10 лучших функций Figma, которые должны использовать все дизайнеры
Независимо от того, являетесь ли вы графическим дизайнером-фрилансером или штатным UI / UX-дизайнером, освоение Figma может помочь вам подняться по лестнице успешной карьеры.
Имея это в виду, вот лучшие функции Figma, которые, по нашему мнению, должны использовать все дизайнеры …
Что такое Фигма?
Figma – это продвинутый веб-инструмент графического дизайна, который предлагает совместную работу нового поколения над прототипированием UI / UX. Это надежное приложение, которое позволяет создавать уникальные, удобные для пользователя, но профессиональные UX-дизайны.
Итак, независимо от того, работаете ли вы в своей области или только начинаете карьеру в качестве UI / UX-дизайнера или графического дизайнера, вот лучшие функции Figma, с которыми можно разобраться.
1. Варианты управления компонентами

Variants – это интеллектуальный модуль управления компонентами, известный как библиотека компонентов Figma. Вы можете легко убрать дублирующиеся варианты одного и того же компонента и объединить их, чтобы организовать библиотеку ресурсов группы.
Вы также можете определить один контейнер для всех похожих компонентов. Во время совместной работы Variants упрощает членам команды поиск того, что они ищут. Исключите догадки из своей системы проектирования, настроив значения и свойства вариантов компонентов.
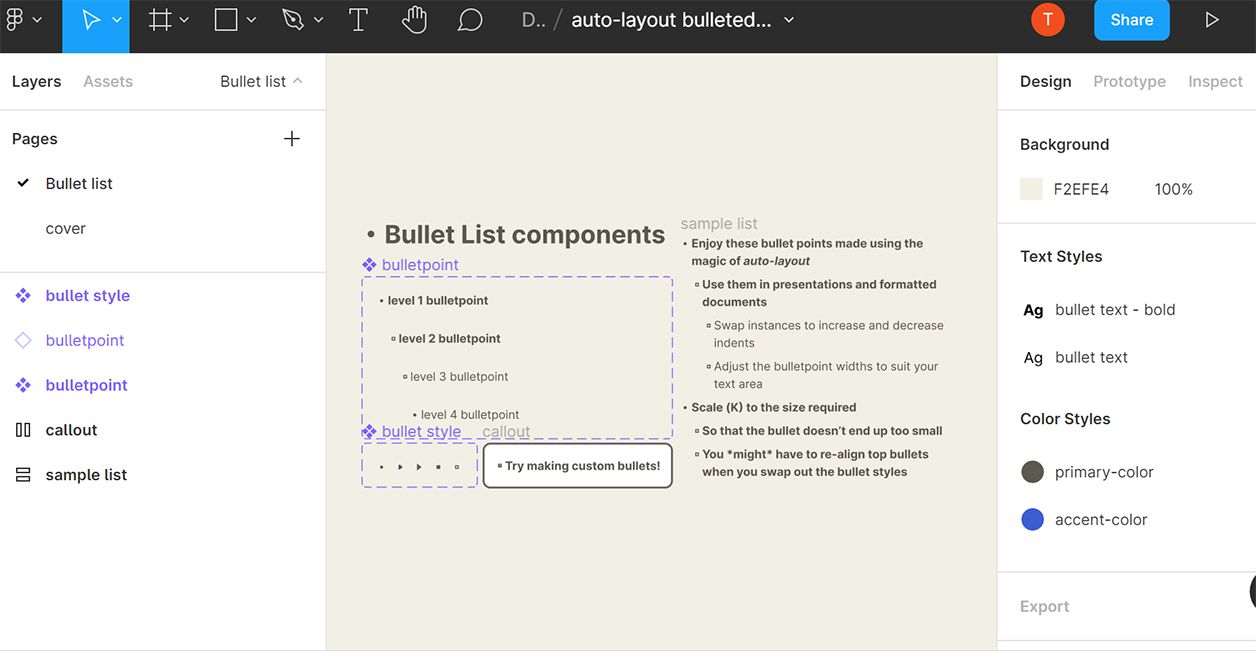
2. Маркированные списки

Вы также можете включать маркированные и нумерованные списки в свои проекты дизайна UI / UX. Списки позволяют легко систематизировать данные и выделять связанную информацию в векторном дизайне. Вы можете включить до пяти уровней отступа. Вы также можете выполнять визуальные изменения цвета с помощью цвета текста, штрихов и эффектов.
3. Подключите несколько учетных записей Figma.
