Итеративно отшлифованный в течение 23 лет, это «самый большой продукт» Apple.

iPhone 12 Pro Max действительно сложно купить.
Когда некоторое время назад был выпущен iPhone 12 Pro Max, мой друг пожаловался мне, что для того, чтобы получить машину как можно скорее, он хотел забрать товары через офлайн-магазины, поэтому обновление официального сайта Apple время от времени для проверки состояния инвентаря стало обычным делом.
На официальном веб-сайте есть много кистей, и он обнаружил много интересных явлений. Страница сведений о продукте на официальном веб-сайте Apple часто имеет очевидные интерактивные эффекты при скольжении. Например, iPhone, текст и графика на веб-странице будут созданы с помощью скользящего взаимодействия. Разнообразие.

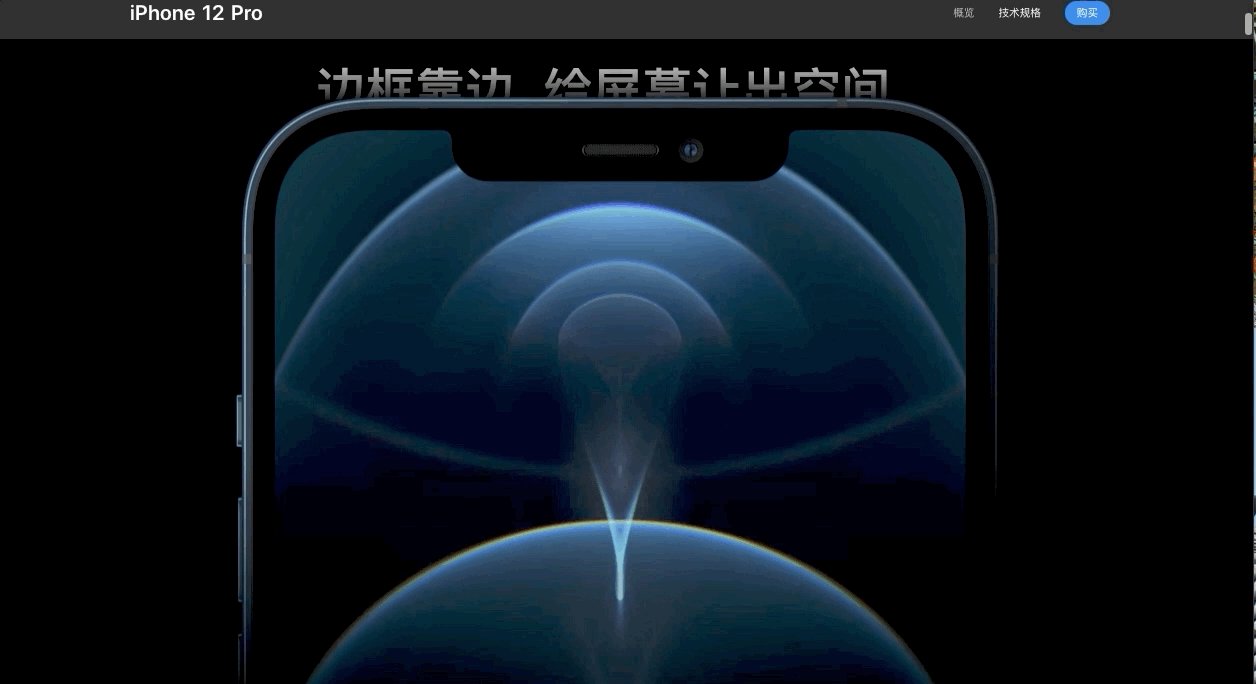
▲ Обратите внимание на полосу прокрутки сбоку страницы.
Мобильный телефон, текст и даже графика на веб-странице, кажется, ожили, что очень интересно.
У меня не было мобильного телефона, и было очень весело просматривать веб-страницы (рыбалка).
Чем скользко, тем интереснее
Упомянутый выше метод взаимодействия с веб-страницей в области дизайна на самом деле называется "параллакс-прокрутка". Он включает в себя набор довольно сложных веб-технологий, но это действительно самое простое место для восприятия людьми. Когда мышь или палец скользят вверх и вниз, веб-страница Соответственно изменится и содержание.
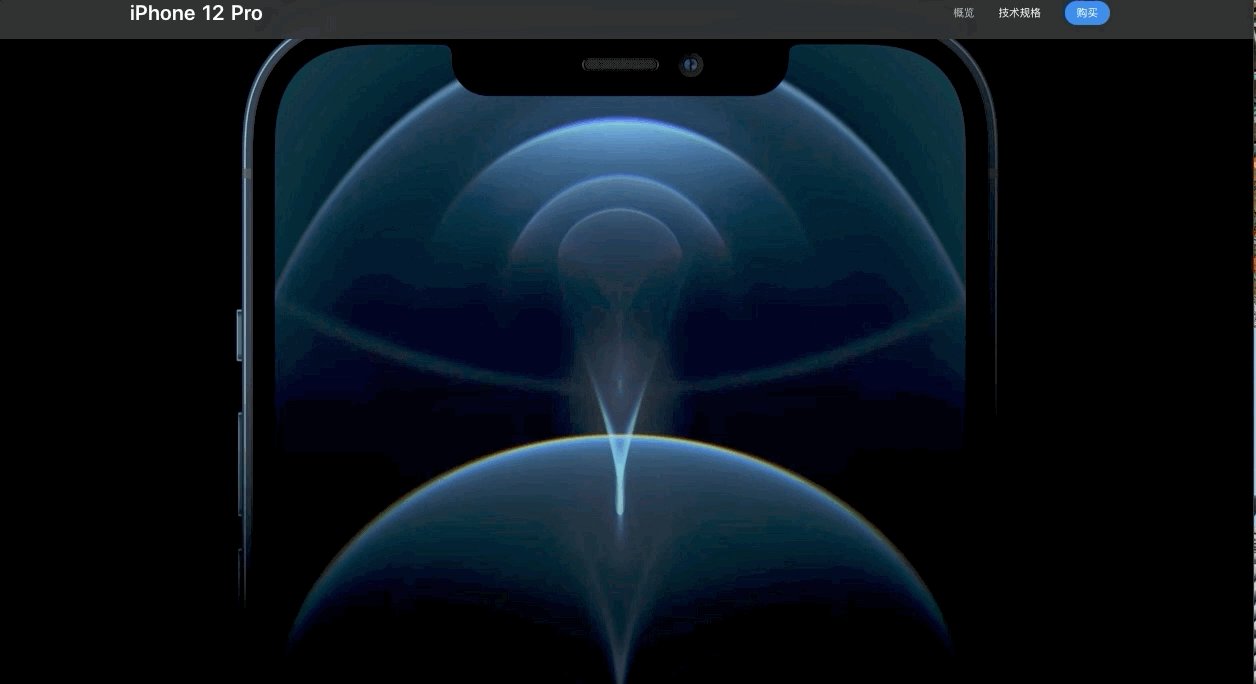
В качестве примера возьмем страницу с описанием продукта iPhone 12 Pro на официальном сайте Apple. Цвет фона всей веб-страницы черный. Когда мышь или палец скользят вниз, iPhone и текст будут медленно отображаться последовательно, а анимация будет исключительно плавной.

