Ваше первое веб-приложение ASP.NET: с чего начать
ASP.NET – это бесплатная кросс-платформенная платформа Microsoft для создания веб-приложений и сервисов. Платформа ASP.NET является расширением .NET, платформы для разработчиков инструментов, языков программирования и библиотек, используемых для создания различных приложений.
Как вы, наверное, догадались, ASP.NET – это фантастическая среда, которую новички могут использовать для создания веб-приложений. Он предлагает большую гибкость и прост в использовании. В этой статье мы поможем вам создать ваше первое веб-приложение в ASP.NET с помощью Microsoft Visual Studio.
Что такое ASP.NET?
ASP означает «активные серверные страницы»; ASP и ASP.NET – это серверные технологии, используемые для отображения интерактивных веб-страниц. ASP.NET предоставляет разработчикам большую гибкость в масштабной универсальной экосистеме с различными библиотеками и инструментами. Разработчики также могут создавать собственные библиотеки, которые они могут использовать совместно с любым приложением, созданным на платформе .NET.
Вы можете написать внутренний код для своих приложений ASP.NET на C #, Visual Basic или даже F #. Эта гибкость позволяет разработчикам эффективно кодировать бизнес-логику и уровень доступа к данным. Еще одно важное преимущество использования ASP.NET – создание динамических веб-страниц с использованием C # с помощью инструмента синтаксиса шаблонов веб-страниц, известного как Razor.
Razor также предоставляет синтаксис для создания интерактивных динамических веб-страниц, включающих HTML, CSS, JavaScript и C #. Клиентский код обычно пишется на JavaScript, и ASP.NET можно даже интегрировать с другими веб-фреймворками, такими как Angular или React.
ASP.NET также предоставляет разработчикам систему аутентификации, которая включает в себя базу данных, библиотеки, шаблоны для управления логинами, внешнюю аутентификацию в Google, Facebook и т. Д. И многое другое. Разработчики могут использовать ASP.NET на всех основных платформах, включая Windows, Linux, macOS и даже Docker.
Как создать веб-приложение ASP.NET в Visual Studio
Перед созданием веб-приложения лучше всего ознакомиться с HTML, CSS, JavaScript и C #, чтобы вы могли максимально эффективно использовать ASP.NET. Давайте посмотрим, как вы можете создать веб-приложение в ASP.NET в Microsoft Visual Studio 2019.
Убедитесь, что у вас установлены следующие программные пакеты:
- Microsoft Visual Studio 2019 или лучше
- Рабочая нагрузка ASP.NET и веб-разработки из установщика Visual Studio
Понимание компонентов проекта веб-приложения ASP.NET
Прежде чем вы сможете начать разработку своего веб-приложения, важно понять основные компоненты ASP.NET и то, как вы можете использовать их в своем веб-приложении.
В этом руководстве мы будем использовать веб-формы ASP.NET для создания отдельных веб-страниц, таких как домашняя страница, контакты и т. Д. Каждая веб-форма имеет три основных компонента: файл .aspx для HTML / CSS и .aspx. файл с кодом .cs и файл .aspx.designer.cs. В этом руководстве мы в основном будем работать с файлами .aspx и .aspx.cs.