Получите доступ ко всем учетным записям, рабочим пространствам и профилям сообществ Figma на одном экране. Вы можете оставаться в системе до 10 учетных записей Figma. Вы можете быстро переключиться в любое рабочее пространство из верхнего левого угла экрана Figma. Для учетных записей щелкните в правом верхнем углу, чтобы открыть переключатель учетных записей.
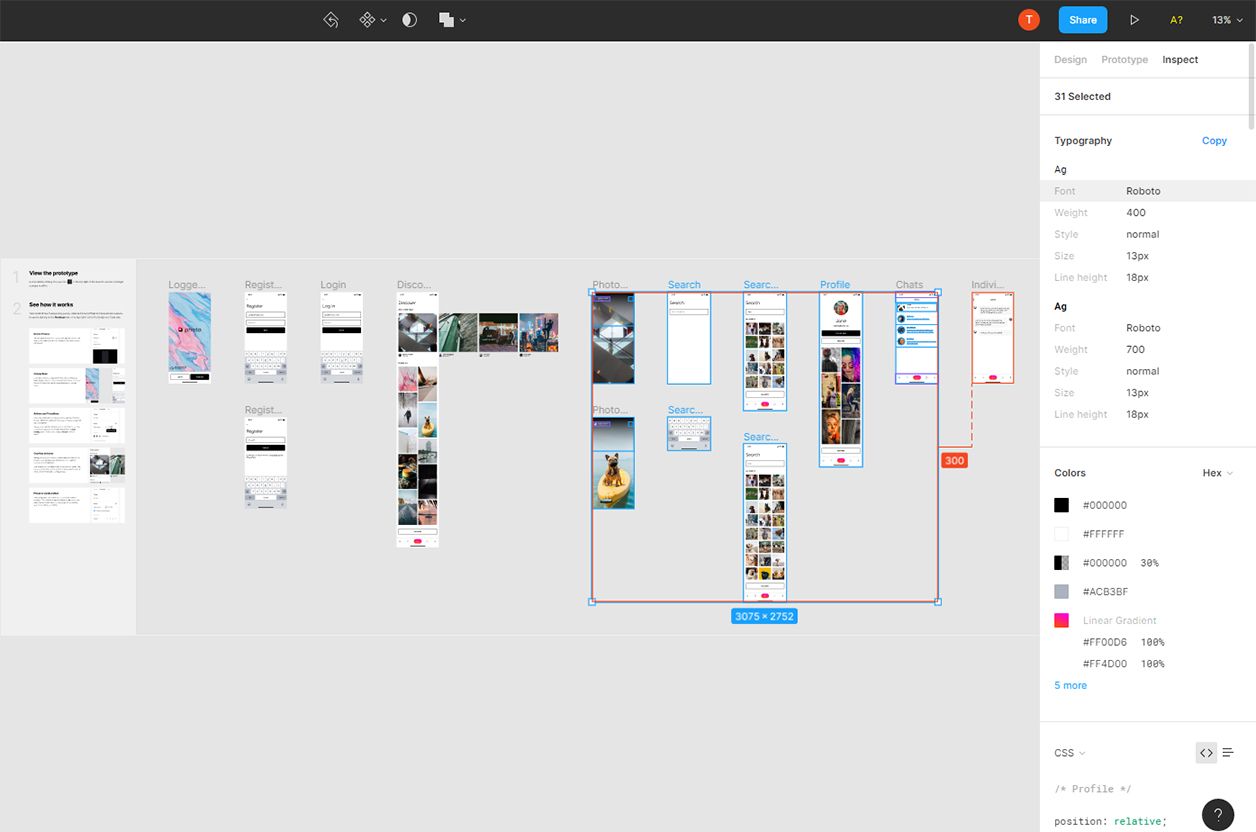
4. Обновленная вкладка "Осмотр"

Предыдущая панель кода в Figma теперь называется вкладкой Inspect. Эта функция позволяет сотрудникам, особенно разработчикам, получать значения и коды проектов тех, над которыми вы работаете. Члены вашей команды могут извлекать из этой вкладки такие данные, как цвета, варианты, свойства, тени, контент, границы и типографику.
