10 пар шрифтов Google, которые вы должны использовать в своих проектах
Ваша творческая работа как дизайнера – это сочетание формы и содержания. Вы прилагаете усилия, чтобы представить свой дизайн аудитории в привлекательной форме, и это включает в себя уделение пристального внимания шрифтам, которые вы используете.
В процессе проектирования вы можете использовать Google Fonts для создания фантастических сочетаний шрифтов. Вот некоторые из лучших сочетаний шрифтов Google, которые можно использовать практически для любого дизайна.
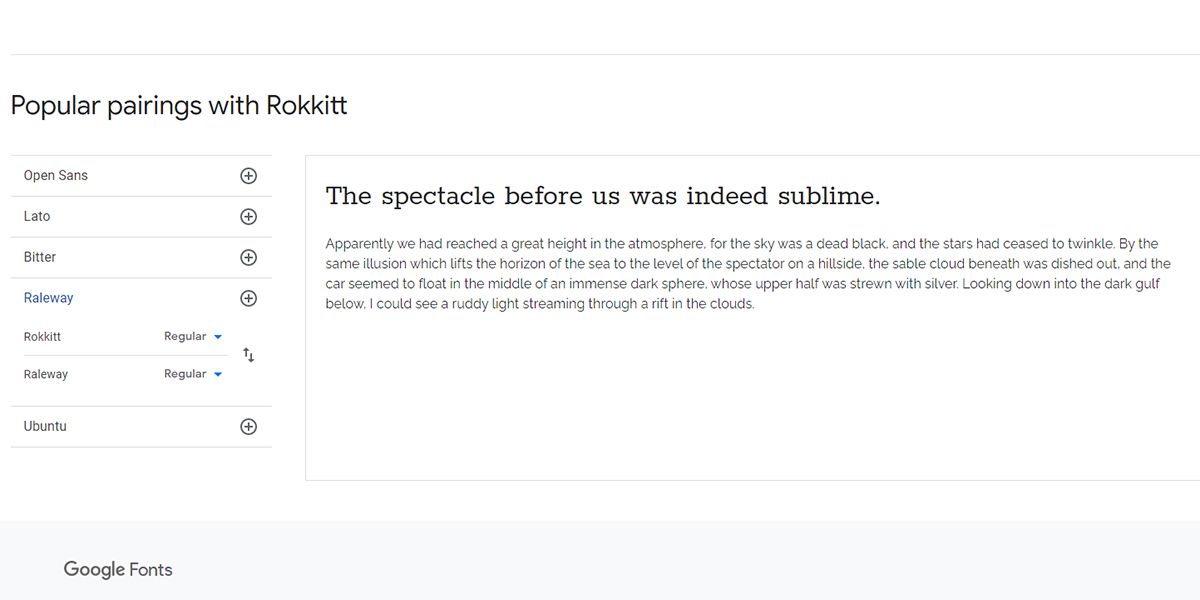
1. Роккитт Блэк и Рэйлуэй

Rokkitt – это геометрический шрифт с засечками. Вы можете использовать этот экранный шрифт, чтобы добавить символов заголовкам в вашем дизайне. Использование его черного варианта – отличный выбор для заголовков, однако обычный формат этого шрифта подходит и для основного текста.
Если вы ищете сочетание Rokkitt, прекрасный шрифт без засечек Raleway идеально подойдет. Между Rokkitt Black и Raleway есть резкое различие, которое производит поразительный эффект. Вы также можете попробовать Raleway Dots для заголовков в сочетании с Raleway, если ищете альтернативу.
