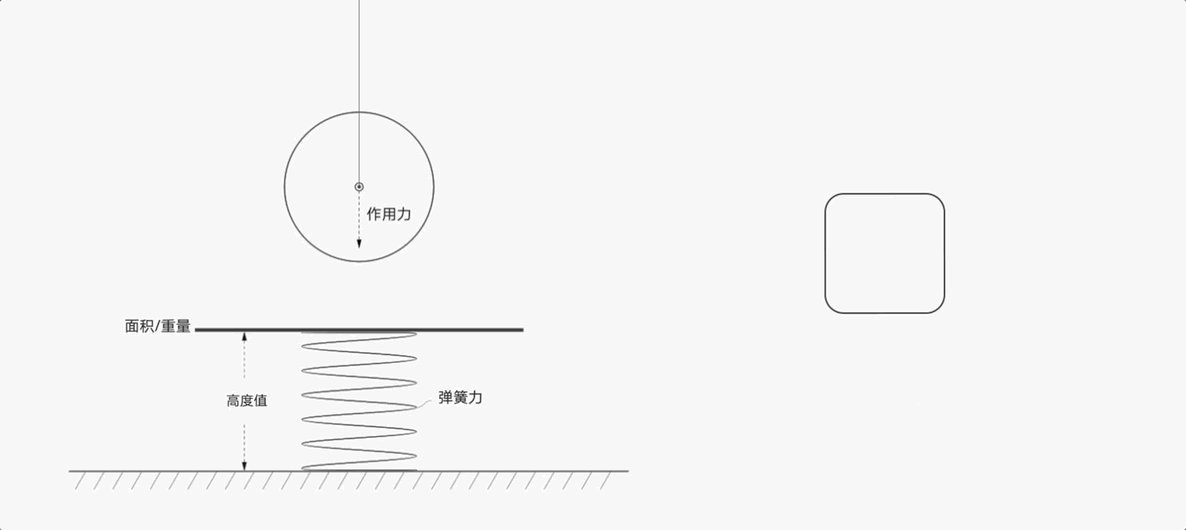
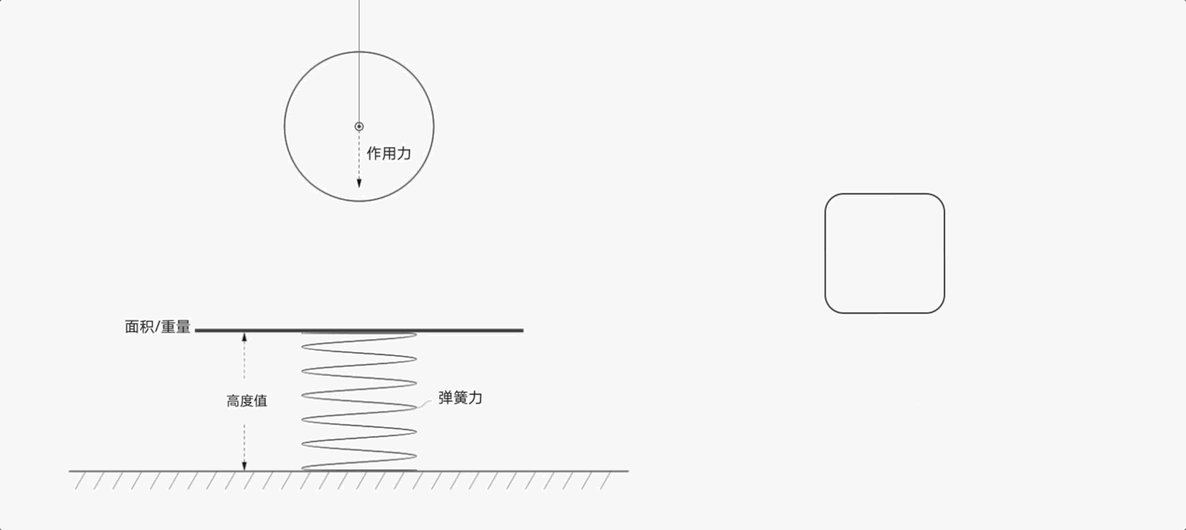
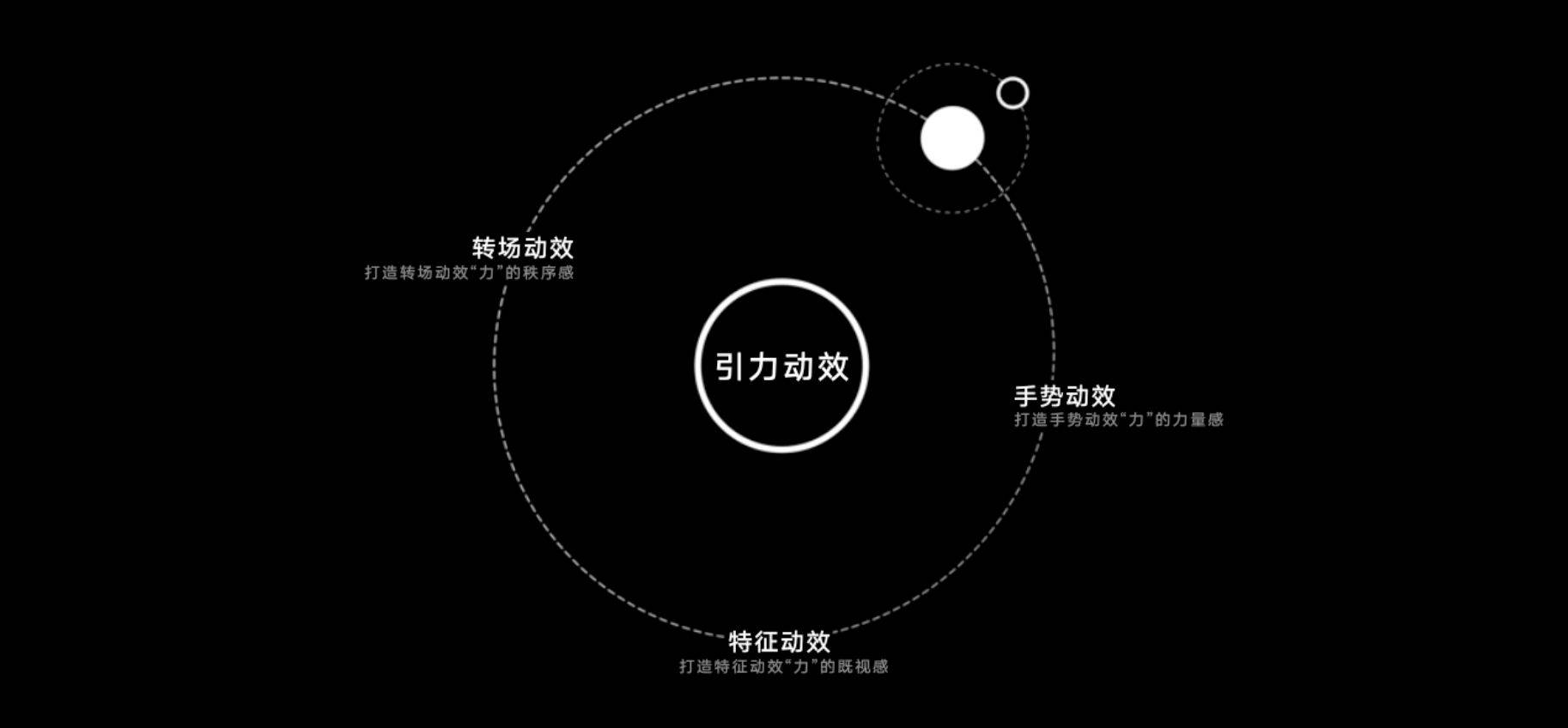
