12 лучших библиотек компонентов приложений React Native с открытым исходным кодом
Технология React Native становится все более популярной среди разработчиков приложений. В результате на сцену начали выходить готовые библиотеки и компоненты пользовательского интерфейса для ускорения проектов разработки приложений.
Эти бесплатные библиотеки с открытым исходным кодом помогают быстро разрабатывать приложения вместо того, чтобы радикально изменять элементы приложения в зависимости от целевой платформы.
В этой статье вы найдете ресурсы пользовательского интерфейса (UI), необходимые для вашего следующего проекта разработки приложений React Native.
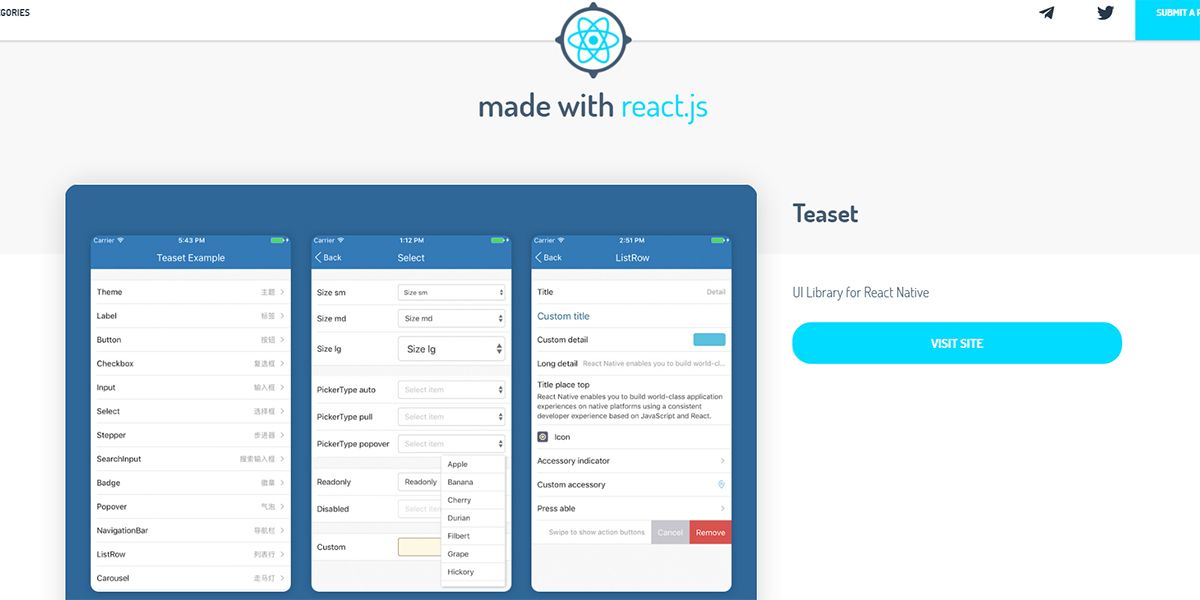
1. Дразнилка

Если вы программист, предпочитающий упрощенный дизайн , посетите библиотеку пользовательского интерфейса Teaset. Он предлагает более 20 оригинальных компонентов JavaScript ES6. Начинающие дизайнеры и разработчики приложений React Native могут получить доступ к элементам этой библиотеки и использовать их бесплатно. На момент написания у него более 600 пользователей и 2,8 тыс. Звезд на GitHub.
Ключевые особенности включают:
- Включите в приложение превосходное отображение контента и пользовательский контроль.
- Полезные модули, такие как TabView, DrawView и Stepper.
- Основным языком, используемым в компонентах, является JavaScript, а библиотека поддерживает Redux.
2. NativeBase

Эта бесплатная библиотека, доступная через онлайн-платформу, содержит почти 40 компонентов, включая листы действий, меню, хлебные крошки, счетчики и всплывающие окна. С их помощью вы можете легко разработать приложение с нативным внешним видом. У NativeBase более 58000 пользователей и 15,6 тыс. Звезд на GitHub.
Ключевые особенности включают:
- Одним из основных элементов этой библиотеки является возможность создания темы , которая позволяет персонализировать тему приложения и стили компонентов.
- React Native ARIA дает возможность предлагать вам перехватчики React для создания доступных систем проектирования в кратчайшие сроки.
- Благодаря совместимости с Utility Props вы можете без проблем создавать настраиваемые компоненты пользовательского интерфейса.
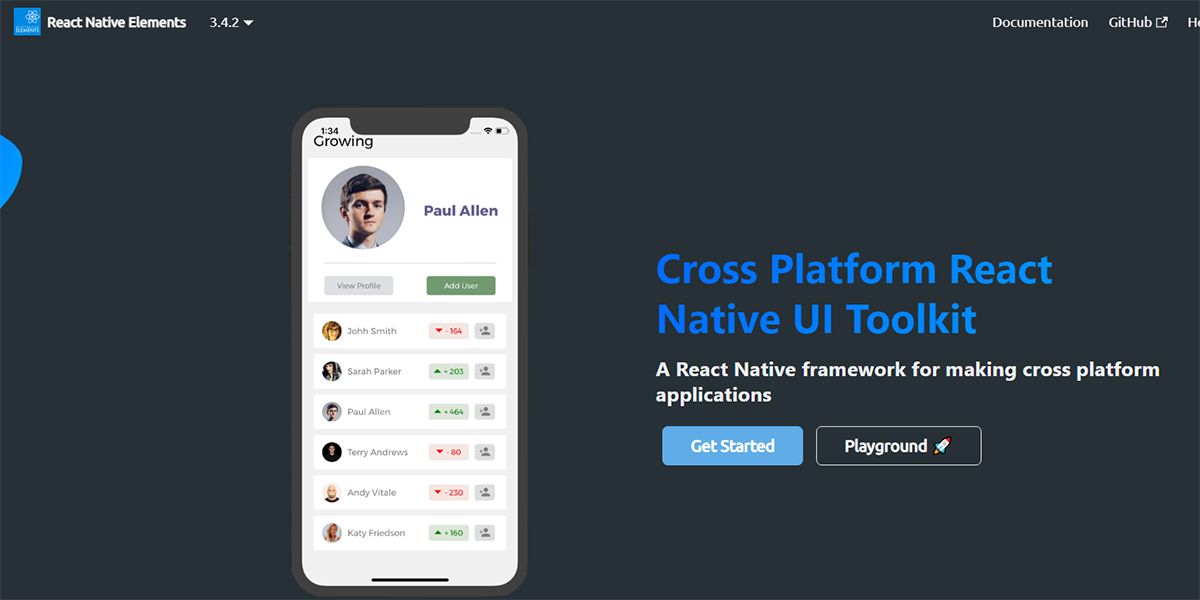
3. React Native Elements

