Как изменить цвет текста вашего сайта с помощью CSS
Контроль над вашим сайтом – важный элемент веб-дизайна. В идеальном мире вы должны иметь возможность изменять каждый аспект дизайна своего сайта, не жертвуя готовым продуктом.
Конечно, веб-сайты часто бывают упрямыми. Не всегда можно достичь желаемых результатов, не углубляясь в мир CSS. Давайте посмотрим, как вы можете изменить цвет текста с помощью CSS на своем веб-сайте, чтобы дать вам представление о том, как вы можете добиться большего с помощью CSS.
Изменение цвета текста на веб-сайте с помощью CSS
CSS был тщательно разработан, чтобы дать дизайнерам возможность управлять своими проектами веб-сайтов. Изменить цвет текста на вашем веб-сайте с помощью CSS невероятно просто; для этого достаточно одного правила.
color: blue;Конечно, правила CSS не работают сами по себе. Вам необходимо связать их с классами элементов, идентификаторами и идентификаторами, чтобы веб-браузеры знали, к чему применяется этот стиль. Вы можете увидеть примеры использования этого правила с заголовком H1, абзацем P и кнопкой ниже.
h1 { color: blue; }
p { color: red; }
button { color: red; }Это должно дать вам общее представление о том, что нужно сделать, чтобы изменить цвет текста вашего веб-сайта с помощью CSS. Обычно требуется больше, особенно если вы хотите придать разным цветам разный текст на своем веб-сайте.
Поиск подходящего класса CSS

Прежде чем вы сможете изменить конкретный текст на своем веб-сайте, вам необходимо знать, как идентифицировать его в своем CSS. Большинство веб-браузеров имеют набор инструментов, предназначенных для помощи разработчикам, и вполне вероятно, что тот, который вы используете, имеет что-то, называемое инспектором . Это можно использовать для просмотра HTML и другого кода, создающего веб-сайт.
Открытие инспектора

Открытие инспектора отличается в каждом браузере на маркете. Мы рассмотрели несколько самых популярных браузеров ниже, чтобы дать вам фору:
- Google Chrome : CTRL + Shift + C или точки меню > Дополнительные инструменты > Инструменты разработчика.
- Microsoft Edge : CTRL + Shift + C или точки меню > Дополнительные инструменты > Инструменты разработчика.
- Mozilla Firefox : CTRL + Shift + C или точки меню > Дополнительные инструменты > Инструменты веб-разработчика.
- Apple Safari : « Настройки» > « Дополнительно» > « Показать меню разработки» в строке меню, а затем « Разработка» > « Показать веб-инспектор».
Поиск правильного стиля текста CSS

Это может сбивать с толку, когда вы впервые открываете Инспектор в браузере. Возможно, вы многого не поймете, но пока вам не стоит об этом беспокоиться. Вам просто нужно найти название стиля текста, который вы пытаетесь изменить.