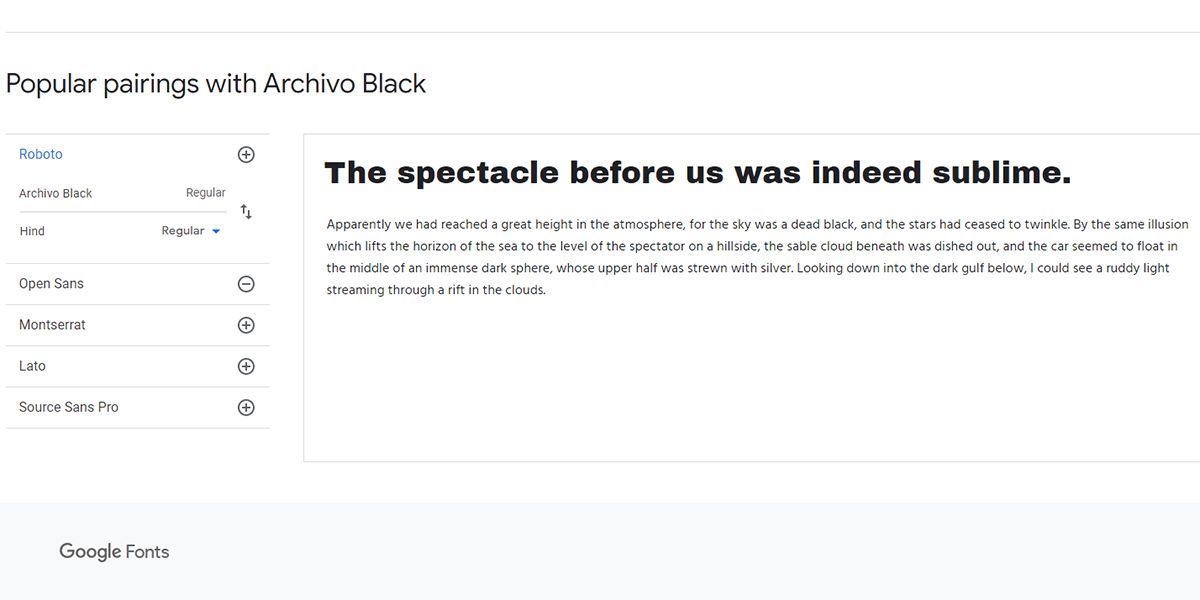
2. Archivo Black and Hind

Еще один замечательный шрифт от Google – Archivo Black. Он специально разработан для использования в заголовках, поэтому хорошо выполняет свою задачу при использовании в заголовках.
Этот шрифт без засечек может оживить любой текст и даже напомнить вам заголовки из газет XIX века. Сочетание этого с Archivo или Archivo Narrow в качестве основного текста – отличный выбор.
Если вы хотите объединить его с другим шрифтом для основного текста, выберите Hind. Этот красивый шрифт, специально разработанный для пользовательских интерфейсов, поддерживает латинские скрипты и скрипты Devnagari. Следовательно, вы можете использовать его для создания дизайнов на нескольких языках.
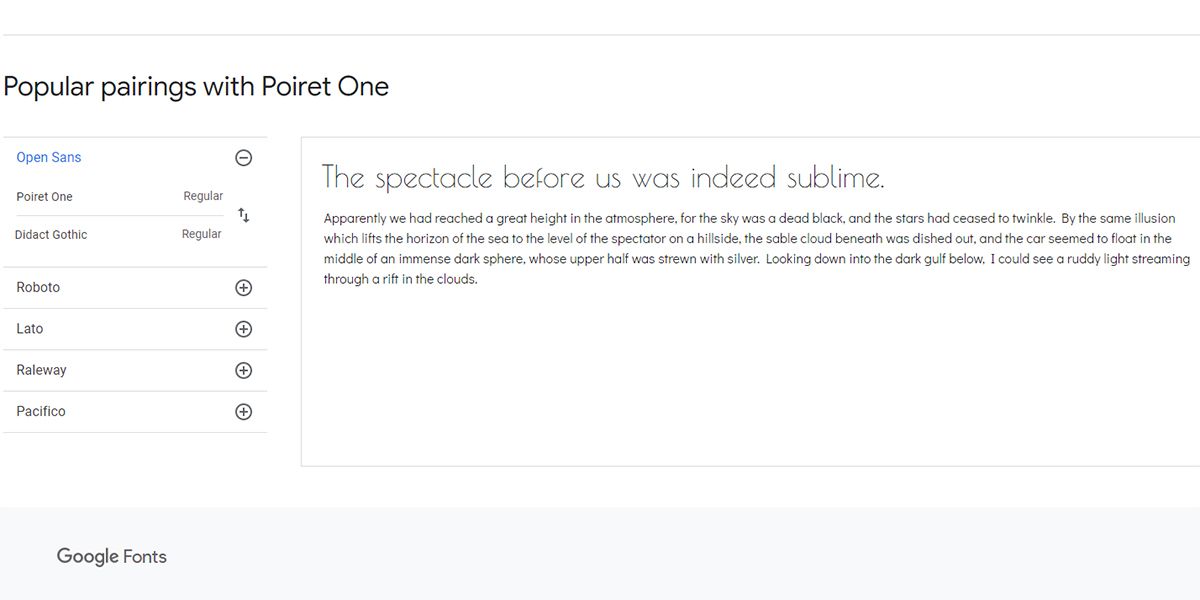
3. Poiret One и Didact Gothic

Эта пара шрифтов – правильный выбор, чтобы придать вашему дизайну художественный вид. Используя смелую вариацию Poiret One, вы можете сделать заголовки стильными, декоративными и в то же время интригующими. Он наверняка покорит сердце каждого любителя винтажных шрифтов.