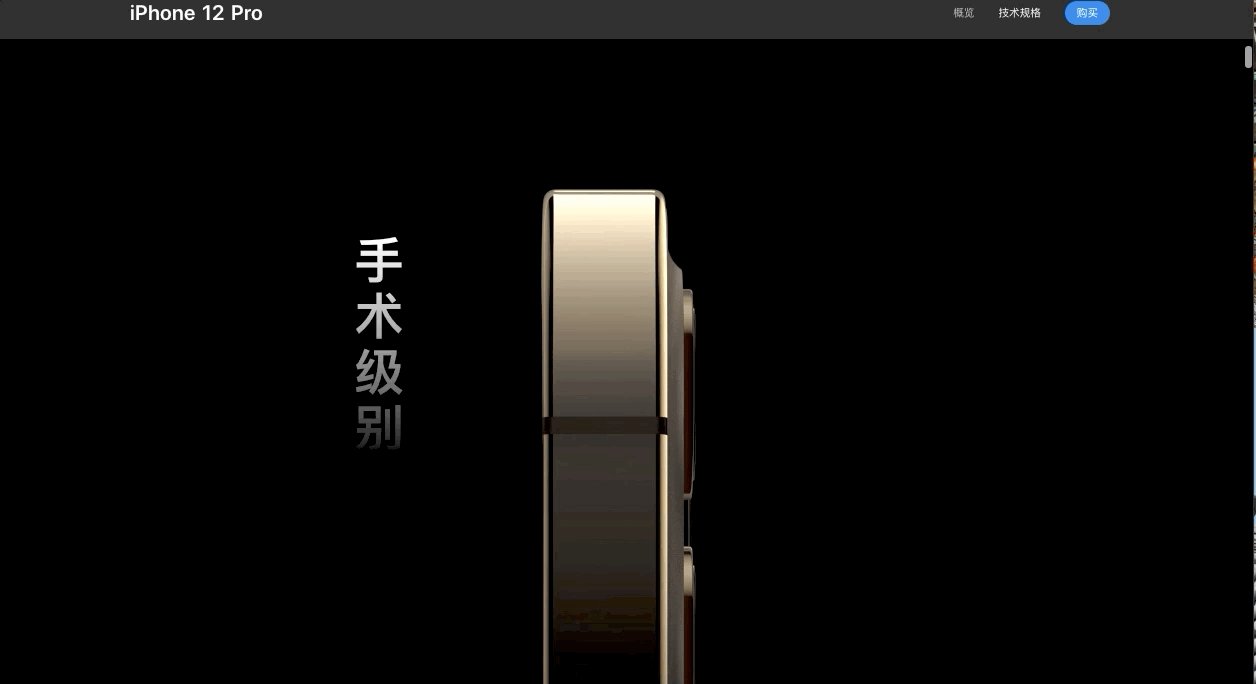
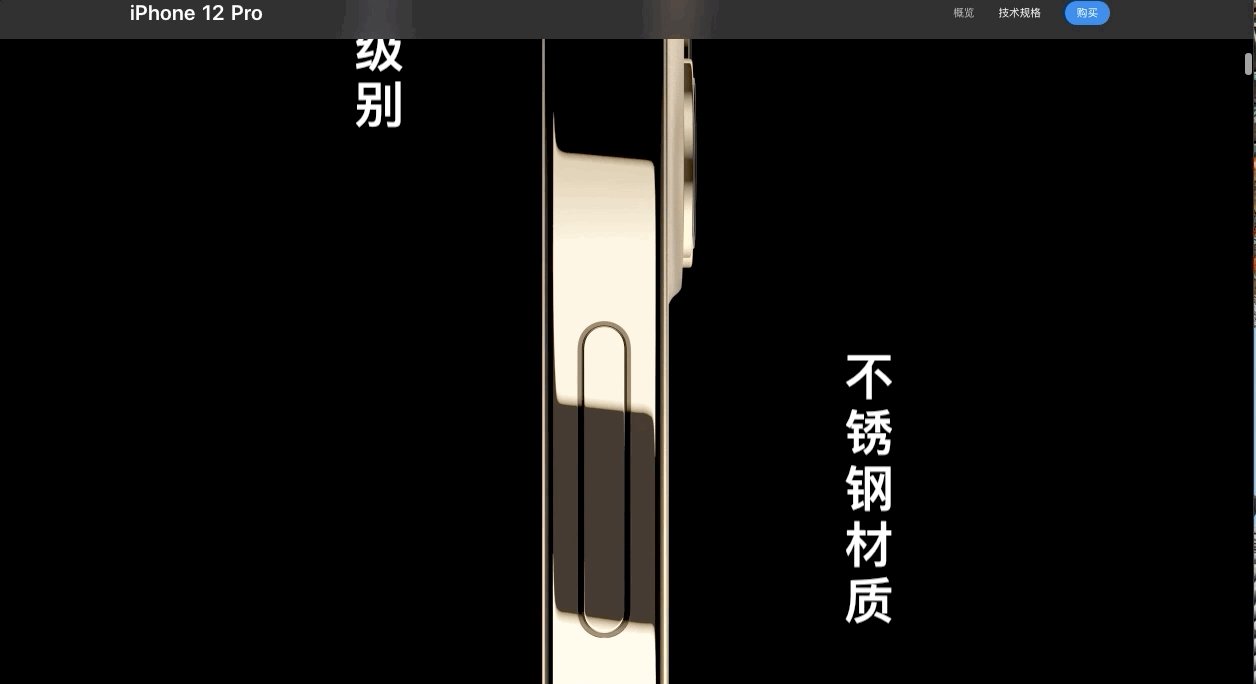
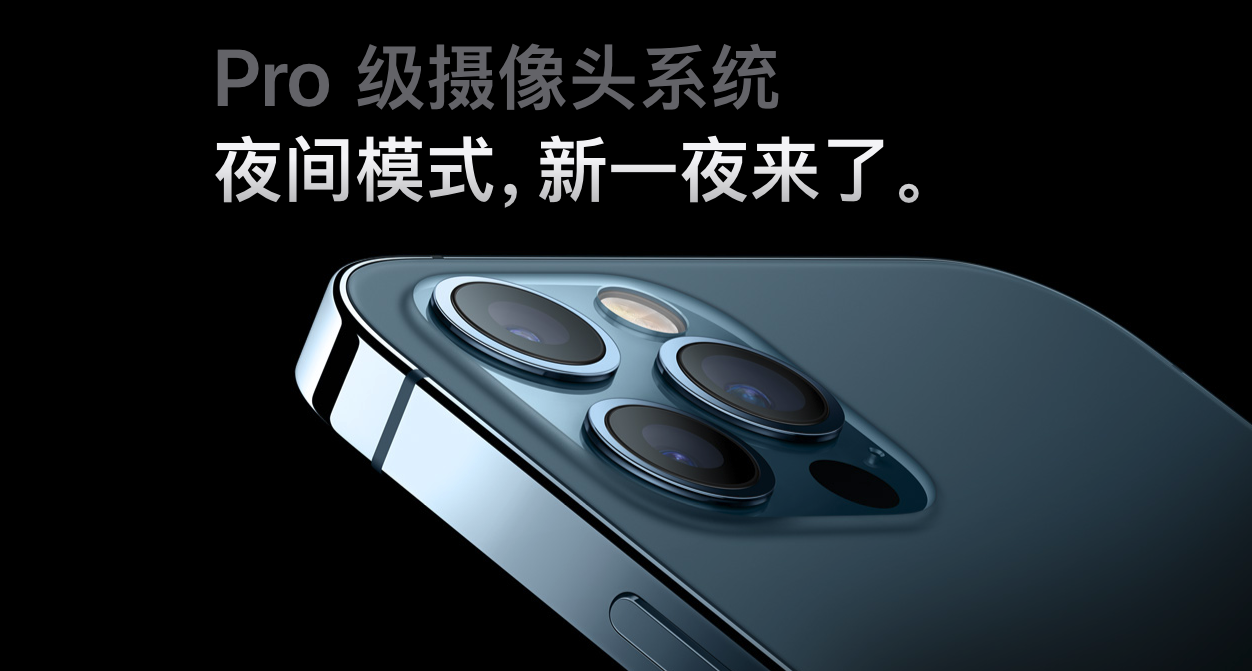
При представлении материала средней рамки iPhone 12 Pro веб-анимация похожа на искусственное освещение, меняется по очереди сверху вниз, а также появляется текст. Материал из нержавеющей стали выражен в визуальной форме, а также позволяет Люди могут более интуитивно наблюдать за цветом и средней рамкой мобильного телефона.
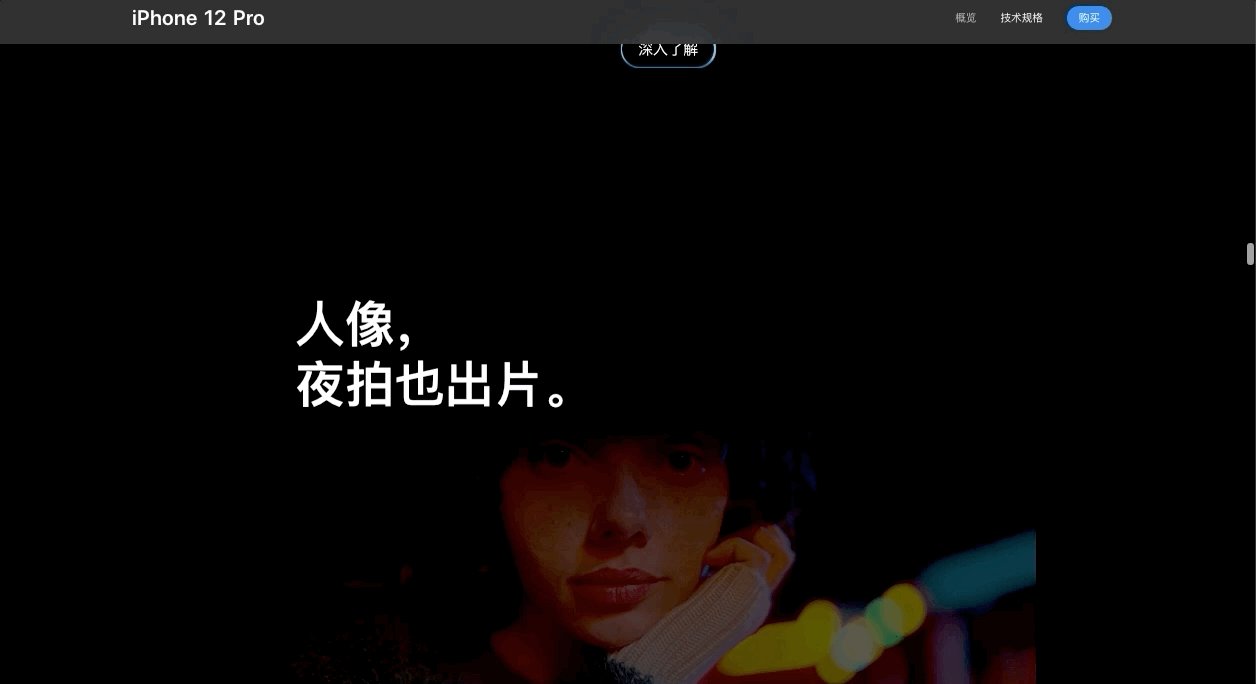
