Как создать простой калькулятор с помощью HTML, CSS и JavaScript
Лучший способ изучить JavaScript – создавать проекты. Если вы хотите стать хорошим веб-разработчиком, вам нужно как можно скорее начать создавать. Вы можете начать с создания проектов для начинающих, таких как простой калькулятор, цифровые часы, секундомер и т. Д.
В этой статье вы узнаете, как сделать простой калькулятор, используя HTML, CSS и JavaScript. Этот калькулятор может выполнять основные математические операции, такие как сложение, вычитание, умножение и деление.
Давайте начнем.
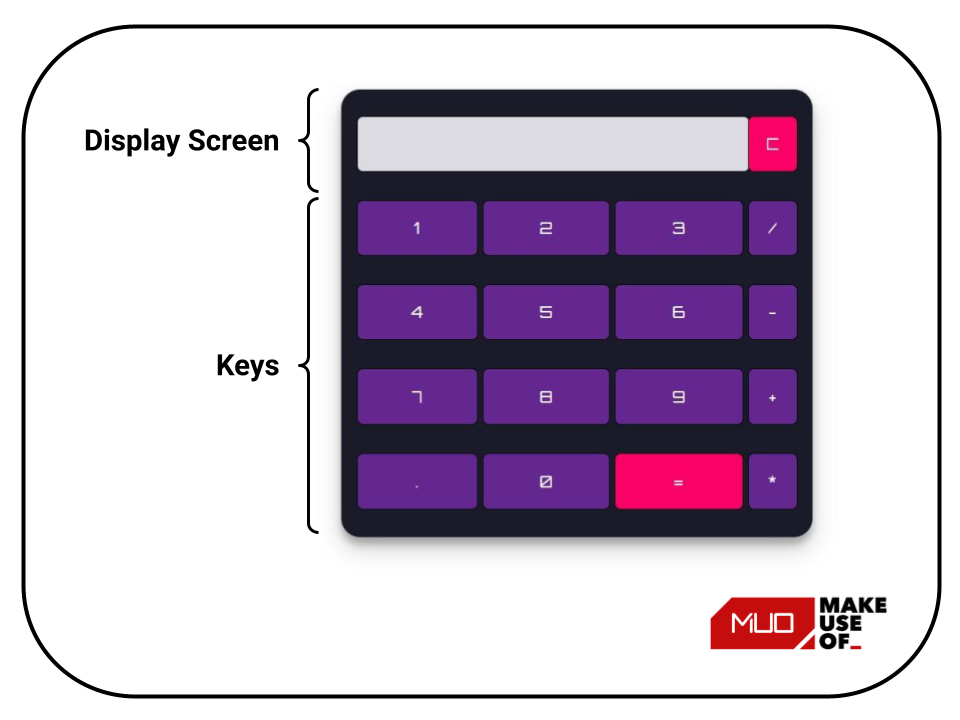
Компоненты калькулятора
Калькулятор состоит из следующих компонентов:
Математические операторы : сложение (+), вычитание (-), умножение (*) и деление (/).
Цифры и десятичная кнопка : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,. .
Экран дисплея : отображает математическое выражение и результат.
Кнопка «Очистить экран» : очищает все математические значения.
Кнопка «Рассчитать» (=) : вычисляет математическое выражение и возвращает результат.