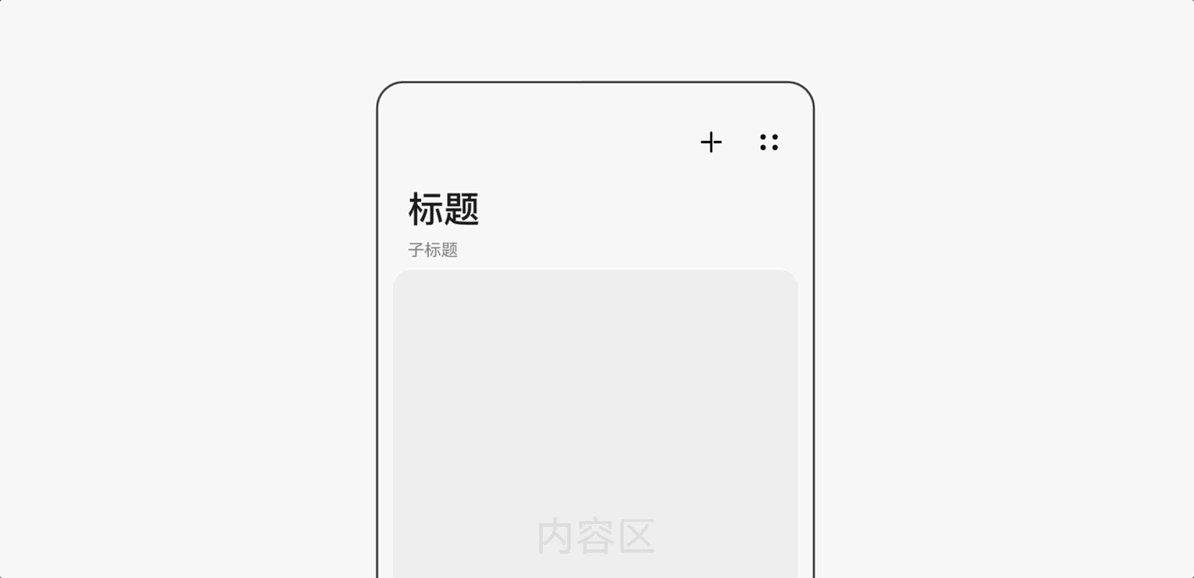
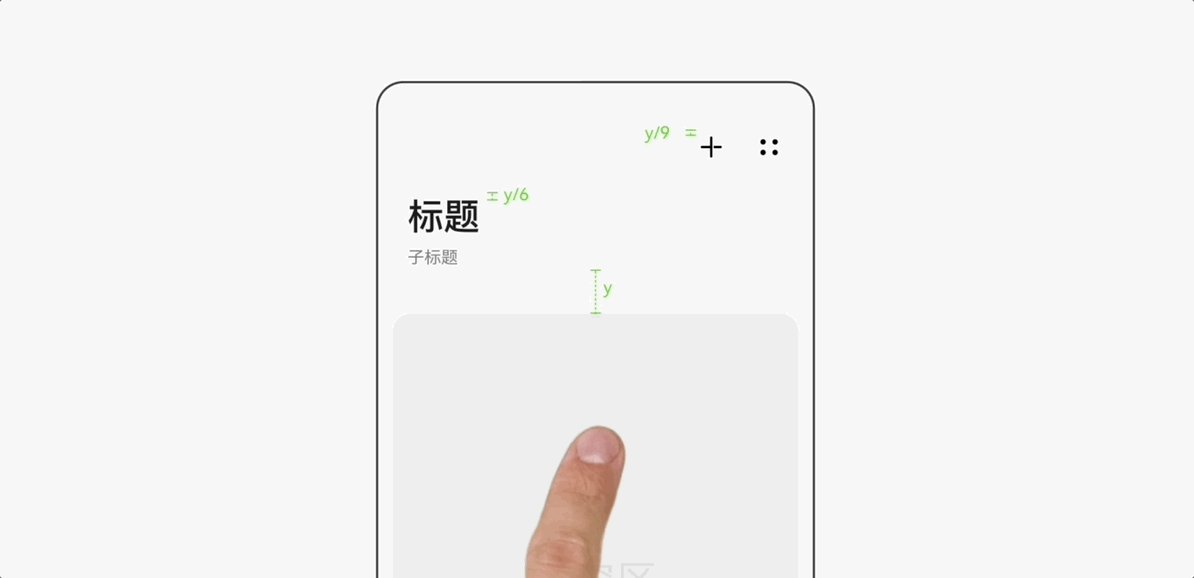
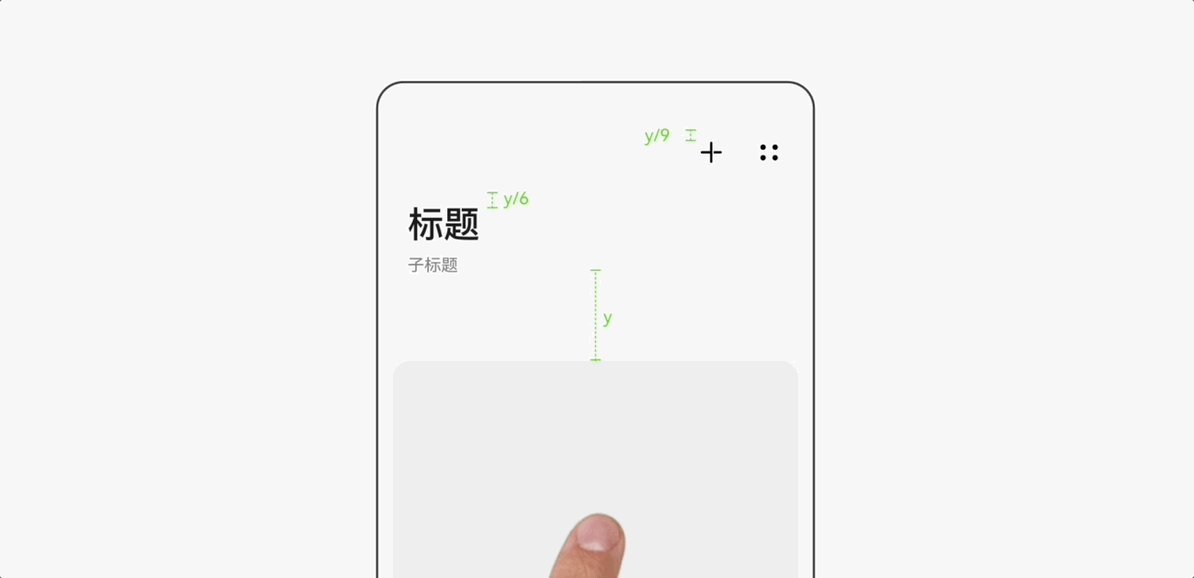