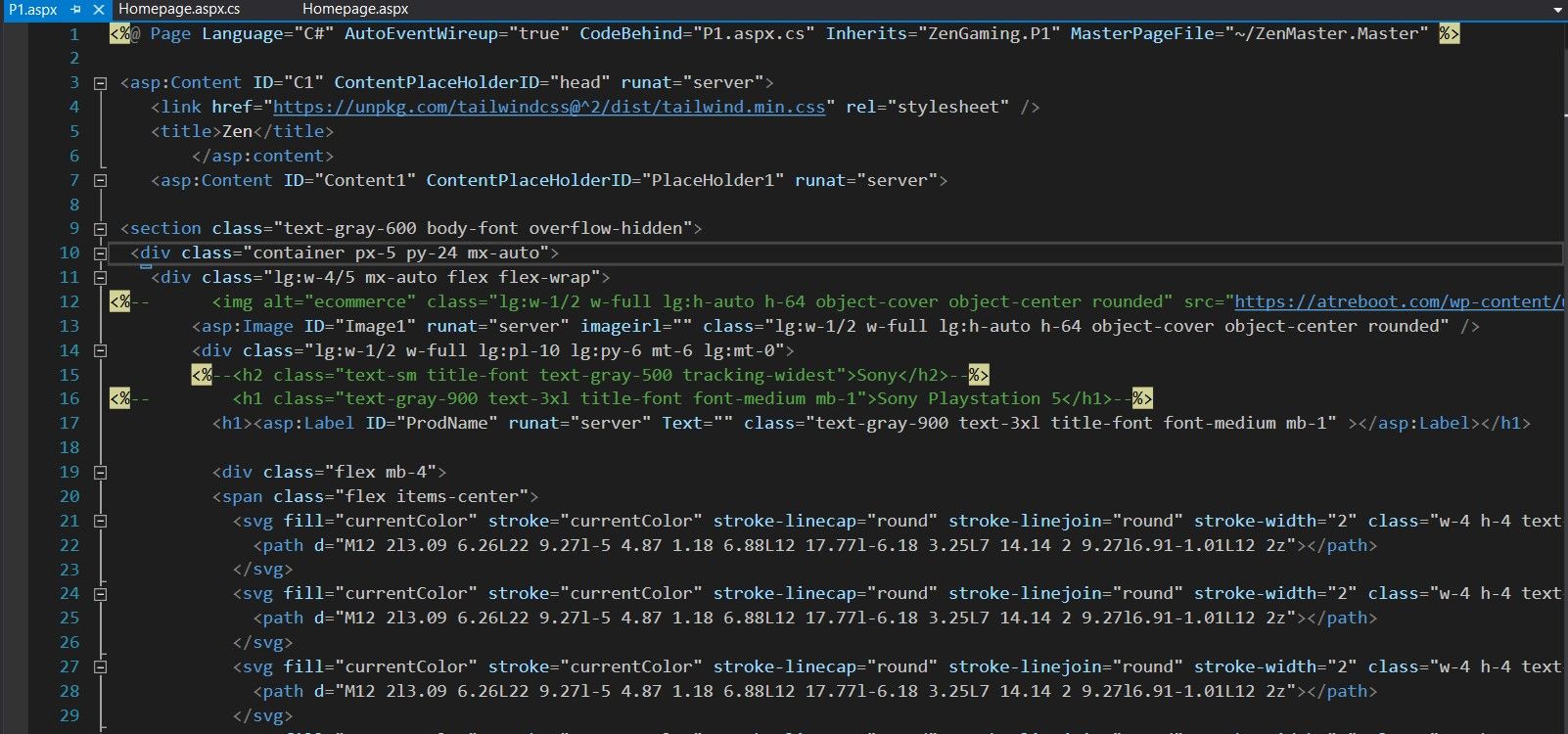
Файл .aspx будет содержать весь код HTML и CSS ваших веб-страниц. Убедитесь, что вы используете теги asp, а не теги HTML, потому что теги asp извлекают данные с сервера и отправляют входные данные на сервер. Это характеристика функциональности, необходимая для динамического веб-приложения.
Файл .aspx.cs содержит код C # ваших веб-страниц, и он контролирует, что происходит, когда конкретное событие, например, загружается веб-страница, нажимается кнопка и т. Д. Вы можете создать отдельные функции для каждой функции и связать ее с соответствующим тегом asp в соответствующем файле .aspx.
