Как добавить социальный вход в WordPress с помощью Super Socializer
Разрешение входа в систему через социальные сети на вашем веб-сайте WordPress может быть отличным способом повысить вовлеченность и снизить показатель отказов. Кроме того, благодаря простому процессу входа в систему для новых пользователей вы можете сделать свой веб-сайт более надежным.
Социальный вход значительно упрощает процесс создания учетных записей пользователей на веб-сайте.
Этот альтернативный метод входа позволяет вам получить доступ к веб-сайту за считанные секунды, вместо того, чтобы заполнять традиционные регистрационные формы и запоминать эти длинные пароли. Давайте начнем.
Что такое Super Socializer?
Super Socializer – это плагин WordPress, который позволяет посетителям вашего сайта входить на ваш сайт, используя свои учетные записи в социальных сетях. Таким образом, он получает необходимую информацию из их учетных записей (Facebook, Instagram, Twitter и т. Д.) И мгновенно настраивает их.
Плагин имеет разделы для комментариев в соцсетях , входа в социальные сети и обмена в социальных сетях . Вы можете управлять определенными настройками, чтобы позволить вашей аудитории входить на ваш сайт, комментировать ваши сообщения или делиться любой статьей, которую они хотят. Вы также можете контролировать положение кнопок входа в социальные сети на своем веб-сайте.
Доступно много похожих плагинов, но простота настройки этого плагина делает его лучшим выбором. Итак, без лишних слов, вот как настроить плагин.
Установка плагина Super Socializer
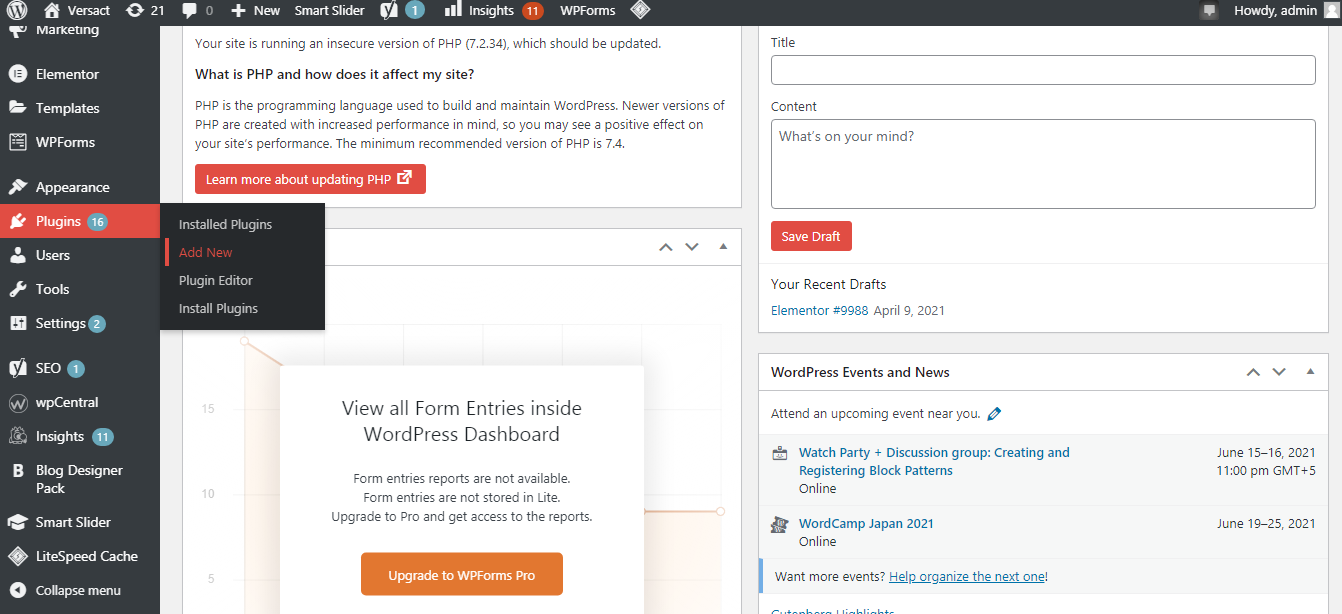
1. Перейдите в раздел « Плагины » на панели инструментов WordPress и нажмите « Добавить» .

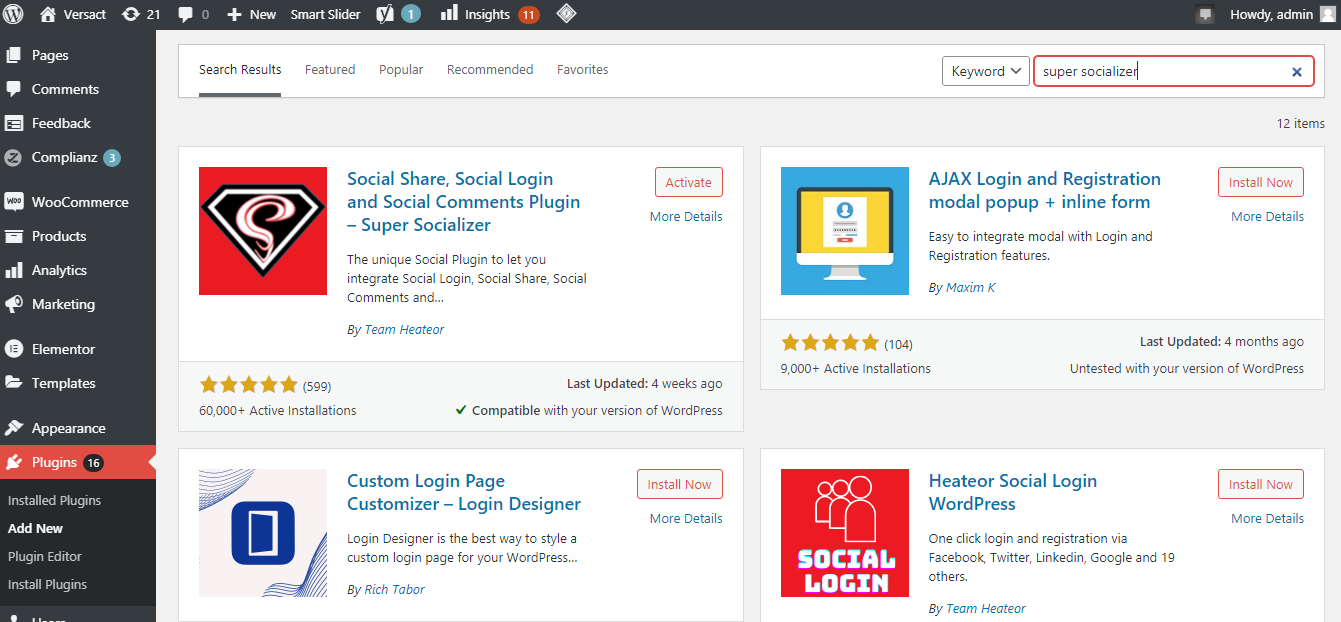
2. Найдите Super Socializer . Установите и активируйте плагин.

Включить функцию входа в социальную сеть
Super Socializer отображается на левой боковой панели панели администратора вашего веб-сайта после того, как вы установите и активируете плагин. Во-первых, вам необходимо включить социальный вход, прежде чем переходить к их интеграции на свой веб-сайт.
Посмотрим, как его можно включить.
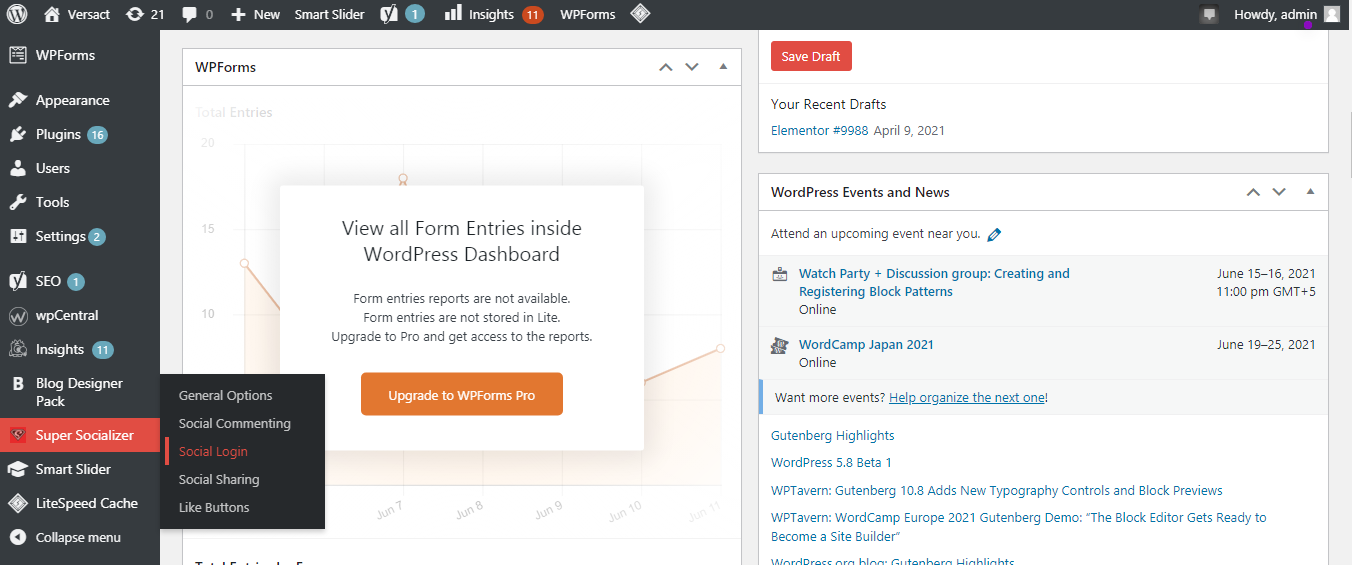
1. Зайдите в супер-социализатор и щелкните социальные сети .