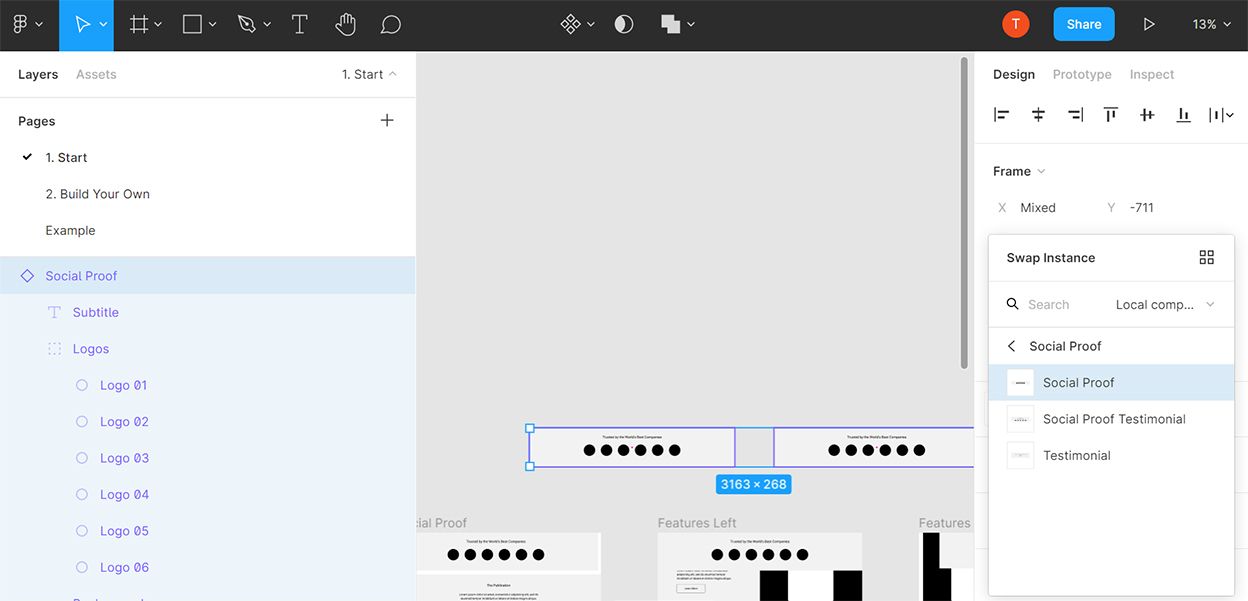
5. Меню обмена экземплярами

Figma обновила меню обмена экземплярами в 2020 году, включив в него меню push-стиля. Это позволяет дизайнерам легко перемещаться между компонентами.
Вы также можете использовать раскрывающийся селектор для переключения между командными библиотеками. Для предварительного просмотра компонентов имеется изящная миниатюра.
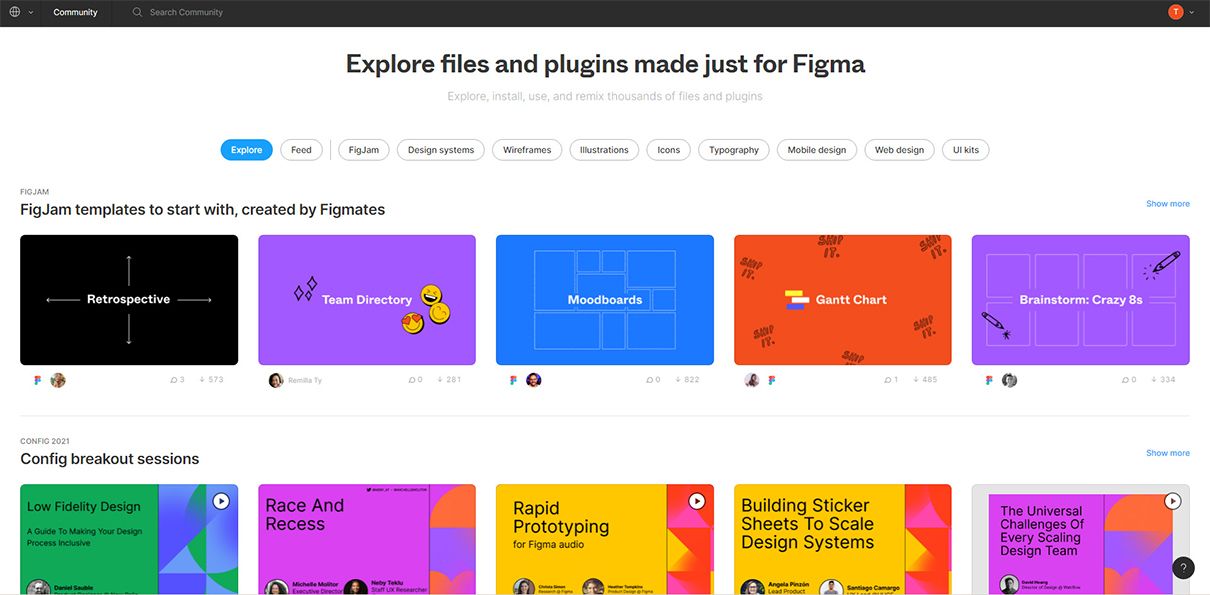
6. Библиотека файлов и плагинов сообщества Figma

У Figma есть платформа сообщества с обогащенными ресурсами, где вы можете публиковать свои проекты, чтобы другие участники могли их изучить или переработать. Существуют тысячи создателей, и вы можете получить следующие ресурсы:
- Библиотека иллюстраций открытых фигур
- Дистанционный дизайн-спринт
- Комплект материального дизайна
- Фигма шаблоны