Объедините Poiret One с Didactic Gothic для упрощенного, но тонкого текста. Didactic Gothic – это шрифт без засечек, который лучше читается и часто используется для обучения учащихся начальной школы.
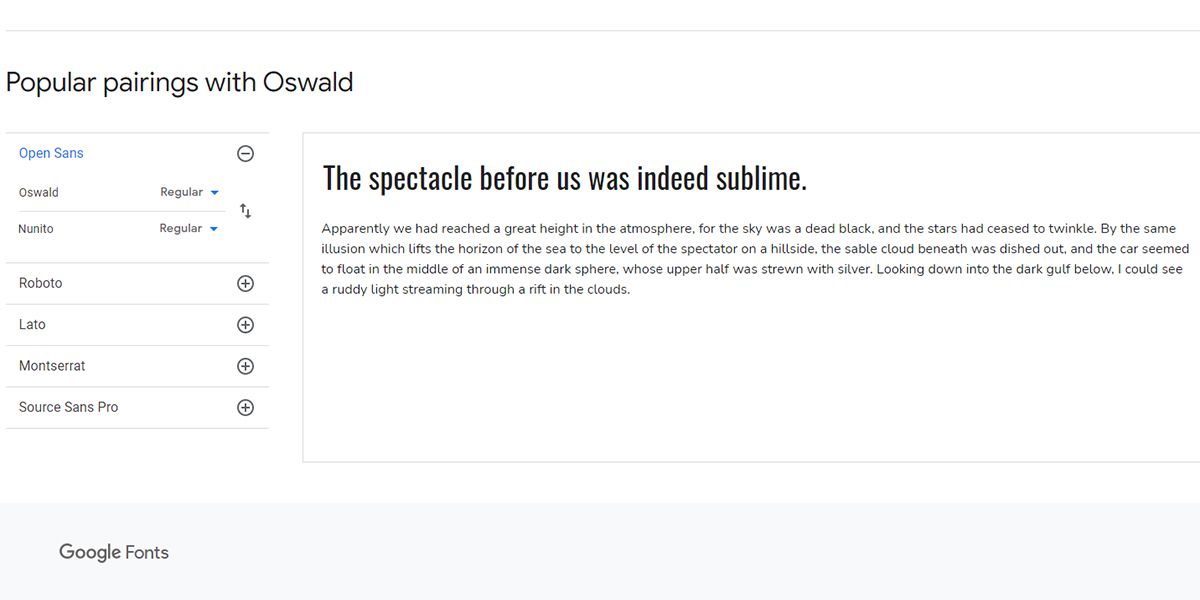
4. Освальд Болд и Нунито Полуболд

Освальд черпал вдохновение из альтернативной готики и готики Франклина. Благодаря узкому интервалу и сжатому виду шрифт исключительно хорошо смотрится в заголовках. Он также подходит для короткого, но выразительного основного текста.
Однако для получения подробного основного текста вам необходимо связать его с Nunito. Этот шрифт без засечек имеет закругленные концы, которые придают основному тексту непринужденный, но очаровательный вид. Выберите его полужирный вариант и соедините его с Oswald Bold для более живого вида.
Вы также можете выбрать Nunito Sans. Этот вариант Nunito имеет более прямые линии в формах букв.
