Объяснение блочной модели CSS на примерах
Если вы планируете создать потрясающий макет веб-страницы, вам нужно знать о полях, границах, отступах и содержимом. Каждый элемент веб-дизайна, будь то изображение или текст, использует поле с этими свойствами. Вы можете легко создавать сложные макеты, играя с блочной моделью. В этой статье мы проанализируем блочную модель CSS и покажем вам, как использовать эти свойства на практических примерах.
Что такое блочная модель CSS?
Коробочная модель CSS – это стандарт, созданный Консорциумом World Wide Web . Он описывает все элементы в документе HTML как прямоугольные блоки с собственными размерами. Эти поля содержат область содержимого и необязательные окружающие области полей, границ и отступов. Итак, давайте исследуем части блока CSS.
Давайте раскроем четыре слоя блочной модели CSS.
Первый слой: содержание
Область содержимого содержит основное содержимое элемента, которым может быть изображение, текст или любая форма мультимедийного содержимого. Вы можете изменять размеры элементов уровня блока, используя свойства высоты и ширины .
Второй слой: заполнение
Отступ – это пространство между полем содержимого и его рамкой. Хотя он располагается вокруг вашего контента как пробел, вы можете использовать цвет фона, чтобы визуализировать разницу. Вы можете применить свойства padding-top , padding-right , padding-bottom и padding-left, чтобы изменить пространство.
Третий слой: граница
Граница обертывает содержимое и область заполнения. Вы можете изменить размер и стиль границы, используя свойства border-width , border-style и border-color .
Четвертый слой: маржа
Последний слой блочной модели широко используется для создания пространства между элементами. Поля обертывают содержимое, отступы и границу. Вы можете использовать свойства margin-top, margin-right , margin-bottom и margin-left . Вы также можете присвоить свойству margin отрицательное значение или автоматическое значение, чтобы получить отличные методы размещения.