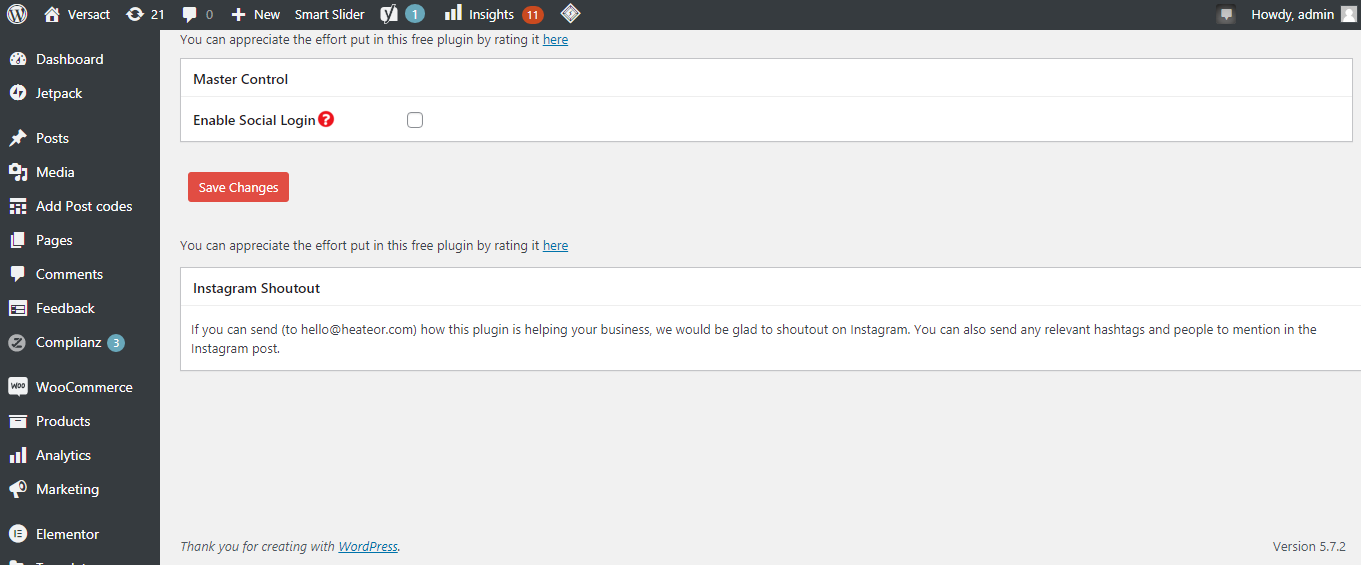
2. Включите вход в социальные сети и нажмите « Сохранить изменения» .

Добавление социальной сети по вашему выбору
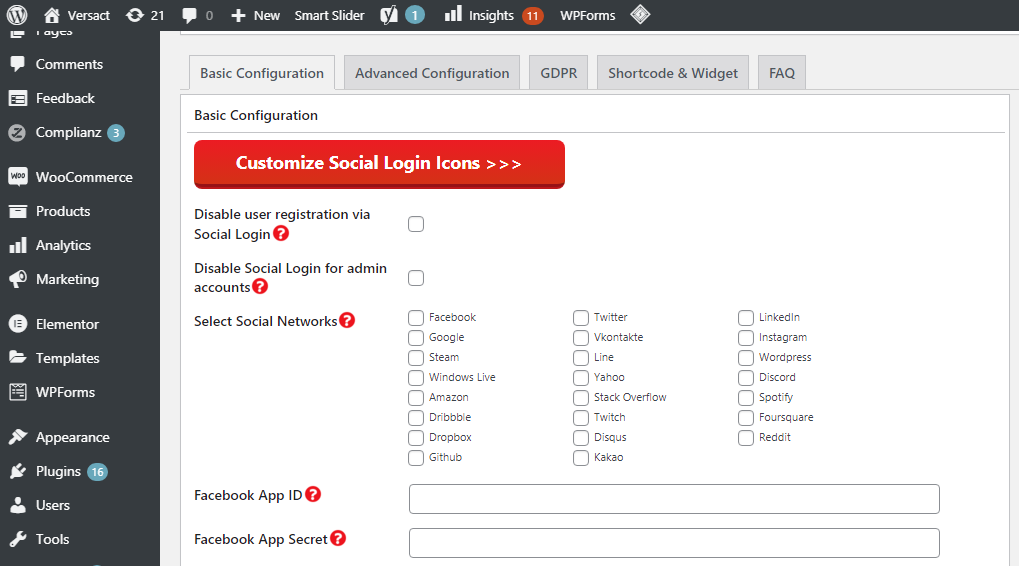
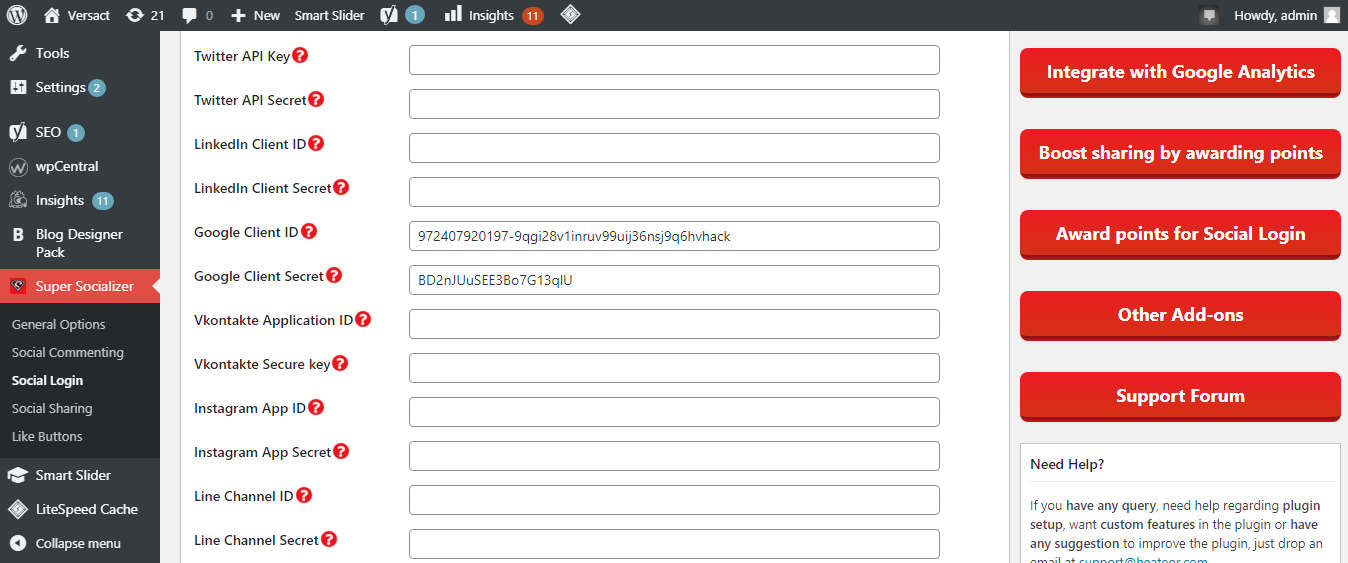
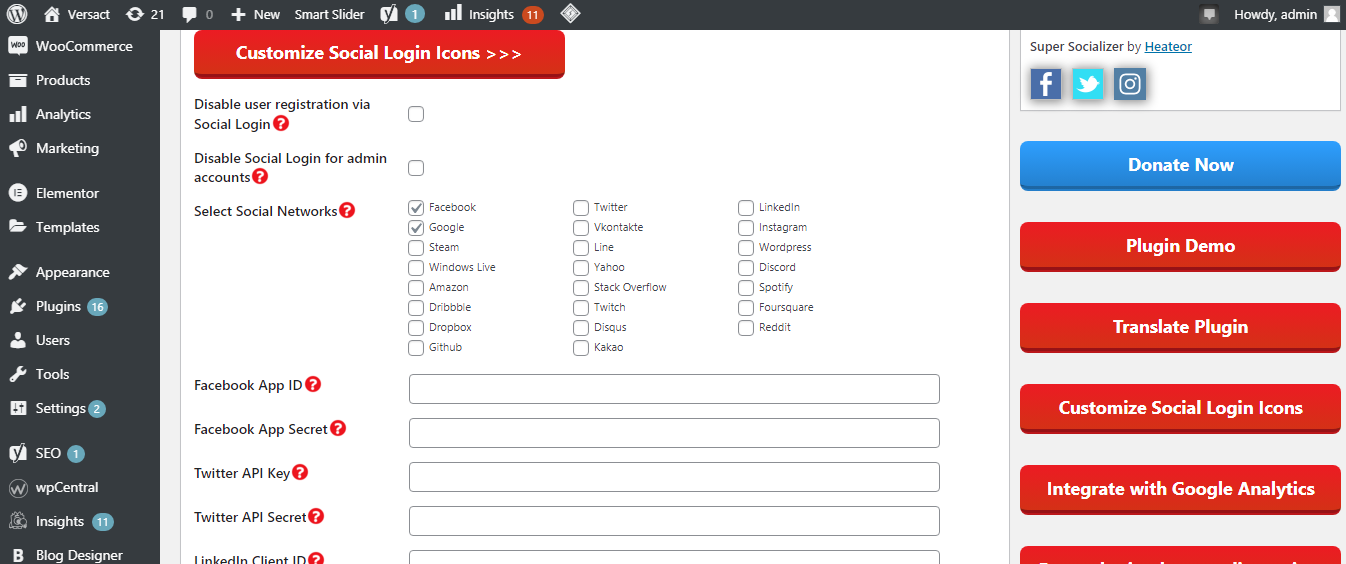
В основных параметрах конфигурации этого плагина вы можете контролировать тип и количество социальных сетей, в которых пользователи могут регистрироваться на вашем веб-сайте.
Включите несколько параметров из списка, и после включения подключите свой веб-сайт ко всем социальным сетям, в которые вы хотите разрешить своим посетителям входить в систему.