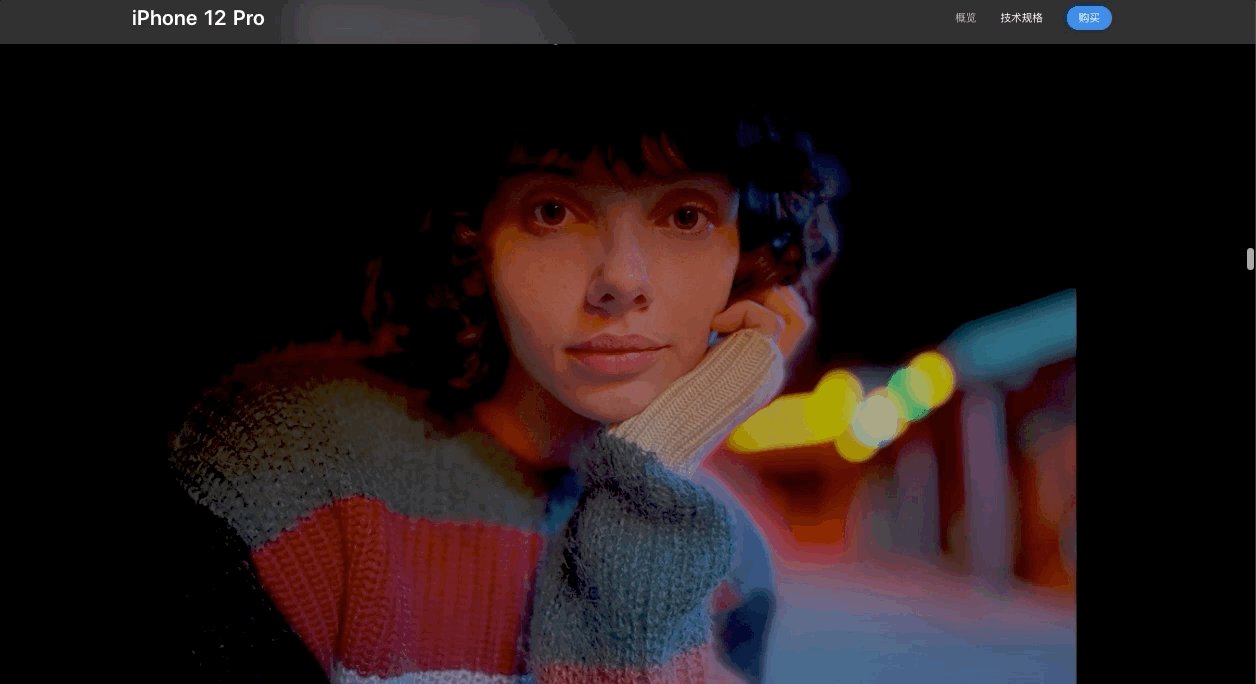
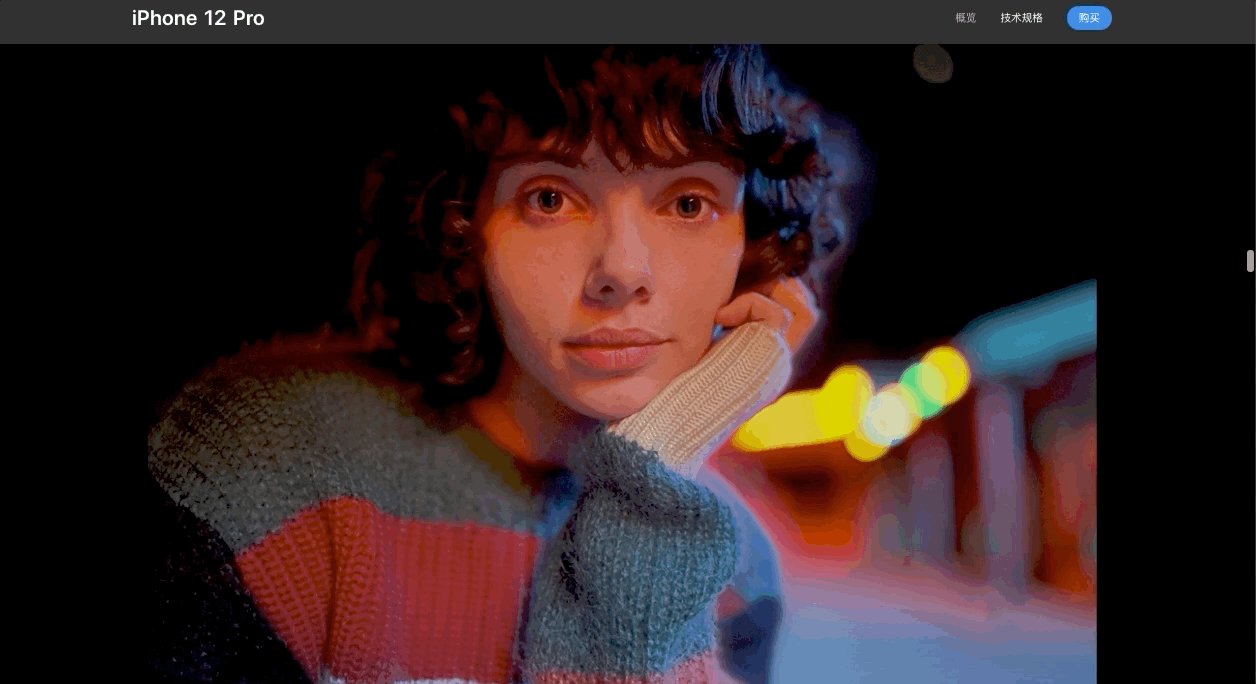
И в центре внимания этого iPhone 12 Pro – системы обработки изображений, изменения в черно-белом и цветном изображении максимально отображаются с помощью визуальной прокрутки. В портретных ночных снимках с функцией скольжения копия также будет сдвигаться вверх, а изображения ночной съемки высокой четкости Медленно появился черный фон, как будто это был настоящий ночной снимок.

