Как изменить текст вашего веб-сайта с помощью свойства CSS font-family
Вы можете использовать CSS для создания различных стилей на веб-странице; если вы хотите изменить цвет текста, для этого есть свойство CSS. И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
Разработчики используют свойство font-family для выбора различных типов шрифтов для веб-сайтов. В этой обучающей статье вы узнаете все, что вам нужно знать об изменении текста на вашем веб-сайте с помощью этого.
Какова цель текста на веб-сайте?
Текст играет важную роль в процессе разработки веб-сайта и предоставляет пользователям важную информацию. Это одна из тех вещей, которую никто не замечает, пока она не используется неправильно. Благодаря наличию всех новых и интересных типов шрифтов разработчику легко забыть истинное назначение текста веб-сайта.
Если пользователи не могут прочитать информацию на веб-сайте, они могут не знать, о чем этот сайт или как им пользоваться. Поэтому выбор правильного типа шрифта имеет решающее значение.
Что такое свойство font-family?
Font-family – это свойство CSS, используемое для установки типа шрифта на веб-сайте . Этому свойству обычно присваивается значение, содержащее несколько названий шрифтов в том, что было разработано как «резервная система». «Резервная система» обеспечивает совместимость вашего веб-сайта с различными типами браузеров, которые может использовать посетитель вашего сайта.
Запятая должна разделять каждый тип шрифта в значении, присвоенном свойству font-family, а в случаях, когда имя шрифта содержит более одного слова, следует использовать кавычки.
Пример синтаксиса семейства шрифтов
selector{
font-family: firstFontType, 'second font type', genericFontType;
}Селектор в приведенном выше примере может быть идентификатором, классом или элементом HTML. Как правило, селектор – это основной элемент, который гарантирует, что каждый мир на данной веб-странице принадлежит одному и тому же семейству шрифтов.
Свойству font-family обычно присваивается значение стека, которое содержит несколько параметров. В приведенном выше примере есть три варианта, но у вас может быть и больше. Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. В противном случае браузер проверит, доступен ли второй тип шрифта.
Общий тип шрифта в приведенном выше примере – это семейство шрифтов, к которому принадлежат предыдущие типы шрифтов в стеке. Следовательно, если браузер не может отобразить какой-либо из предпочтительных типов шрифтов, он выберет тип шрифта из того же семейства шрифтов из своих локальных файлов.
Ниже приведены различные типы шрифтов, которые вы можете использовать:
- Засечки
- Без засечек
- Курсив
- Фантазия
- Моноширинный
Примеры свойства font-family в действии
Популярные браузеры, такие как Google Chrome и Firefox, используют Times New Roman в качестве шрифта по умолчанию. Однако вы можете указать тип шрифта для своего веб-сайта с помощью свойства font-family.
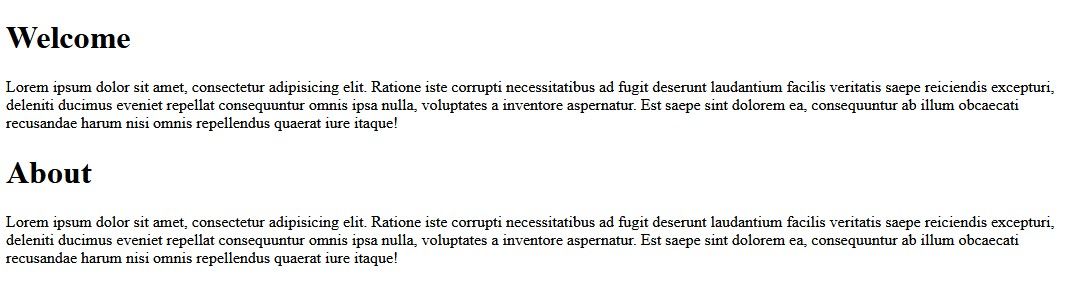
Веб-страница, которая не использует свойство font-family, в вашем браузере отобразит следующее.

Чтобы изменить текст на изображении выше, вам нужно использовать элемент body, который нацелен на весь текст на веб-странице.
Использование свойства font-family в основном тексте
body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}Приведенный выше код устанавливает семейство шрифтов на веб-странице как Franklin Gothic Medium ; если этот шрифт недоступен в локальном файле браузера, он перейдет к шрифту Arial Narrow . Последний тип шрифта в стеке – Arial , и если он также недоступен, браузер выберет доступный тип шрифта из общего семейства шрифтов: sans-serif .
Существует список веб-шрифтов, с которыми разработчики должны ознакомиться. Эти типы шрифтов классифицируются как веб-безопасные из-за их популярности. Таким образом, браузер, в котором пользователь просматривает ваш веб-сайт, скорее всего, будет иметь этот тип шрифта в своих локальных файлах.
Однако вы по-прежнему можете использовать менее популярные шрифты на своих веб-сайтах, хотя вам может потребоваться включить файл шрифта в файлы веб-сайта, которые вы развертываете.
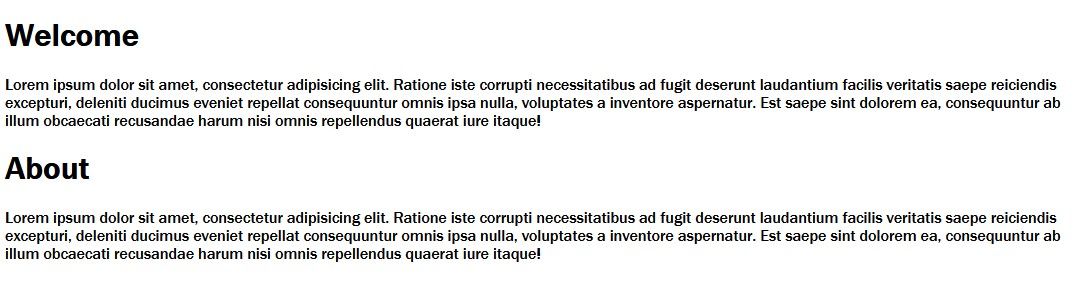
Код, упомянутый в начале этого раздела, приведет к следующему выводу в браузере.