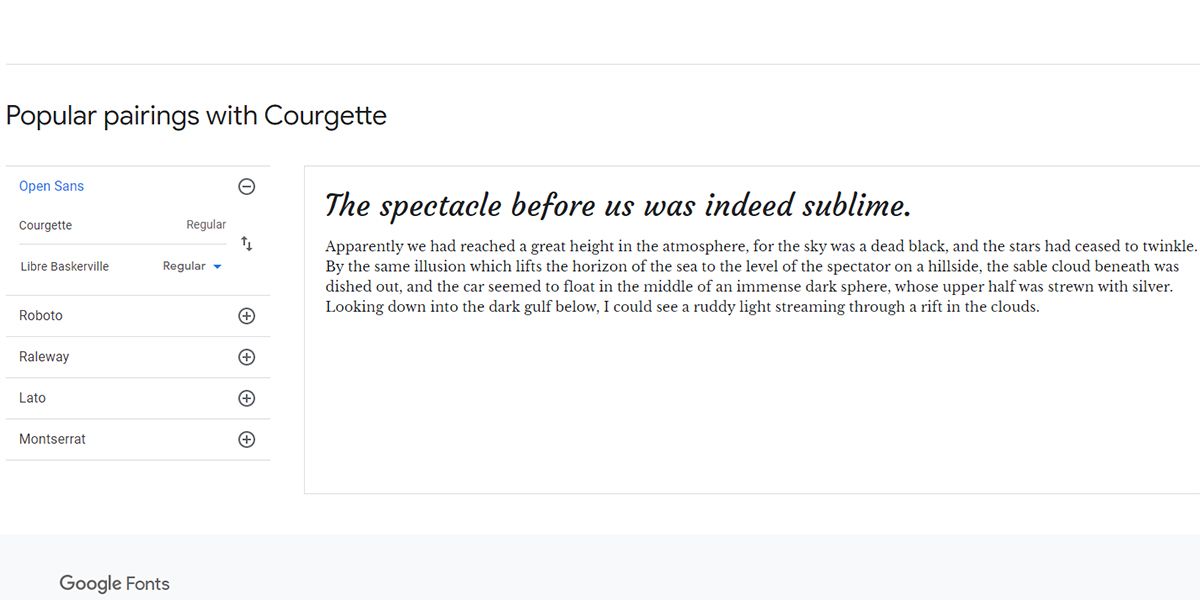
5. Кабачок и Либре Баскервиль

Courgette – это классический шрифт с курсивом и низким контрастом. Этот шрифт имеет элегантный вид, который лучше всего подходит для больших заголовков или заголовков. Однако он также отлично смотрится в Интернете, что делает его подходящим для краткого основного текста.
Вы можете комбинировать Courgette с великолепным Libre Baskerville для тонкого сочетания шрифтов. Благодаря широкой контрформе этот шрифт с засечками с открытым исходным кодом легко читается на экране. Вот почему вы можете использовать Libre Baskerville и для более длинных текстов. Если вам нужно безопасное, но стильное сочетание шрифтов Google, воспользуйтесь этой комбинацией.
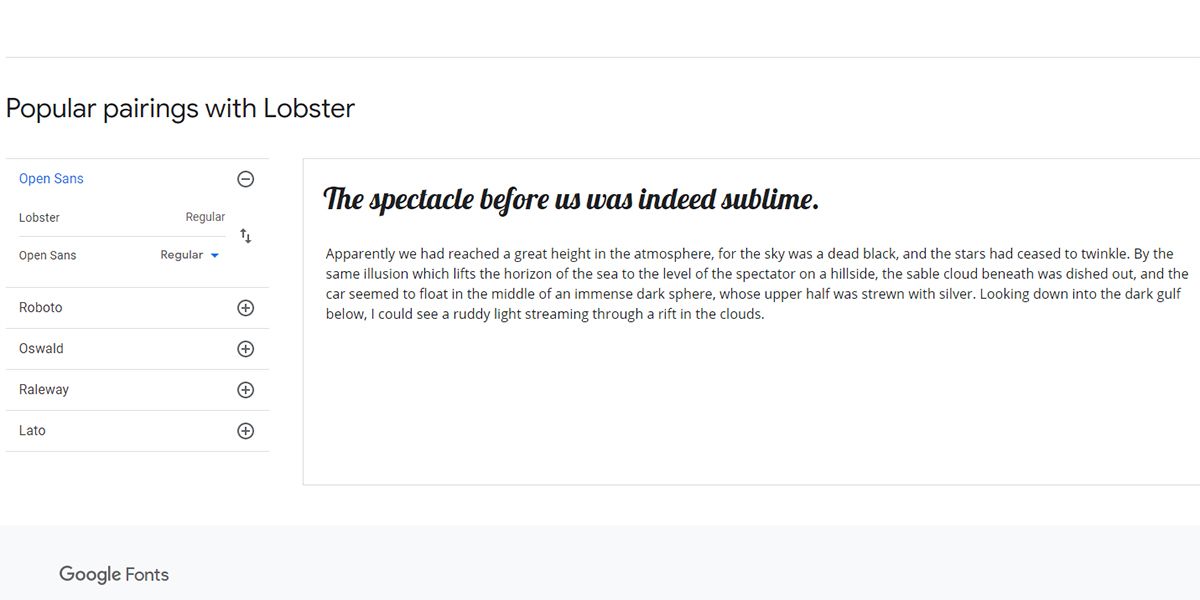
6. Лобстер и Open Sans Regular

Хотите добавить игривости своему дизайну? Попробуйте использовать лобстера. Этот жирный и сжатый шрифт сценария сделает заголовки заметными для вашей аудитории. Он имеет формат OpenType, поэтому он масштабируемый и поддерживает международный набор символов. В результате вы получаете разные варианты одной и той же буквы для использования на любой платформе.