Конечно, это высококачественное изображение ночного портрета также добавляет много очков к визуальному представлению.
На странице с описанием продукта AirPods Pro интерактивная анимация поднята на новый уровень. На самом деле, при представлении продукта есть особое взаимодействие. Чтобы подчеркнуть удобство AirPods Pro, Apple специально добавила анимацию, на которой человек в AirPods Pro качает головой.

При таком большом раскачивании AirPods Pro все равно не упадет, что является очень интуитивным воплощением стабильности ношения AirPods Pro.
Кстати, анимация сразу завершит интерактивное действие, когда вы скользите вниз, и если вы остановитесь и скользите вверх по пути, анимация может вернуться в предыдущее состояние, кажется, что есть какие-то «призрачные животные», и становится интересно просматривать веб-страницы. Вверх.

▲ Быстро проведите пальцем вверх и вниз, сцена станет "призрачной".
На вводной странице AirPods Pro есть много похожих анимаций.
По сравнению с традиционным отображаемым контентом веб-страницы, с поддержкой параллаксной прокрутки, интерактивной анимации и соответствующих изображений и копирайтинга, красота и иерархия изображений были улучшены, а качество просмотра значительно улучшилось.
Во введении продукта iPhone 12 Pro, когда пользователь скользит по экрану, соответствующий контент будет отображаться последовательно. Разница в черном фоне и разница в цвете текста подчеркивают уровень информации и заставляют пользователей неосознанно выглядеть более очевидными. Контент для достижения цели контроля внимания пользователя.

▲ Текст в разных цветах и размерах шрифта
Смахивание вверх также может вернуться к предыдущему состоянию анимации, позволяя людям внимательно наблюдать за деталями продукта. Например, размер AirPods Pro, фактический размер человека, который его носит, и то, что находится с разных сторон, можно отразить с помощью параллакс-прокрутки.
В то же время ощущение участия скользящей обратной связи может также способствовать погружению пользователя в процесс и увеличить скорость выполнения, что имеет очевидные преимущества по сравнению с небольшими изменениями в графике и тексте.
Конечно, в этот период также есть причины, по которым в эпоху фрагментации читать дальше становится все труднее, особенно пользователям, чтобы понять абстрактные и сложные функции и технологии продукта.

Это также еще одно преимущество параллакс-прокрутки и соответствующей технологии интерактивной анимации.Точно так же, как в случае с интерактивной анимацией, когда люди, носящие AirPods Pro, качают головой, люди могут легко понять чрезвычайно абстрактную функцию устойчивости при ношении.
Благодаря поддержке множества технологий Apple, анимации, больших изображений высокой четкости и копирайтинга пользователи могут чувствовать себя более интересными во время просмотра.
Чтобы вы выглядели лучше, Apple много работает
Параллаксная прокрутка – лишь небольшая часть технологии, используемой официальным веб-сайтом Apple. Поскольку Джобс вернулся в Apple в 1997 году в качестве лидера, который уделял большое внимание дизайну, он, естественно, также демонстрировал экспортные товары бренда компании в то время – официальный сайт был очень обеспокоен
С 1997 года по настоящее время официальный веб-сайт Apple претерпел потрясающие изменения, по которым мы также можем увидеть изменения и наследственность дизайна Apple, а также то, как он заставляет людей выглядеть лучше.