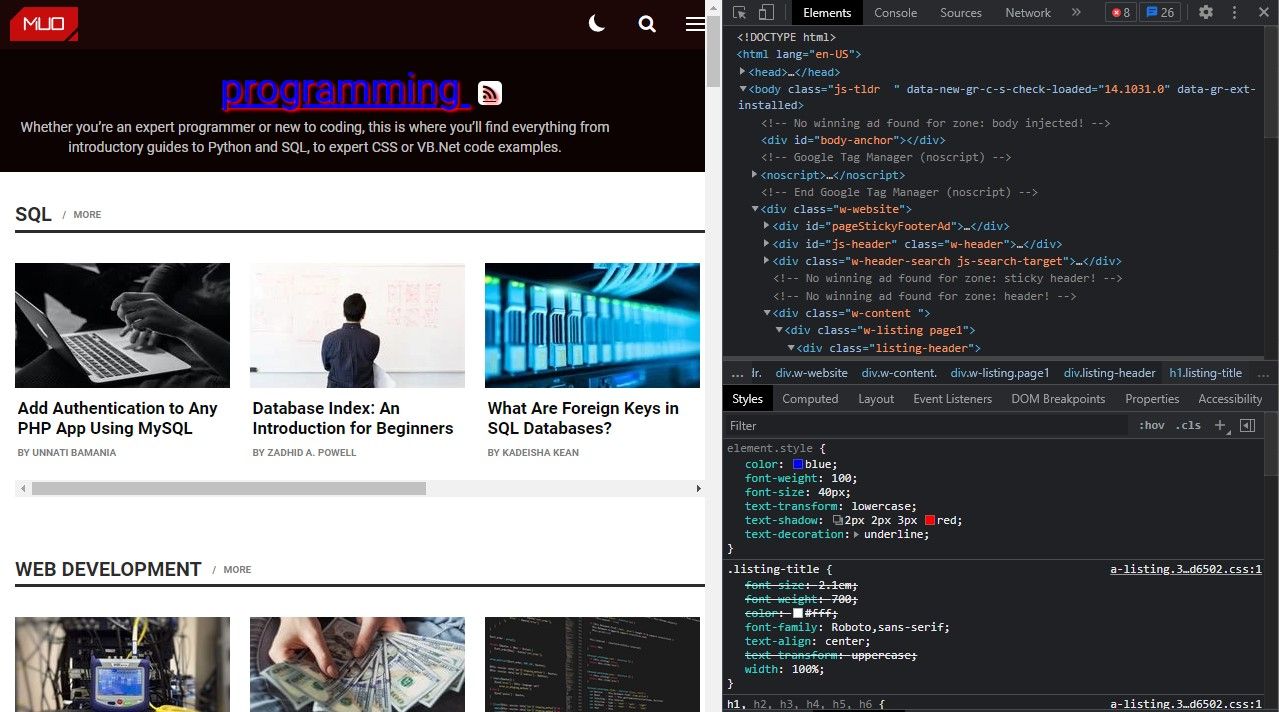
В качестве примера мы собираемся найти и изменить стиль текста CSS, используемый для основного заголовка в разделе «Программирование ». Вы можете начать этот процесс, проверив элемент, который нужно изменить.
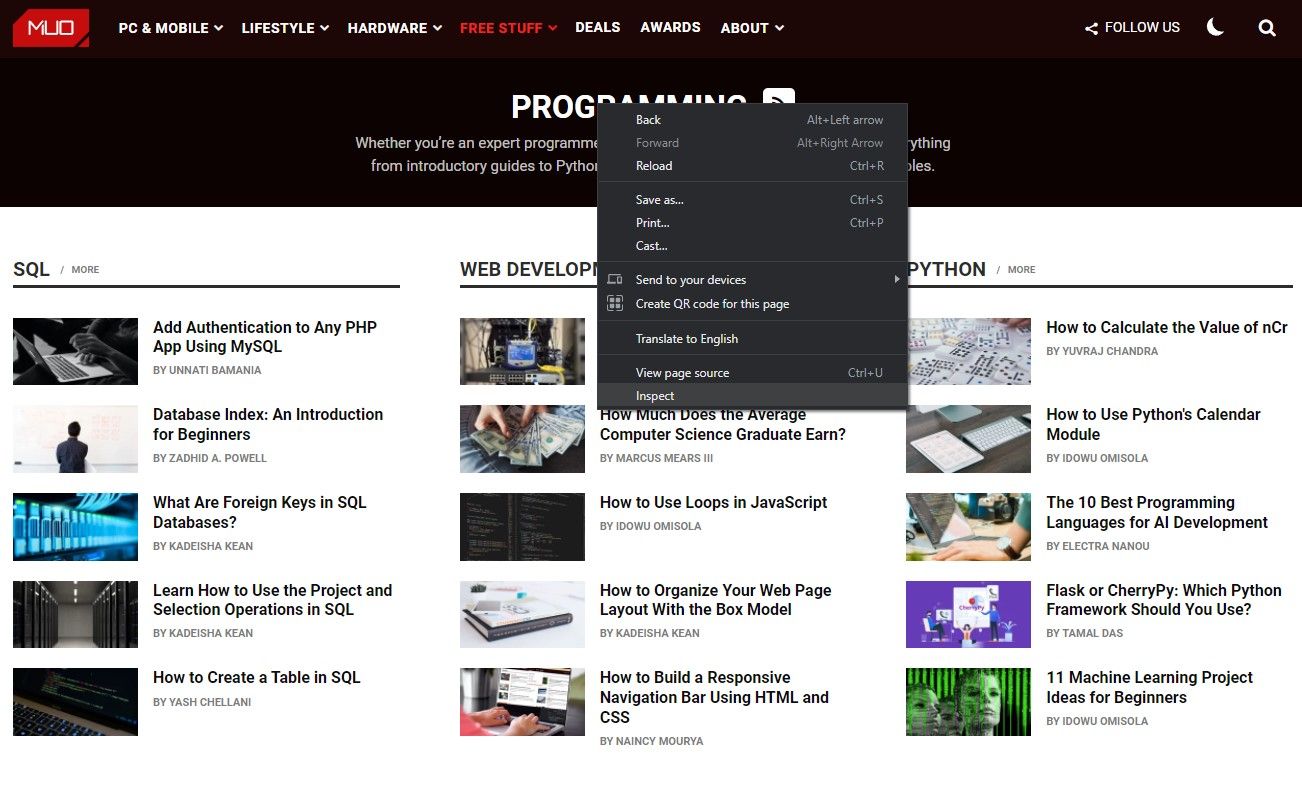
- Google Chrome : щелкните правой кнопкой мыши > Проверить
- Microsoft Edge : щелкните правой кнопкой мыши > Проверить
- Mozilla Firefox : щелкните правой кнопкой мыши > Проверить или Q
- Apple Safari : щелкните правой кнопкой мыши > Проверить элемент

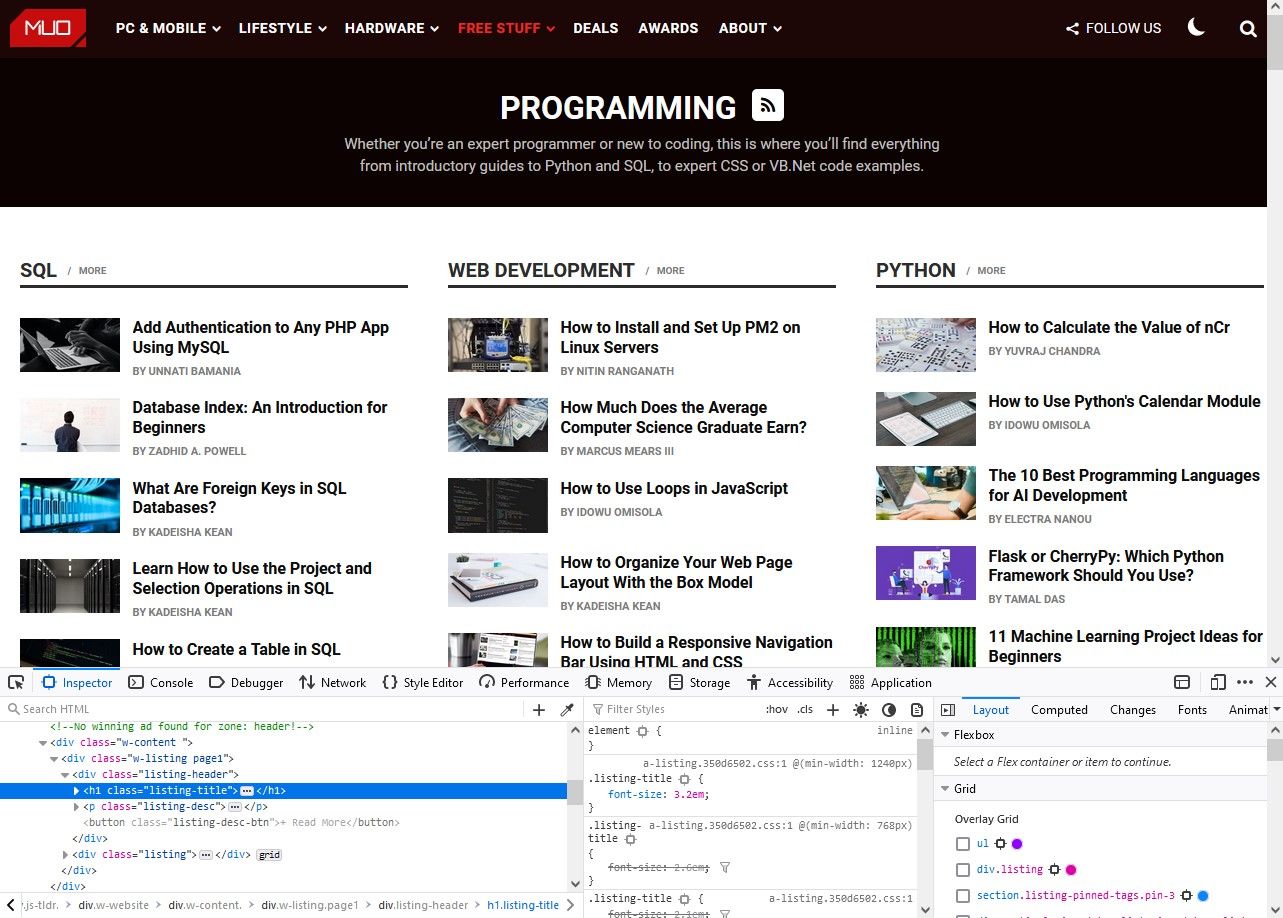
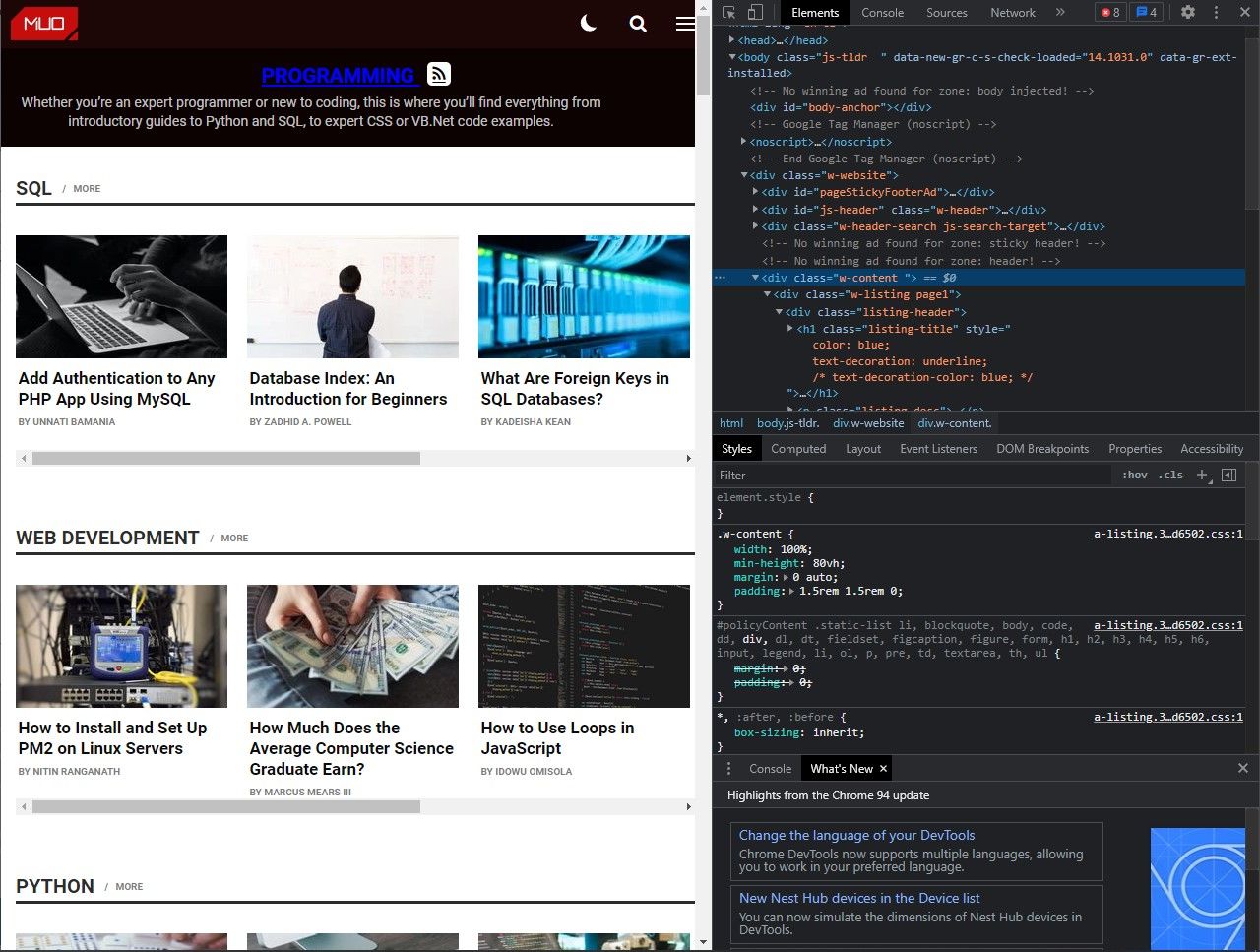
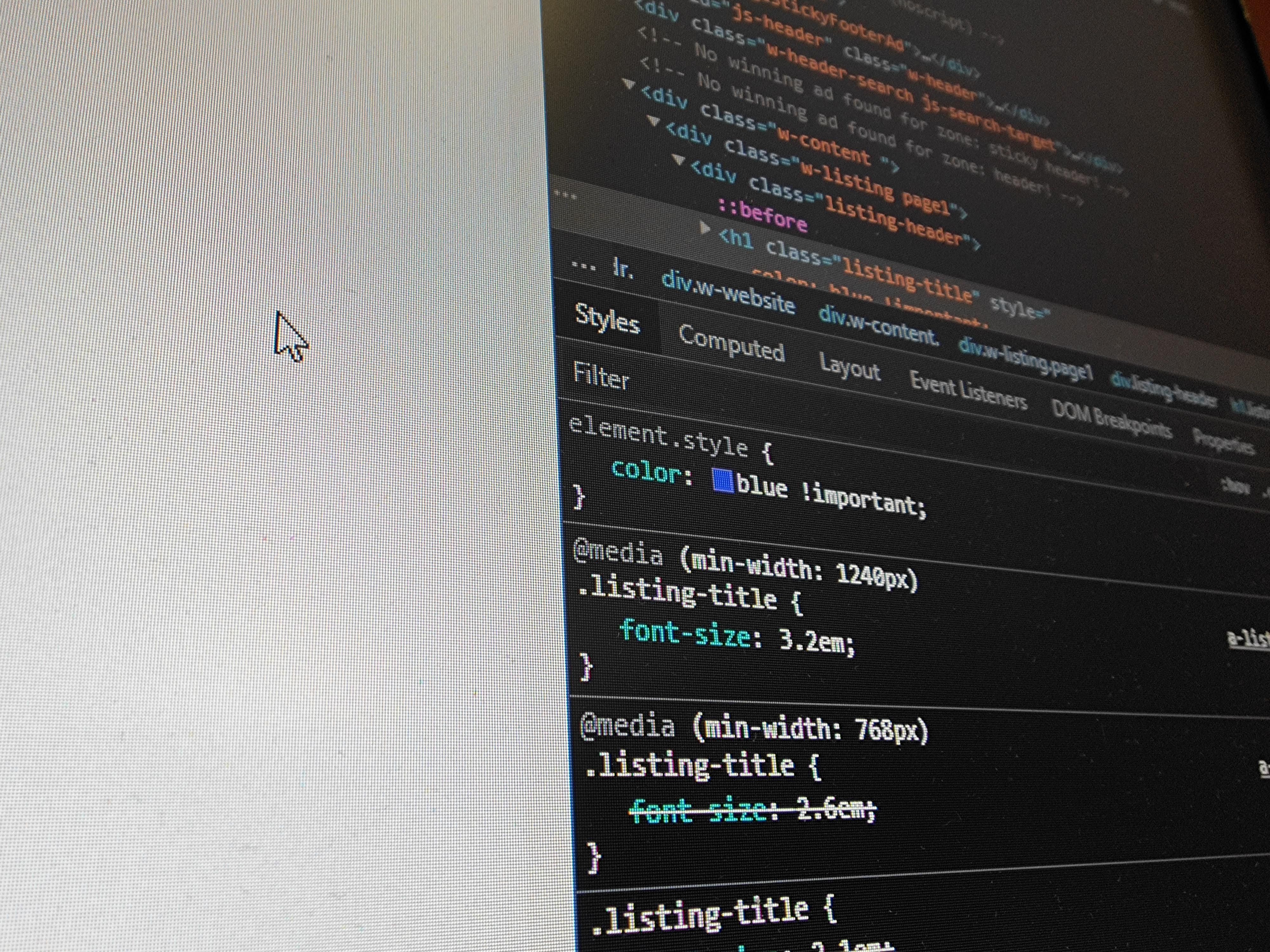
Это заставит окно консоли / инспектора вашего веб-сайта сосредоточиться на элементе, который вы пытаетесь изменить. В Chrome, Safari, Edge и Firefox вы должны увидеть раздел « Стили» , содержащий весь код CSS для проверяемого элемента.
