Как найти шрифт веб-страницы с помощью инструмента проверки элементов и расширений браузера
Успех вашего сайта во многом зависит от его внешнего вида. Правильная цветовая комбинация и правильная тема задержат ваших посетителей на вашем сайте немного дольше. Помимо цветовой палитры и структуры вашего сайта, выбранный вами шрифт также играет важную роль в привлечении вашей аудитории.
Возможно, вы натолкнулись на привлекательный сайт во время просмотра веб-страниц и хотите знать, какие шрифты на нем используются. С помощью онлайн-расширений и встроенного в ваш браузер инструмента Inspect Element определить шрифт можно быстро и легко.
Как найти шрифты с помощью инструмента проверки элемента
Если вы не знали, встроенный в ваш браузер инструмент Inspect Element позволяет вам исследовать исходный код веб-сайта. Вы можете понять элементы дизайна сайта, просмотрев его CSS, HTML и другую информацию. Это отличный способ получить вдохновение при разработке собственного сайта.
Процесс определения шрифта с помощью инструмента Inspect Element довольно прост, и вам не потребуются навыки программирования. Этот инструмент доступен во всех браузерах, представленных на рынке, и у каждого из них схожая компоновка.
Вот как определить шрифт с помощью инструмента Inspect в вашем браузере.
- Откройте веб-сайт, который хотите использовать.
- Выделите текст с шрифтом, который вы хотите идентифицировать, и щелкните его правой кнопкой мыши.
- Нажмите « Проверить» в контекстном меню.
- Когда откроется меню Inspect, нажмите Computed .
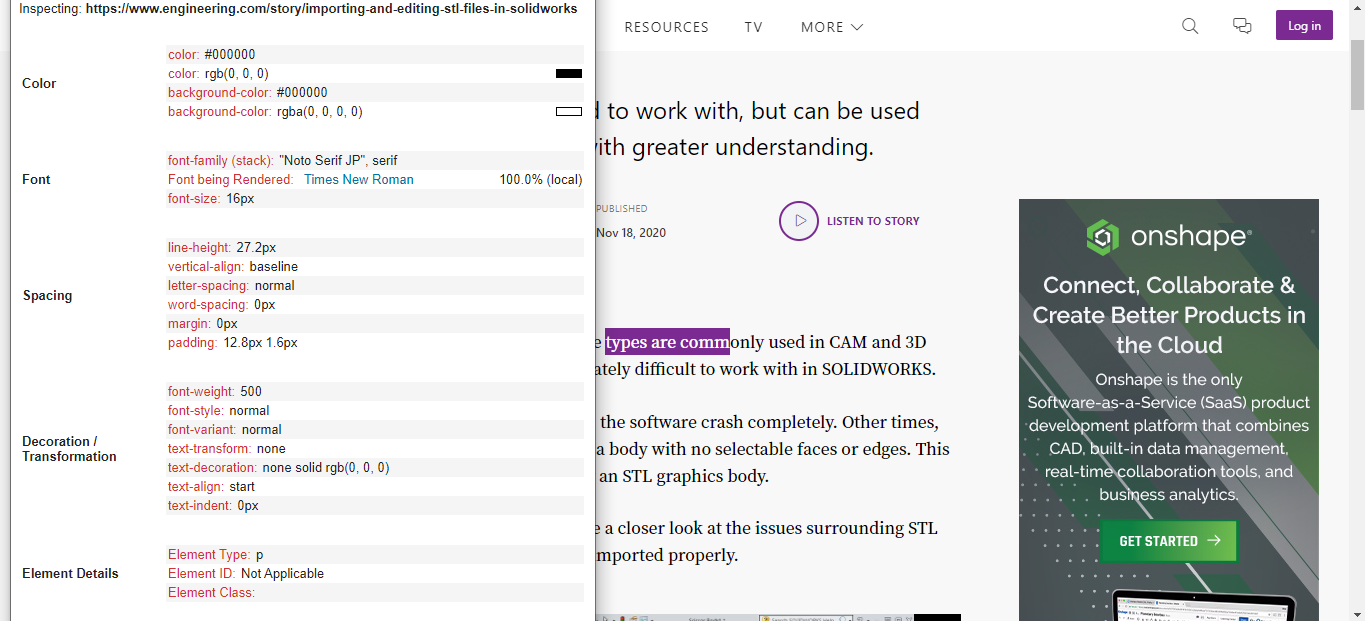
- Прокрутите вниз, чтобы найти раздел Font-Family . Здесь вы можете найти название и стиль шрифта, а также его размеры.