Здесь есть еще несколько настроек, включая идентификатор приложения и секретный ключ приложения, которые вы можете изучить подробнее. См. Пошаговые инструкции с помощью значков со знаком вопроса.
Давайте включим только Google из списка социальных сетей и обсудим, как вы можете интегрировать его в качестве входа в социальную сеть на своем веб-сайте.
Подключите свой сайт WordPress к Google
Чтобы подключить плагин к Google, вам потребуется Google Client ID и Google Client Secret , как показано ниже.
Чтобы получить эти учетные данные, вам сначала нужно создать проект в Google Developers Console. Затем вы можете сгенерировать идентификатор клиента и секрет клиента на основе информации, которую вы добавляете в проект.
Настройка проекта
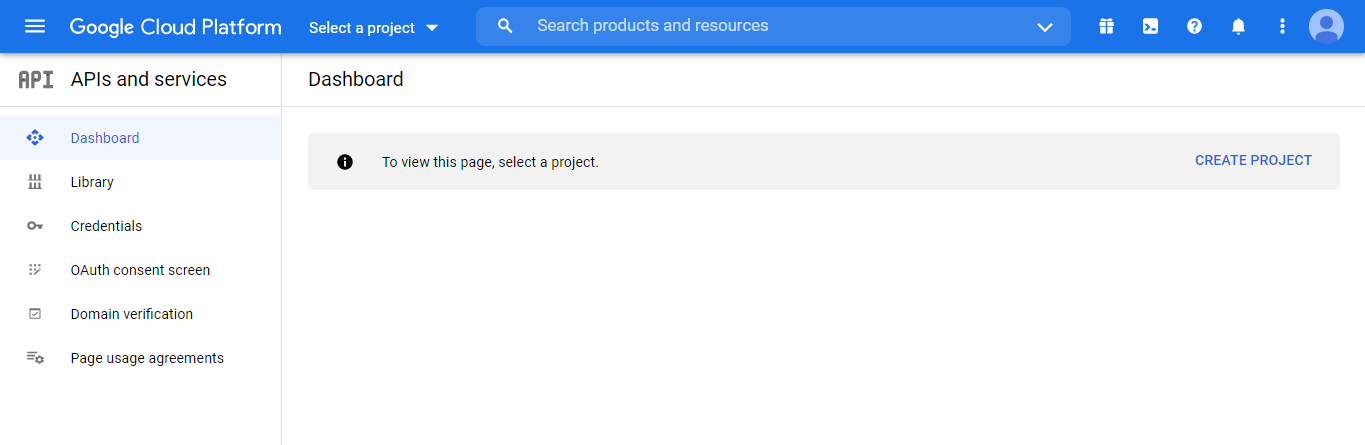
1. Войдите в Google Developers Console и создайте новый проект .

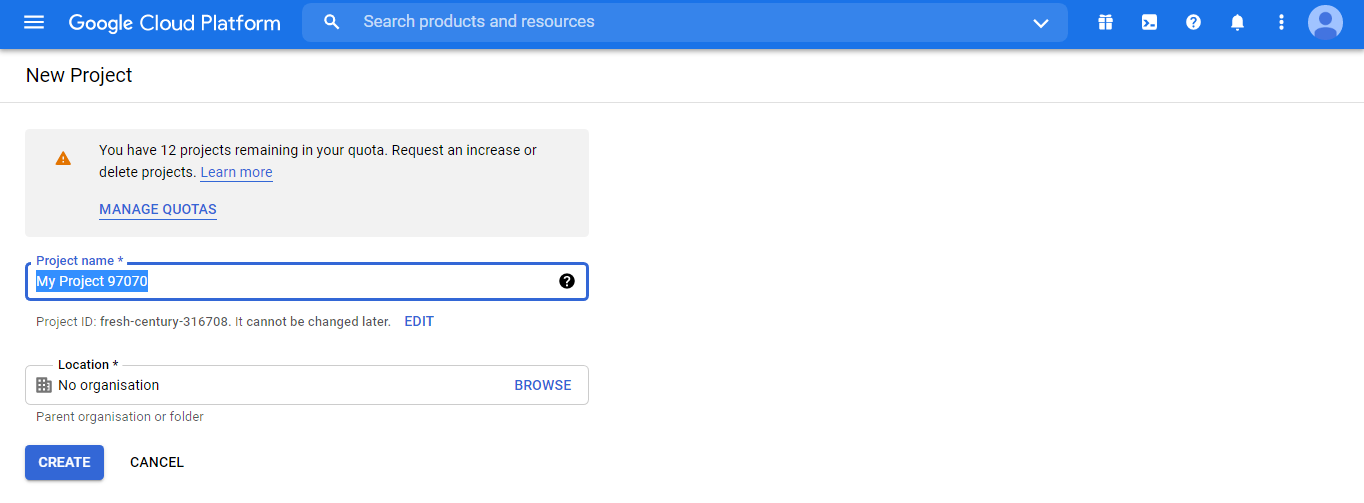
2. Дайте вашему проекту имя, укажите местоположение и нажмите " Создать" .

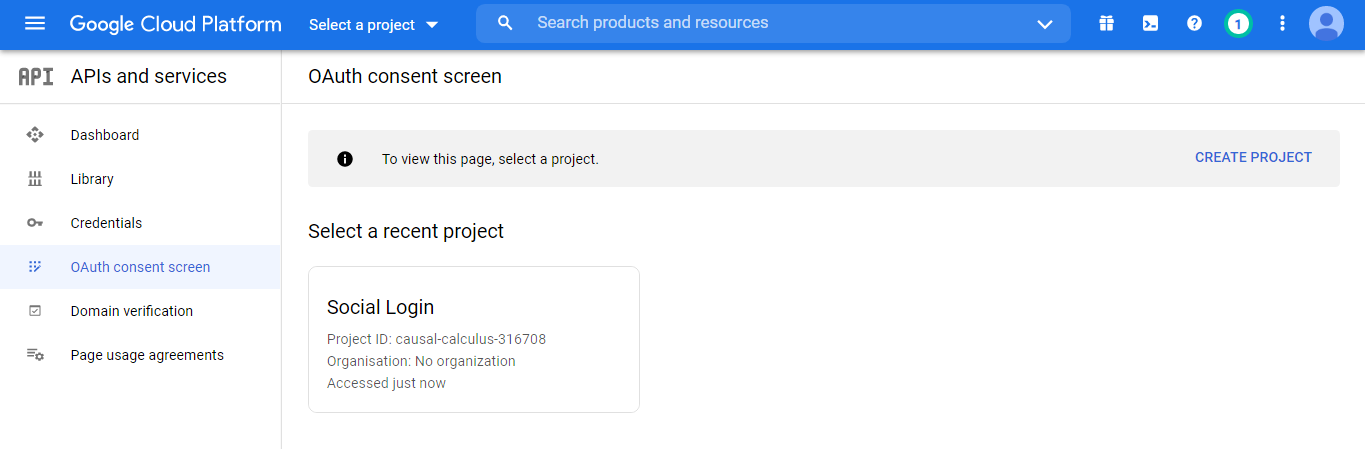
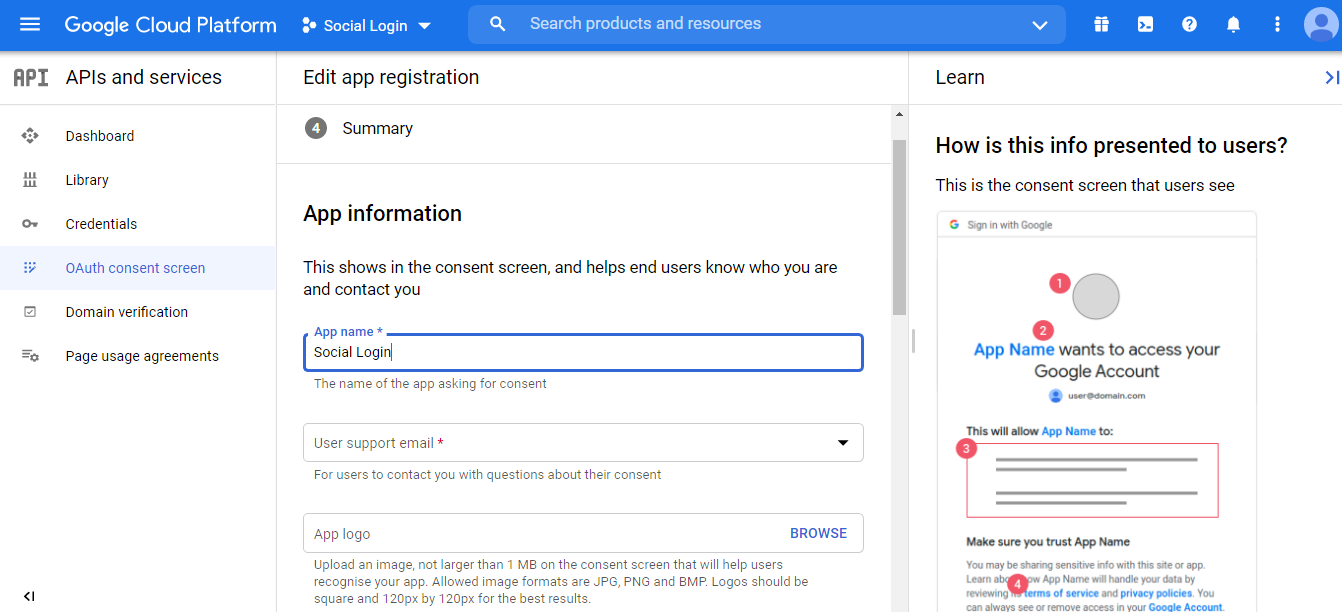
3. Щелкните экран согласия Oauth в меню API и служб .

