Как создать форму в HTML
Сбор данных от пользователя веб-сайта может осуществляться несколькими способами. Формы на веб-сайтах могут иметь простую функцию, такую как подписка пользователя на информационный бюллетень, или более сложную цель, например, выступать в качестве формы заявки на работу.
Однако есть одна общая черта всех этих простых и сложных форм – это HTML, а точнее тег HTML <form> .
Использование тега формы
Тег <form> – это элемент HTML, который используется в качестве контейнера для включения других элементов, которые можно рассматривать как строительные блоки для форм. Некоторые из этих основных элементов включают тег <label>, тег <input> и тег <button> .
Тег <form> имеет важный атрибут, который способствует его функциональности. Этот атрибут называется «действие» и используется для идентификации файла, в который будут переданы данные, введенные в форму.
Использование примера тега <form>
<!-– A form that will pass its data to a javascript document called process.js-->
<form action="process.js">
<!--close form tag-->
</form>
В приведенном выше примере показано, как использовать тег формы в ваших проектах. Один из основных выводов заключается в том, что если вы открываете тег формы, вы должны не забывать его закрыть. Это создаст структуру формы, а также обеспечит правильную обработку данных, введенных в форму.
Использование тега <label>
Тег <label> используется для описания данных в каждом поле ввода в форме. Этот тег имеет атрибут for , который используется для расширения функциональности формы.
Если идентификатор, присвоенный соответствующему полю ввода, совпадает со значением for в теге <label> , то это поле ввода будет автоматически выделено при нажатии на ярлык.
Использование примера тега <label>
<!—using the label tag-->
<label for="fname">First Name:</label>
В приведенном выше примере вы можете видеть, что атрибуту for присвоено значение fname . Поэтому, если вы создаете поле ввода с Fname идентификатором, это поле будет выделено каждый раз , когда вы щелкаете на этикетке имя.
Использование тега <input>
В своей основной форме тег <input> можно рассматривать как текстовое поле. Тег <input> собирает данные от пользователя, и одна из его наиболее важных функций – атрибут типа . Атрибут type указывает тип данных, которые может собирать это текстовое поле.
Есть несколько различных значений, которые вы можете присвоить атрибуту type , но некоторые из наиболее популярных из них следующие.
- Текст
- Число
- Электронное письмо
- Изображение
- Дата
- Флажок
- Радио
- Пароль
Использование тега <input> Пример
<!—using the label and input tags-->
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
Тег <input> в приведенном выше коде имеет три разных атрибута, каждый из которых имеет уникальную функцию. Атрибуту type присваивается текстовое значение, что означает, что текстовое поле будет принимать только символы.
Атрибут id – это уникальный идентификатор текстового поля, и он важен, поскольку обеспечивает доступ к этому элементу из файла CSS. Атрибут имени также является уникальным идентификатором; однако атрибут name используется для взаимодействия с элементом на стороне сервера разработки.
Атрибутам id и name обычно присваивается одно и то же значение, так как один обеспечивает доступ к элементу со стороны клиента, а другой – со стороны сервера.
Использование элемента Checkbox
Элемент флажка очень уникален по сравнению с другими элементами, которые вы можете использовать с тегом <input> . Это позволяет пользователю выбрать один или несколько вариантов из списка связанных вариантов. Флажки легко идентифицировать, потому что они представлены крошечными квадратными полями, которые содержат флажок, когда они выбраны.
Использование примера элемента флажка
<!-using the checkbox value-->
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
В приведенном выше примере каждый из элементов флажка имеет атрибут значения, и это важно, поскольку помогает отличить каждый параметр флажка от коллекции. Следовательно, если пользователь выбирает «Java» из приведенных выше вариантов, данные будут отражать это.
Использование тега <select> и радиоэлементов
Тег <select> и радиоэлементы похожи в том смысле, что они позволяют пользователю выбирать только одно значение за раз; следовательно, можно сказать, что они выполняют одну и ту же функцию. Однако внешне они очень разные.
Радиоэлемент по внешнему виду ближе к элементу флажка, однако с радиоэлементом у вас есть круги вместо квадратов.
Тег <select> создает то, что по сути является раскрывающимся списком, которое позволяет пользователю выбрать одно значение.
Использование тега <select> и примера радиоэлемента
<!-using the select tag-->
<label for="sex">Sex:</label>
<select name= "sex" id="sex">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<!-using the radio element-->
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
Использование элемента даты
Элемент даты создает небольшое текстовое поле, при нажатии которого создается календарь. Использование даты в качестве типа ввода в ваших формах защищает от потенциального ввода пользователем неверной даты, что потенциально может привести к сбору ошибочных данных.
Использование примера элемента даты
<input type="date" name="dob" id="dob">
Использование элемента электронной почты и пароля
Когда разработчик присваивает значение электронной почты или пароля атрибуту type тега <input> , каждый из них создает идентичное текстовое поле. Однако, когда вы начнете использовать эти коробки, различия станут очевидными.
Элемент электронной почты отслеживает данные, введенные в текстовое поле, и гарантирует, что каждое отправленное сообщение соответствует стандартным требованиям адреса электронной почты; что означает наличие локальной части, за которой следует символ @, и заканчивающаяся доменом.
