Создайте форму проверки CAPTCHA с использованием HTML, CSS и JavaScript
В настоящее время CAPTCHA являются неотъемлемой частью безопасности веб-сайтов. Ежедневно онлайн проходят миллионы тестов CAPTCHA.
Если вы не внедрили проверку CAPTCHA на своем веб-сайте, это может создать для вас большую проблему, сделав вас мишенью для спамеров.
Вот все, что вам нужно знать о CAPTCHA и о том, как вы можете легко реализовать их на своем веб-сайте с помощью HTML, CSS и JavaScript.
Что такое капча?
CAPTCHA означает «полностью автоматизированный общедоступный тест Тьюринга, позволяющий отличить компьютеры от людей». Этот термин был придуман в 2003 году Луисом фон Ан, Мануэлем Блюмом, Николасом Хоппером и Джоном Лэнгфордом. Это тип теста «вызов-ответ», который используется для определения того, является ли пользователь человеком или нет.
CAPTCHA повышают безопасность веб-сайтов, создавая проблемы, которые сложно выполнить ботам, но относительно легко для человека. Например, идентифицировать все изображения автомобиля из набора нескольких изображений сложно для ботов, но достаточно просто для человеческого глаза.
Идея CAPTCHA восходит к тесту Тьюринга. Тест Тьюринга – это метод проверки, может ли машина думать как человек или нет. Интересно, что тест CAPTCHA можно назвать «обратным тестом Тьюринга», поскольку в этом случае компьютер создает тест, бросающий вызов людям.
Почему вашему сайту требуется проверка CAPTCHA?
CAPTCHA в основном используются для предотвращения автоматической отправки ботами форм со спамом и другим вредоносным контентом. Даже такие компании, как Google, используют его для защиты своей системы от спам-атак. Вот некоторые из причин, по которым ваш сайт может выиграть от проверки CAPTCHA:
- CAPTCHA помогает предотвратить рассылку спама хакерами и ботами систем регистрации путем создания фальшивых учетных записей. Если их не предотвратить, они могут использовать эти учетные записи в гнусных целях.
- CAPTCHA может запретить атаки с использованием грубой силы для входа в систему с вашего веб-сайта, которые хакеры используют, чтобы попытаться войти в систему, используя тысячи паролей.
- CAPTCHA может запретить ботам спамить в разделе обзора, давая ложные комментарии.
- CAPTCHA помогает предотвратить раздувание билетов, поскольку некоторые люди покупают большое количество билетов для перепродажи. CAPTCHA может даже предотвратить ложные регистрации на бесплатные мероприятия.
- CAPTCHA может ограничить киберпреступников от рассылки спама в блогах изворотливых комментариев и ссылок на вредоносные веб-сайты.
Есть еще много причин, по которым можно интегрировать проверку CAPTCHA на ваш сайт. Вы можете сделать это с помощью следующего кода.
HTML CAPTCHA Code
HTML, или язык разметки гипертекста, описывает структуру веб-страницы. Используйте следующий HTML-код для структурирования формы проверки CAPTCHA:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="center">
<h1 id="captchaHeading">Captcha Validator Using HTML, CSS and JavaScript</h1>
<div id="captchaBackground">
<span id="captcha">captcha text</span>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Refresh</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Этот код в основном состоит из 7 элементов:
- <h1 id = "captchaHeading"> <h1> : этот элемент используется для отображения заголовка формы CAPTCHA.
- <span id = "captcha"> </span> : этот элемент используется для отображения текста CAPTCHA.
- <input id = "textBox" type = "text" name = "text"> – этот элемент используется для создания поля ввода для ввода CAPTCHA.
- <input id = "submitButton" type = "submit"> : эта кнопка отправляет форму и проверяет, совпадают ли CAPTCHA и набранный текст.
- <button id = "refreshButton" type = "submit"> </button> : эта кнопка используется для обновления CAPTCHA.
- <span id = "output"> </span> : этот элемент используется для отображения вывода в соответствии с введенным текстом.
- <div class = "center"> </div> : это родительский элемент, который содержит все остальные элементы.