4. Добавьте такие данные, как название приложения, адрес электронной почты службы поддержки, адрес веб-сайта и т. Д.

После настройки проекта вы можете сгенерировать необходимые учетные данные.
Создание необходимых учетных данных
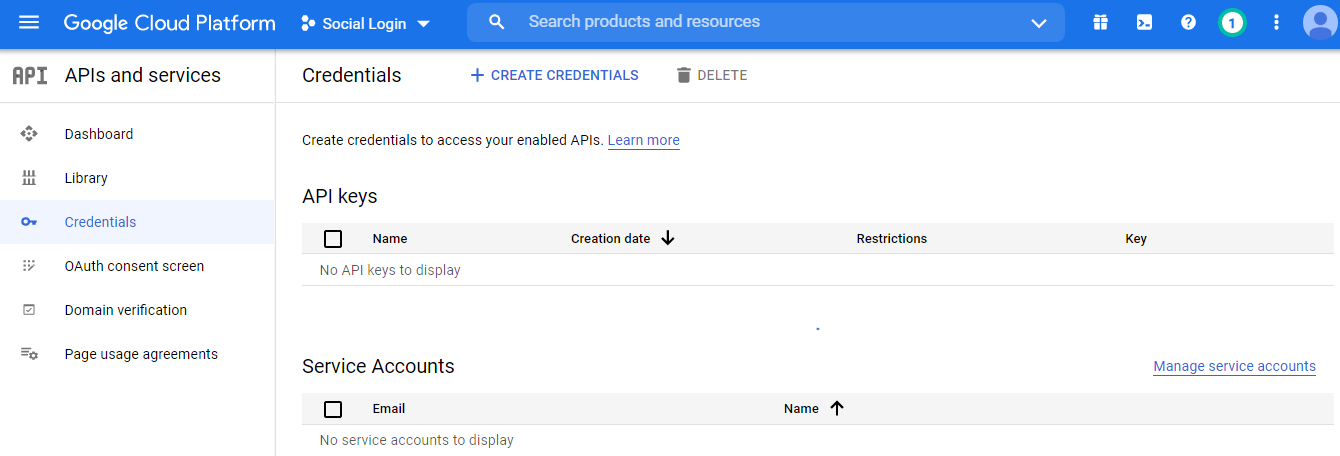
1. Перейдите в настройку API и служб и щелкните создать учетные данные .

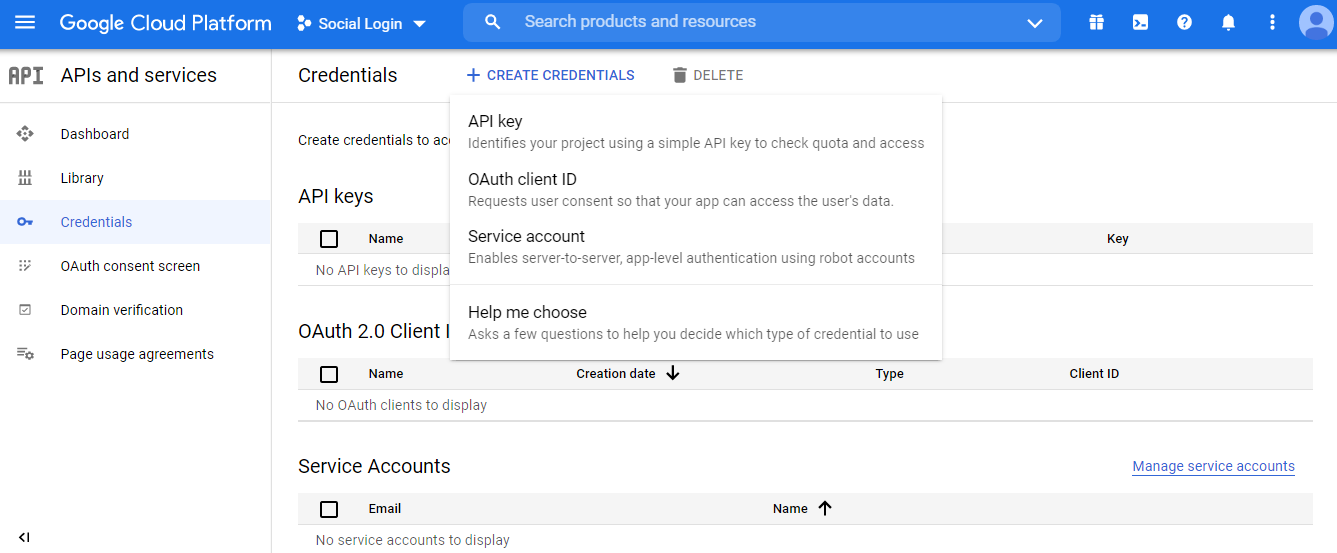
2. Щелкните ссылку « Идентификатор клиента Oauth» в разделе « Создание учетных данных ».

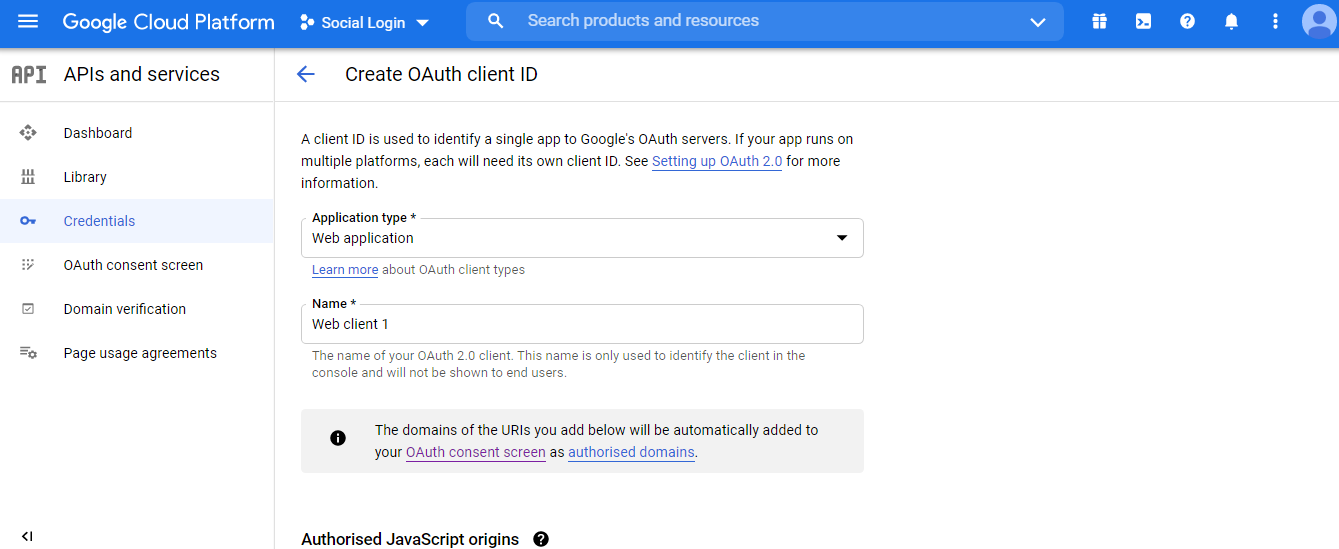
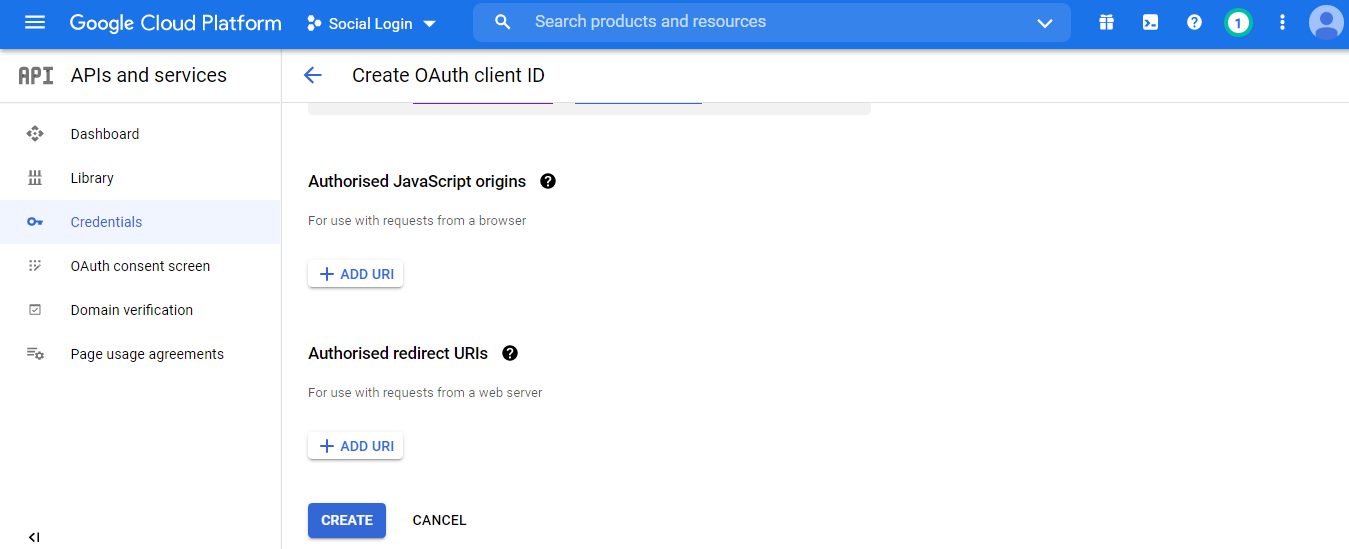
3. Откроется страница « Создание идентификатора клиента Oauth» .