Главные страницы полезны для разработчиков и добавляют важные компоненты, такие как панель навигации и нижний колонтитул, на каждую веб-страницу. Вместо того, чтобы многократно добавлять один и тот же код, разработчики могут добавить весь требуемый шаблон код на одну главную страницу, а затем связать каждую веб-страницу с главной страницей. Мы покажем вам, как это сделать, в следующих разделах.
Создание нового проекта веб-приложения ASP.NET
Первым шагом в создании веб-приложения в ASP.NET является выбор шаблона проекта и создание нового веб-приложения:

- Запустите Microsoft Visual Studio и нажмите Создать новый проект.
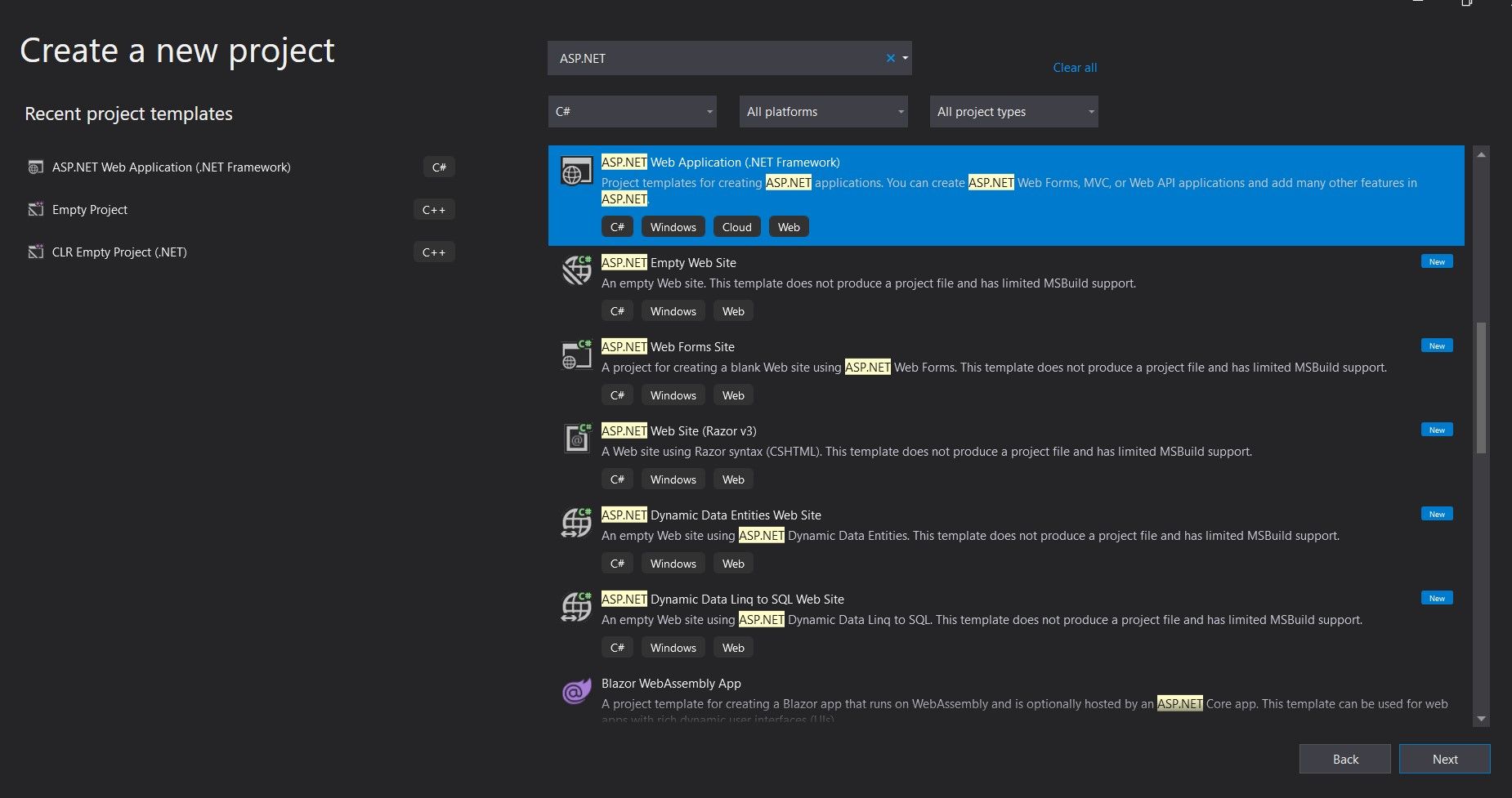
- Введите ASP.NET в поле поиска шаблона, выберите веб-приложение ASP.NET ( .NET Framework ) и нажмите Далее . Вы не получите этот шаблон, если у вас нет необходимых установок, упомянутых в предыдущем разделе.