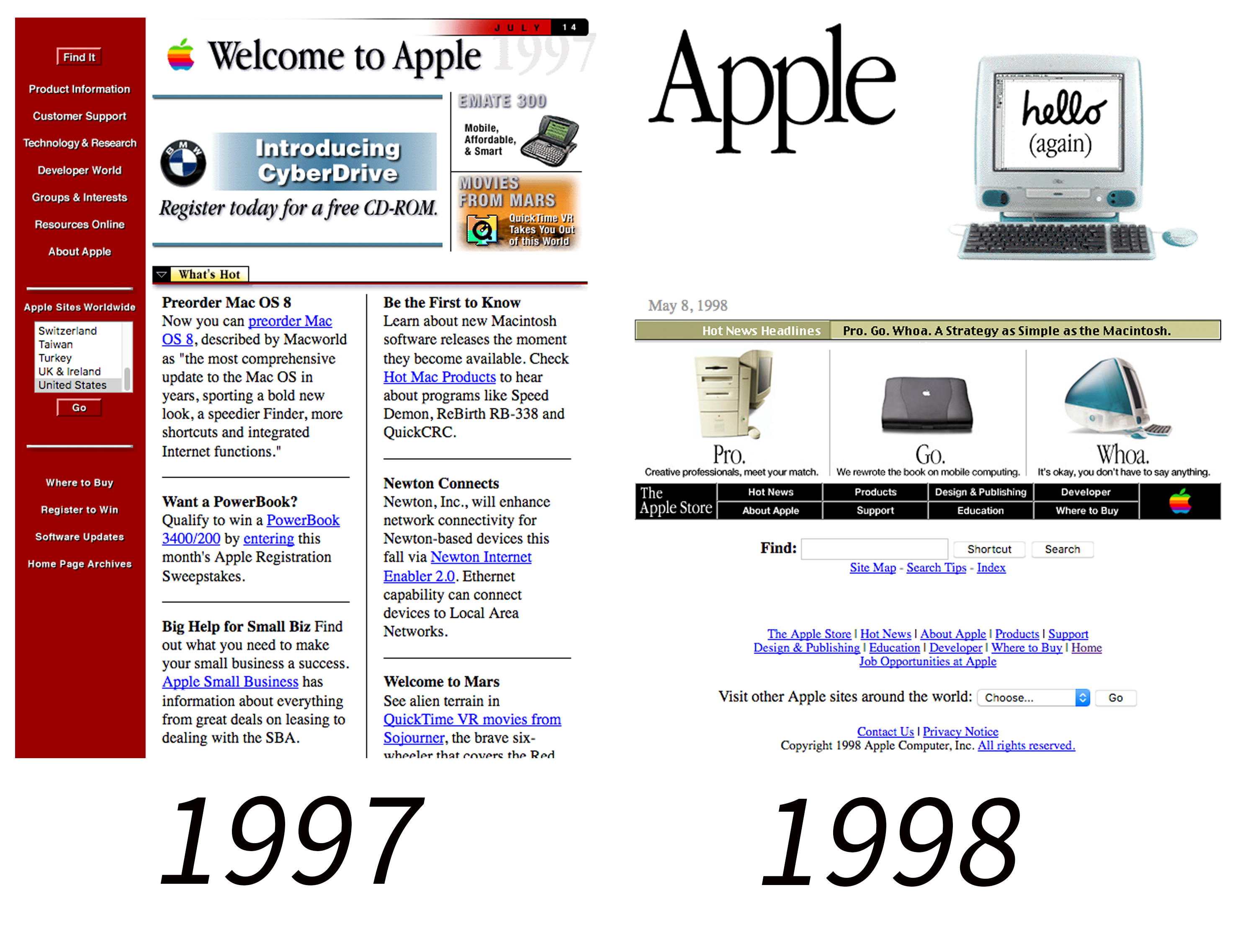
Сравнивая трехлетний период существования официального сайта Apple в 1997, 1998 и 2001 годах, мы можем найти множество изменений в дизайне. Прежде всего, в макете. Официальный сайт Apple в 1997 году по-прежнему относительно плотно организован, как и большинство веб-страниц.
К 1998 году, на второй год возвращения Джобса, на странице стало уделяться внимание плотности макета: был выявлен продуктовый стиль дизайна с добавленным копирайтингом, а расположение двух сторон в основном симметрично. , Упорядоченный, что также соответствует привычкам людей к чтению.
Все люди – визуальные животные, а картинки всегда привлекательнее слов. Особенно при демонстрации бытовой электроники люди обычно сначала сосредотачиваются на картинках, а затем на словах. Красота текста заголовка и изображение симметричного продукта высокой четкости делают его более удобным для чтения.

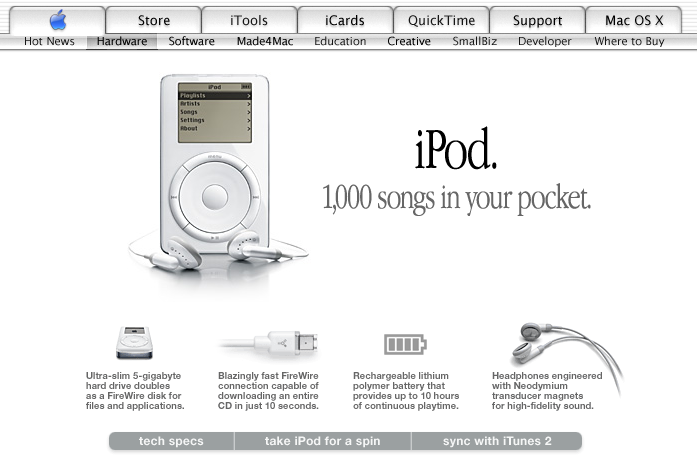
К 2001 году сотрудничество между копирайтингом и продуктами становится все более и более зрелым. Текст заголовка и продукты не только соответствуют макету страницы, но и воображение копирайтинга также становится больше и более подходящим для продуктов. Позиционирование.
Правильно, в это время также появился известный копирайтинг продукта iPod «Положи тысячу песен в карман».
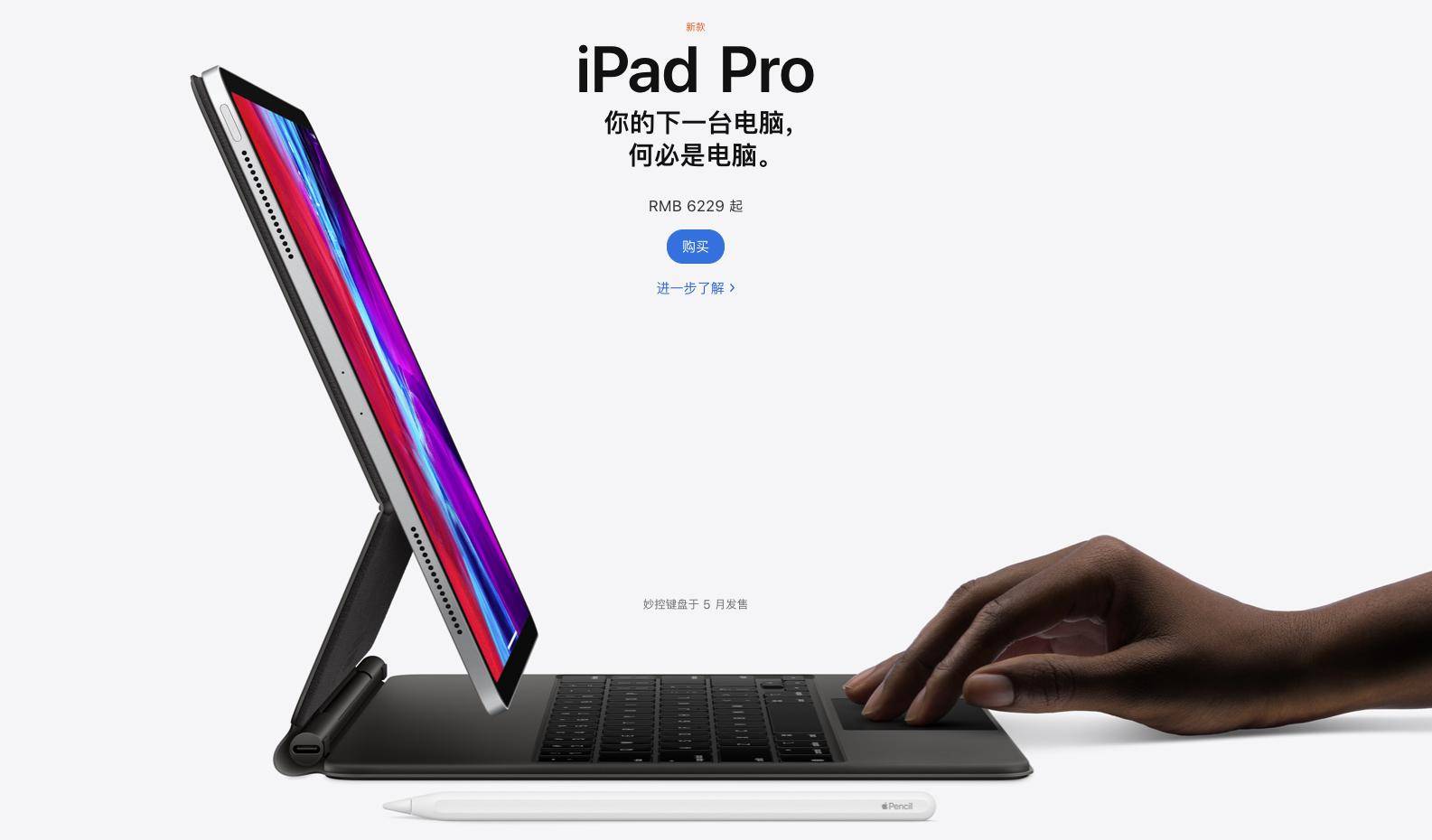
По сей день Apple все еще придерживается этого правила дизайна. На странице продукта iPad Pro угол наклона дисплея iPad Pro фактически соизмерим с наклоном расположения копирайтинга, и фраза «ваш следующий компьютер, почему он должен быть? «Компьютер» еще больше хвалится большинством пользователей, да и «стеблей» выдвинуто немало.