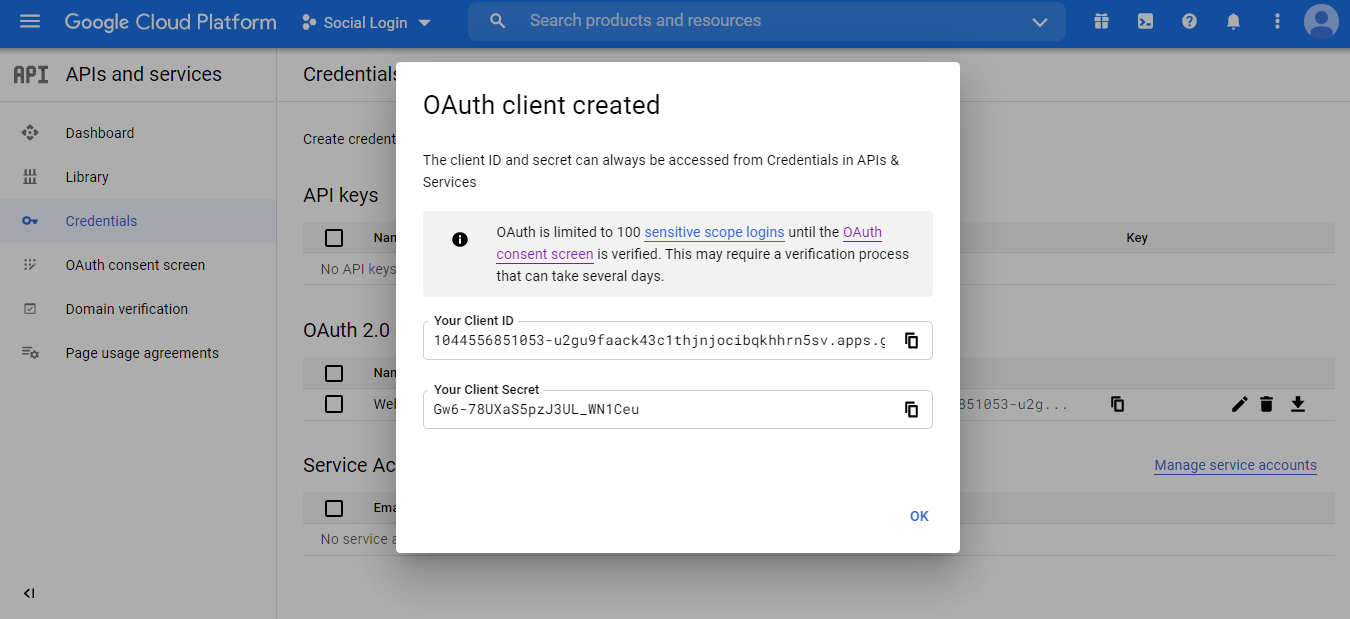
4. После ввода типа приложения нажмите кнопку « Создать ».

Ваши учетные данные появятся во всплывающем окне.

5. Скопируйте и вставьте свой идентификатор клиента и секрет клиента в панель управления WordPress, чтобы подключить свой веб-сайт к Google.

6. Сохраните изменения.