Настройка проекта для блочной модели CSS
Давайте создадим мини-проект, чтобы продемонстрировать базовую блочную модель с полем содержимого и свойствами заполнения, границы и поля. Вы можете использовать текст, изображение или мультимедийный контент. Начнем с того, что убедимся, что он правильно структурирован.
Структура с HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="style.css" />
<title>CSS Box Model</title>
</head>
<body>
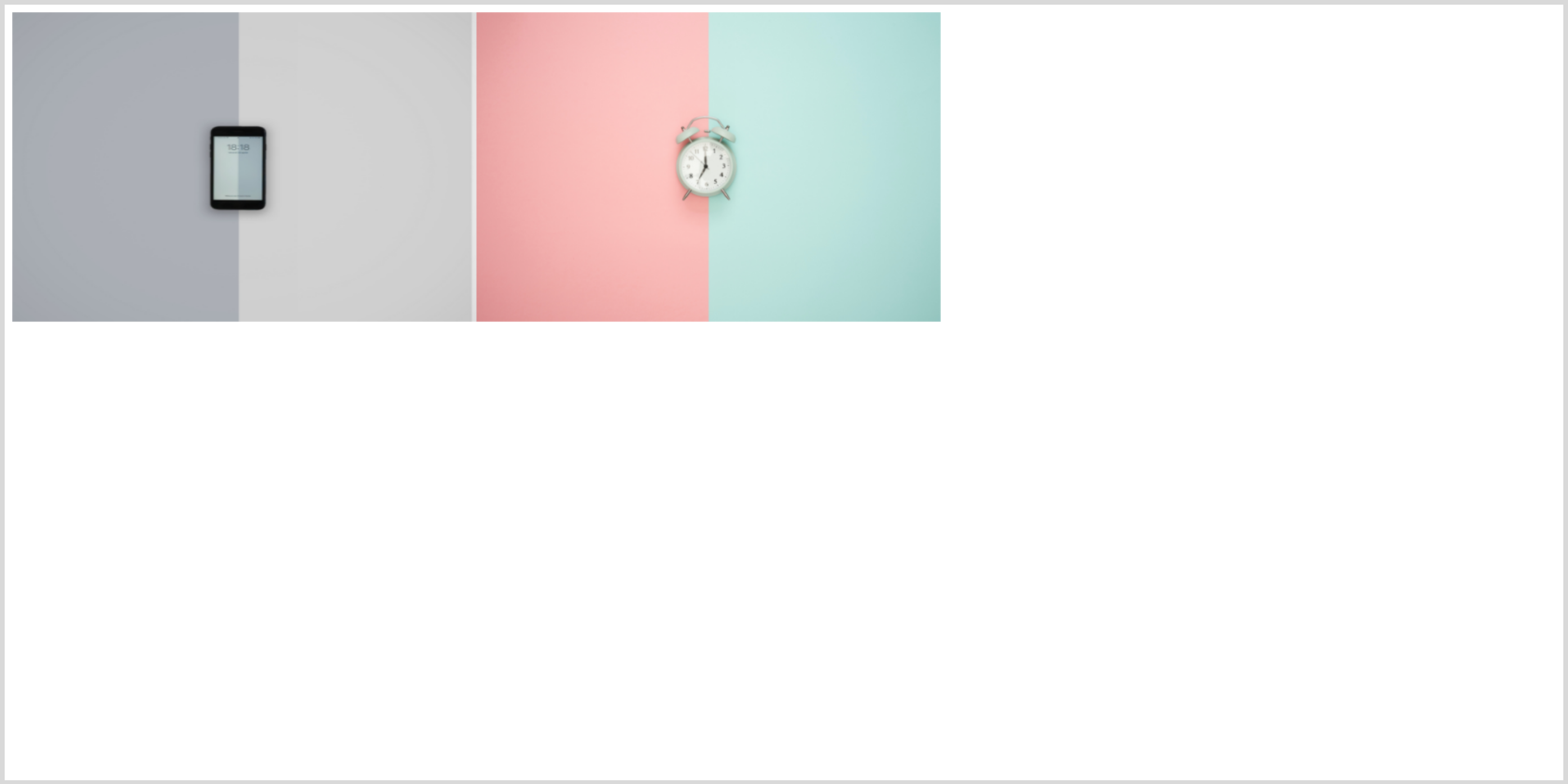
<img class="content-box display" src="img/second-content-image.jpg" alt="smartphone">
<img class="content-box" src="img/content-image.jpg" alt="clock">
</body>
</html>
Выход:

Вы можете использовать встроенные функции вашего браузера, такие как Инструменты разработчика Chrome , чтобы узнать, что происходит. Мы используем два изображения от Unsplash. Для простоты скроем изображение смартфона с помощью display: none; пока он нам не понадобится позже.
Стилизация с использованием CSS
/*************************
BASIC STYLING
*************************/
* {
margin: 0px;
padding: 0px;
}
body {
display: flex;
flex-direction: row;
}
.display {
display: none !important;
}
Теперь давайте стилизуем наш блок содержимого. Сначала мы установим высоту и ширину изображения. Кроме того, цвет фона помогает улучшить визуализацию. Итак, сделаем это.
/*************************
CONTENT BOX
*************************/
.content-box {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
/* Styling the content box using height and width properties */
background-color: #fdf;
height: 20em;
width: 30em;
}
Дайте контенту пространство для дыхания с помощью обивки
Вы можете установить свойства padding-top , padding-right , padding-bottom и padding-left по отдельности или использовать сокращение. По возможности старайтесь использовать сокращенное обозначение, так как это может сэкономить вам время. Посмотрим, как работает padding.
