11 основных элементов дизайна и способы их использования
Помимо творческих идей и вдохновения, очень важно понимать основы проектирования. Если вы только начинаете заниматься графическим дизайном, основные элементы дизайна – это одни из первых вещей, которые вы узнаете.
В этой статье мы рассмотрим несколько основных элементов дизайна, а также наглядные примеры, которые помогут вам получить преимущество.
1. Цвет

Цвета помогут вам заявить о себе, подчеркнуть ваше сообщение или вызвать чувства у аудитории. Когда вы собираетесь использовать цвет для повествования, вы должны быть осторожны с его использованием.
С помощью цветового круга вы можете идентифицировать и правильно использовать различные цветовые пары, такие как триадные, аналогичные и дополнительные схемы. Цвет важен для фона вашего дизайна, а также для элементов дизайна, таких как текстуры, формы, типографика и линии.
У каждого цвета есть своя эмоция: красный – страсть, синий – спокойствие, зеленый – умиротворение. Выберите цветовую комбинацию, которая отражает сообщение, которое вы хотите передать.
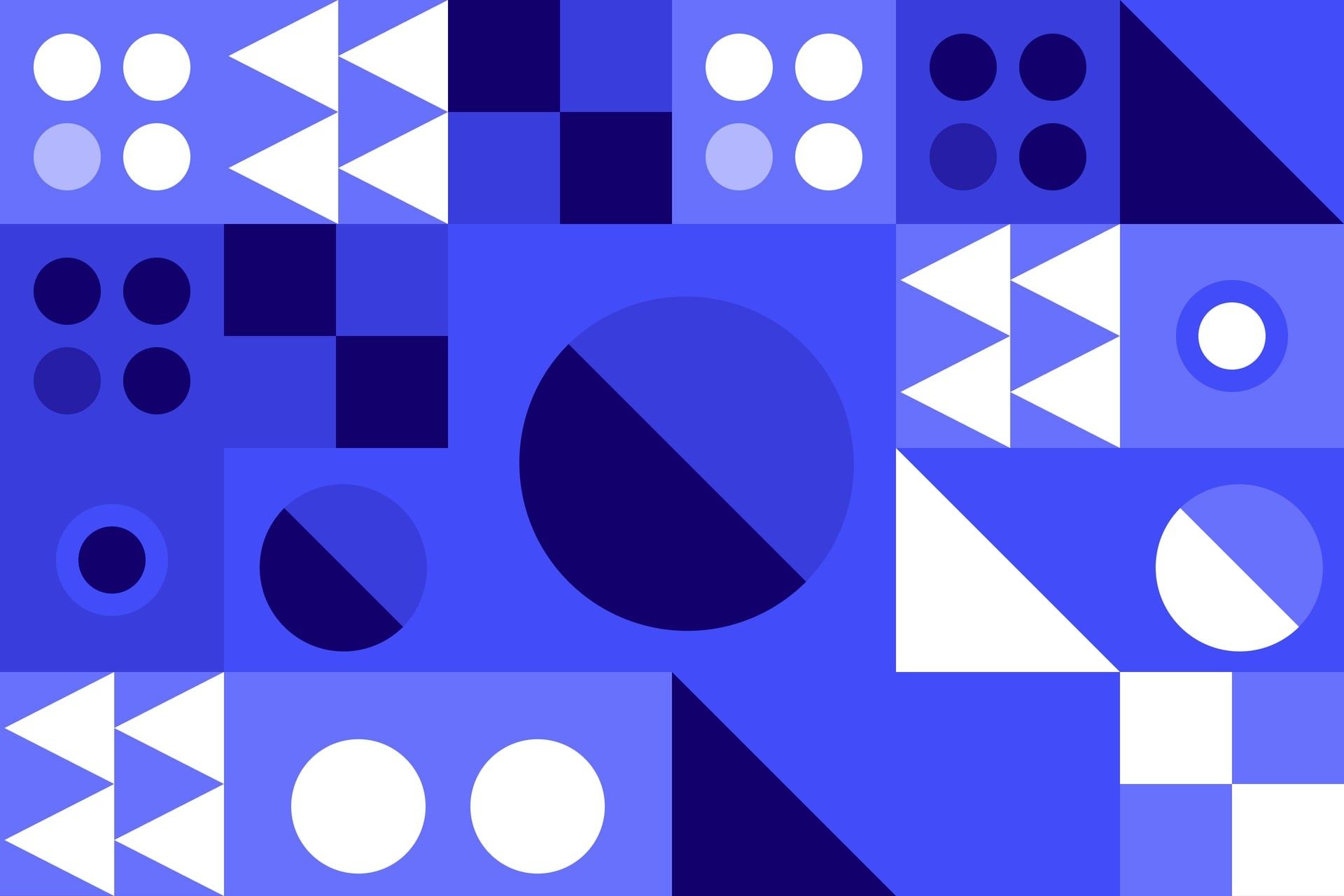
2. Форма

Фигуры – это, по сути, любое пространство, окруженное линиями. Несколько геометрических и плавных форм, когда они используются вместе, могут иллюстрировать истории, реальные продукты или чувства. Они являются ключевыми элементами при разработке профессионального и привлекательного контента.