Использование примера элемента электронной почты
<input type="email" name="email" id="email" placeholder= "Enter email address" >
В приведенном выше примере вы познакомились с новым атрибутом, называемым заполнителем , и этот атрибут принимает текстовое значение, которое отображается в текстовом поле блеклым серым цветом. Этот текст используется для обозначения данных, которые должны быть помещены в текстовое поле, как показано в примере выше.
Элемент пароля превращает символы в звездочки по мере их ввода в текстовое поле. Следовательно, если экран вашего компьютера виден другим людям, они не увидят введенный вами пароль.
Использование примера элемента пароля
<input type="password" name="pword" id="pword">
Использование тега кнопки
В форме обычно есть кнопки двух разных типов. Первая – это кнопка отправки, которая передает данные, введенные в форму, значению, присвоенному атрибуту действия (который находится в теге < form> ).
Пример кнопки "Отправить"
<button class="btn" type="submit">Submit</button>
Второй тип кнопки, которая обычно используется в форме, – это кнопка сброса, которая очищает данные в форме, чтобы пользователь мог вводить свежие данные. Тег <button> имеет атрибут типа , который используется для обозначения функции кнопки. В приведенном выше примере атрибут типа является присвоить значение представить, таким образом, кнопка , которая имеет значение типа сброса используется для сброса формы.
Пример кнопки сброса
<button class="btn" type="reset">Reset</button>
Создание формы
Чтобы создать простую форму в HTML, вам нужно заключить все элементы, упомянутые выше, в тег <form> .
Создание примера формы
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forms</title>
</head>
<body>
<div id="container">
<h1>Application Form</h1>
<br>
<form action="process.js">
<div>
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
<label for="lname" >Last Name:</label>
<input type="text" name="lname" id="lname">
</div> <br>
<div>
<label for="dob">Date of birth:</label>
<input type="date" name="dob" id="dob">
<label for="age">Age:</label>
<input type="number" name="age" id="age">
</div> <br>
<div>
<label for="gender">Gender:</label>
<select name= "gender" id="gender">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<label for="email">Email Address:</label>
<input type="email" name="email" id="email" placeholder= "Enter email address" >
</div> <br>
<div>
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
</div> <br>
<div>
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
</div> <br>
<div>
<label for="pword">Password:</label>
<input type="password" name="pword" id="pword">
<label for="cpword">Confirm Password:</label>
<input type="password" name="cpword" id="cpword">
</div> <br>
<button class="btn" type="submit">Submit</button>
<button class="btn" type="reset">Reset</button>
</form>
</div>
</body>
</html>
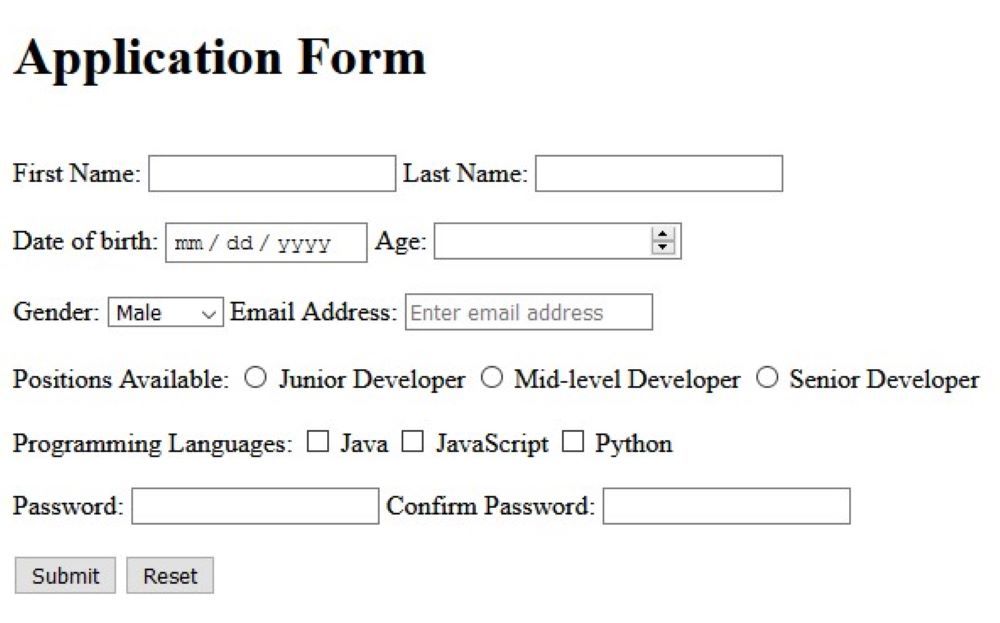
Приведенный выше код создаст следующую форму:

Теперь вы можете создать простую форму в HTML
В этой статье представлены все инструменты для создания функциональной HTML-формы. Он определяет различные теги HTML, которые используются при создании форм, и исследует различные атрибуты, которые можно использовать с этими тегами.
Однако большинство форм, которые вы видите на веб-сайтах, имеют один дополнительный компонент; CSS, который используется, чтобы оживить форму и сделать ее более эстетичной.