Как сделать веб-сайт доступным с помощью семантического HTML и CSS
Требования к веб-дизайну все чаще включают улучшенную доступность сети. Но разве недостаточно оптимизировать сайт для всех основных браузеров с поддержкой нескольких устройств? Вы можете легко измерить производительность своего веб-сайта, доступность, лучшие практики и SEO с помощью Google Lighthouse. Так почему же важна доступность?
По данным CDC (Центры по контролю и профилактике заболеваний), более 60 миллионов американцев живут с инвалидностью. Следуя Руководству по обеспечению доступности веб-контента, вы можете внести некоторые предварительные соображения, которые помогут сделать веб-сайт доступным. Вот все, что вам нужно, чтобы начать работу с веб-доступностью с помощью HTML и CSS.
Структурированный HTML с правильной семантикой
Делая сайт визуально привлекательным, пользователи вспомогательных технологий не должны запутаться. Хотя многие системы управления контентом, такие как WordPress, применяют HTML, вы обязаны перепроверить и подтвердить, что он применяется правильно.
Например, тег <nav> предоставляет более подробную информацию, чем тег <div>. Точно так же вместо использования <div> Следующая статья </div> вы должны добавить <button> Следующая статья </button> для ясности. Поскольку у <button> уже есть какой-то стиль по умолчанию, вы, вероятно, захотите переопределить его. Тем не менее, встроенная доступность клавиатуры позволит пользователям перемещаться между кнопками с помощью клавиши табуляции.
Семантический HTML легче разрабатывать, поскольку вместе с ним вы получите дополнительные функции. Он отлично работает на мобильных устройствах. Кроме того, когда вы придаете значение ключевым словам, заключенным в теги <h1> или <a>, это помогает в SEO.
Структурированный контент для пользователей программ чтения с экрана
Вот пример семантического HTML: хороший и плохой.
<!--Good semantic HTML-->
<h1 class="hero-title">My heading</h1>
<p>Here's how you can make an accessible website using HTML and CSS</p>
<h2>My second heading</h2>
<!--Bad semantic HTML-->
<p style="font-size: 2.5em; font-weight: bold;">My heading</p>