Файлы CSS и JavaScript связаны с этой HTML-страницей с помощью элементов <link rel = "stylesheet" type = "text / css" href = "styles.css"> и <script src = "script.js"> </script>. соответственно. Вы должны добавить ссылку тега внутри головы тега и тега сценария в конце тела.
Вы также можете интегрировать этот код с существующими формами вашего сайта.
CSS CAPTCHA Code
CSS или каскадные таблицы стилей используются для стилизации элементов HTML. Используйте следующий код CSS для стилизации указанных выше элементов HTML:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 200px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
margin-bottom: 1em;
font-size: 30px;
letter-spacing: 3px;
color: #08e5ff;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}Добавьте или удалите свойства CSS из этого кода в соответствии с вашими предпочтениями. Вы также можете придать элегантный вид контейнеру формы, используя свойство CSS box-shadow .
Код CAPTCHA JavaScript
JavaScript используется для добавления функций к статической веб-странице. Используйте следующий код, чтобы добавить полную функциональность в форму проверки CAPTCHA:
// document.querySelector() is used to select an element from the document using its ID
let captchaText = document.querySelector('#captcha');
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contains the characters with which you want to create the CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// This loop generates a random string of 7 characters using alphaNums
// Further this string is displayed as a CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = emptyArr.join('');
// This event listener is stimulated whenever the user press the "Enter" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
}
});
// This event listener is stimulated whenever the user clicks the "Submit" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
});
// This event listener is stimulated whenever the user press the "Refresh" button
// A new random CAPTCHA is generated and displayed after the user clicks the "Refresh" button
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = refreshArr.join('');
output.innerHTML = "";
});
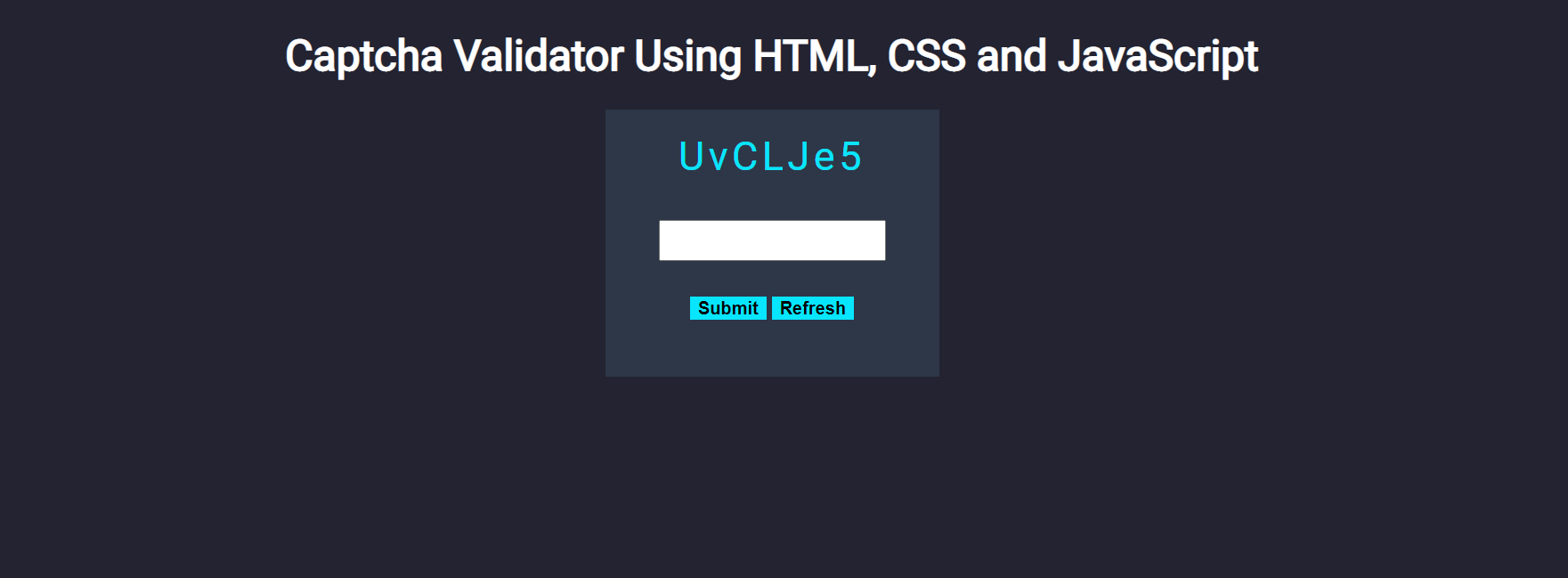