Чтобы создать более естественный и спокойный вид, вы можете использовать геометрические формы с закругленными краями. Но если вы хотите привлечь внимание пользователя, по возможности используйте формы с острыми краями.
В конце концов, все на холсте дизайна – это форма. Итак, вы должны понять, как эти фигуры будут взаимодействовать друг с другом, прежде чем использовать их.
3. Линия
Линия – самый примитивный элемент любого дизайна. Что касается графического дизайна, вы формируете реальную линию, когда соединяете две точки.
Однако подразумеваемые линии относятся к линиям, которые появляются из-за изменений оттенков, текстур, тонов и краев фигур. Вы можете различать линии, изменяя их гладкость, толщину, непрерывность и т. Д.
Вы также встретите линии с разными направлениями, такие как горизонтальные, вертикальные, изогнутые, диагональные и зигзагообразные. Вы можете использовать линии, чтобы привлечь внимание аудитории к центру дизайна.
4. Космос
Пространства на холсте дизайна помогают создавать плавные переходы между линиями, формами и цветами. Пустые пространства могут появляться под, сверху или вокруг объектов в вашем дизайне.
Когда вы помещаете две фигуры близко друг к другу, вы передаете связь. Но если вы поместите два предмета далеко друг от друга, вы подчеркнете разделение. Важно сбалансировать использование белого пространства, чтобы сообщение было согласованным.
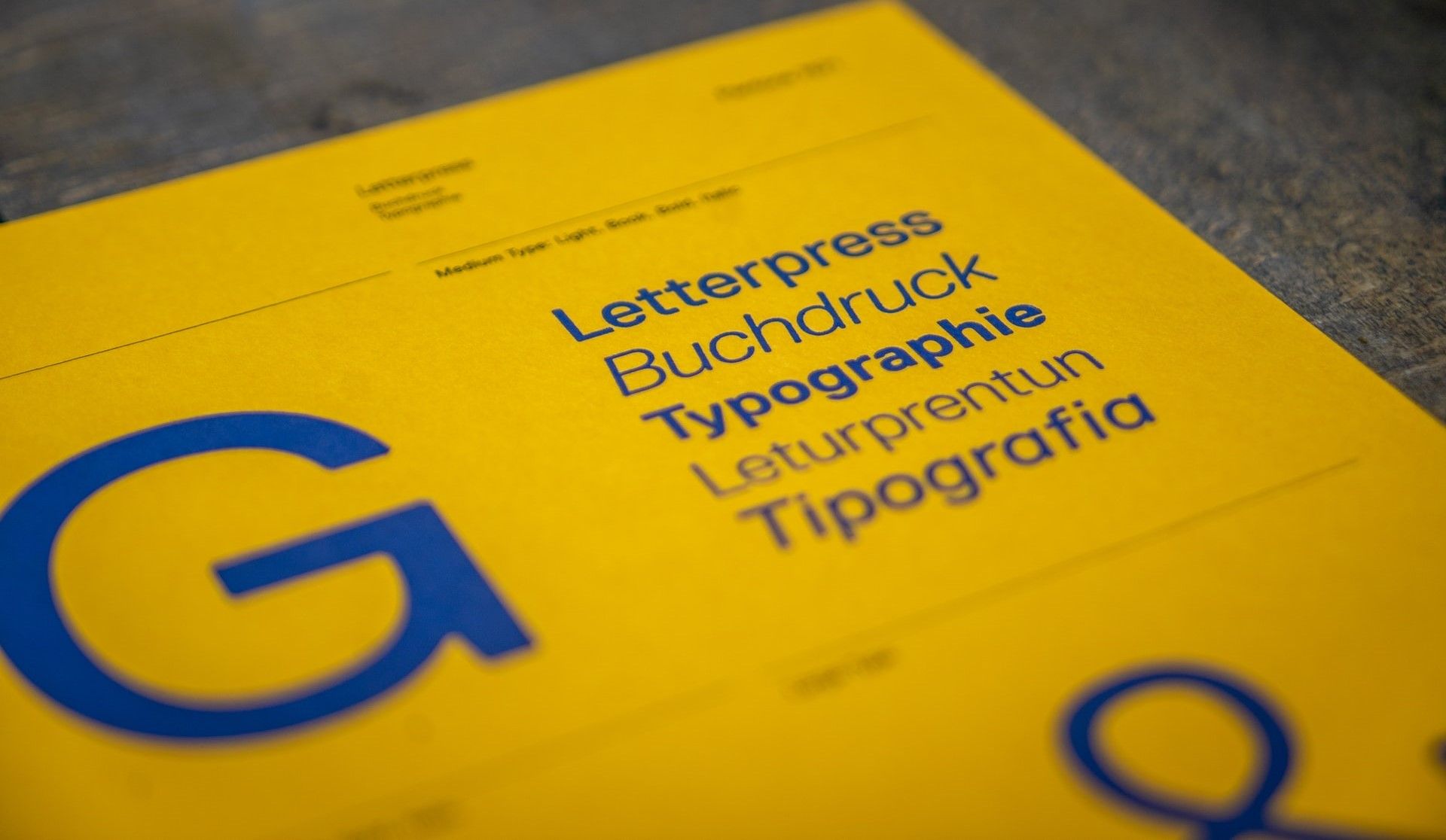
5. Типографика

Типографика охватывает все принципы дизайна, связанные с текстом, включая следующие:
- Как расположить текстовые блоки в своем дизайне?
- Каким должен быть интервал между символами, словами, строками, столбцами и блоками?
