Как создать цифровые часы с помощью HTML, CSS и JavaScript
Digital Clock – один из лучших проектов на JavaScript для начинающих. Этому довольно легко научиться людям любого уровня подготовки.
В этой статье вы узнаете, как создать собственные цифровые часы с помощью HTML, CSS и JavaScript. Вы получите практический опыт работы с различными концепциями JavaScript, такими как создание переменных, использование функций, работа с датами, доступ и добавление свойств в DOM и многое другое.
Давайте начнем.
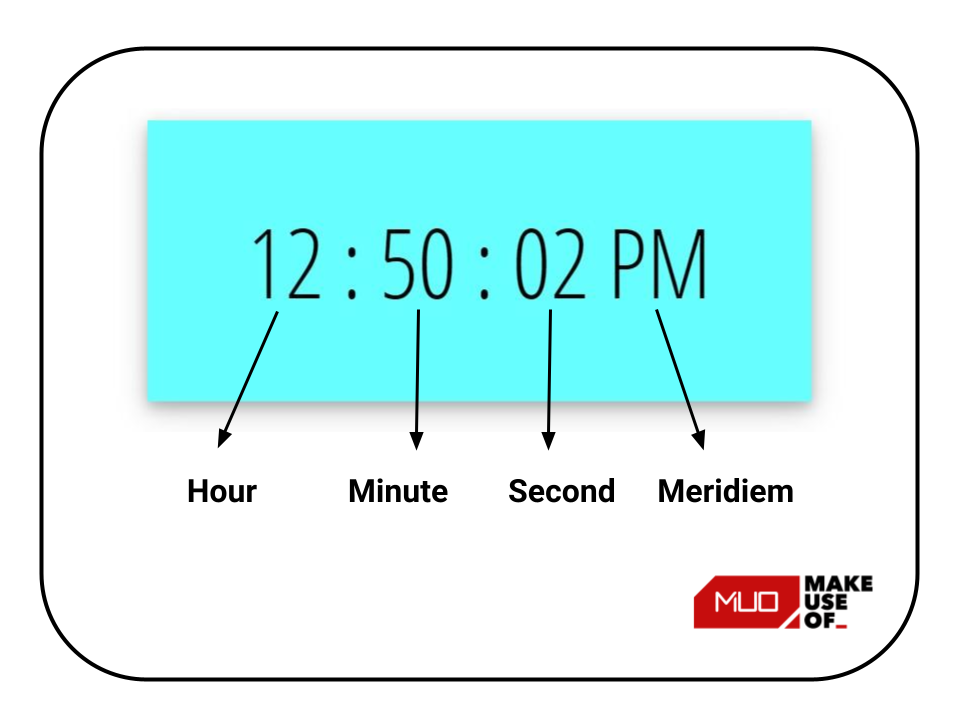
Компоненты цифровых часов
Цифровые часы состоят из четырех частей: часа, минуты, секунды и меридиана.

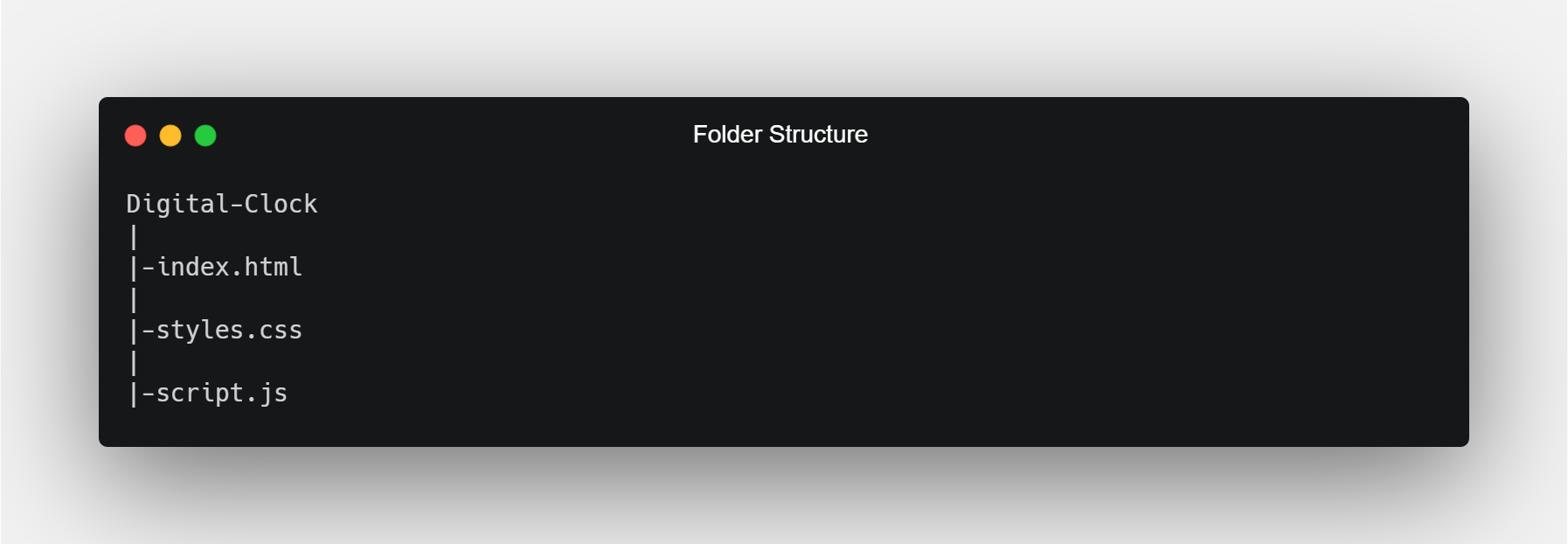
Структура папок проекта Digital Clock
Создайте корневую папку, содержащую файлы HTML, CSS и JavaScript. Вы можете называть файлы как хотите. Здесь корневая папка называется Digital-Clock . В соответствии со стандартным соглашением об именах файлы HTML, CSS и JavaScript называются index.html , styles.css и script.js соответственно.