Добавление кнопок входа в соцсети там, где вы хотите
Функции входа в социальные сети и совместного использования могут быть включены в любом месте вашего веб-сайта.
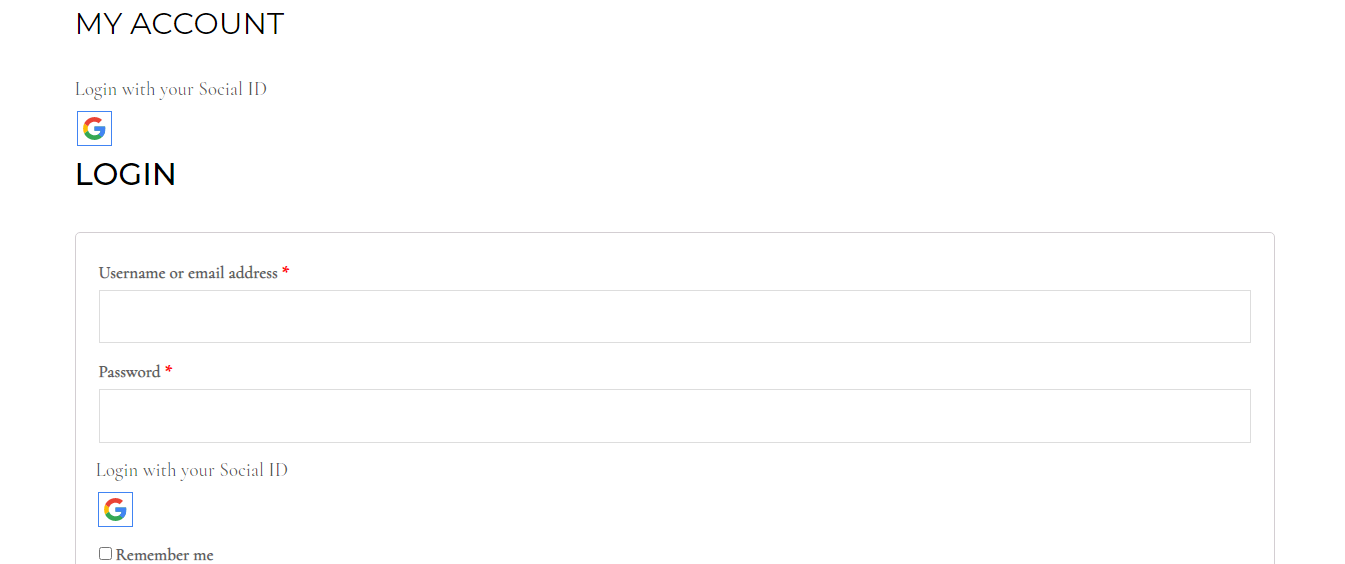
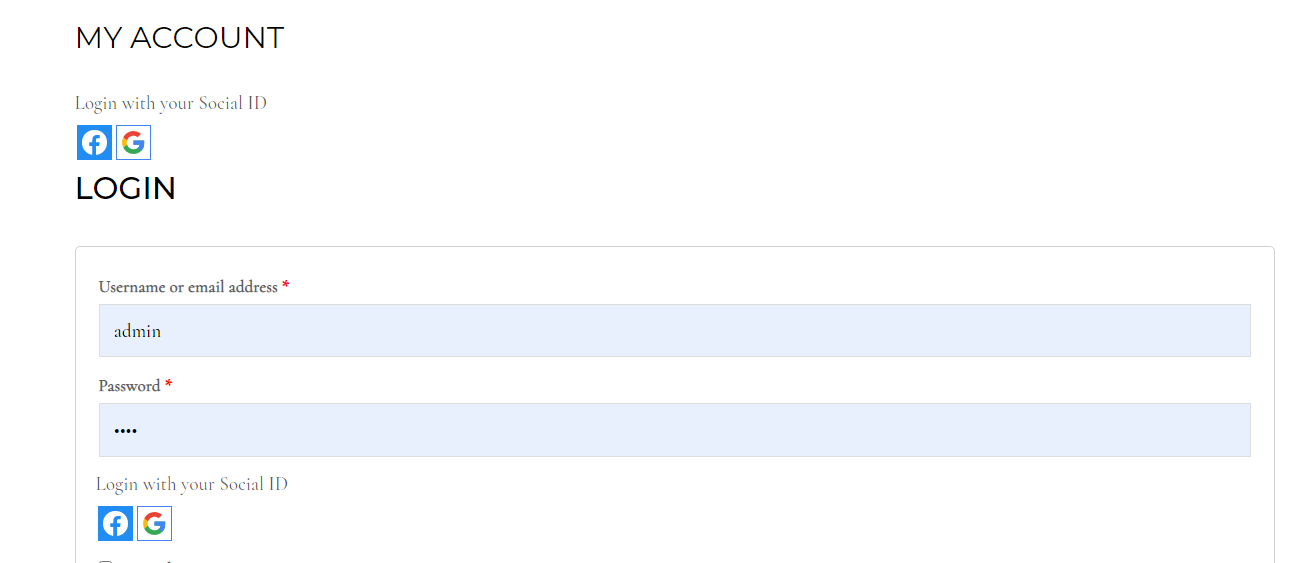
Например, кнопки обычно размещаются в вашей форме входа в систему. Однако вы также можете разместить их в форме регистрации, форме комментариев, форме входа в систему для клиентов WooCommerce и во многих других местах.
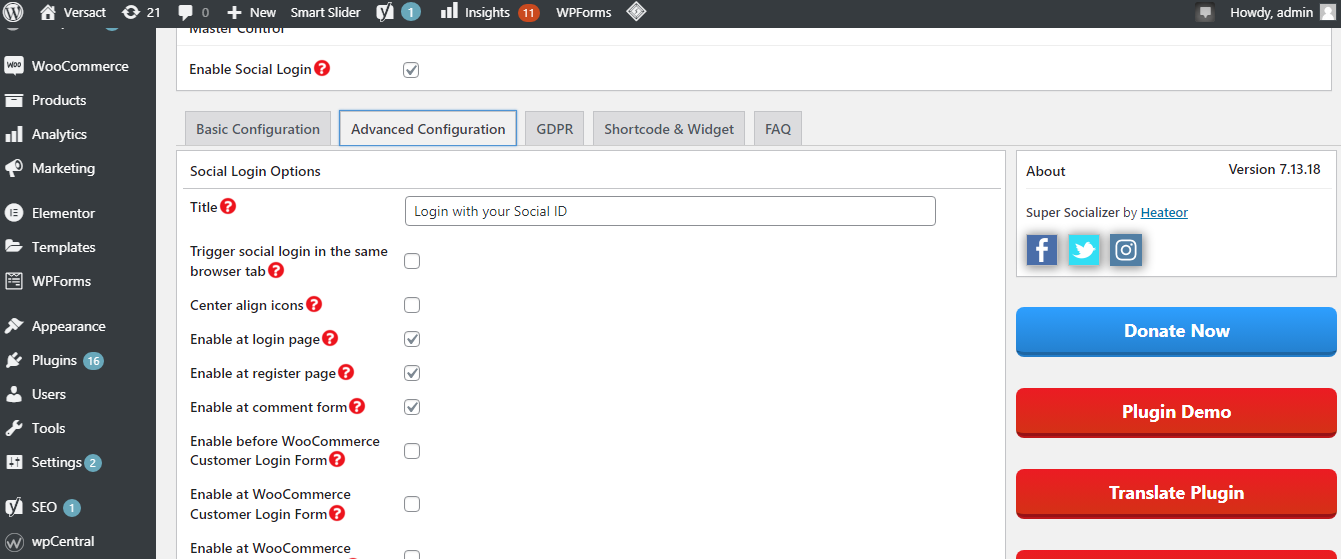
1. Перейдите к расширенным настройкам в настройках плагина.

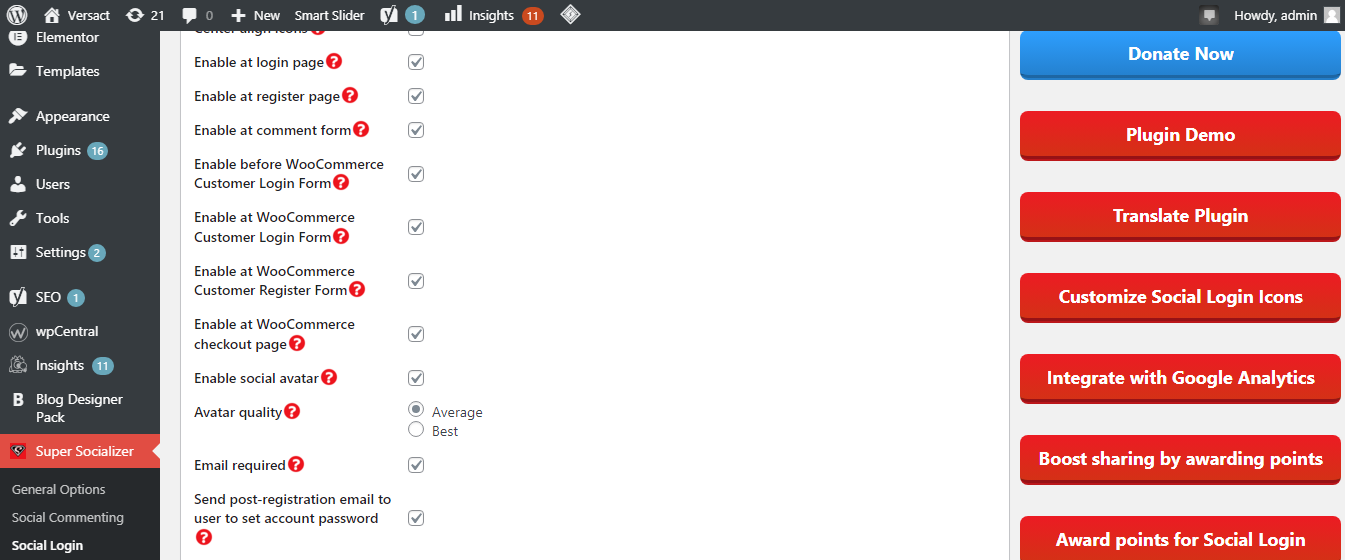
2. Затем вы можете выбрать место, где вы хотите разместить кнопки входа в социальную сеть.

3. После того, как вы добавили учетную запись Google на свой веб-сайт, не забудьте нажать кнопку « Сохранить изменения» .

Отметьте все места, где вы собираетесь разместить кнопки входа и обмена.
Теперь опция входа в систему Google настроена на вашем веб-сайте в выбранных вами местах, и вы можете разрешить своим клиентам входить в систему, используя свою учетную запись Google.

Активировать вход в Facebook
1. Включите Facebook из списка социальных сетей в основных настройках плагина.

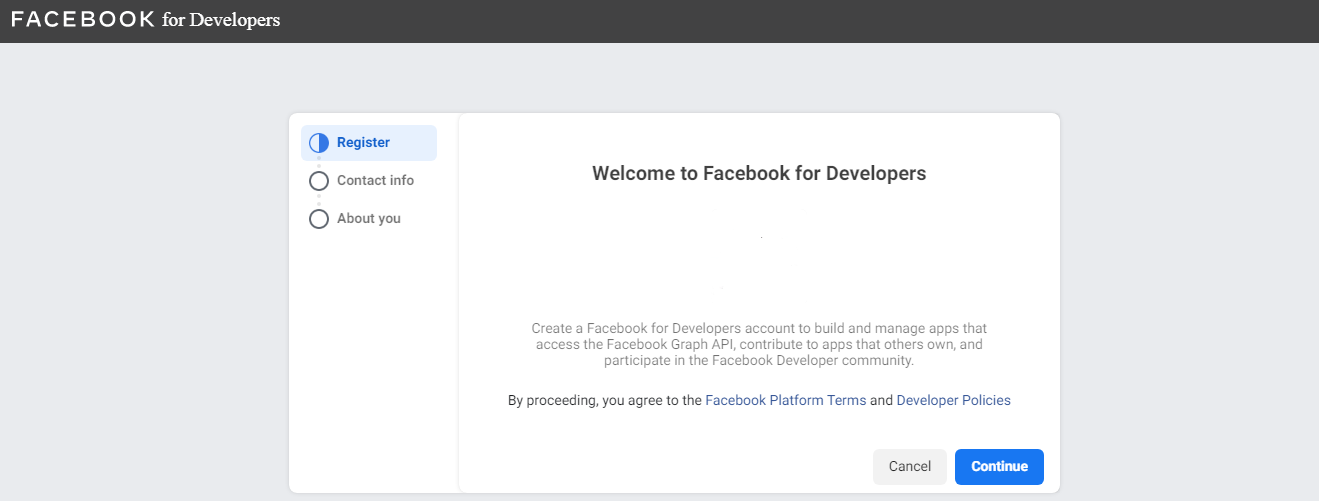
2. Как и Google, вам необходимо получить учетные данные с помощью FACEBOOK. Для разработчиков, чтобы связать ваш сайт с Facebook.
3. Войдите в свою учетную запись Facebook.