/*************************
PADDING
*************************/
/* Applying padding */
padding-top: 5em;
padding-right: 2em;
padding-bottom: 8em;
padding-left: 2em;
/* Padding shorthand */
/* top/right/bottom/left */
padding: 5em 2em 8em 2em;
/* top/horizontal/bottom */
padding: 5em 2em 8em;
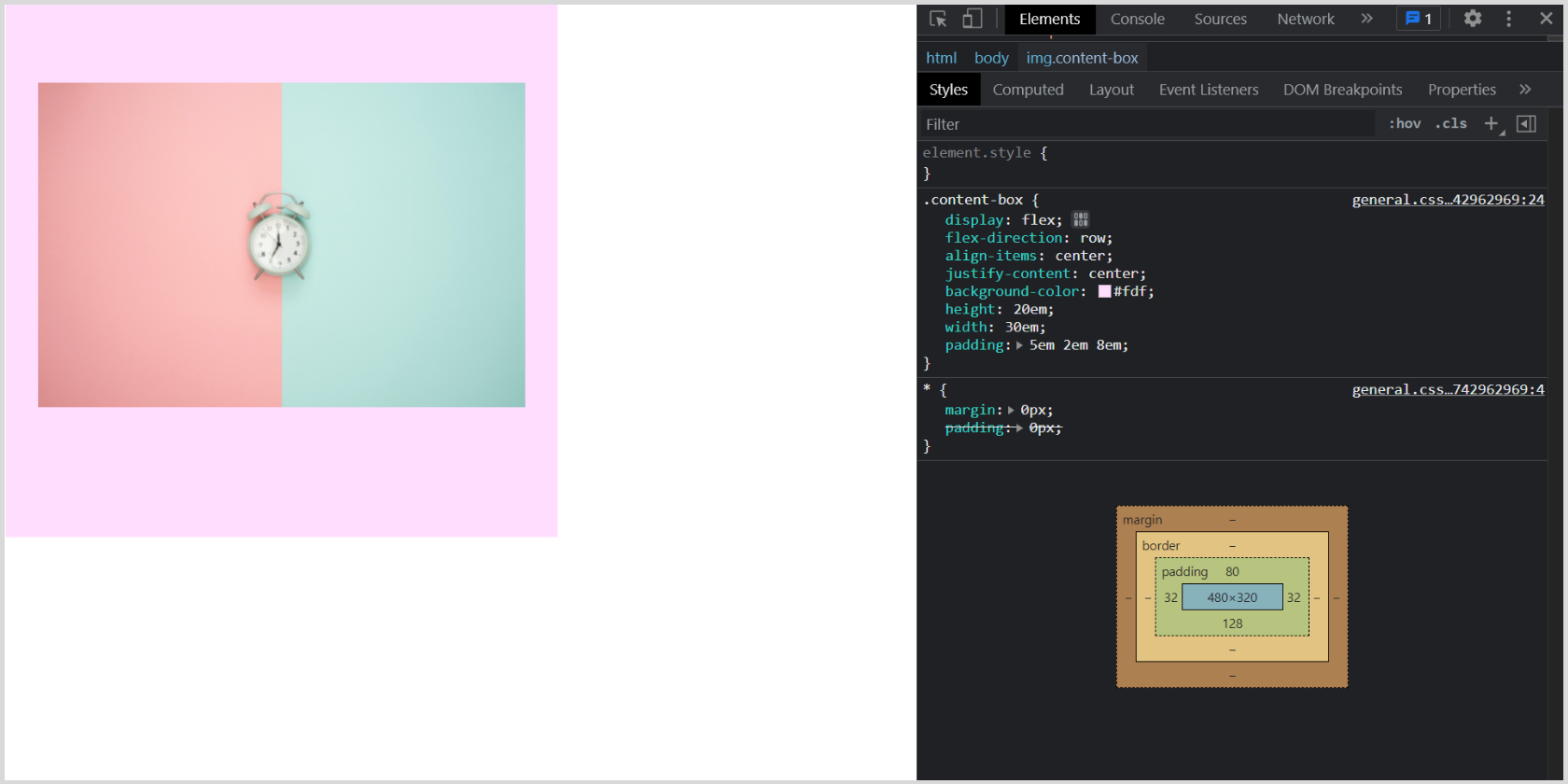
Выход:

Нарисуйте линии вокруг отступов с помощью границы
При применении свойства border убедитесь, что вы используете свойство border-color, чтобы граница имела цвет, отличный от фона. Вы можете выбрать стиль границы по отдельности или за один раз, используя сокращенное свойство. То же самое относится к свойству border-width .