<p>Here's how you can make an accessible website using HTML and CSS</p>Первый случай довольно прост в навигации для программ чтения с экрана. Он прочитает заголовок, уведомляющий о заголовке и абзаце. Он будет останавливаться на секунду после каждого элемента. Вы можете пропустить некоторые заголовки или вернуться к предыдущему с помощью Enter / Return. Вы также можете сформировать оглавление, используя тег заголовка.
Когда вы пишете презентационный HTML вместо семантического HTML (во втором случае), строка обрывается без надобности и приводит к плохому восприятию. Это похоже на подготовку гигантского блока, который сложнее каскадировать и манипулировать им, поскольку нет потенциальных селекторов.
Язык и макеты для доступного веб-сайта
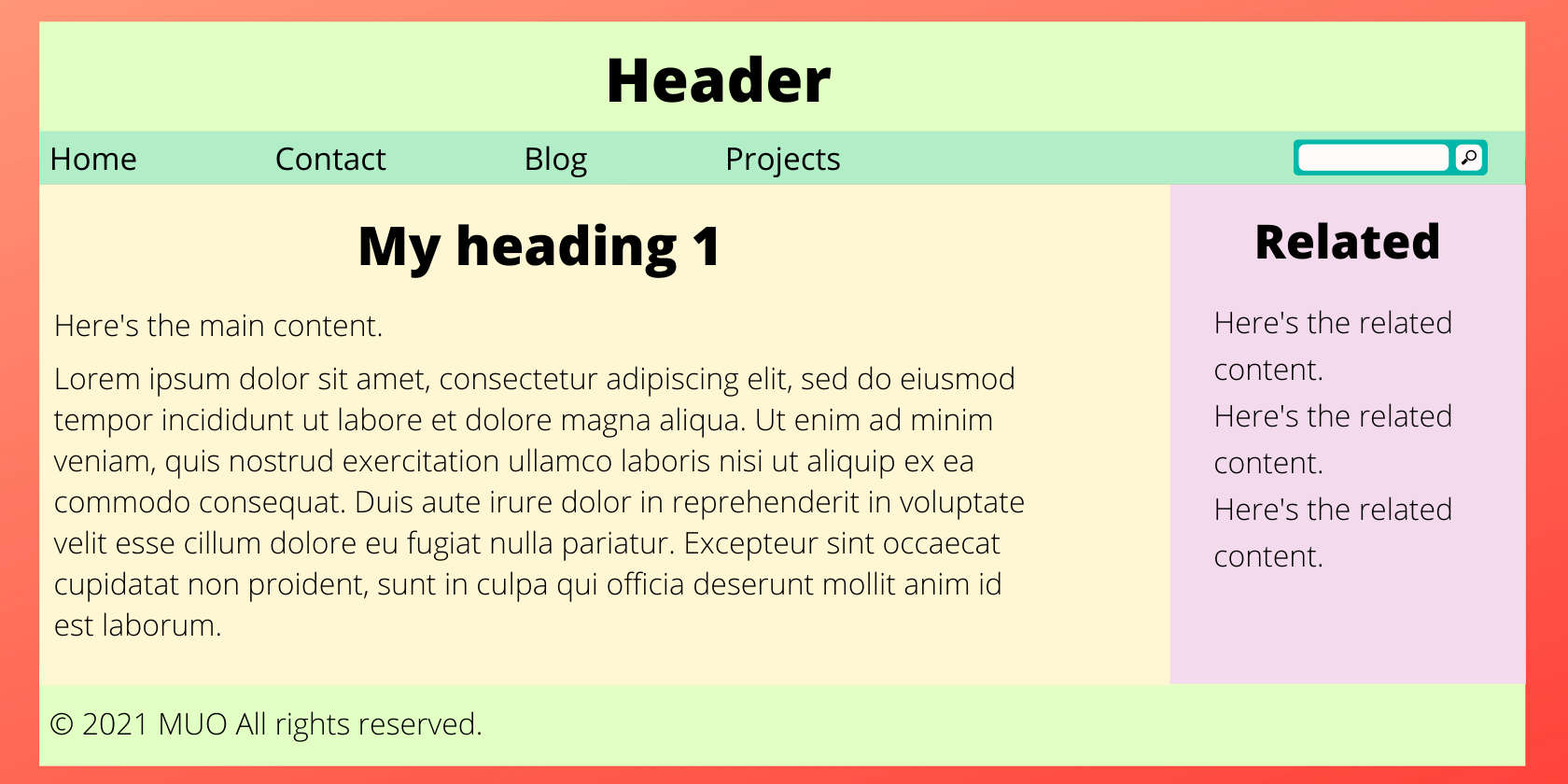
Вы должны использовать точный язык с расширенными акронимами и аббревиатурами. По возможности старайтесь избегать дефисов, записывая 9-5 -> 9-5. Раньше для создания макетов страниц использовались таблицы HTML. Раньше это мешало правильному считыванию из-за вложенных таблиц, которые формировали довольно сложный макет. Вот современная структура сайта:
<header>
<h1>This is a header</h1>
</header>
<nav>
<!--navbar for navigation-->
</nav>
<!--Main page content-->
<main>
<!--containing article-->
<article>
<h2>Article heading</h2>
<!--article content-->
</article>
<aside>
<h2>Related</h2>
<!--aside content-->
</aside>
</main>
<!--Website footer-->
<footer>
<!--footer content-->
</footer>
Итак, как видите, этот макет удобен для чтения с экрана. Разметка понятна с четким и лаконичным кодом. Кроме того, он прост в обслуживании и требует меньшей пропускной способности при загрузке. Убедитесь, что вы разместили исходный код логически; это будет иметь значение.
Пересмотрите элементы управления пользовательского интерфейса, таблицы и замещающий текст
Чаще всего элементы управления пользовательского интерфейса – это кнопки, формы и элементы управления ссылками вашего веб-документа. Как показывает практика, ими можно управлять с помощью клавиатуры. У них есть некоторый стиль по умолчанию (может отличаться в разных браузерах), где вы можете перейти к другим параметрам с помощью клавиши табуляции и нажать Enter / Return, чтобы прийти к выводу. Вы можете управлять текстовыми метками, добавляя характерные и значимые якорные тексты вместо «щелкните здесь».