Плагины Figma высокопроизводительны и в то же время стабильны и безопасны. На момент написания доступно более 40 эксклюзивных плагинов, и их количество постоянно увеличивается. В корпоративных подписках вы можете распространять частные плагины внутри компании. Вот некоторые полезные плагины, которые вы можете использовать:
- Автоматизация повторяющихся задач в рамках Figma
- Плагины для обнаружения ошибок дизайна
- Плагины заполнения данных
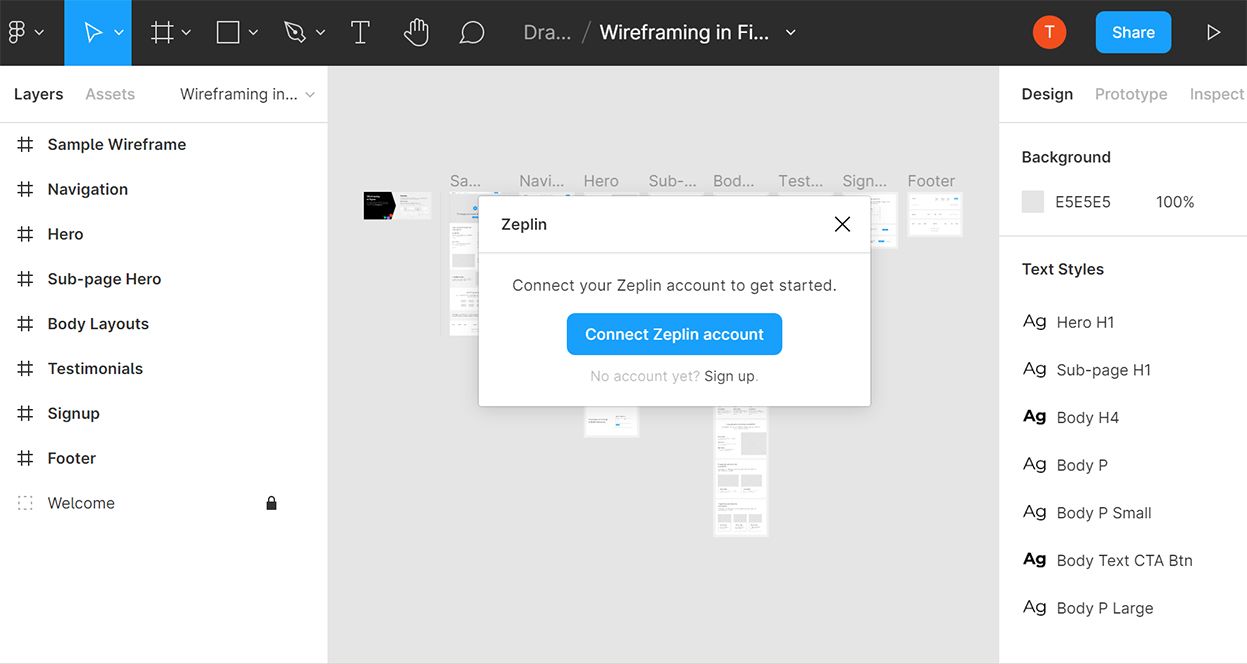
7. Интеграция Zeplin

Figma поддерживает собственный плагин Zeplin, который позволяет простым щелчком правой кнопкой мыши экспортировать проекты Figma в рабочие пространства Zeplin для дальнейшего мозгового штурма и разработки. В отличие от других инструментов дизайна, нет проблем с разрешением или производительностью, когда вам нужно экспортировать большие рамки или проекты Figma.