Вы также можете установить радиус границы, чтобы придать прямоугольнику закругленные углы с радиусом в пикселях , ремнях , em или процентах.
/*************************
BORDER
*************************/
/* Applying border properties */
/* Set the border color */
border-color: rgb(148, 234, 255);
/* Select border style */
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: groove;
border-left-style: ridge;
/* border-style shorthand */
/* top/right/bottom/left */
border-style: solid dashed groove ridge;
/* Set border width */
border-top-width: 4em;
border-right-width: 2em;
border-bottom-width: 2em;
border-left-width: 2em;
/* border-width shorthand*/
/* top/right/bottom/left */
border-width: 4em 2em 2em 2em;
/* top/horizontal/bottom */
border-width: 4em 2em 2em;
/* border property shorthand */
/* border: 4em solid rgb(148, 234, 255); */
/* Set border-radius */
border-radius: 5em;
border-radius: 20%;
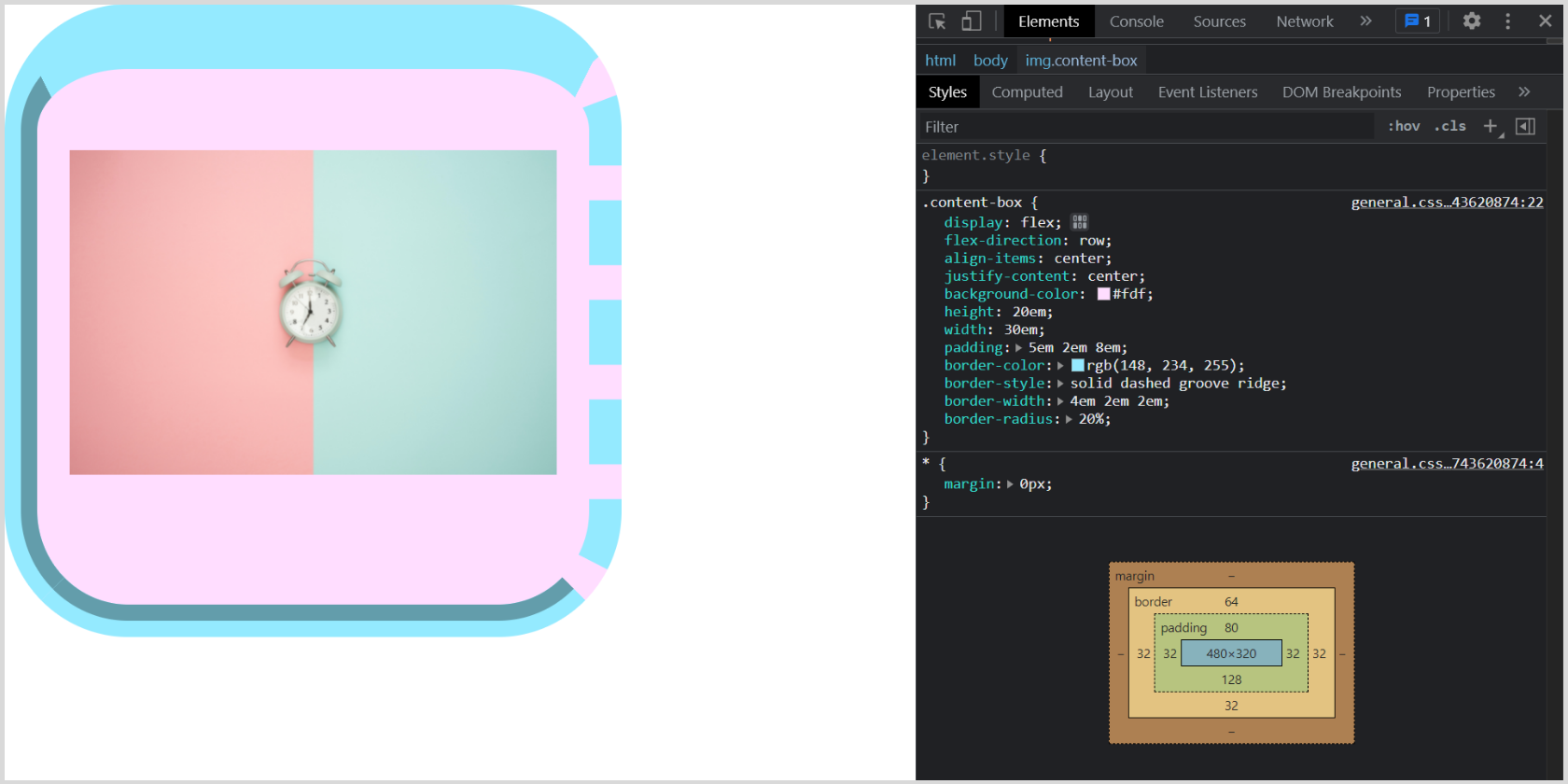
Выход:

Добавить пространство между полями с полями
Вы можете центрировать прямоугольник по горизонтали, используя margin: 0 auto , при условии, что он имеет определенную ширину.
/*************************
MARGIN
*************************/
/* Applying margin properties */
margin-top: 4em;
margin-right: 5em;
margin-bottom: 3em;
margin-left: 5em;
/* Margin shorthand */
/* top/right/bottom/left */
margin: 4em 5em 3em 5em;
/* top/horizontal/bottom */
margin: 4em 5em 3em;
/* Using auto margin */
margin: 3em auto;
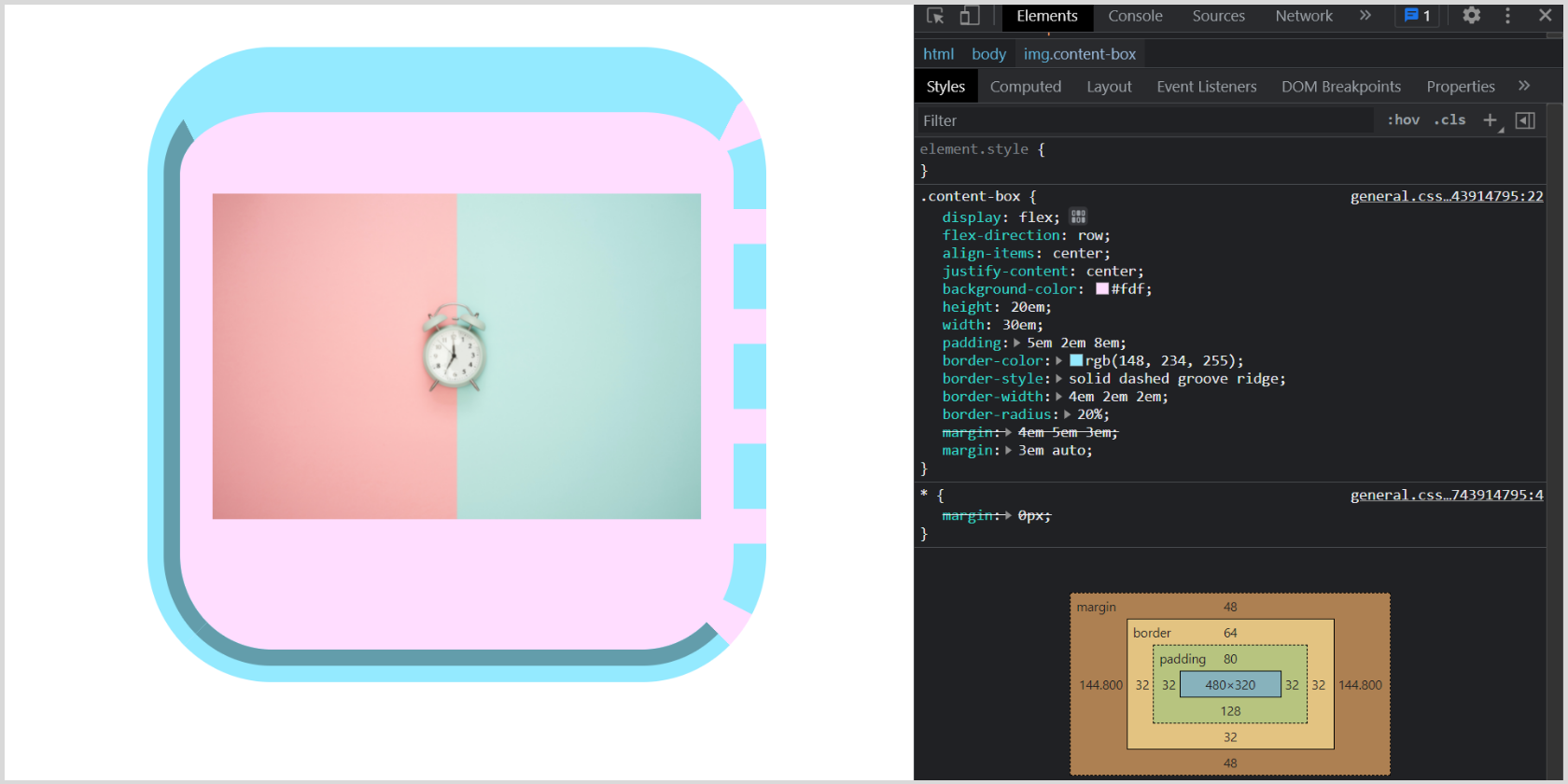
Выход:

Вы можете указать свойство поля, используя одно, два, три или четыре значения. Значения могут быть длиной, процентом или ключевым словом, например auto . Давайте разберемся, как это работает:
- Когда вы указываете только одно значение, это означает, что все четыре стороны будут иметь одинаковые поля.
- Когда вы указываете два значения, первое значение означает верхнее поле и нижнее поле, а второе значение – правое поле и левое поле .
- Когда вы указываете три значения, первое и последнее применяются к margin-top и margin-bottom соответственно. Среднее значение предназначено для горизонтальной области, т. Е. Margin-right и margin-left .
- Когда вы указываете все четыре значения, они применяются к верхнему, правому, нижнему и левому (по часовой стрелке) соответственно.
Обратите внимание, что вы также можете использовать эти ярлыки для свойств заполнения и границы.