«Система динамических эффектов гравитации» Hongmeng NEXT имитирует «силу» объектов во время движения с помощью различных динамических эффектов, чтобы оживить интерактивные операции.

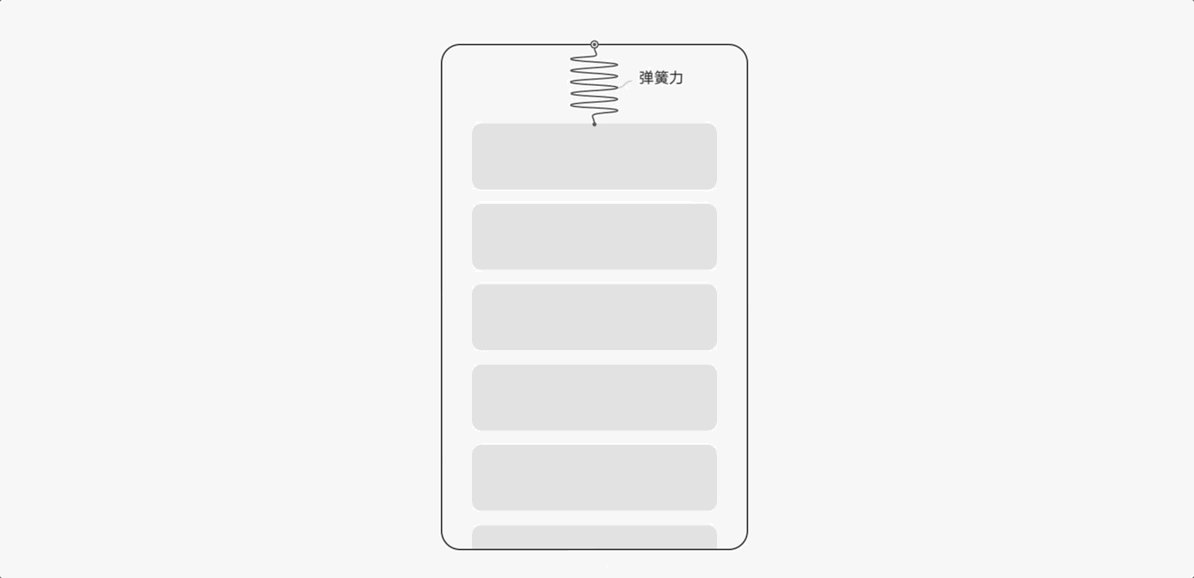