Поскольку Lobster очень легко читать, объединение его с Open Sans – правильный выбор. Обычный стиль этого шрифта имеет открытый, круглый и чистый формат. По этой причине читатели могут с удовольствием читать этот шрифт в печатном виде, в Интернете и на мобильных устройствах.
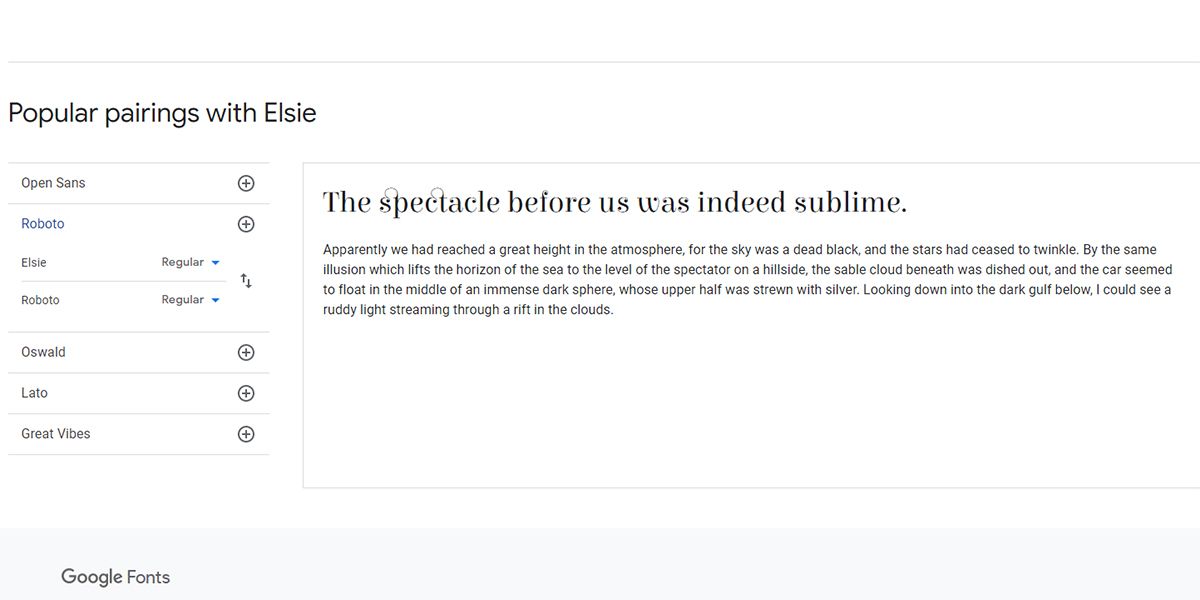
7. Элси и Робото

Если вам нужен свободный шрифт, выберите Elsie – шрифт, символизирующий женственность. Его нежные засечки и плавные буквы делают его элегантным выбором.
При использовании этого шрифта в качестве заголовка используйте Roboto в качестве основного текста, чтобы создать яркую пару. Великолепная Элси и простой Робото предлагают сбалансировать ваш дизайн и сразу же привлекают внимание читателей.