▲ Копирайтинг и iPad Pro относительно симметричны
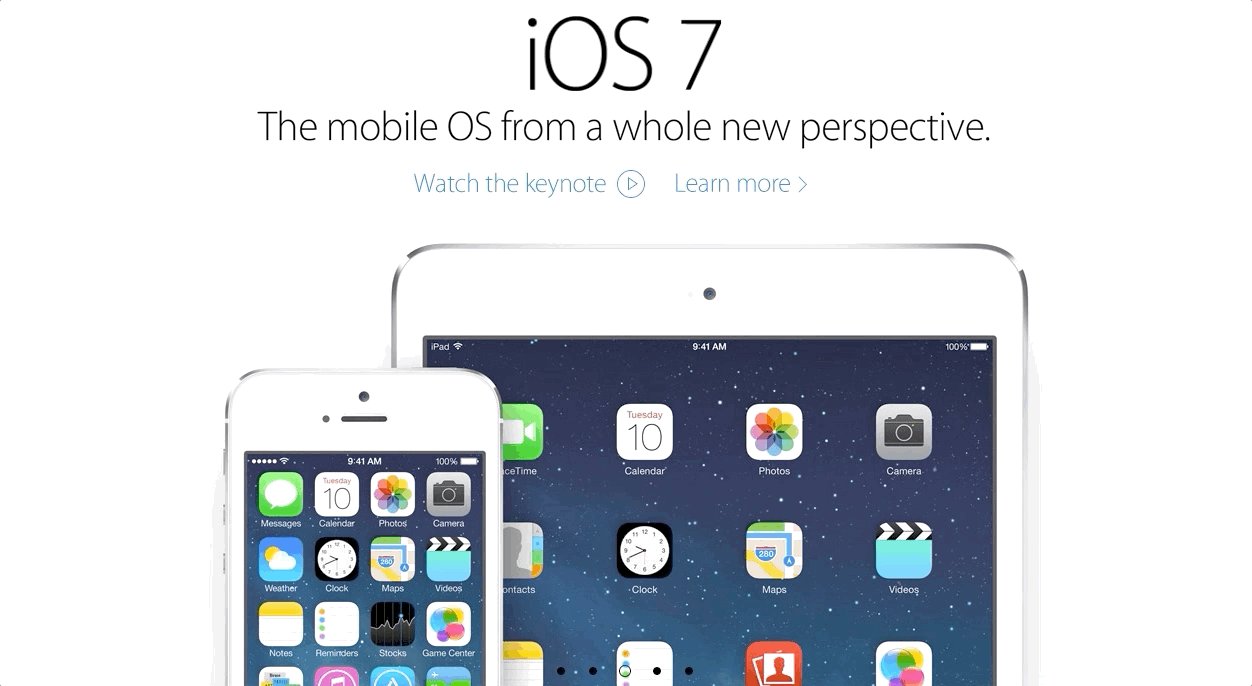
2013 год стал годом перемен. С выпуском iOS 7 Apple перешла от квазиматериализованного дизайна к плоскому дизайну. Опираясь на преимущества iPhone и других продуктов, он принес волну плоского дизайна. Официальный сайт Apple также находится здесь. Изменения в волне перемен.
На главной странице официального сайта Apple в 2013 году мы видим, что многие кнопки стали плоскими. Кнопка воспроизведения – это просто абстрактное представление круга с треугольником посередине. Сейчас многие веб-страницы все еще используют прокрутку воспроизведения. Apple 2013 Использовал это годами.

Возможно, вы знакомы с последующими изменениями. Добавление параллакса прокрутки и различных интерактивных анимаций вывело впечатление от просмотра веб-страницы под новым углом. В течение этого периода вы также можете увидеть наследие дизайна Apple, и Apple также использовала интерактивную анимацию. В WeChat.
Чтобы проверить свои прошлые твиты, большинство из них используют соответствующую технологию анимации SVG, чтобы направлять пользователей шаг за шагом и отображать контент. Сильный творческий подход и визуальная красота могут привлечь читателей к лучшему чтению и пониманию контента.

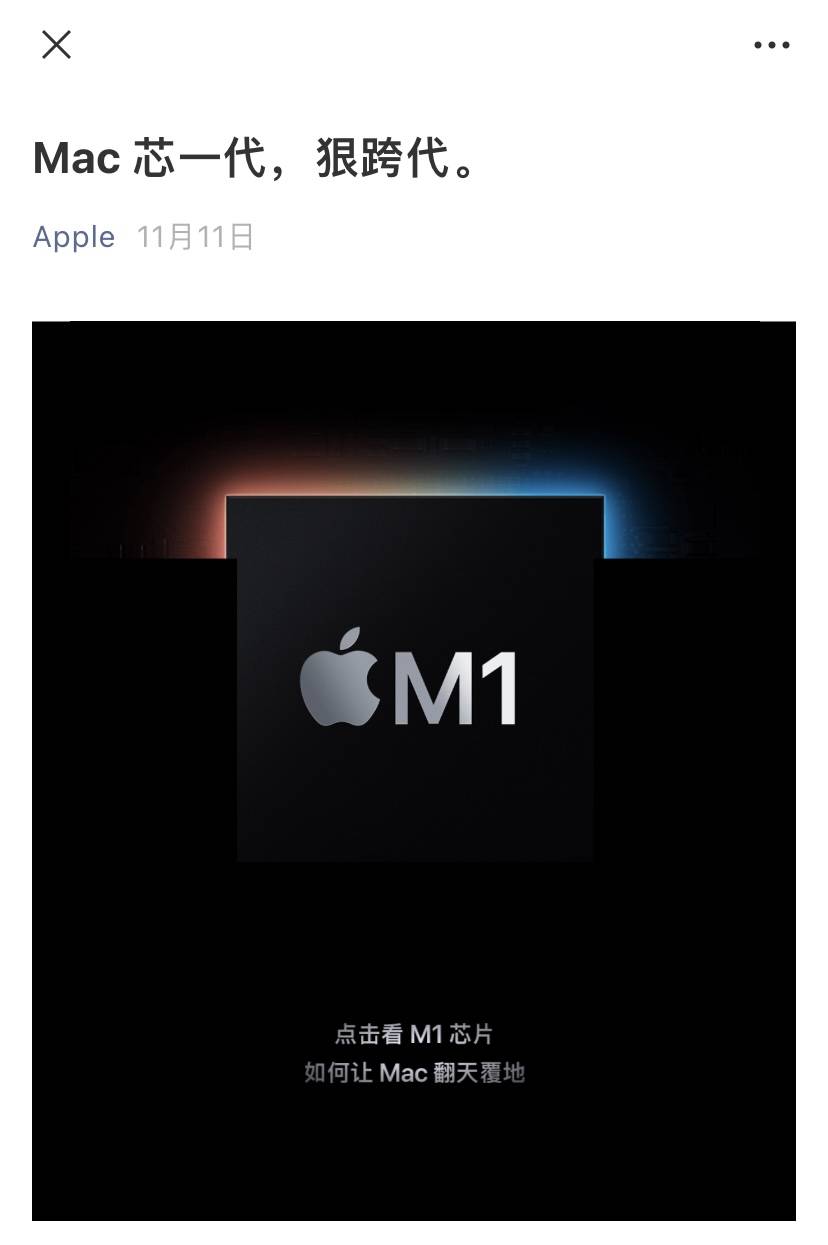
Кроме того, адаптация к размеру нескольких устройств также находится в центре внимания дизайнерских и технологических изменений Apple.Если вы обратите внимание, вы обнаружите, что многие страницы с описанием продукта MacBook Pro версии с чипом M1 окружены прямоугольной рамкой с закругленными углами. В рамке.
В дополнение к закругленному прямоугольнику, который соответствует единому стилю Apple, он также может играть роль в адаптации к продуктам с экранами разных размеров. Откройте эту страницу на Mac и откройте ее на iPhone. Хотя основное содержимое в основном такое же, их расположение Это изменилось.