Вы также должны увидеть свой HTML-элемент, выделенный на панели рядом с ним. Это можно использовать для определения класса или идентификатора изменяемого элемента. В нашем случае мы смотрим на основной заголовок H1 на нашей странице, и он принадлежит классу с именем .listing-title.
На этом этапе вы можете протестировать текстовый стиль CSS, который вы будете добавлять на свой веб-сайт. Верхнюю часть раздела стилей CSS в консоли веб-сайта можно использовать для применения правил к конкретному элементу, на который вы настроили таргетинг. Конечно, это не навсегда.
Добавление нового CSS

Пришло время добавить новый CSS на ваш сайт. То, как вы это сделаете, будет зависеть от типа платформы веб-сайта, которую вы используете, с такими опциями, как Shopify, требующие расширений, позволяющих добавлять CSS без изменения файлов.
Как бы вы ни добавляли свой CSS-код, вам необходимо убедиться, что он правильный. Использовать правила CSS в текстовом стиле не так уж сложно, но это может расстраивать, когда вы не можете понять, как изменить цвет текста. В нашем примере это код, который нам нужно добавить на наш веб-сайт.
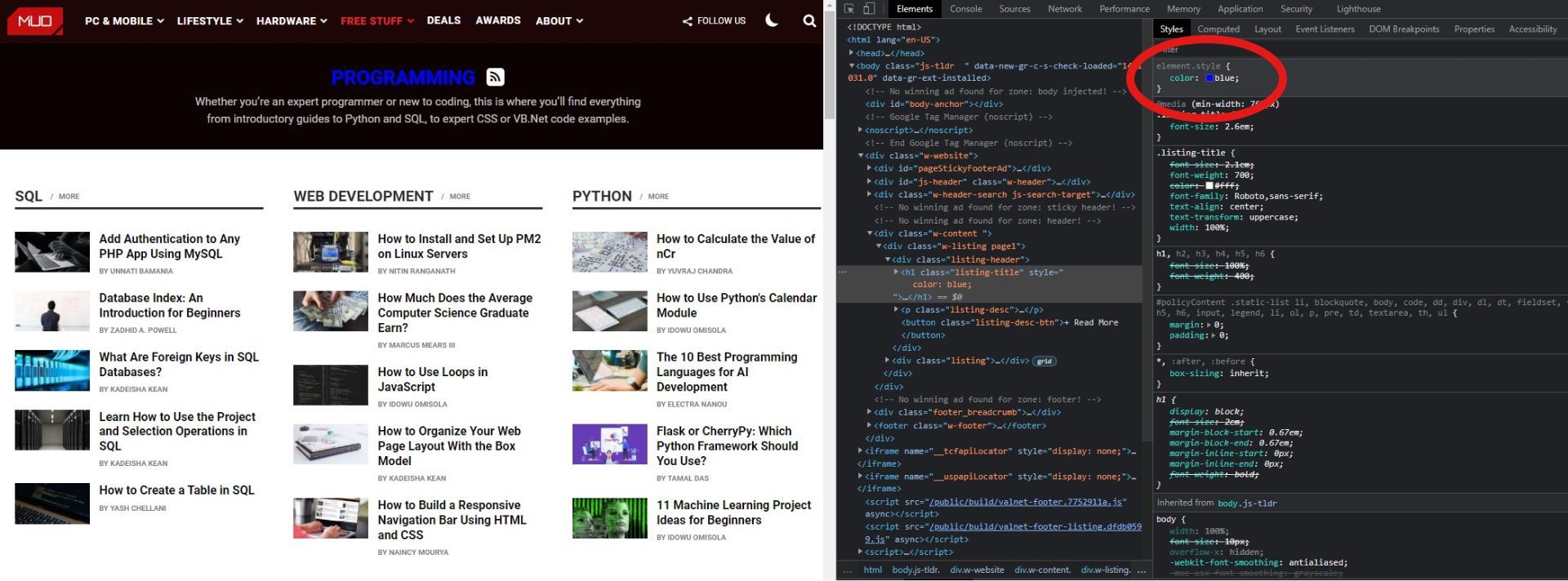
.listing-title {
color: blue;
}Что делать, если цвет вашего текста не меняется?

После того, как вы отредактировали файл CSS, вы сможете увидеть внесенные вами изменения, как только обновите свою страницу. Однако это не всегда так просто. CSS может быть более сложным, чем люди ожидают, и на этом этапе вам, возможно, придется сделать больше.