Чтобы создать таблицы со специальными возможностями, добавьте заголовки таблиц <th> и укажите строки или столбцы с помощью атрибута scope. Кроме того, вы можете использовать сводный атрибут <caption> или <table>, чтобы дать программам чтения с экрана быстрый обзор содержимого таблицы.
Альтернативный текст предоставляет поисковым роботам и программам чтения с экрана контекстную информацию об изображении или видео. Если ваше изображение предназначено для декоративных целей, лучше оставить тег alt пустым. В противном случае очень помогает подробное описание изображения.
<img src="flower.png" alt="A red flower" title="The red flower">
В большинстве случаев программа чтения с экрана зачитает замещающий текст, имя файла и атрибут заголовка (вы можете пропустить его). Кроме того, если вы не хотите использовать замещающий текст или хотите добавить одну и ту же метку к нескольким изображениям, вот небольшой совет:
<img src="flower.png" aria-labelledby="red-flower">
<p id="red-flower">A red flower ...</p>Вы использовали атрибут aria-labelledby для ссылки на этот идентификатор. Это позволит программам чтения с экрана использовать замещающий текст в форме этого абзаца.
Стандартный CSS для лучшей доступности
Стилизация доступных функций страницы означает, что ваш дизайн должен вести себя в соответствии с основным содержимым страницы. Например, для элементов <h1>, <p> и <li> типичный CSS должен быть:
h1 {
font-size: 4rem;
}
p, li {
font-size: 1.5rem;
color: blue;
}Размер шрифта, расстояние между буквами, семейство шрифтов и т. Д. Должны способствовать удобному чтению. Заголовки должны выделяться из основного текста (тоже хорошо подходит стиль по умолчанию). Кроме того, текст должен иметь цвет, контрастирующий с цветом фона, который вы выбираете с помощью CSS .
Стилизация текста, ссылок и меток
Микровзаимодействия возможны с доступным CSS. Это может быть как небольшое выделение текста, так и правильное выделение ссылок. Вы можете использовать теги <strong> и <em> по-разному. Вы можете добавить пунктирное подчеркивание с помощью элемента <abbr>.
Стандартная ссылка должна быть подчеркнута цветом по умолчанию: синий, а ранее посещенная ссылка – цветом по умолчанию: фиолетовый (вы можете настроить его).
a {
color: #ff0000;
}
a:active {
color: #000000;
background-color: #a60000;
}
a:hover, a:visited, a:focus {
color: #a60000;
text-decoration: none;
}Итак, изменив указатель мыши, вы должны выделить выделенный текст. Курсор-указатель и контур играют важную роль в веб-доступности.
Используйте CSS, чтобы придать ясный вид элементам формы и меткам. Кроме того, выберите состояния фокуса / наведения, которые согласованы в большинстве браузеров. Помните, что эти небольшие подсказки помогают людям понять вашу веб-страницу.
Цветовой контраст и скрытые значения
Настройте цветовую схему веб-сайта так, чтобы цвет переднего плана (текст / изображение) контрастировал с цветом фона, прежде всего потому, что людям с нарушениями зрения (например, дальтонизмом) труднее правильно читать контент. Вы можете использовать Color Contrast Checker, чтобы получить достойную цветовую схему в соответствии с критериями WCAG. Кроме того, попробуйте добавить знаки разметки (например, звездочку) вместе с предупреждениями или условиями (а не просто красным предупреждением).
Читателям с экрана не о чем беспокоиться, пока порядок исходного кода не будет правильно написан. Старайтесь избегать использования свойств display: none или visibility: hidden, поскольку они скрывают содержимое от программ чтения с экрана.
Упростите замену стиля
Ключевой момент заключается в том, что независимо от того, насколько хорошо вы разрабатываете сайт, у пользователей есть разные причины переопределить стиль. Например, некоторым может потребоваться больший размер текста или изменить цвет текста и фона для удобства чтения. Таким образом, ваша область содержимого должна полностью справиться с этим.
Заключение: объединение HTML и CSS
Теперь вы знаете основы работы с семантическим HTML и написания разумного исходного кода в правильном порядке для доступного веб-сайта. Сосредоточьтесь на HTML и переходите к созданию доступного CSS, когда это будет сделано.
Используя вышеуказанные методы, вы можете улучшить пользовательский опыт и обслужить красивую аудиторию. Итак, начните делать сайты, которые будут отзывчивыми и доступными.