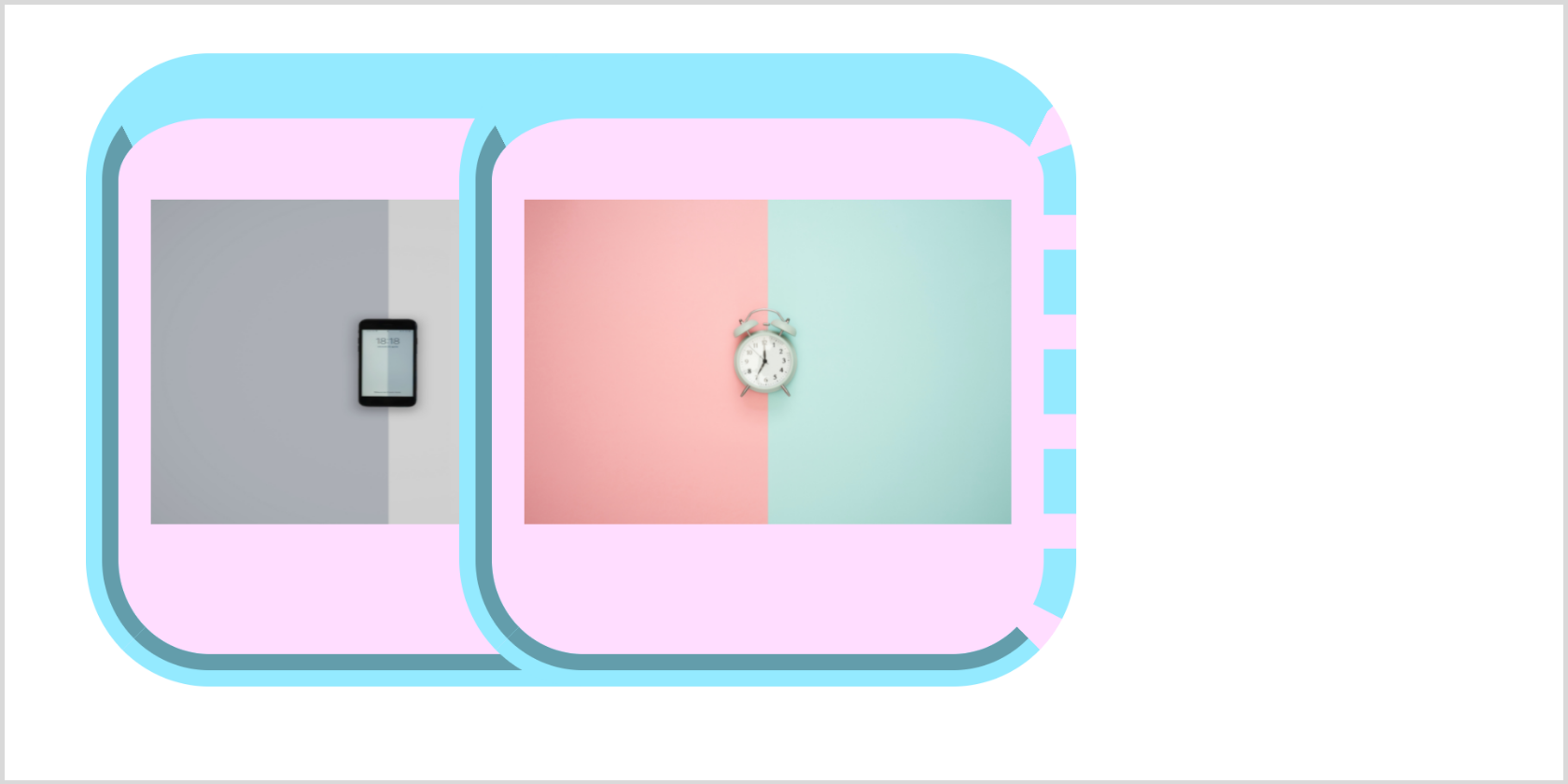
Вы когда-нибудь использовали отрицательную маржу? Чтобы визуализировать это, удалим display: none, чтобы отобразить второе изображение, а затем установим отрицательное поле.
/* .display {
display: none !important;
} */
.content-box {
display: flex;
flex-direction: row;
align-items: center;
background-color: #fdf;
height: 20em;
width: 30em;
padding: 5em 2em 8em;
border-style: solid dashed groove ridge;
border-width: 4em 2em 2em;
border-radius: 20%;
/* Using negative margin */
margin: 3em -20em 3em 5em;
}
Выход:

Коробочная модель: создание идеального пиксельного веб-сайта
Блочная модель позволяет определять расстояние между элементами, добавлять границы и легко создавать сложный макет. Вы можете сразу приступить к созданию классного веб-сайта. Между тем, вы можете подробно изучить свойство border-box и поэкспериментировать с приведенным выше кодом.
Вы должны понимать, что есть и другие методы размещения контента в CSS. К ним относятся CSS Grid и CSS Flexbox. Когда вы освоитесь с коробочной моделью, вам следует продолжить изучение этих альтернатив.