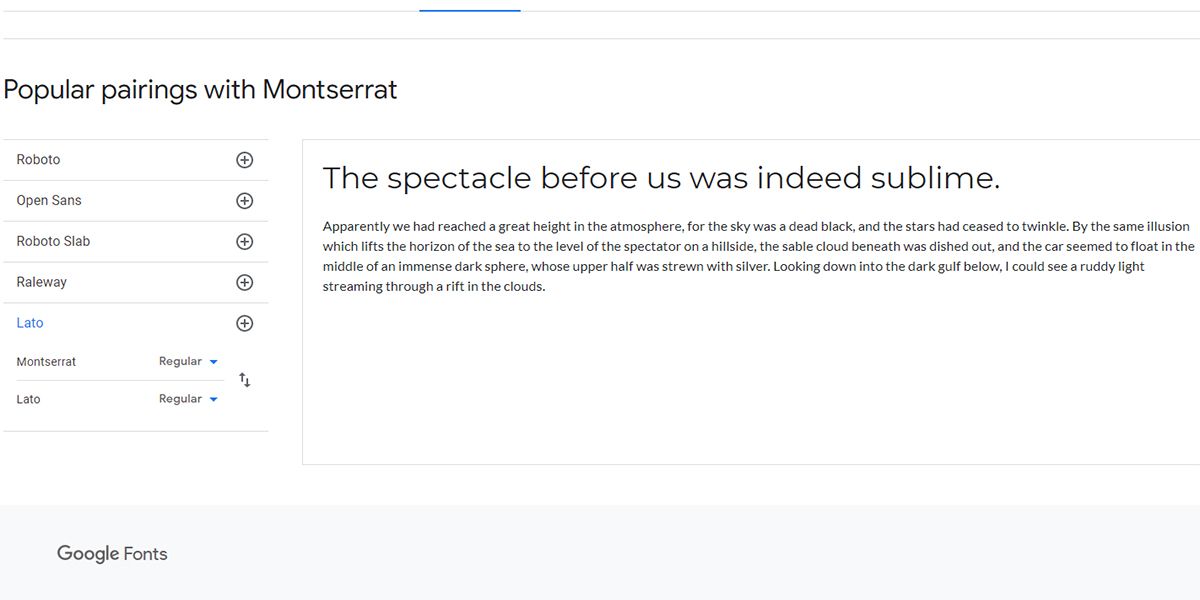
8. Монтсеррат и Лато

Вдохновленный старой городской типографикой, Monsterrat умеет делать красивые заголовки. Важной особенностью этого шрифта является достаточный интервал между буквами. Таким образом, читателям всегда легко следить.
Используя Montserrat в качестве шрифта для заголовков, используйте Lato в основном тексте. Его полукруглые детали делают копию тела очень разборчивой и создают ощущение тепла и серьезности.
Используйте эту комбинацию для создания дизайнов для фитнес-компаний и других профессиональных проектов.
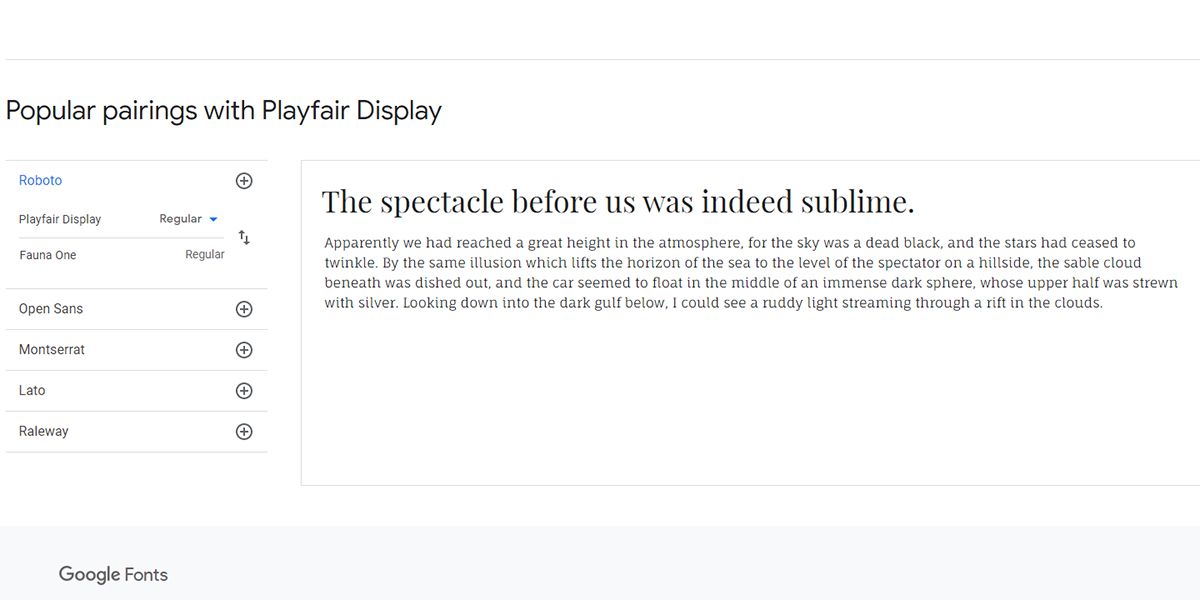
9. Выставка Playfair и Fauna One

Playfair Display – идеальный шрифт для заголовков, так как он добавляет изящества и изысканности любому дизайну. Он предлагает старинный шарм, но с современными нотками. Этот неоклассический шрифт с засечками сделает ваши заголовки яркими.