Figma и Zeplin также работают вместе, чтобы представить Zeplin новую функцию обновления компонентов Figma в реальном времени.
8. Обновление проекта в реальном времени.
В процессе проектирования UI / UX, который не включает Figma, всей команде необходимо использовать более одного стороннего инструмента для передачи обновлений проекта и макетов дизайна. Многократная передача файлов необходима, чтобы каждый член команды мог быть в курсе текущего статуса.
Однако через обновление в реальном времени приложение Figma само заботится об обмене прототипом и его обновлениями внутри членов команды.
В Figma нет необходимости передавать проект от дизайнера к разработчику. Это связано с тем, что, когда вы используете Confluence для обмена макетами Figma, любые изменения в дизайне автоматически отображаются как текущая активность в файле проекта.
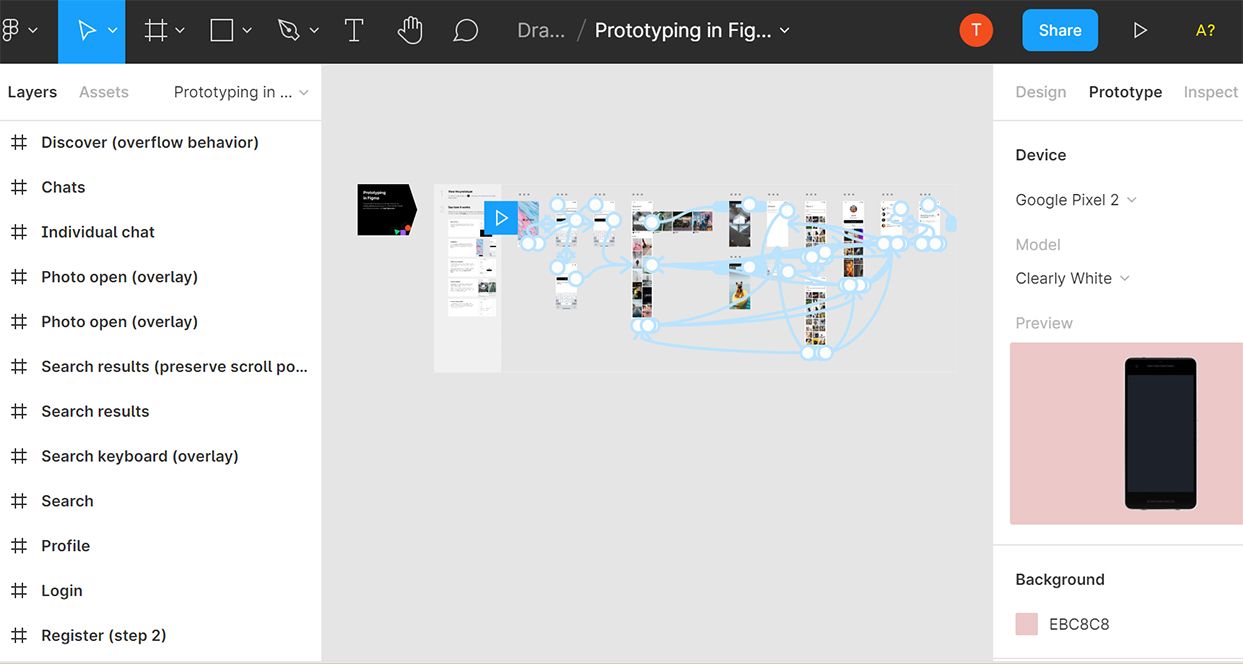
9. Интуитивное и простое прототипирование

С Figma прототипирование очень просто и без лишнего шума, поскольку оно включает в себя переход от кадра к кадру. Figma – это универсальный инструмент, и вам не нужны сторонние инструменты проверки, такие как Marvel или InVision.
Вы можете легко делиться прототипами Figma с членами команды так же, как делиться файлами дизайна Figma. Все, что вам нужно сделать, это поделиться ссылкой с соответствующими разрешениями на редактирование. Любые комментарии или отзывы остаются в инструменте, и вы также можете найти записи в Slack.
Разработчики могут легко получить доступ к рабочему процессу проектирования проекта, оставить комментарии для дизайнера и получить атрибуты и измерения CSS.