- Какие шрифты использовать и в каком размере?
- Какой должна быть толщина текста и цветовой узор?
Типографика играет важную роль в создании отличных постов в социальных сетях. Все, что вам нужно сделать, это выделить свое сообщение жирным и ярким шрифтом.
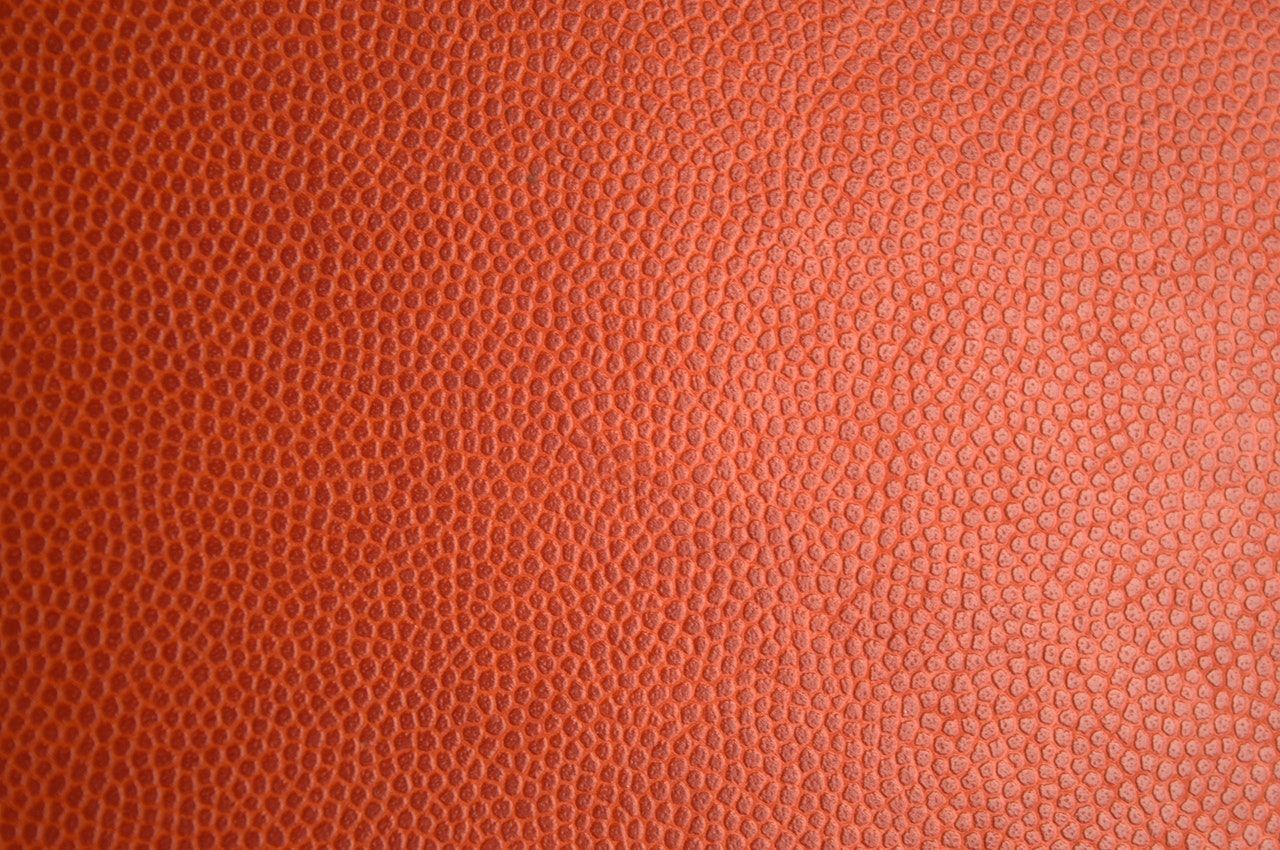
6. Текстура

Использование текстурированного фона или форм увеличивает визуальную привлекательность вашего дизайна. Очевидно, ваша аудитория не сможет почувствовать ваш дизайн, если он предназначен для цифровой рекламы, публикаций в социальных сетях или мобильных приложений.
Однако естественные или искусственные текстуры, по сути, оживляют ваш онлайн-контент и погружают аудиторию в ваш дизайн.
Текстуры также помогают создать контраст между объектами, сбалансировать элементы в вашем дизайне и обратить внимание аудитории на центральное сообщение.
7. Гармония
Если вы сможете установить гармонию между всеми элементами вашего дизайна, вы сможете добиться визуально удовлетворительного результата. Вы можете создать чистый и приятный дизайн, расположив аналогичные цвета близко друг к другу. Также важно оставаться последовательным при включении узоров и текстур в свой дизайн.
8. Иерархия
Этот принцип дизайна помогает вам организовать все элементы на холсте дизайна. В конце концов, нельзя позволить каждому объекту, форме и тексту быть в центре внимания – иначе окончательный дизайн будет выглядеть хаотичным. Вместо этого вам следует расставить приоритеты, какой элемент будет выделяться и в каком порядке.
Помня об иерархии, вы также сможете направлять аудиторию через ваш дизайн. Он играет решающую роль в установлении отношений между всем в дизайне, включая формы, изображения, текст и цвета.