▲ Слева – веб-страница рабочего стола компьютера, справа – веб-страница мобильного телефона.
С 1997 по 2020 год Apple занималась исследованиями в области веб-дизайна и технологий, входя в ведущую группу в мире, выводя фактический просмотр и интерактивные возможности на новый уровень.
Почему Apple так ценит веб-сайты
По сравнению с большинством современных компаний, даже Microsoft, которая также входит в топ листинговых компаний, не тратила столько энергии на свой официальный сайт, как Apple, и на китайском официальном сайте Microsoft почти нет такой технологии, как параллаксная прокрутка, не говоря уже о Поговорим о некоторых обычных компаниях.
Итак, почему Apple тратит столько усилий на создание веб-сайта?

Во-первых, разница между китайской и зарубежной интернет-средой. Теперь вы можете обнаружить, что многие взаимодействия приложений и дизайн страниц чрезвычайно изысканны, но веб-сайты для ПК очень рудиментарны. Причина – процветание отечественного мобильного Интернета.
По сравнению с такими компаниями, как Apple, которые занимаются бизнесом долгое время и даже стали свидетелями подъема Интернета, многие отечественные компании, такие как Meituan и Didi, вышли на волне мобильного Интернета, большинство их пользователей – из мобильного Интернета. Это пользователь смартфона.
Поэтому мобильные приложения, такие как приложения и небольшие программы, часто более ценны, и компании тратят на них больше человеческих и материальных ресурсов.

Во-вторых, бренд. Официальный веб-сайт – это онлайн-портал, через который многие пользователи могут связаться и связаться с компанией. Первое впечатление очень важно. Если официальный веб-сайт очень простой, у пользователей может быть не очень хорошее впечатление о компании или даже о ее продуктах.
Не говоря уже о размещении заказа на покупку товара.
Веб-сайт также можно назвать фасадом технологической компании. Будь то макет официального веб-сайта Apple, чередование черно-белых страниц и даже эффекты анимации, все дело в создании «высокого качества», которое убеждает пользователей. Именно этим и занимается Интернет. Изысканный, продукт не должен быть намного хуже.