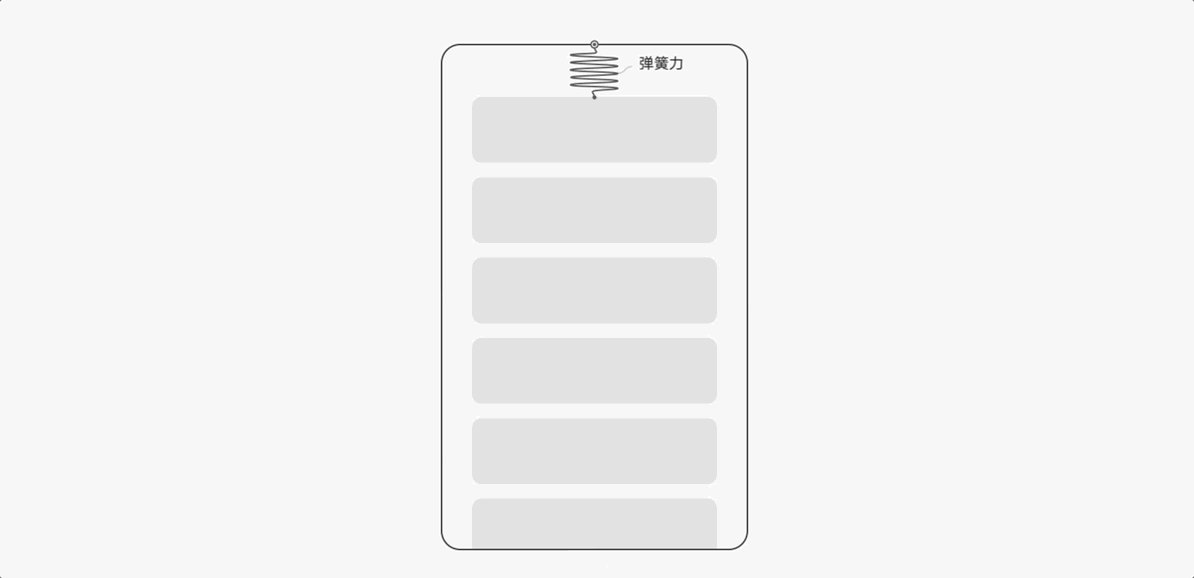
Компания Huawei воплотила силу в несуществующих пружинах, заполнив каждый уголок Hongmeng NEXT.
