Стилизация элементов веб-сайта с помощью фонового градиента CSS
Если вы были в Интернете более нескольких минут, скорее всего, вы столкнулись с градиентом CSS. Свойство CSS background можно использовать для создания ряда различных стилей, и один из самых интригующих типов – это то, что он может делать со значением градиента.
Знание того, как разрабатывать и создавать различные градиенты CSS, является преимуществом для любого дизайнера или разработчика программного обеспечения. Из этой статьи вы узнаете все, что вам нужно знать, чтобы начать использовать градиенты CSS в своих проектах.
Что такое градиент CSS?
Градиент CSS – это, по сути, комбинация двух или более цветов, плавно переходящих от одного к другому. Переходное состояние градиента CSS зависит от типа используемого градиента. При разработке программного обеспечения обычно используются два основных типа градиентов: линейные и радиальные.
Однако существует менее популярный третий тип градиента, известный как конический градиент.
Синтаксис CSS-градиентов
Background-image: gradient-type (direction, color1, color2);
Градиент CSS должен быть назначен свойству CSS background-image. Тип градиента может быть одним из нескольких; линейный градиент, радиальный градиент или конический градиент. За типом градиента следуют открывающая и закрывающая скобки, которые содержат переходное направление градиента, а также цвета, которые должны быть включены в градиент.
В приведенном выше примере показаны два цвета, но градиент может содержать несколько разных цветов. Единственное требование – каждый цвет в списке разделяется запятой.
Что такое линейный градиент?
Линейный градиент – самый популярный градиент CSS. Он создает горизонтальный, вертикальный или диагональный переходный градиент с использованием двух или более цветов.
Пример линейного градиента CSS
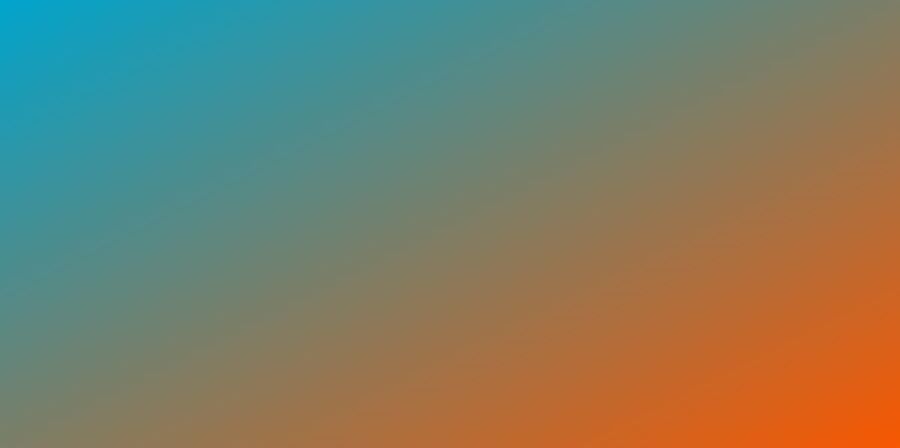
Background-image: linear-gradient(#00A4CCFF, #F95700FF);
Приведенный выше код создаст следующий градиент CSS:

В приведенном выше примере опущен один важный компонент синтаксиса градиента. Этот компонент является переходным направлением градиента, и он был опущен, поскольку по умолчанию линейный градиент выравнивается по вертикали (сверху вниз); это желаемый результат в этом примере.
Приведенный выше код дает тот же результат, что и следующая строка кода. Единственное различие между ними – раздел кода.
Использование примера нижнего линейного градиента
Background-image: linear-gradient(to bottom, #00A4CCFF, #F95700FF);
Как видно из выходных данных, приведенный выше код создает градиент, который начинается с синего вверху, а затем медленно переходит к оранжевому внизу. Если вы хотите изменить порядок цветов, вы можете просто заменить цвет снизу на верх, и это изменит направление градиента, создав следующий результат:

Подобно вертикальному выравниванию, горизонтальное выравнивание градиента может быть достигнуто с использованием двух наборов ключевых слов направления: влево и вправо , что даст следующие выходные данные, соответственно.