- На следующем экране настройте имя проекта и каталог и нажмите Далее .
- Visual Studio создаст шаблон вашего проекта, и вы сможете запустить приложение шаблона, нажав зеленую кнопку воспроизведения в верхней части экрана.
Создать новую веб-форму ASP.NET

Чтобы помочь вам лучше понять ASP.NET, мы создадим простую страницу продукта для игрового магазина. Первый шаг – создать новую веб-форму. В проекте, который вы создали ранее, перейдите в меню «Файл»> «Создать»> «Файл» и выберите « Веб-форма» . После настройки вы должны увидеть пустой файл .aspx только с кодом заголовка.
Чтобы начать разработку общего вида своей веб-страницы, вы можете использовать либо код в HTML / CSS самостоятельно, либо использовать шаблон из Tailblocks .

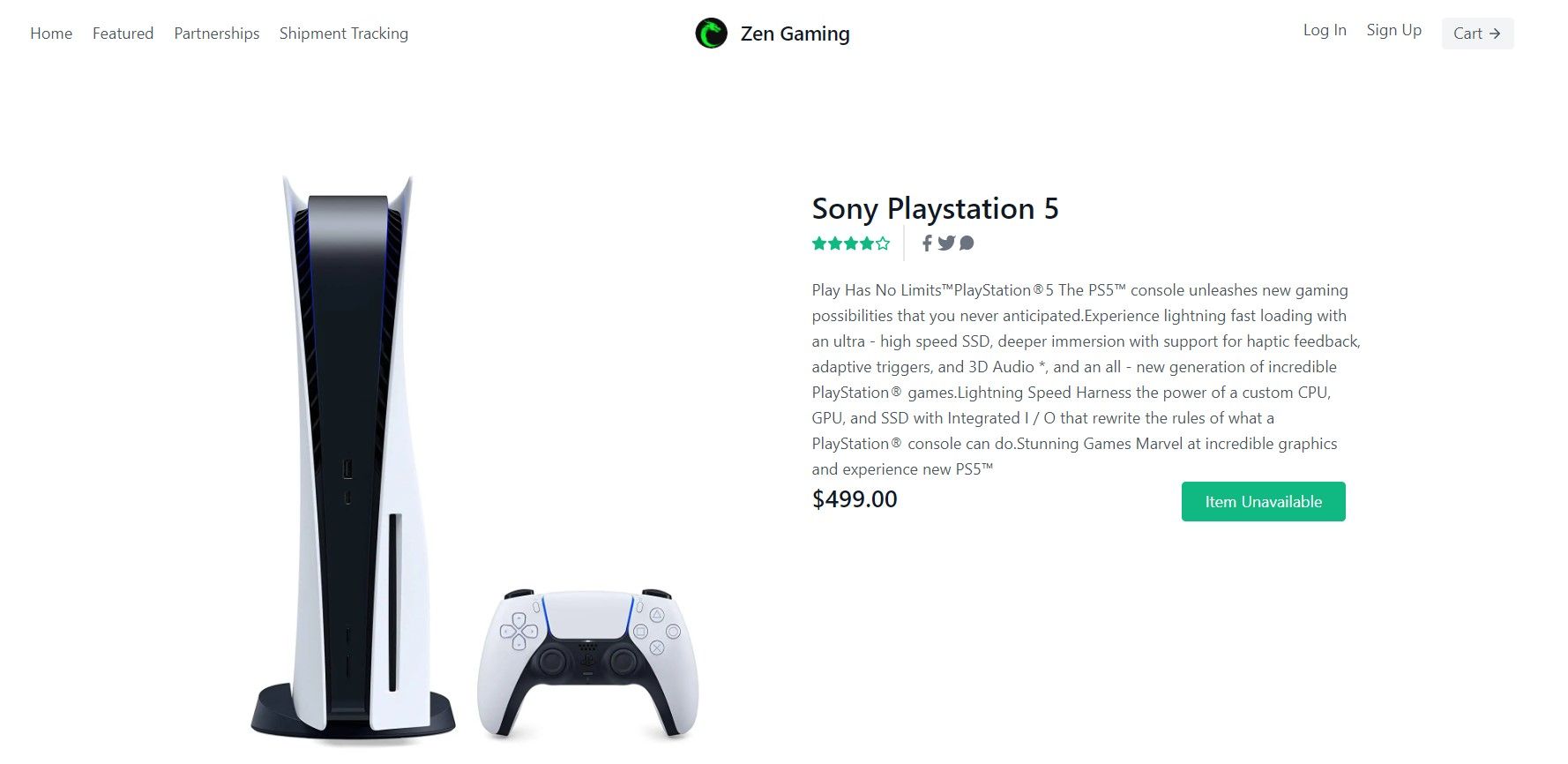
Мы настроили вышеуказанный макет страницы продукта с помощью шаблона. Он отображает изображение продукта, сведения о продукте и панель навигации. Мы добавили HTML и CSS панели навигации с помощью главной страницы.