Разница между шрифтом Franklin Gothic Medium и шрифтом Times New Romans по умолчанию разительна. Это связано с тем, что шрифт Franklin Gothic Medium принадлежит к семейству шрифтов без засечек, а Times New Romans – к семейству шрифтов с засечками .
Хотя это не очень распространенная практика, некоторые веб-сайты имеют разные типы шрифтов на одной веб-странице. Например, если вашей целью является использование двух типов шрифтов на вашей веб-странице, вы можете использовать для этого класс или селектор идентификатора .
Пример блочного шрифта: использование идентификаторов
#content-1{
font-family:'Courier New', Courier, monospace;
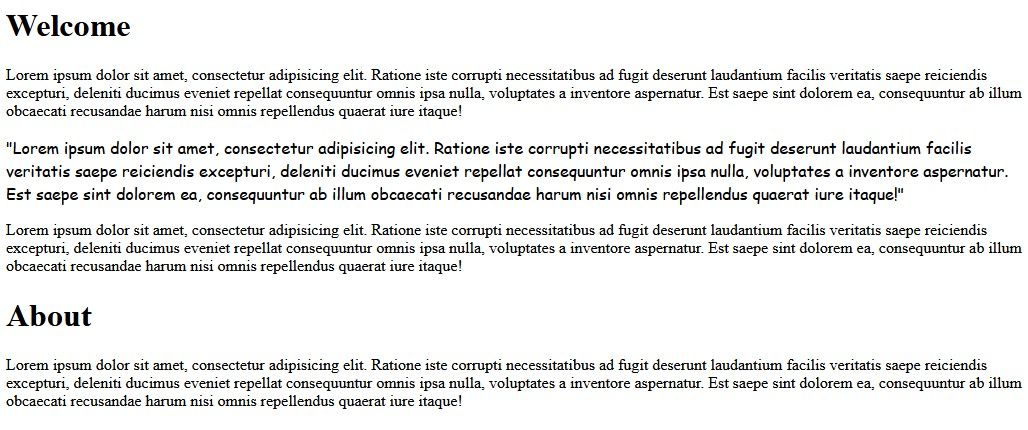
}Если ваша цель – изменить текст одного абзаца в группе (как это обычно бывает с блочными кавычками), вы также можете настроить таргетинг на определенные абзацы с помощью идентификаторов. В приведенном выше коде используется идентификатор для изменения типа шрифта второго абзаца (внутри группы) с шрифта Times New Romans по умолчанию на шрифт Cursive . Вы можете увидеть эффект этого кода на изображении ниже.

Выбор типов шрифтов для заголовков Пример: селектор h1
h1{
font-family: Arial, Helvetica, sans-serif;
}
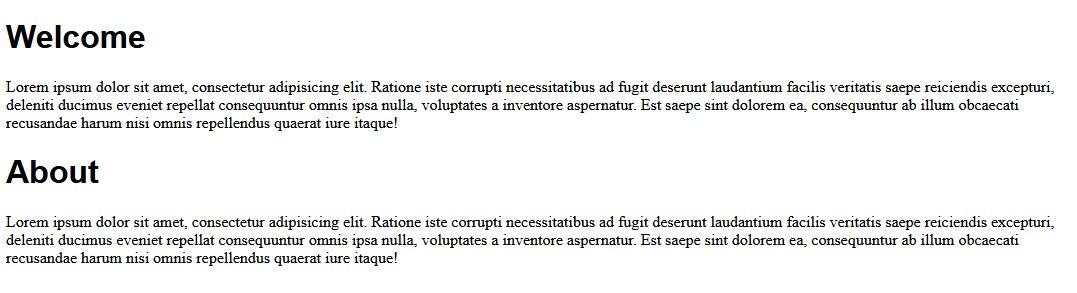
Приведенный выше код даст в вашем браузере следующий результат.

В абзацах в выходных данных выше используется шрифт Times New Romans по умолчанию, а в заголовках используется шрифт Arial . Обратное можно сделать, просто заменив селектор h1 в приведенном выше коде на селектор p . Это изменение приведет к тому, что все абзацы на веб-странице будут иметь тип шрифта Arial , а заголовки вернутся к типу шрифта Times New Romans по умолчанию.
Теперь вы можете изменить текст своего веб-сайта с помощью свойства CSS font-family
Теперь у вас есть навыки изменения текста на своем веб-сайте, и вы также должны знать, что выбор правильного типа шрифта для вашего веб-сайта важен. Еще один важный вывод: есть список веб-шрифтов, с которыми вы можете ознакомиться.
Еще одно хорошее свойство CSS, которое следует изучить на этом этапе, – свойство text-align. Это свойство позволяет вам размещать текст в разных местах вашего веб-сайта, что является еще одним важным навыком для каждого фронтенд-разработчика.