Диагональный линейный градиент
Возможно достижение диагонального перехода линейного градиента в любом направлении линейного градиента. Есть всего четыре конкретных списка ключевых слов, которые вам нужно знать, чтобы это стало возможным.
- Внизу справа
- Внизу слева
- Вверху справа
- Вверху слева
Использование примера диагонального линейного градиента
Background-image: linear-gradient(to bottom right, #00A4CCFF, #F95700FF);
В приведенном выше примере получается следующий результат:

Как вы можете видеть из выходных данных выше, линейный градиент делает свой переход в диагональном направлении, двигаясь от верхнего левого угла к нижнему правому участку градиента.
Разноцветный линейный градиент
Линейный градиент может иметь два или более цветов, но как больше цветов выглядит в градиенте? Цветовое расположение разноцветного линейного градиента зависит от его направления. Те, которые переходят в горизонтальном направлении, будут иметь каждый новый цвет, появляющийся слева или справа от линейного градиента, в зависимости от точного направления линейного градиента.
Пример разноцветного линейного градиента
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
Строка кода выше даст следующий результат:

Как видите, каждый новый цвет добавляется справа от градиента, создавая то, что в конечном итоге превращается в радугу. Такой же результат можно получить в вертикальном направлении; однако конкретная цветовая схема линейного градиента будет зависеть от ключевого слова вертикального направления (вверх или вниз).
Что такое радиальный градиент?
Радиальный градиент создает спиральный градиент из двух или более цветов, которые по умолчанию начинаются от центра. Если линейный градиент создает прямой градиент, который течет вертикально или горизонтально, радиальный градиент создает круговой градиент, который течет от центра к внешним краям.
Использование примера радиального градиента
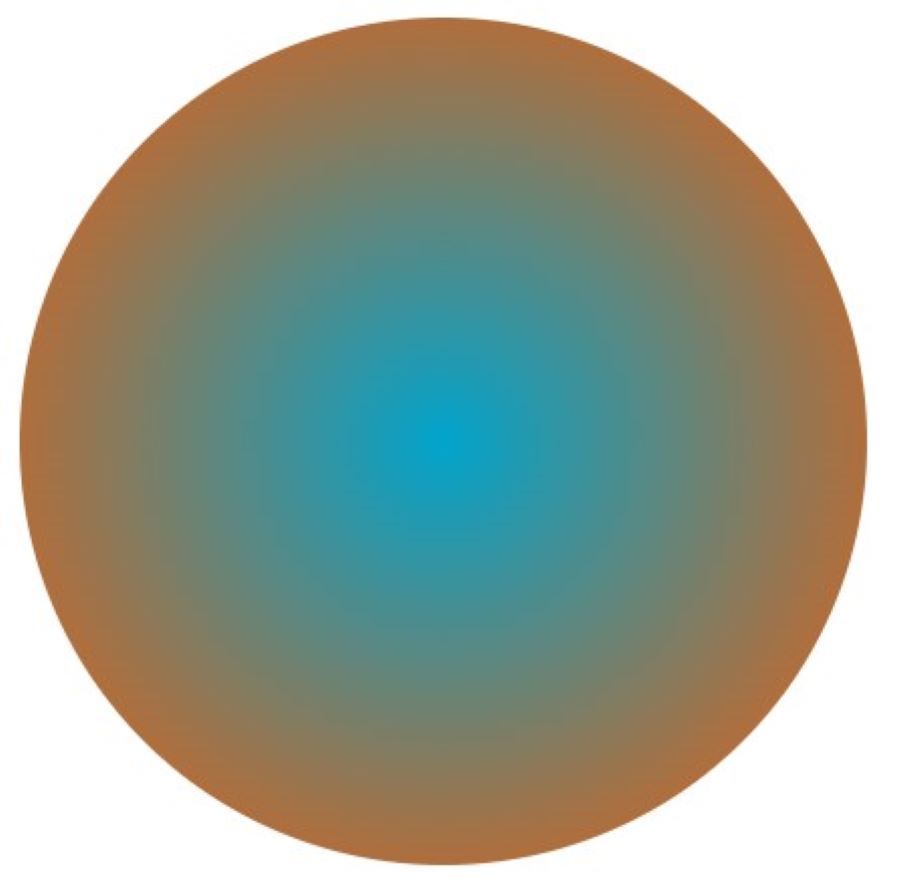
Background-image: radial-gradient( circle, #00A4CCFF, #F95700FF);
Строка кода выше даст следующий результат:

Изменение центра радиального градиента
По умолчанию радиальный градиент начинается в центре градиента; однако можно изменить исходную точку, введя несколько ключевых слов.
Пример изменения начальной позиции радиального градиента
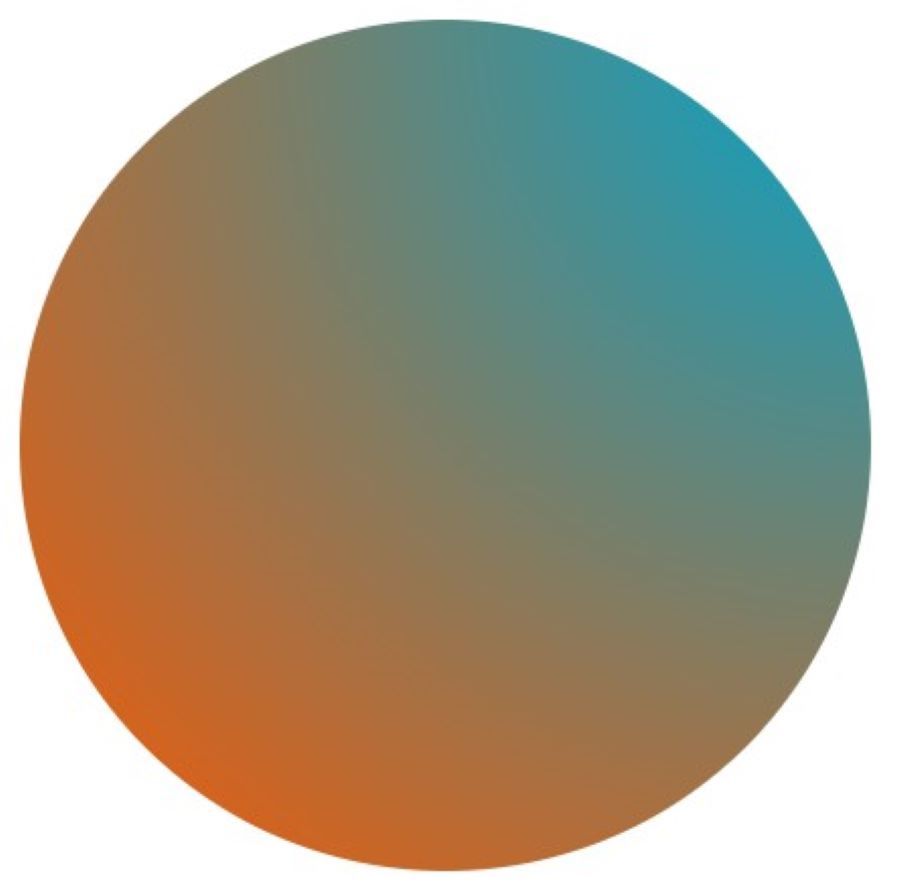
Background-image: radial-gradient(circle at top right, #00A4CCFF, #F95700FF);
Строка кода выше даст следующий результат:

Как вы можете видеть из выходных данных выше, градиент теперь начинается с правого верхнего угла, а не из центра. Это изменение возможно из-за включения ключевого слова вверху справа в приведенный выше код. Следующий список ключевых слов также можно использовать для изменения исходной точки радиального градиента:
- Верхний левый
- Нижний правый
- Левая нижняя
Разноцветные радиальные градиенты
Как и линейный градиент, радиальный градиент также может использовать два дополнительных цвета, основное отличие состоит в том, что там, где линейный градиент добавляет к градиенту по прямой линии, радиальный градиент добавляет новые цвета на внешнем крае.
Пример разноцветного радиального градиента
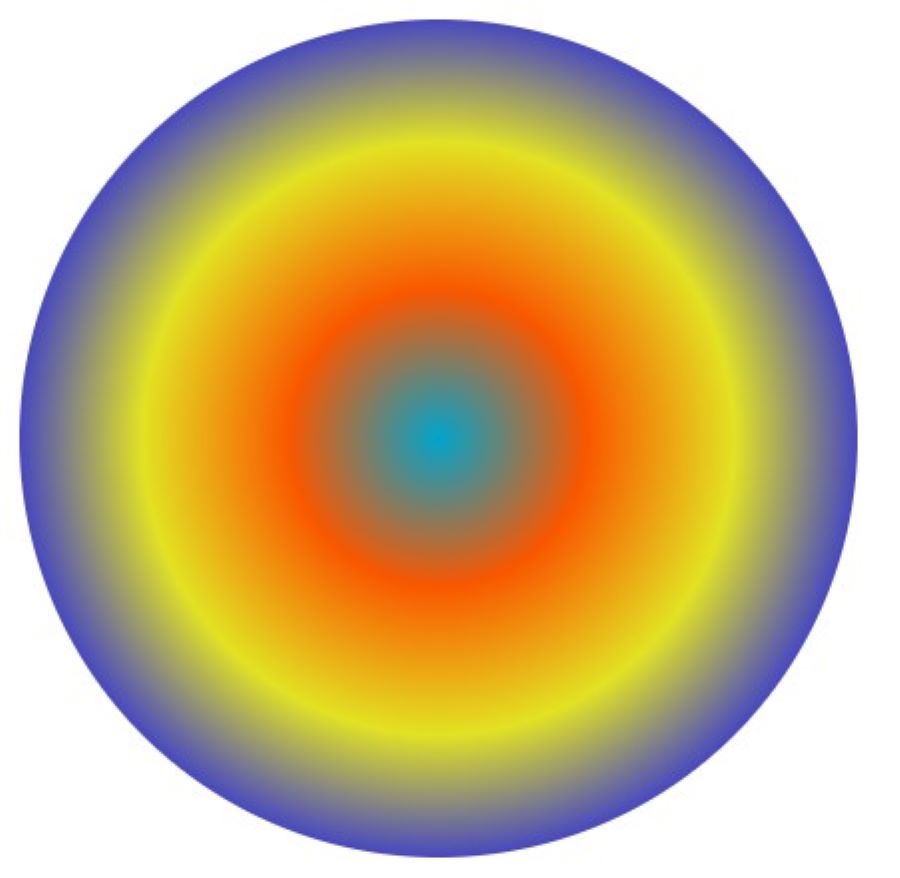
Background-image: radial-gradient(circle, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
Строка кода выше даст следующий результат:

Настройка градиентов
До сих пор вы видели, как изменить направление и центральную точку градиента, но не видели, как настроить градиент. Настройка градиента может показаться сложной задачей, но как только вы поймете основы создания фонового градиента CSS, следующим очевидным шагом станет изучение того, как сделать ваши градиенты CSS более уникальными.
По умолчанию цвета градиента занимают равномерно распределенное пространство, при этом каждый цвет плавно переходит в следующий за ним. Таким образом, если два цвета объединяются в градиент, каждый цвет будет занимать половину доступного пространства при переходе от одного к другому. Если объединить три цвета, каждый цвет будет занимать одну треть доступного пространства.
С помощью настраиваемого градиента вы можете определить количество пространства, которое цвет будет занимать в градиенте, явно назначив позицию остановки цвета .
Настройка линейного градиента, пример 1
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF 30%);
Строка кода выше даст следующий результат:

Приведенный выше вывод показывает, что второй цвет в линейном градиенте останавливается в точке 30% первого цвета в градиенте, вместо его обычного положения, и поскольку второй цвет также является последним цветом в градиенте, он естественным образом распространяется до конца. .
Если бы вы поместили 30% в приведенном выше коде в конце первого цвета, все должно стать яснее.
Настройка линейного градиента, пример 2
Background-image: linear-gradient( to right, #00A4CCFF 30%, #F95700FF );
Приведенный выше код даст следующий результат.

Приведенный выше вывод ясно показывает, что первый цвет в градиенте останавливается на 30% -ной точке второго цвета в градиенте. Этот пример вместе с приведенным выше должен помочь вам упростить настройку остановки цвета.
Настройка радиального градиента выполняется так же, как и линейного градиента. Единственное, что вам нужно сделать для достижения тех же результатов, что и выше, в радиальном градиенте, – это изменить тип и направление градиента.
Создавать градиенты CSS никогда не было так просто
В этой обучающей статье представлены инструменты для определения и создания линейных и радиальных градиентов. Если вы дошли до этого момента, вы узнали, как изменить направление и центр градиента. Кроме того, теперь у вас есть навыки настройки градиентов CSS и создания уникальных фоновых градиентов.
Однако, если вы не хотите сразу переходить к созданию новых и уникальных градиентов, вы можете начать с создания уже существующих.