Веб-сайты и мобильные приложения используют иерархию, чтобы привлечь внимание пользователя к кнопкам призыва к действию или подписке.
9. Баланс
Баланс в дизайне означает использование гармонии и иерархии. Понятия асимметрии и симметрии также исходят из этого принципа.
Если вам нужны четкие визуальные эффекты, вы должны придерживаться симметрии на холсте дизайна. Однако, если вы хотите поэкспериментировать с более беспорядочным видом, вы можете попробовать асимметричные шаблоны дизайна.
Несбалансированный дизайн иногда привлекает большую аудиторию. Эти дизайны состоят из асимметричных форм, контрастных оттенков и привлекательных визуальных эффектов.
10. Масштаб
Знание масштаба помогает понять, как объекты, текст или фигуры связаны друг с другом. Осмысленно добавляя объекты определенных размеров, вы можете сделать важное заявление.
Правильное масштабирование каждого элемента может помочь зрителям совершить визуальное путешествие. Дизайнеры используют сбалансированную шкалу, чтобы создать гармонию в общем дизайне.
11. Контрастность.
Включение контраста в ваш дизайн поможет вам выделить сообщение, продукт или идею. Ваша аудитория может пропустить сообщение, которое вы хотите передать, если в дизайне нет контрастных элементов или цветов.
Вы можете создать контраст, добавив противоположные цвета или разные размеры одинаковых форм.
Включите эти элементы для создания привлекательного дизайна
Вы встретите сотни элементов дизайна, правил и принципов для печати или онлайн-дизайна. Однако вы можете создать привлекательный дизайн, если примените те, которые упомянуты в этой статье.