Теперь у вас есть полнофункциональная форма проверки CAPTCHA! Если вы хотите взглянуть на полный код, вы можете клонировать репозиторий GitHub этого проекта CAPTCHA-Validator . После клонирования репозитория запустите HTML-файл, и вы получите следующий результат:

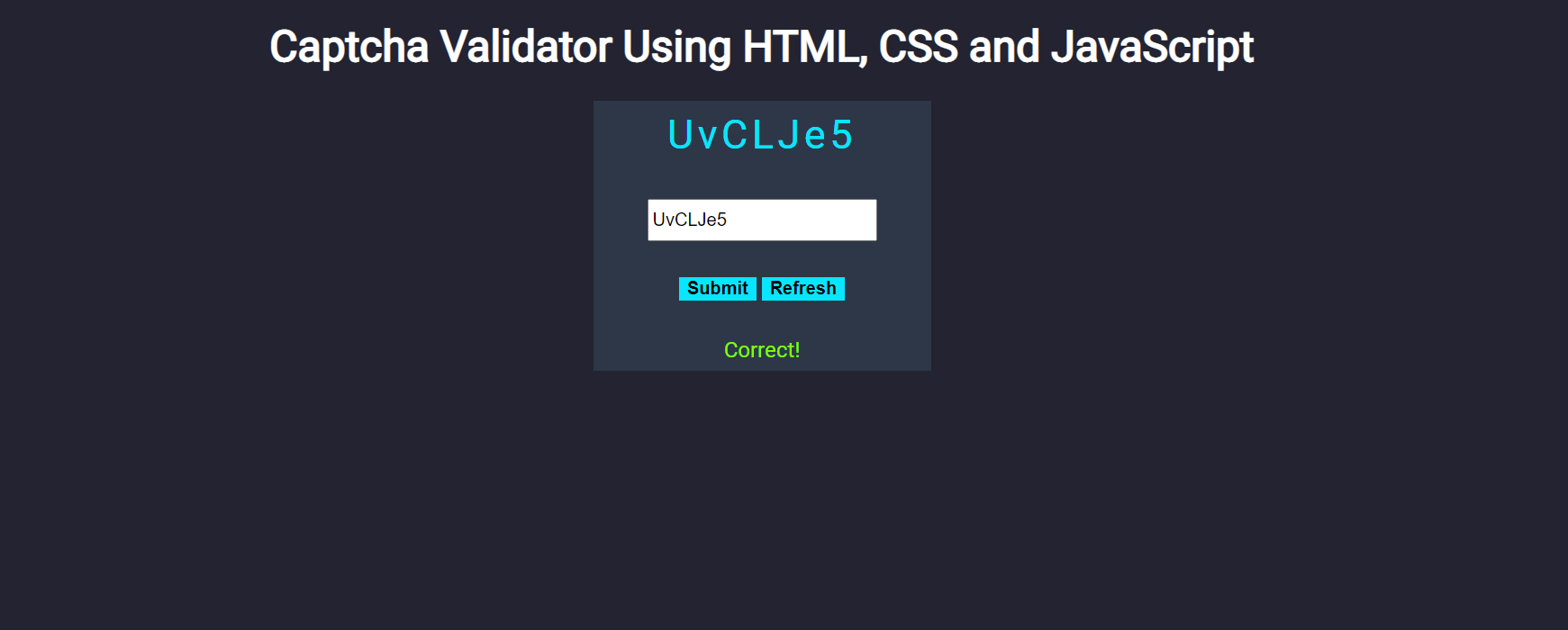
Когда вы вводите правильный код CAPTCHA в поле ввода, будет отображаться следующий результат:

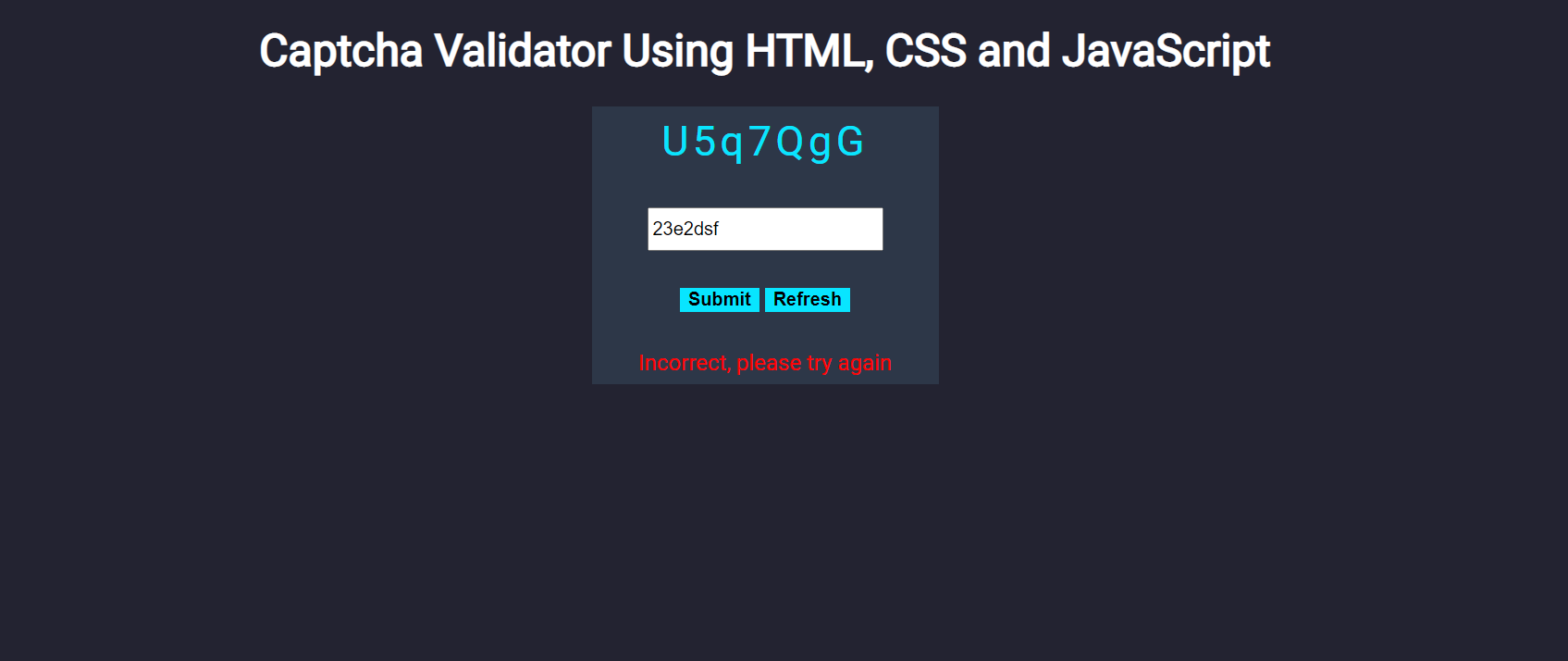
Когда вы вводите неправильный код CAPTCHA в поле ввода, будет отображаться следующий результат:

Сделайте свой сайт безопасным с помощью CAPTCHA
В прошлом многие организации и предприятия несли серьезные потери, такие как утечки данных, спам-атаки и т. Д., Из-за отсутствия форм CAPTCHA на своих веб-сайтах. Настоятельно рекомендуется добавить CAPTCHA на свой веб-сайт, так как это добавляет уровень безопасности для защиты веб-сайта от киберпреступников.
Google также запустил бесплатную службу reCAPTCHA, которая помогает защитить веб-сайты от спама и злоупотреблений. CAPTCHA и reCAPTCHA кажутся похожими, но это не совсем одно и то же. Иногда CAPTCHA вызывает разочарование и трудность для понимания многих пользователей. Хотя есть важная причина того, почему они делаются сложными.