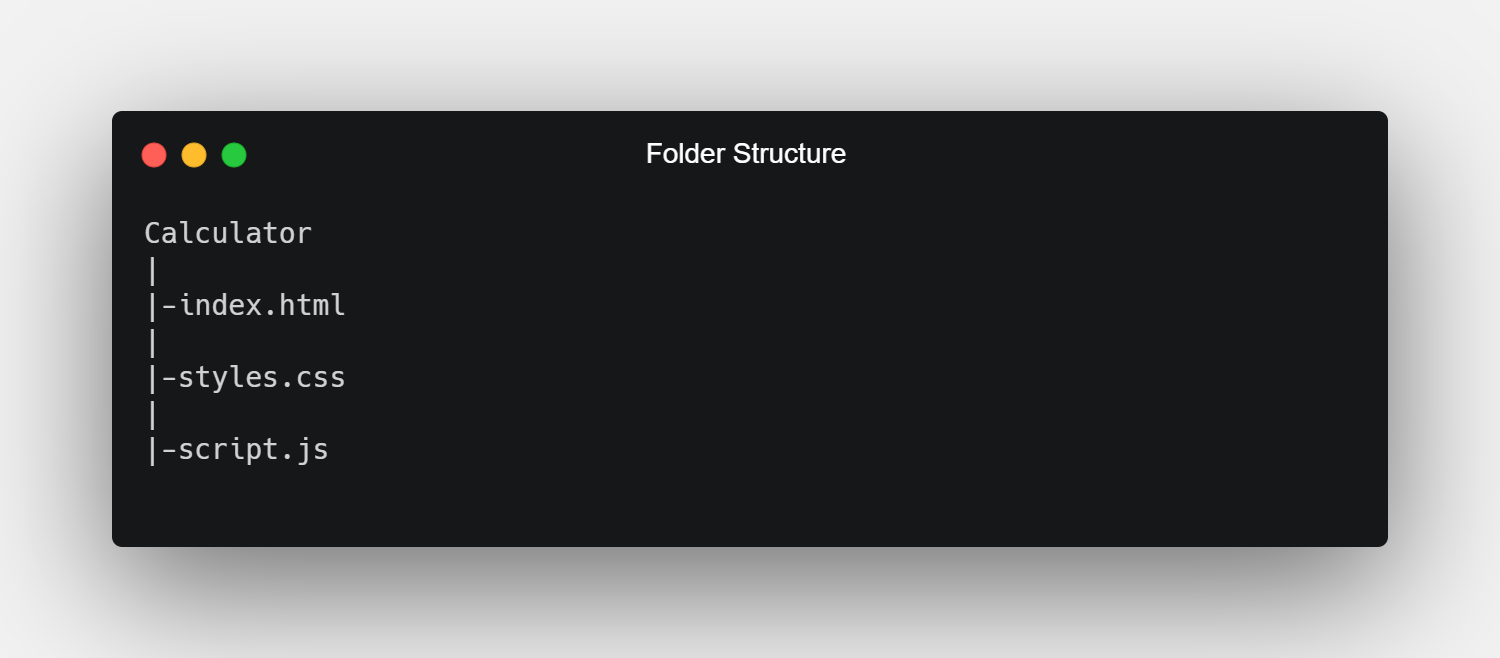
Структура папок проекта калькулятора
Создайте корневую папку, содержащую файлы HTML, CSS и JavaScript. Вы можете называть файлы как хотите. Здесь корневая папка называется Calculator . В соответствии со стандартным соглашением об именах файлы HTML, CSS и JavaScript называются index.html , styles.css и script.js соответственно.

HTML код
Откройте файл index.html и вставьте следующий код:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Simple Calculator using HTML, CSS and JavaScript </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table class = "calculator" >
<tr>
<td colspan = "3"> <input class = "display-box" type = "text" id = "result" disabled /> </td>
<!-- clearScreen() function clear all the values -->
<td> <input class = "button" type = "button" value = "C" onclick = "clearScreen()" style = "background-color: #fb0066;" /> </td>
</tr>
<tr>
<!-- display() function display the value of clicked button -->
<td> <input class = "button" type = "button" value = "1" onclick = "display('1')" /> </td>
<td> <input class = "button" type = "button" value = "2" onclick = "display('2')" /> </td>
<td> <input class = "button" type = "button" value = "3" onclick = "display('3')" /> </td>
<td> <input class = "button" type = "button" value = "/" onclick = "display('/')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "4" onclick = "display('4')" /> </td>
<td> <input class = "button" type = "button" value = "5" onclick = "display('5')" /> </td>
<td> <input class = "button" type = "button" value = "6" onclick = "display('6')" /> </td>
<td> <input class = "button" type = "button" value = "-" onclick = "display('-')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "7" onclick = "display('7')" /> </td>
<td> <input class = "button" type = "button" value = "8" onclick = "display('8')" /> </td>
<td> <input class = "button" type = "button" value = "9" onclick = "display('9')" /> </td>
<td> <input class = "button" type = "button" value = "+" onclick = "display('+')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "." onclick = "display('.')" /> </td>
<td> <input class = "button" type = "button" value = "0" onclick = "display('0')" /> </td>
<!-- calculate() function evaluate the mathematical expression -->
<td> <input class = "button" type = "button" value = "=" onclick = "calculate()" style = "background-color: #fb0066;" /> </td>
<td> <input class = "button" type = "button" value = "*" onclick = "display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
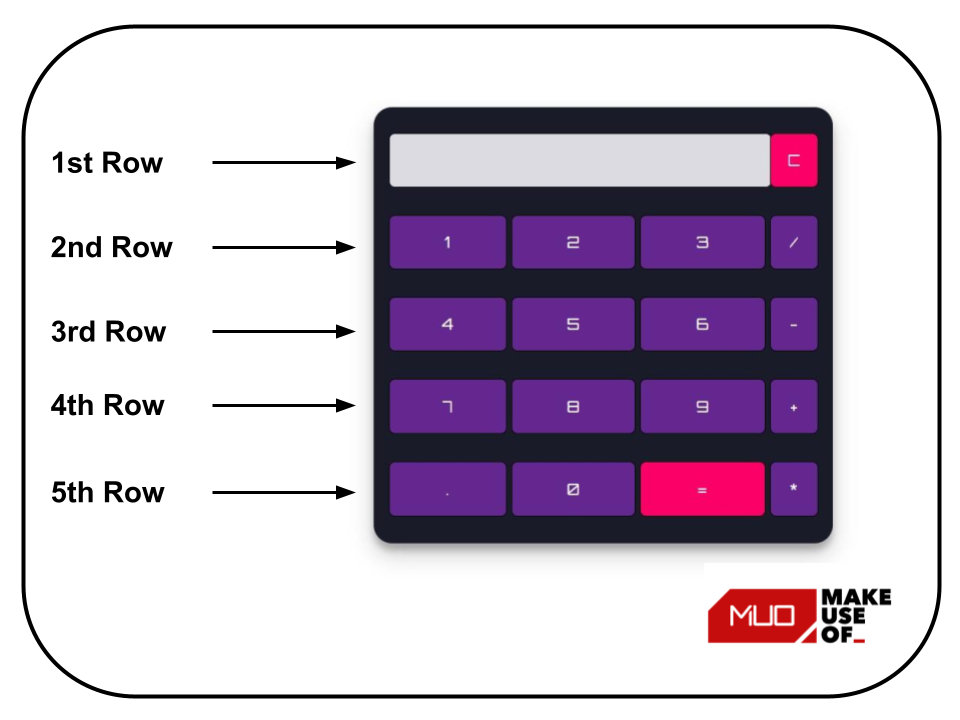
</html>Структура калькулятора создается с помощью тега <table> . Тег <table> содержит пять строк, которые представляют пять горизонтальных секций калькулятора. Каждая строка создается с помощью тега <tr> . Каждый тег <tr> содержит теги <td> (данные таблицы), которые содержат экран дисплея и кнопки калькулятора.

Код CSS