Когда вам нужно следовать объемным абзацам, используйте Fauna One для тела. Эти два шрифта прекрасно дополняют друг друга.
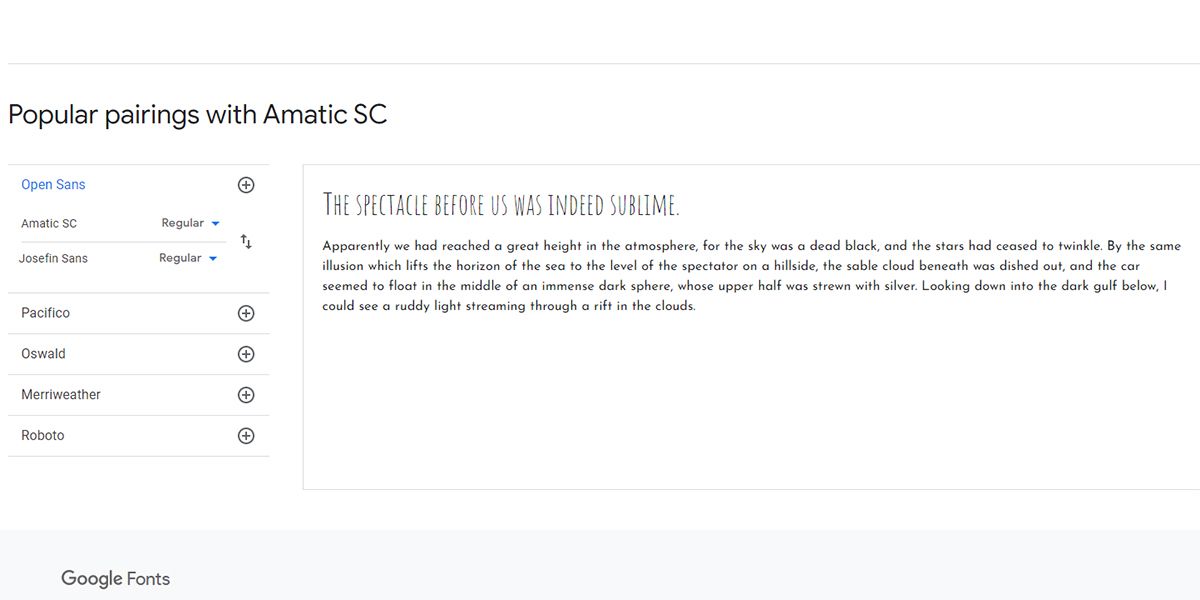
10. Amatic SC и Josefin Sans

Вы ищете шрифты с необычным и удобным дизайном? Используйте Amatic SC в заголовках и Josefin Sans в основном тексте, чтобы создать убийственную комбинацию.
Amatic SC – это шрифт для фристайла, который лучше всего подходит для передачи идеи неформальности и открытости. С другой стороны, Josefin Sans имеет уникальный, легко читаемый вид. При использовании в беззаботных ситуациях эта пара привлечет внимание аудитории.
Только не забудьте не помещать Amatic SC в основной текст.
Вдохновляйтесь этими сочетаниями шрифтов Google
Правильная комбинация шрифтов важна для создания потрясающего дизайна. Эти сочетания шрифтов Google предлагают что-то для любого творческого проекта. Поэкспериментируйте с ними и посмотрите, как они могут улучшить ваш дизайн!