Как перенести текст на новую строку в CSS
Длинные тексты могут казаться неконтролируемыми во время веб-дизайна. Но они тоже могут быть неизбежными, и иногда они в конечном итоге пересекают границы. Это может создать неплотную объектную модель документа (DOM) с ненужным переполнением, что неудобно для пользователя.
Но вот и хорошие новости: вы можете справиться с такими длинными текстами, перенеся их на новую строку с помощью CSS. Здесь мы покажем вам, как обернуть длинные непрерывные тексты с помощью CSS.
Как работает обтекание текстом CSS
CSS обрабатывает растянутые длинные слова, используя встроенное свойство word-wrap или overflow-wrap .
Однако, когда они не контролируются, браузеры по умолчанию обрабатывают такие длинные тексты. Они не будут переносить длинные слова, пока не получат указание сделать это.
Два основных свойства CSS, упомянутых ранее, работают одинаково, и вы можете использовать их взаимозаменяемо. Однако они принимают четыре значения или синтаксиса:
- break-word : это фактический синтаксис CSS, который сообщает браузеру перенести длинный текст на новую строку.
- normal : он разбивает каждое слово в обычных точках разделения внутри DOM. Не действует на длинные струны.
- initial : это способ обработки строк в браузере по умолчанию. Как и обычный синтаксис, он не разбивает длинные слова.
- наследовать : он сообщает дочернему элементу наследовать свойство своего родителя. Но он по-прежнему не работает с длинными текстами, за исключением того, что вы применяете слово-прерывание к родительскому элементу.
Как обернуть длинные слова с помощью CSS Word Wrap
Перенос слов в новую строку с помощью CSS легко и не требует громоздких настроек CSS для работы.
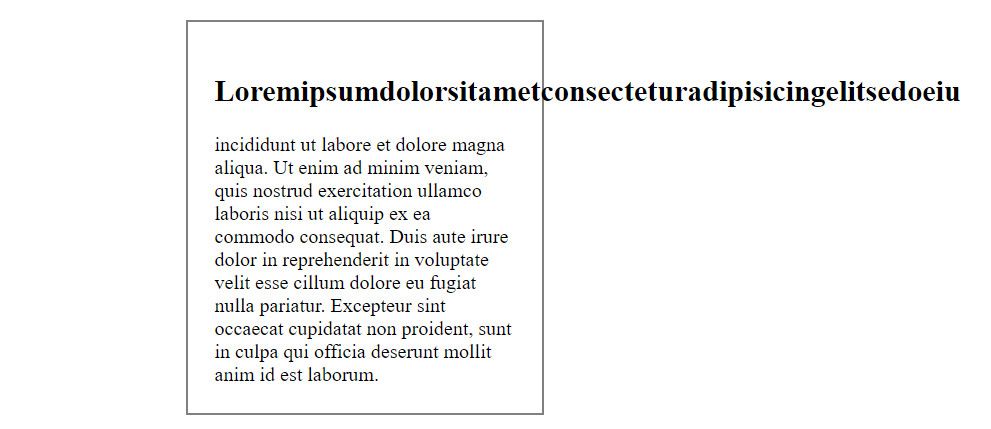
Например, длинный текст h2 в текстовом контейнере на изображении ниже пересекает границу:

Давайте посмотрим, как мы можем перенести его на следующую строку, используя свойство CSS word-wrap :
HTML :
<div class="wrap-it">
This-div-contains-the-long-h2-lorem-text-demonstrated-in the image above
</div">
CSS :
.wrap-it{
word-wrap: break-word;
}
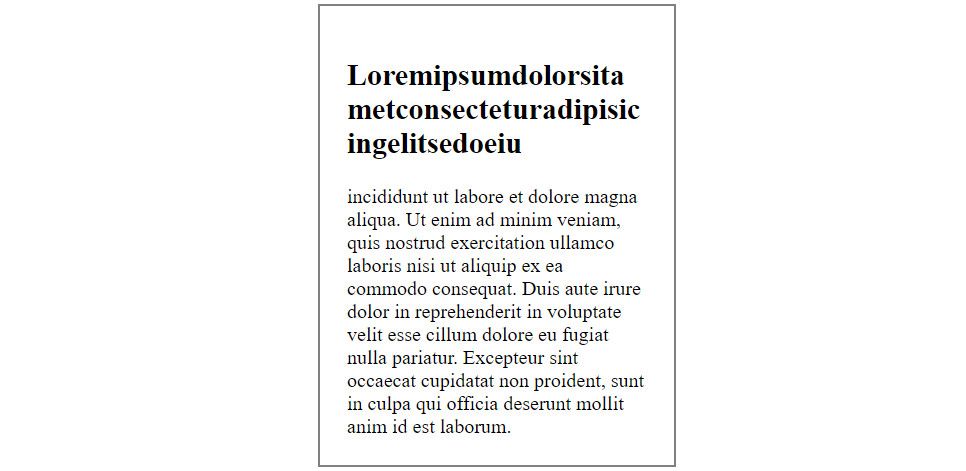
После обертывания длинного текста h2 в образце изображения вот результат:

Вот и все! Теперь вы знаете, как перенести слова на новую строку в вашей модели DOM с помощью CSS.
Однако, как указывалось ранее, перенос слов и перенос через переполнение работают одинаково и принимают аналогичные свойства.
Чтобы вместо этого использовать перенос с переполнением , просто замените им перенос по словам .
Важно переносить слова на веб-страницу
Обертывание текстов не только добавляет эстетики вашей веб-странице, но и сжимает DOM. Даже если вы контролируете, что входит в ваш раздел контента, пользователи могут публиковать ссылки или другие слова, которые не вписываются в ваш текстовый контейнер или всю вашу DOM.
Следовательно, применение переноса текста к такому разделу необходимо для сохранения целостности модели DOM.