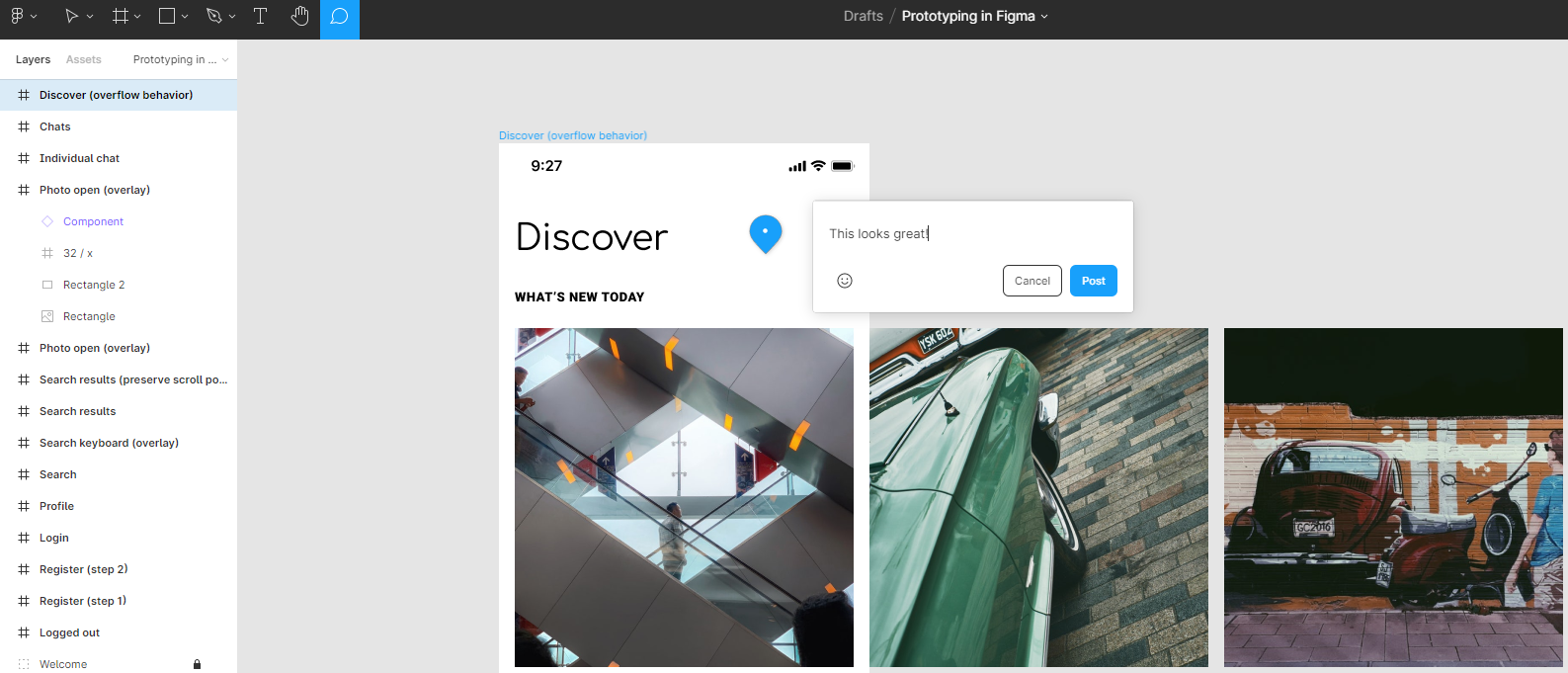
10. Поделитесь отзывами об обзоре дизайна

Обзор проекта дизайна UI / UX – это просто командная конференция при использовании Figma. Во время мозгового штурма и обсуждения вся команда может работать на большом экране, чтобы записывать комментарии и исправлять проблемы в одной и той же рамке дизайна Figma.
Поскольку Figma поддерживает самую передовую технологию комментирования в приложении, обмен отзывами осуществляется без проблем. Вы можете прокомментировать как прототипы, так и режимы проектирования. Любой почтовый клиент или Slack может хранить комментарии и предложения.
Figma упрощает проектирование и создание прототипов
Дизайн и прототипирование UI / UX требуют более высокого набора навыков и сосредоточения внимания на нескольких инструментах. Но с Figma легко учиться и применять дизайнерские навыки в действии и предоставлять UX, который действительно улучшает качество обслуживания клиентов.
Вы можете выполнять прототипирование, мозговой штурм, проверку и передачу дизайна пользовательского интерфейса, используя один и тот же инструмент. Фигма теперь является отраслевым стандартом, и ее определенно стоит попробовать.