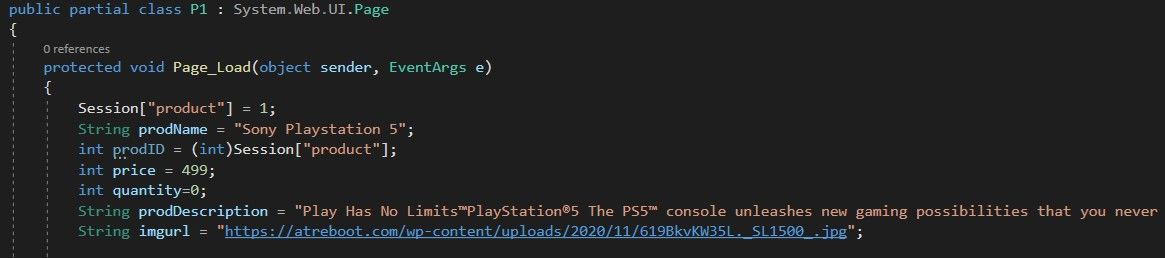
В приведенном выше коде (файл .aspx.cs) мы настроили функцию loadpage, чтобы указать сведения о продукте в наших заполнителях. Вы можете создать аналогичные функции для входа в систему, регистрации, добавления в корзину и т. Д.
Пример тега asp для отображения описания продукта выглядит следующим образом:
<asp:Label ID="description" runat="server" Text="" class="leading-relaxed"></asp:Label>В этом заполнителе будет отображаться значение описания из кода C #. Вы также можете использовать Visual Studio Toolbox для добавления отображаемых элементов, таких как изображения, кнопки, переключатели и т. Д. В Интернете доступно несколько ресурсов, где вы можете изучить синтаксис ASP.NET.
Веб-приложение ASP.NET для начинающих
ASP.NET – мощная платформа для создания веб-приложений и сервисов. Перед разработкой веб-приложения в ASP.NET вы должны хорошо разбираться в JavaScript, HTML, CSS и C #.