- Очистка кеша : веб-сайты часто используют кеширование, чтобы сократить время загрузки. Ваш кеш может мешать вам видеть изменения на веб-сайте, и вам необходимо очистить его, когда вы вносите изменения в CSS.
- Выше в таблице стилей : CSS загружает стили последовательно, а это означает, что первые правила в вашей таблице стилей будут теми, которые отображаются на вашем веб-сайте. Перемещение стилей может быть хорошим способом отдать им приоритет перед другими стилями.
- Использование важных тегов : этот следующий вариант не считается оптимальным и лучше всего зарезервирован, когда у вас нет другого выбора. Вы можете добавить важный тег к своим стилям текста CSS, чтобы дать им приоритет над всеми другими стилями, и это можно увидеть ниже:
.listing-title {
color: blue !important;
}Другие текстовые стили CSS Fun

CSS – невероятно мощный инструмент, дающий вам доступ к множеству различных опций при работе с текстом и другими элементами на своем веб-сайте. Это не ограничивается только цветом текста CSS, и вы можете загружать свой текст, если захотите немного изучить CSS. Вы можете найти еще несколько основных правил стиля текста CSS ниже:
- Размер шрифта : изменяет размер текста на вашем веб-сайте, например font-size: 12px;
- Font-weight : Weight относится к толщине шрифта, жирный шрифт имеет высокий вес, а тонкий текст – низкий, например font-weight: 400;
- Text-align : изменяет выравнивание текста, с которым вы работаете, например text-align: right;
- Text-shadow : это позволяет вам добавлять тень к вашему тексту с помощью ряда атрибутов, например, text-shadow: 2px 2px 3px черный;
- Text-transform : изменяет регистр текста, с которым вы работаете, например, text-transform: uppercase;
- Text-decoration : позволяет добавлять к тексту подчеркивания, дефисы и другие украшения, например text-decoration: underline;
Это всего лишь поверхностный обзор того, что вы можете делать с текстовыми стилями в CSS. В Интернете есть множество руководств, которые могут помочь вам в этом процессе, и всегда полезно провести небольшое исследование, когда вы начнете.
Узнайте больше, чем цвет текста CSS
Практика, эксперименты, метод проб и ошибок – лучшие способы изучить такой инструмент, как CSS. Таблицы стилей могут показаться сложными, когда вы впервые начинаете с ними работать, но с ними невероятно легко работать, если вы потратили на них некоторое время.