Добавление структуры к цифровым часам с помощью HTML
Откройте файл index.html и вставьте следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> Digital Clock Using JavaScript </title>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div id = "digital-clock"> </div>
<script src = "script.js"> </script>
</body>
</html>Здесь создается div с идентификатором цифровых часов . Этот div используется для отображения цифровых часов с помощью JavaScript. styles.css – это внешняя страница CSS, связанная с HTML-страницей с помощью тега <link> . Точно так же script.js – это внешняя JS-страница, которая связана с HTML-страницей с помощью тега < script> .
Добавление функциональности к цифровым часам с помощью JavaScript
Откройте файл script.js и вставьте следующий код:
function Time() {
// Creating object of the Date class
var date = new Date();
// Get current hour
var hour = date.getHours();
// Get current minute
var minute = date.getMinutes();
// Get current second
var second = date.getSeconds();
// Variable to store AM / PM
var period = "";
// Assigning AM / PM according to the current hour
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}
// Converting the hour in 12-hour format
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}
// Updating hour, minute, and second
// if they are less than 10
hour = update(hour);
minute = update(minute);
second = update(second);
// Adding time elements to the div
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;
// Set Timer to 1 sec (1000 ms)
setTimeout(Time, 1000);
}
// Function to update time elements if they are less than 10
// Append 0 before time elements if they are less than 10
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}
Time();Понимание кода JavaScript
Функции Time () и update () используются для добавления функциональности цифровым часам.
Получение элементов текущего времени
Чтобы получить текущую дату и время, вам необходимо создать объект Date. Это синтаксис для создания объекта Date в JavaScript:
var date = new Date();Текущая дата и время будут сохранены в переменной даты . Теперь вам нужно извлечь текущий час, минуту и секунду из объекта даты.
date.getHours () , date.getMinutes () и date.getSeconds () используются для получения текущего часа, минуты и секунды соответственно из объекта даты. Все временные элементы хранятся в отдельных переменных для дальнейших операций.
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();Назначение текущего меридиема (AM / PM)
Поскольку цифровые часы имеют 12-часовой формат, вам необходимо назначить соответствующий меридием в соответствии с текущим часом. Если текущий час больше или равен 12, то меридием является PM (Post Meridiem), в противном случае – AM (Ante Meridiem).
var period = "";
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}Преобразование текущего часа в 12-часовой формат
Теперь вам нужно преобразовать текущий час в 12-часовой формат. Если текущий час равен 0, то текущий час обновляется до 12 (в соответствии с 12-часовым форматом). Кроме того, если текущий час больше 12, он уменьшается на 12, чтобы соответствовать 12-часовому формату времени.
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}Обновление элементов времени
Вам необходимо обновить элементы времени, если они меньше 10 (однозначные). 0 добавляется ко всем однозначным элементам времени (час, минута, секунда).
hour = update(hour);
minute = update(minute);
second = update(second);
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}Добавление элементов времени в DOM
Во-первых, доступ к DOM осуществляется с помощью идентификатора целевого div ( цифровые часы ). Затем элементы времени присваиваются div с помощью установщика innerText .
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;Обновление часов каждую секунду
Часы обновляются каждую секунду с помощью метода setTimeout () в JavaScript.
setTimeout(Time, 1000);Стилизация цифровых часов с помощью CSS
Откройте файл styles.css и вставьте следующий код:
/* Importing Open Sans Condensed Google font */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans+Condensed:wght@300&display=swap');
#digital-clock {
background-color: #66ffff;
width: 35%;
margin: auto;
padding-top: 50px;
padding-bottom: 50px;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 64px;
text-align: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}Приведенный выше CSS используется для стилизации цифровых часов. Здесь шрифт Open Sans Condensed используется для отображения текста часов. Он импортирован из шрифтов Google с помощью @import . Селектор идентификатора # digital-clock используется для выбора целевого div. Селектор id использует атрибут id элемента HTML для выбора определенного элемента.
Если вы хотите взглянуть на полный исходный код, использованный в этой статье, вот репозиторий GitHub . Кроме того, если вы хотите взглянуть на живую версию этого проекта, вы можете проверить ее на страницах GitHub .
Примечание . Код, использованный в этой статье, лицензирован MIT .
Разработка других проектов JavaScript
Если вы новичок в JavaScript и хотите стать хорошим веб-разработчиком, вам необходимо создать несколько хороших проектов на основе JavaScript. Они могут повысить ценность вашего резюме, а также вашей карьеры.
Вы можете опробовать некоторые проекты, такие как «Калькулятор», «Палач», «Крестики-нолики», погодное приложение на JavaScript, интерактивную целевую страницу, инструмент для преобразования веса, «Каменные ножницы» и т.
Если вы ищете свой следующий проект на основе JavaScript, простой калькулятор – отличный выбор.