Откройте файл styles.css и вставьте следующий код:
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
.button {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
.button:active {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}Приведенный выше CSS используется для стилизации калькулятора. Селектор .class используется для выбора элементов с определенным атрибутом класса. Селекторы классов .calculator , .display-box и .button используются для стилизации структуры таблицы, экрана дисплея и кнопок калькулятора соответственно. @import используется для импорта семейства шрифтов Orbitron из шрифтов Google.
Код JavaScript
Откройте файл script.js и вставьте следующий код:
// This function clear all the values
function clearScreen() {
document.getElementById("result").value = "";
}
// This function display values
function display(value) {
document.getElementById("result").value += value;
}
// This function evaluates the expression and return result
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Понимание кода JavaScript
Функции clearScreen () , display () и calculate () используются для добавления функциональности калькулятору.
Клиринговые значения
Функция clearScreen () обращается к DOM, используя идентификатор результата, и очищает его значение, присваивая ему пустую строку.
function clearScreen() {
document.getElementById("result").value = "";
}Отображение значений
Функция display () обращается к DOM, используя идентификатор результата, и добавляет значение нажатой кнопки к результату.
function display(value) {
document.getElementById("result").value += value;
}Оценка выражения
Функция calculate () обращается к DOM, используя идентификатор результата, и оценивает выражение с помощью функции eval () . Оцененное значение выражения снова присваивается результату.
Примечание . Функция eval () используется в JavaScript для оценки выражения, переданного ей в качестве параметра. Он возвращает оцененный результат математического выражения.
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Если вы хотите взглянуть на полный исходный код, использованный в этой статье, вот репозиторий GitHub . Кроме того, если вы хотите взглянуть на живую версию этого проекта, вы также можете проверить ее через GitHub .
Разработка крутых программных проектов
Вы можете поднять свои инженерные навыки на новый уровень, разрабатывая проекты. Независимо от того, новичок вы или возвращаетесь к программированию через некоторое время, разработка проектов может стать большим подспорьем в повышении вашей уверенности.
Вы можете опробовать множество простых проектов, таких как шахматы, приложение To-Do List, инструмент преобразования веса, игра Tic Tac Toe, игра Rock Paper Scissors, веб-скребок с Python, система входа, чат-бот, игра Змея, игра Тетрис, Калькулятор чаевых. , Обратный отсчет, сокращение URL-адресов и т. Д.
Запачкайте руки этими проектами и станьте лучшим разработчиком.