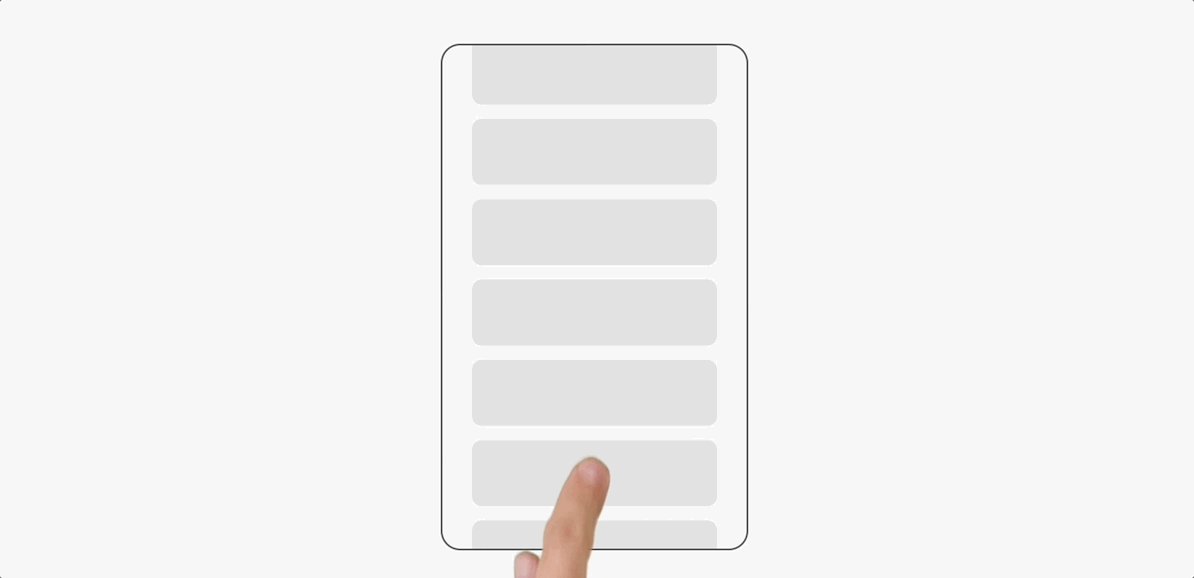
Например, когда вы перемещаете страницу, на верхней, нижней, левой и правой границах появятся «пружины». После достижения границы возникнет очень естественный эффект отскока, сообщающий вам, что вы достигли конца.

Оставление определенного количества эластичного пространства также может предотвратить случайные прикосновения и предотвратить чрезмерную чувствительность системы, что требует от нас применения силы и осторожности при операциях на уровне миллиметра.

Более того, виртуальные пружины повсюду могут также в определенной степени способствовать широкому диапазону плавной работы: все тело будет связано одним движением, что близко к реальному эффекту отскока.

Восстановление эффектов движения физического мира может снизить затраты пользователей на обучение, и они смогут быстро приступить к работе с новыми устройствами и системами, действуя в соответствии с жизненными привычками «вот как есть».
Для тех, кто уже знаком с жестами или системой Хунмэн, взаимодействие с руками является наиболее важным.
На официальном сайте разработчиков Huawei есть такое предложение:
Анимационные эффекты всегда должны фокусироваться на операциях и соответствовать психологическим ожиданиям пользователей, а движения объектов должны соответствовать реальному миру.
Инженеры по продукту изо всех сил стараются сжать все, что есть в трехмерном мире, на двухмерном экране, в то время как менеджеры по продуктам ломают голову, чтобы имитировать реальный мир на двухмерном дисплее.

▲ Изображение с сайта: rauno.com
В конечном счете, углубленное изучение дизайна взаимодействия на самом деле является более глубоким пониманием самих себя: какие сценарии требуют скольжения? Как расставить спецэффекты во время перехода? Как охватить 99% операций одним пальцем?
Если вы, как и я, шаг за шагом перешли от кнопочных машин к полноэкранным режимам, то нетрудно обнаружить, что интерактивная система на мобильных телефонах на самом деле нам больше подходит — она практически не требует размышлений и обучения, и вы можете просто используйте это.
Когда вы не знаете о существовании системного взаимодействия, это величайший комплимент системе, поскольку все вышеизложенные соображения в деталях сделали продукт естественным продолжением нашего тела.
# Добро пожаловать на официальную общедоступную учетную запись WeChat Aifaner: Aifaner (идентификатор WeChat: ifanr). Более интересный контент будет предоставлен вам как можно скорее.
Ай Фанер | Исходная ссылка · Посмотреть комментарии · Sina Weibo