4. Щелкните " Начать работу" в правом верхнем углу.

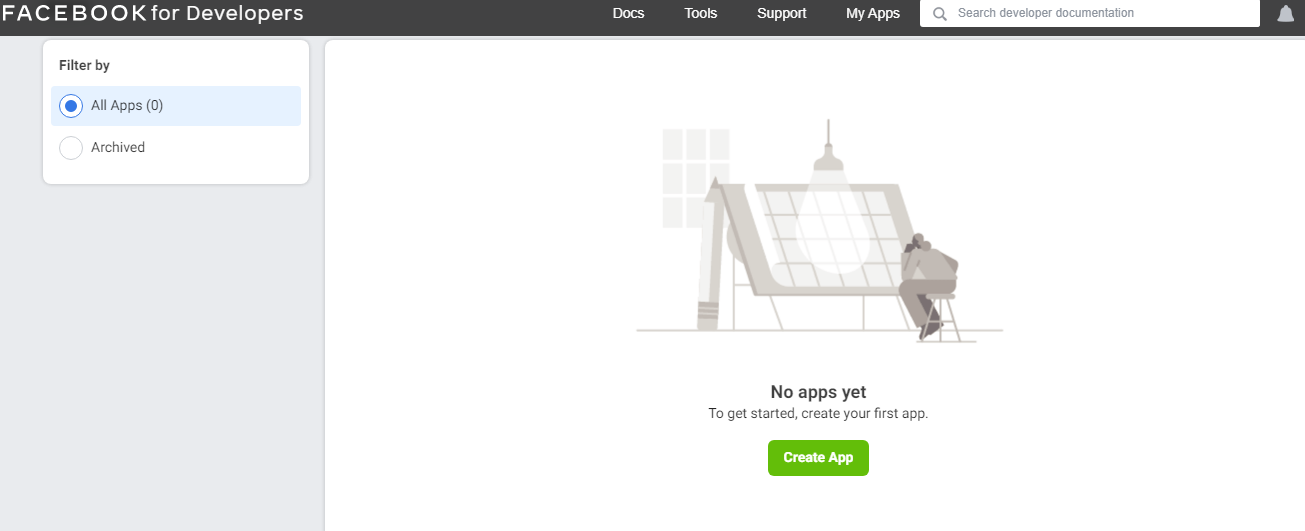
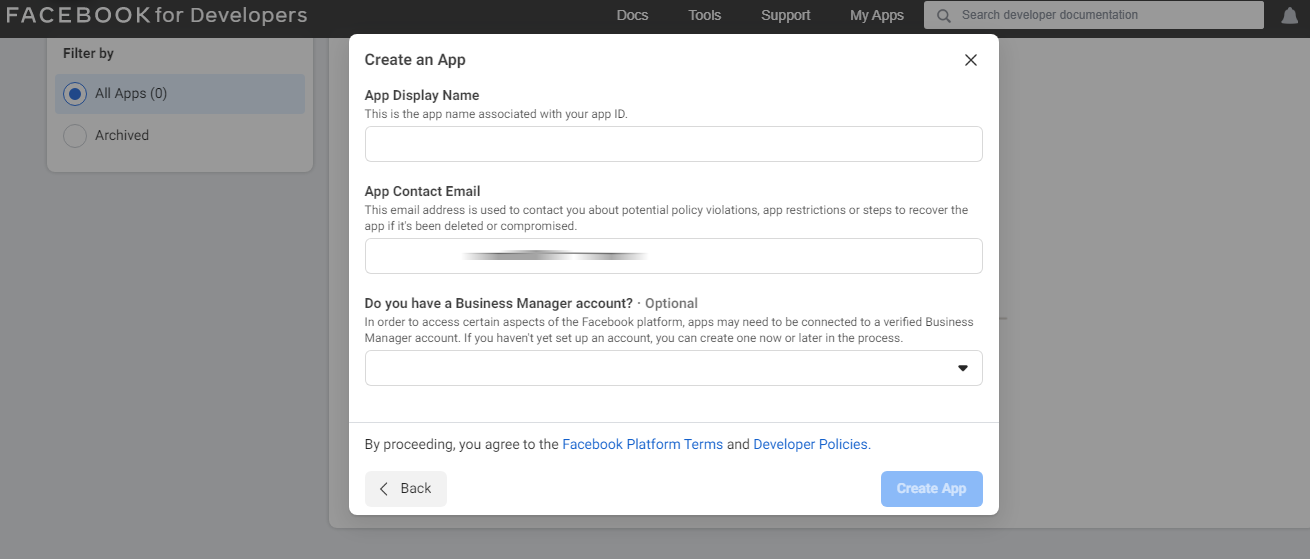
5. Нажмите « Создать приложение», чтобы ввести информацию о вашем веб-сайте.

6. Появится всплывающее окно. Добавьте сюда отображаемое имя и адрес электронной почты приложения .

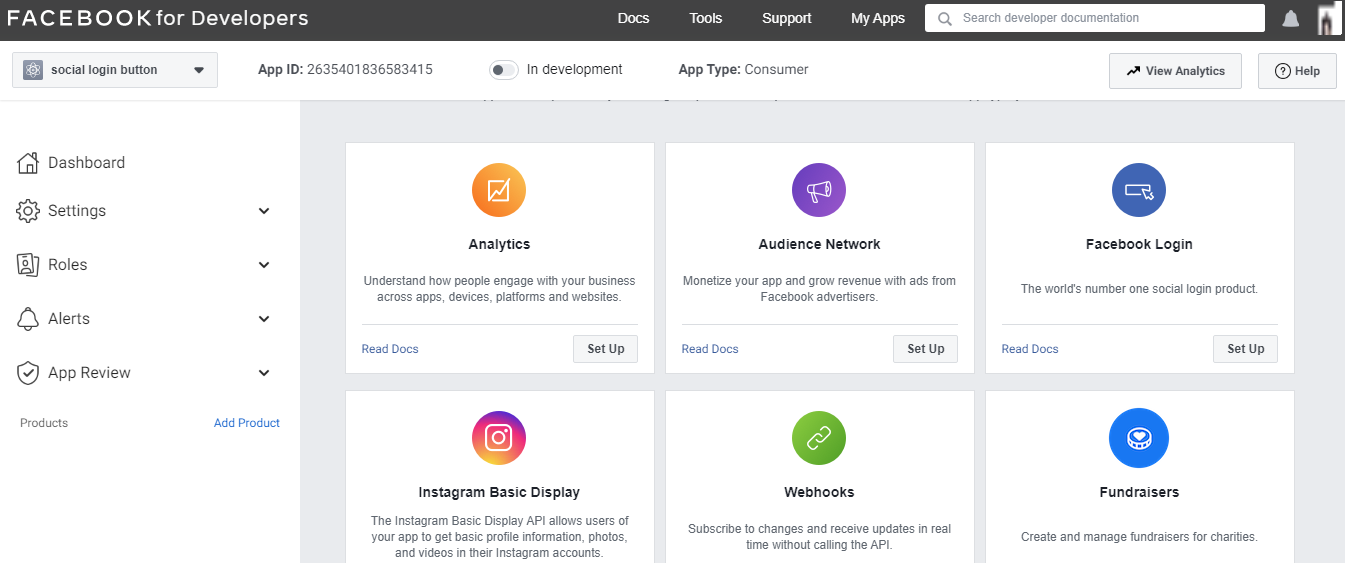
7. Найдите логин Facebook и затем нажмите « Настроить» в списке продуктов, который появится на вашем экране.

