Научитесь создавать простой словарь с помощью JavaScript
JavaScript – один из самых популярных языков программирования среди веб-разработчиков. Изучая JavaScript, каждый начинает с основ и создания простых приложений, используя манипуляции с DOM.
В этой статье вы узнаете, как создать словарь, используя JavaScript и манипуляции с DOM. В этой статье предполагается, что вы познакомитесь с основами JavaScript перед чтением.
Взглянув на API
API означает интерфейс прикладного программирования . API-интерфейсы упрощают разработку программного обеспечения и инновации, позволяя приложениям легко и безопасно обмениваться данными и функциями.
В этом проекте используется API dictionaryapi.dev . Это бесплатный API, который предоставляет несколько определений, фонетику и другие грамматические термины, относящиеся к словам, которые вы ищете.
Ссылка на API следующая:
https://api.dictionaryapi.dev/api/v2/entries/en/word
Внешний вид проекта
Внешний вид этого проекта построен с использованием HTML и TailwindCSS . Вы можете импортировать TailwindCSS в свой HTML-файл, используя CDN, указанный ниже.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />
На странице HTML есть вход и кнопка, где пользователь может ввести слово для поиска. Есть еще три блока для отображения части речи, нескольких определений и звука, которые помогают правильно произносить слово. По умолчанию у этих трех div нет свойства display. Когда данные извлекаются из API, для свойства display этих div будет установлено значение block.
<div class="bg-green-100 min-h-screen pt-10">
<h2 class="text-green-600 text-5xl pt-4 font-semibold text-center">
Dictionary
</h2>
<div class="flex justify-center p-8 items-center">
<input
type="text"
placeholder="Enter the word"
id="word"
class="
py-2
w-1/4
focus:outline-none
border-2 border-green-600
rounded
px-3
"
/>
<button
id="search"
class="bg-green-600 text-white text-xl px-4 py-2 rounded">
Search
</button>
</div>
<div class="flex flex-col justify-center items-center">
<div id="partOfSpeechDiv" class="hidden">
<h2 class="text-xl text-gray-500 py-2" id="partOfSpeechHeader"></h2>
<p class="text-md" id="partOfSpeechPara"></p>
</div>
<div class="hidden" id="meaningDiv">
<h2 class="text-4xl py-3 px-3 text-green-500" id="meaningHeader"></h2>
</div>
<div id="audio" class="hidden"></div>
</div>
</div>
<script src="./index.js"></script>Этот интерфейс будет выглядеть так

Добавление функциональности с помощью JavaScript
Прежде чем получать данные через API и отображать их, вам необходимо получить доступ к HTML-элементам, используя их идентификаторы. Вы можете получить доступ к идентификаторам с помощью метода JavaScript getElementById () .
const word = document.getElementById("word");
const search = document.getElementById("search");
const display = document.getElementById("display");
const partOfSpeechDiv = document.getElementById("partOfSpeechDiv");
const partOfSpeechHeader = document.getElementById("partOfSpeechHeader");
const partOfSpeechPara = document.getElementById("partOfSpeechPara");
const meaningDiv = document.getElementById("meaningDiv");
const audioDiv = document.getElementById("audio");
const meaningHeader = document.getElementById("meaningHeader");Добавление прослушивателя событий
Элемент ввода на странице HTML имеет идентификатор с именем word . После получения доступа к элементу ввода вы можете получить значение текста в элементе ввода с помощью атрибута .value .
У кнопки поиска есть идентификатор с именем search . Вам необходимо добавить прослушиватель событий щелчка, чтобы инициировать событие и выполнить вызов функции для получения данных через API.
Асинхронный и ожидающий
С 2017 года в JavaScript появилась концепция async и await для выполнения асинхронных запросов. Вы используете async-await вместо .then и .catch для разрешения и отклонения обещаний.
search.addEventListener("click", async () => {
try {
let url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word.value.toLowerCase()}`;
const res = await fetch(url);
const data = await res.json();
displayData(data);
} catch (error) {
console.log(error);
}
});
Для работы с обещаниями с использованием async-await вам необходимо добавить ключевое слово async перед определением функции. И всякий раз, когда вы делаете запрос или вызываете функцию, вы должны добавить перед ней ключевое слово await .
Ключевое слово await приостанавливает дальнейшее выполнение функции до тех пор, пока предыдущий запрос не будет завершен.
Вам нужно выполнить все действие обещания async-await в блоке try-catch . Если обещание не может получить данные, оно отобразит ошибку в блоке catch . Прежде чем передавать слово в API, оно должно быть в строчном формате для получения точных результатов. Вы можете использовать строковый метод .lowercase () для преобразования слова.
Метод выборки должен получать данные из API. Вы должны добавить ключевое слово await, чтобы функция приостанавливалась в тот момент, пока метод выборки извлекает данные.
После получения данных вам необходимо преобразовать их в формат JSON с помощью метода .json () в ответе.
Отображение данных на веб-странице
После получения данных и преобразования их в формат JSON вы должны отобразить их на веб-странице. Вам нужно вызвать метод displayData () и передать ему данные.
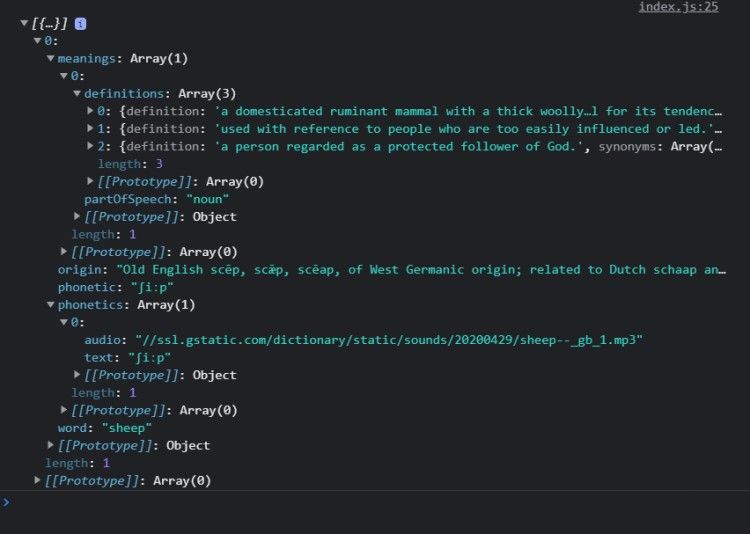
Структура ответа API следующая:

API возвращает часть речи, несколько определений и фонетику слов в ответе.
Вы можете получить все определения данного слова, используя:
const meanings = data[0].meanings[0].definitions;
Переменные значения представляет собой массив , который содержит все определения данного слова.
Чтобы получить часть речи данного слова:
const partOfSpeech = data[0].meanings[0].partOfSpeech;
Вы можете добавить часть речи слова с помощью атрибута .innerHTML . В коде HTML часть div речи по умолчанию имела свойство display none , но в коде JavaScript после выборки данных вам необходимо установить для свойства display значение block .
Отображение определений
Вам необходимо создать переменную с именем MeanList . После добавления всех определений к этой переменной вам необходимо присвоить ей атрибут .innerHTML, чтобы она отображалась на веб-странице.
Прокрутите массив значений и отслеживайте одно определение и индекс, в котором оно присутствует. Добавьте единичное определение и указатель к переменной MeanList внутри элемента абзаца HTML.
После того, как вы вышли из цикла, вы должны передать его в атрибут .innerHTML из meaningDiv.
Отображение аудиоэлемента на веб-странице
Ответ, полученный API, содержит фонетику, которая помогает пользователям понять произношение слова. Чтобы добавить этот звук на веб-страницу, вам необходимо создать элемент audio и передать фонетику в атрибуте src этого элемента. Наконец, вам нужно поместить аудиоэлемент в audioDiv с помощью атрибута .innerHTML .

const displayData = (data) => {
console.log(data);
const partOfSpeech = data[0].meanings[0].partOfSpeech;
const meanings = data[0].meanings[0].definitions;
partOfSpeechDiv.className =
"bg-gray-100 px-2 py-3 flex flex-col w-1/4 justify-center items-center border-2 border-green-500 rounded block";
partOfSpeechHeader.innerHTML = "Part of Speech";
partOfSpeechPara.innerHTML = partOfSpeech;
let meaningList = ``;
meanings.forEach((meaning, ind) => {
meaningList += `<p class='my-3 px-4 py-1 text-md'>${ind + 1}) ${
meaning.definition
} </p>`;
});
meaningDiv.className =
"text-center w-1/4 bg-gray-100 my-6 border-2 border-green-500 rounded block";
meaningHeader.innerText = "Meanings";
meaningDiv.innerHTML = meaningList;
let aud = `<audio src="${data[0].phonetics[0].audio}" controls>`;
audioDiv.className = "block";
audioDiv.innerHTML = aud;
};

Добавить еще один проект в свой список
Теперь, когда вы научились создавать приложение-словарь с помощью JavaScript, пришло время самому создать несколько интересных проектов. Строительные проекты не только освежат ваши основы, но и добавят проекты в ваше резюме.
Хотите попрактиковаться в концепциях манипулирования JavaScript и DOM? Вот еще один проект, который вы можете реализовать, чтобы укрепить свои навыки.