Другие способы использования инструмента проверки
Если вам нужен более быстрый способ найти шрифт сайта с помощью инструмента Inspect, попробуйте вместо этого следующее:
- Откройте веб-сайт, который хотите использовать.
- Нажмите Ctrl + Shift + C ( Cmd + Shift + C на Mac).
- Наведите указатель мыши на текст, чтобы отобразить стиль, размер, цветовой код и поля шрифта.
Вы также можете проверить список шрифтов, используемых на веб-странице, с помощью инструмента Inspect. Вот как это сделать:
- Перейти на веб-страницу.
- Откройте исходный код, нажав Ctrl + Shift + I ( Cmd + Shift + I на Mac).
- Щелкните вкладку « Сеть », а затем выберите вкладку « Шрифт ».
- Здесь вы увидите список всех шрифтов, используемых на веб-странице.
Чтобы получить список всех шрифтов в режиме реального времени, вам, возможно, придется обновить веб-страницу.
Как определять шрифты с помощью расширений браузера
Если вам нужен более удобный способ идентификации шрифта, вы можете установить расширение браузера для поиска шрифтов. Хотя существует несколько расширений браузера, которые могут помочь обнаруживать шрифты в Интернете, два самых популярных из них – WhatFont и Font Finder .
Давайте посмотрим на процесс идентификации шрифтов с использованием обоих расширений.
1. WhatFont
WhatFont широко популярен для быстрого обнаружения нескольких шрифтов одновременно. Вот как использовать этот инструмент.
- Когда в вашем браузере включен WhatFont, наведите указатель мыши на текст, чтобы отобразить его шрифт.
- После того, как вы нажмете на текст, появится всплывающее окно с остальными деталями шрифта, такими как размер, цвет и стиль шрифта.
- Кроме того, вы можете выбрать несколько разделов текста одновременно для сравнения разных шрифтов на одной странице.
Скачать: WhatFont для Chrome | Firefox | Safari (бесплатно)
2. Поиск шрифтов
Font Finder также отображает сведения о шрифте при наведении курсора на любой текст на веб-сайте. Однако он предоставляет множество технических деталей, поэтому может немного запутать, если вы не знакомы с веб-дизайном.

Тем не менее, Font Finder больше подходит для веб-разработчиков, которые хотят заменить существующие шрифты новыми в режиме реального времени. Это упрощает тестирование шрифтов перед внесением каких-либо постоянных изменений.
Вот как проверить шрифт с помощью Font Finder:
- Выделите часть текста на веб-странице.
- Щелкните его правой кнопкой мыши и выберите « Поиск шрифтов» в контекстном меню.
- Выберите « Заменить шрифт на» и введите имя шрифта. Давайте добавим Calibri и посмотрим, как он меняет шрифт в превью.
- Если вы хотите сбросить шрифт, обновите страницу.
Скачать: FontFinder для Chrome | Edge | Firefox (бесплатно)
А как насчет проверки шрифта на изображении?
Если вы хотите идентифицировать шрифты в изображении, расширения браузера и инструмент Inspect вашего браузера могут не помочь. Однако вы можете попробовать инструменты онлайн-инспектора изображений, такие как WhatFontIs , FontSquirrel , Fontspring , WhatTheFont и многие другие.
Процесс определения шрифта на изображении в основном одинаков во всех инструментах. Попробуем определить шрифт на изображении с помощью WhatTheFont.
- Если вы еще этого не сделали, загрузите изображение, которое хотите использовать.
- Импортируйте изображение в WhatTheFont .
- WhatTheFont автоматически обнаружит текст на вашем изображении. Уменьшите или увеличьте рамку кадрирования, чтобы она окружала шрифт, который вы хотите идентифицировать. Когда закончите, нажмите кнопку со стрелкой .
- WhatTheFont сопоставит шрифт на изображении со шрифтами в своей галерее и покажет вам тесно связанные шрифты.
- Если вы не нашли подходящего совпадения сразу, вы можете продолжать нажимать Показать дополнительные результаты, чтобы увидеть больше связанных шрифтов.
Находите шрифты из Интернета и используйте их в своих проектах
Шрифты играют важную роль в успехе веб-сайта или графического дизайна. Если вы наткнетесь на привлекательный шрифт во время просмотра веб-страниц, вы можете легко обнаружить его, используя описанные выше методы.