Как технологическая компания, Apple предлагает свои продукты, технологии и функции относительно продвинутыми. Трудно интерпретировать абстрактные и сложные для публики, особенно в нашу эпоху фрагментации и упора на мгновенное удовлетворение.
Если контент эстетически приятен и интересен, пользователь закроет страницу.
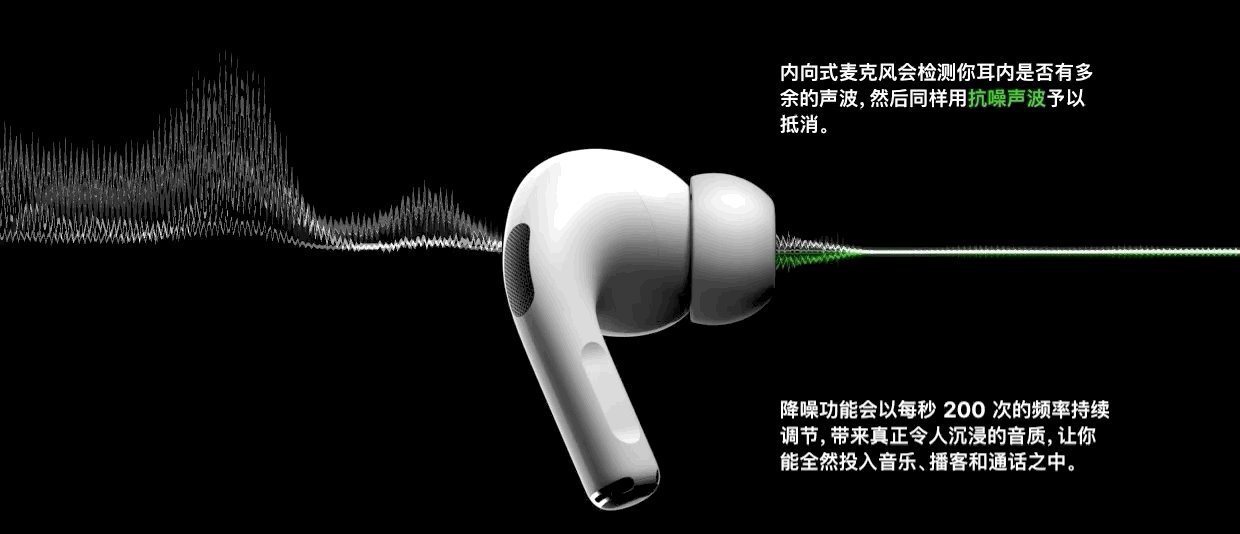
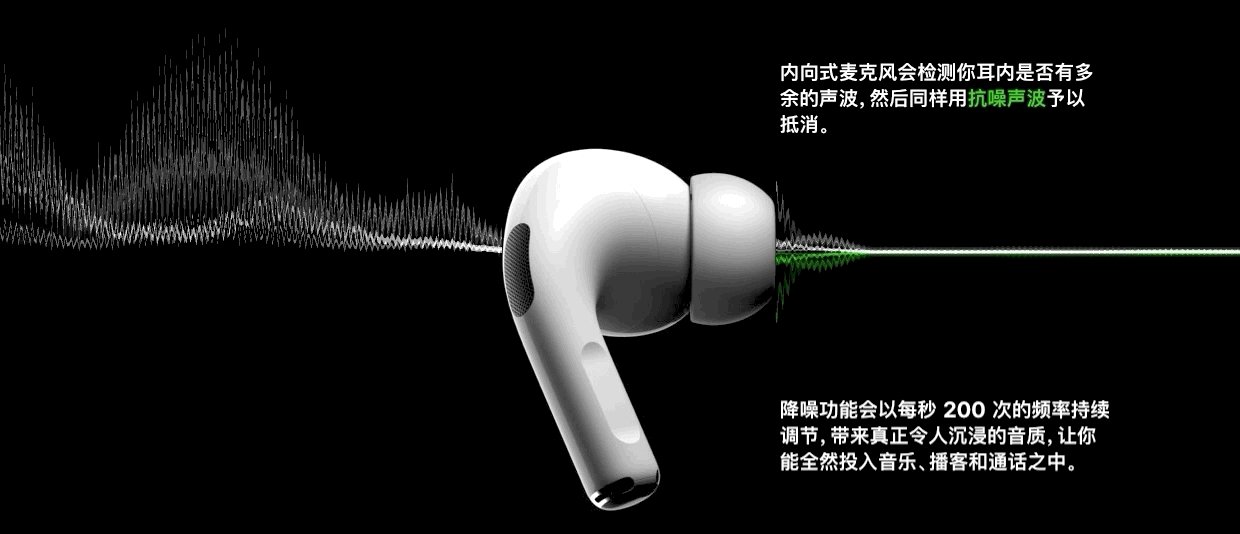
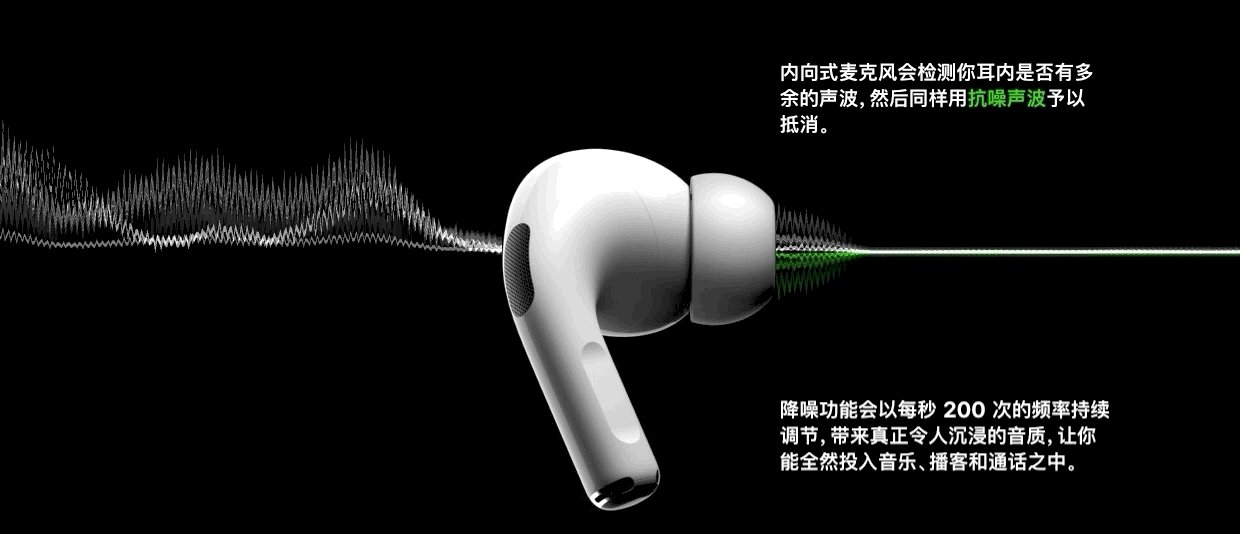
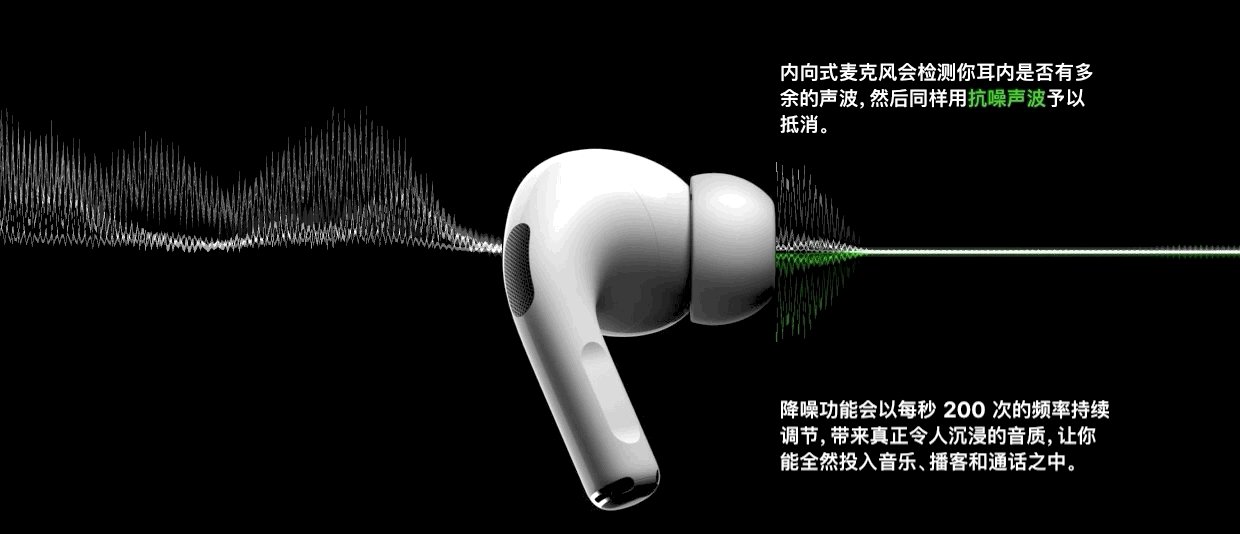
Вот почему плотность и упорядоченность, хороший копирайтинг, параллакс-скроллинг, интерактивная анимация и т. Д., Упомянутые выше, помогут вам быстро понять. Демонстрация функции шумоподавления AirPods Pro – лучший случай, шумоподавление Изначально это была чрезвычайно абстрактная функция, но она была очень хорошо объяснена с помощью анимации уменьшенных звуковых волн.

Наконец, этот веб-сайт имеет большое значение для продаж Apple. Будь то дома или за границей, официальный веб-сайт Apple является одним из самых важных каналов продаж в Интернете, и его пользовательский трафик также не мал. В 2019 году он занял первое место в рейтинге самых популярных веб-сайтов Alexa в мире . В Китае Apple заняла 54-е место.
Благодаря чрезвычайно плавной, эстетически приятной визуальной анимации Apple не только позволяет пользователям понять продукт, но и создает очень тонкую линию практического опыта: люди наслаждаются прекрасным и в то же время печально отказываться от этого, и у нас это было в линейке iPhone от Apple. 12 На странице подбора аксессуаров появляется эффект «Доступно, невозможно оторваться », упомянутый при подметании лица Double Eleven «Routine Festival» .
Даже в Интернете есть очень хорошие впечатления от просмотра продукта, и люди размещают заказ, не зная об этом.
С 1997 года по настоящее время Apple никогда не прекращала изучать веб-дизайн в течение 23 лет. Только теперь доступен изысканный и гладкий визуальный контент, который привлекает поколения людей. Возможно, это самый важный продукт Apple.
# Добро пожаловать в официальный аккаунт Aifaner в WeChat: Aifaner (идентификатор WeChat: ifanr), более интересный контент будет предоставлен вам как можно скорее.
Ai Faner | Исходная ссылка · Посмотреть комментарии · Sina Weibo