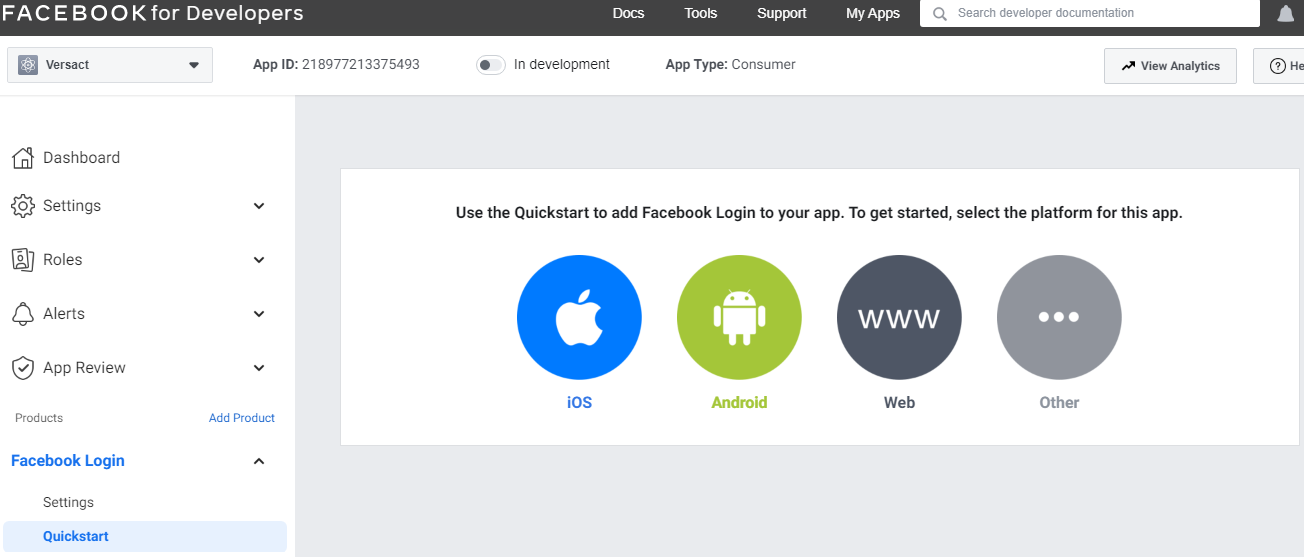
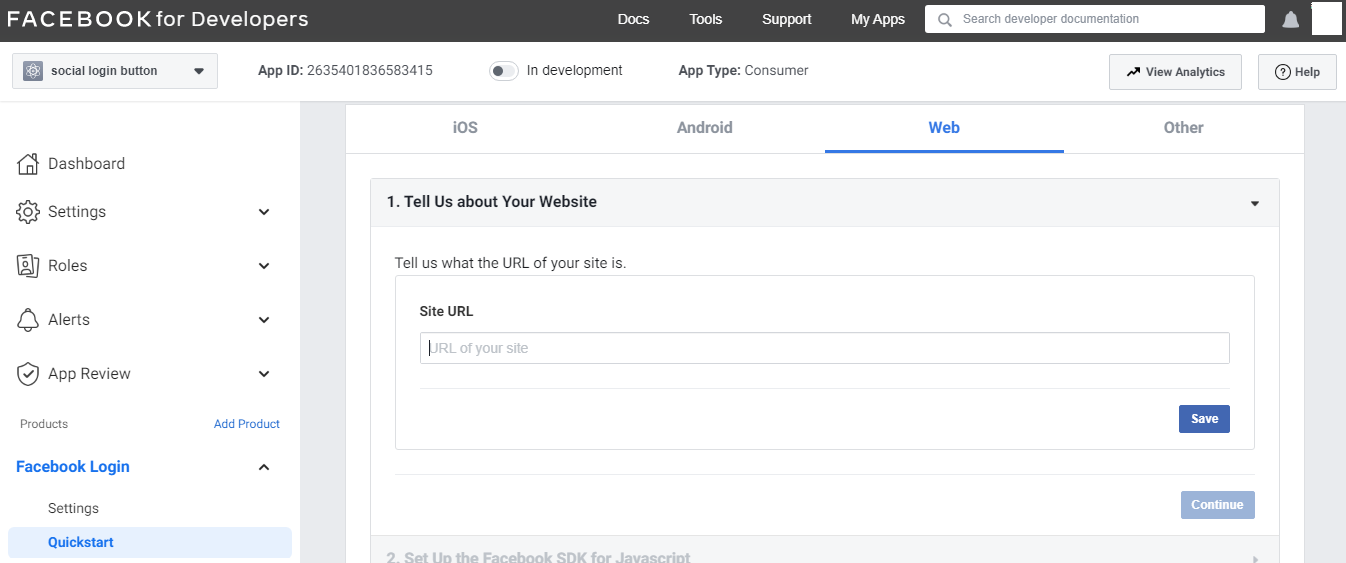
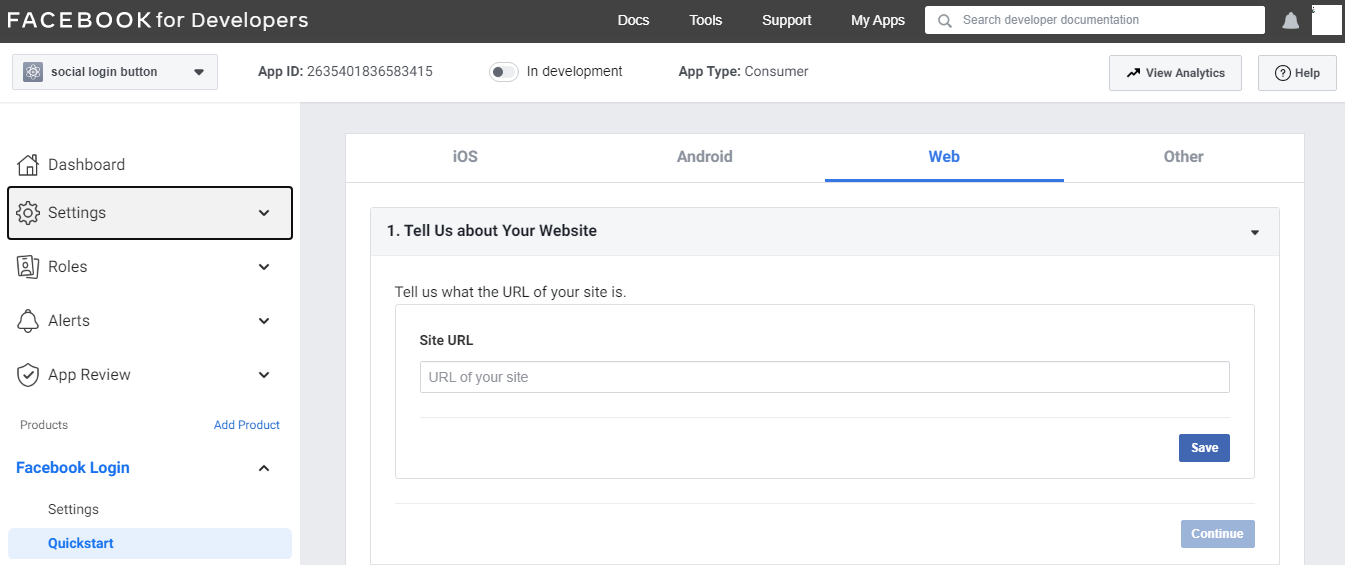
8. В списке платформ выберите Интернет .

9. Введите URL-адрес вашего веб-сайта в веб- разделе.

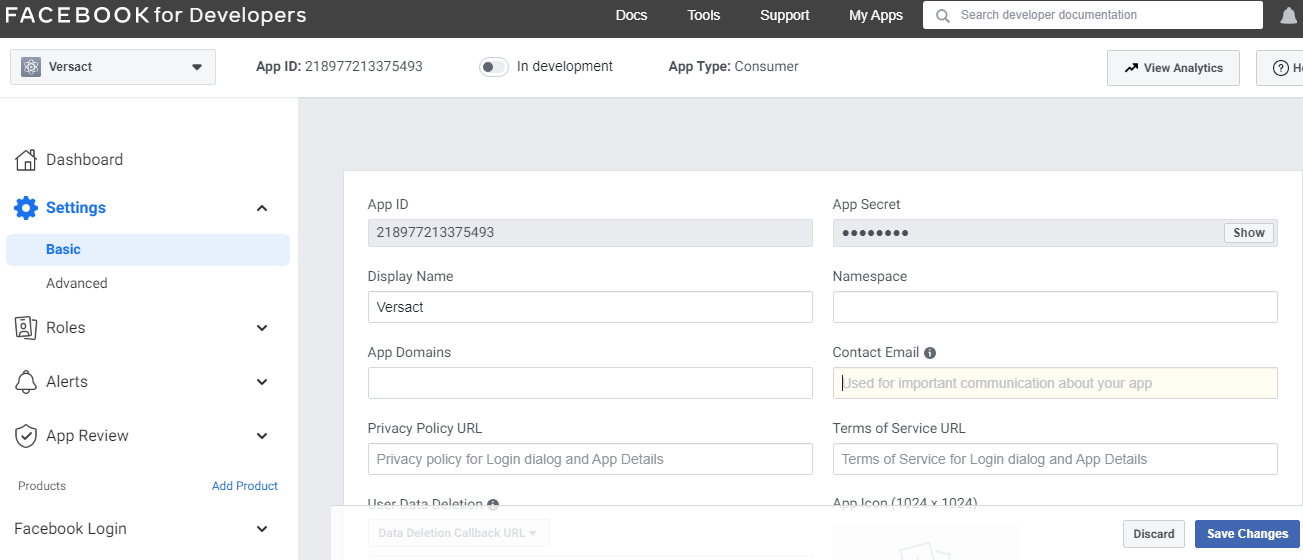
10. С левой стороны выберите «Настройки» > « Основные» .

Здесь вы можете увидеть сведения об идентификаторе приложения и секрете приложения . Скопируйте и вставьте их в настройки приложения на панели инструментов WordPress.

Это все, что нужно для добавления учетных записей социальных сетей на ваш сайт WordPress.

Добавьте логины из социальных сетей на свой веб-сайт, чтобы повысить вовлеченность
Никто не может отрицать стремление пользователей к быстрому и простому процессу входа в систему и регистрации. Было бы идеально позволить им войти в систему, не запоминая еще одну комбинацию имени пользователя и пароля. Вход в систему с использованием информации из социальных сетей – самый простой способ сделать это.
Аудитория вашего веб-сайта с большей вероятностью будет взаимодействовать и взаимодействовать с вашим сайтом, если вы предоставите функцию входа в систему через социальные сети WordPress. Следовательно, больше людей будут подписываться и регистрироваться. Таким образом, добавление входа в систему через социальные сети в WordPress – простой способ увеличить ваш трафик.
Помимо добавления логинов из социальных сетей, вы можете попробовать плагины чат-ботов, которые улучшат ваше общение на своем веб-сайте WordPress.