Этот набор инструментов пользовательского интерфейса React Native предлагает объединение различных библиотек компонентов React Native с открытым исходным кодом в одном месте. Библиотека доступна на облачной веб-платформе, к которой могут подключаться разработчики React Native. С более чем 106 000 пользователей на GitHub он также имеет 21,1 тыс. Звезд.
Ключевые особенности включают:
- Более 30 компонентов для согласованного проектирования приложений для Android, iOS и Интернета. К ним относятся панели поиска, значки, оверлеи, цены и т. Д.
- Элементы используют язык TypeScript.
- Платформа хранит все элементы на центральном сервере. Таким образом, внесение изменений в ваше приложение становится простым.
4. Лотти

Lottie – это библиотека разработки мобильных приложений на React Native, к которой мировое сообщество разработчиков может получить доступ через лицензирование с открытым исходным кодом. Используемые языки этих компонентов – Java, JavaScript, C #, Swift, Objective-C, Ruby и Starlark. Этой библиотекой с GitHub пользовались более 82000 человек, а 14 400 человек поставили ей звезду.
Ключевые особенности включают:
- Полная коллекция анимаций в приложении.
- Дизайнеры приложений могут разрабатывать и перемещать анимацию без помощи инженера.
- Поддерживает экспорт файлов анимации в формате JSON из формата файла BodyMovin.
5. Ignite CLI

Ignite CLI позволяет без труда включать в проект бесплатные стандартные коды. Языки, используемые в этой библиотеке, включают TypeScript, Java, JavaScript , Objective-C, Shell и EJS. Он заработал 12,8 тыс. Звезд на GitHub.
Ключевые особенности включают:
- Шаблон приложения популярен как для React Native, так и для Expo.
- Используйте, делитесь и тестируйте компоненты приложения в среде для совместной работы.
- Создавайте приложения, готовые к работе с флипперами и реактотронами.
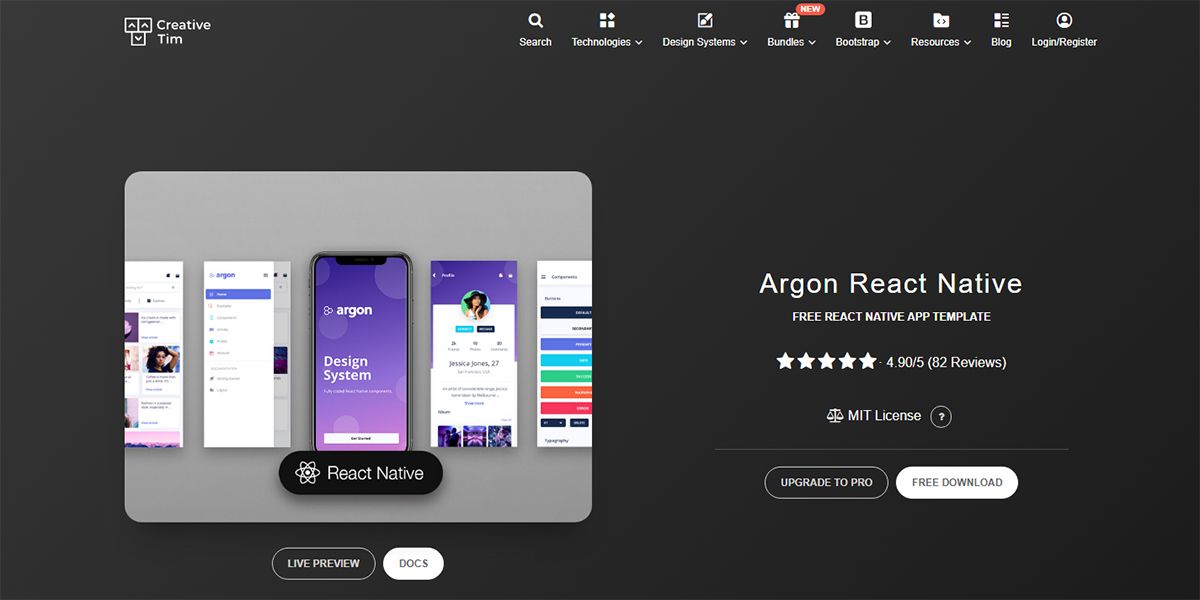
6. Набор пользовательского интерфейса Argon

Этот ресурс с открытым исходным кодом – ваш идеальный помощник в разработке красивого приложения React Native для электронной коммерции. На момент написания у него 480 звезд на GitHub.
Шаблон, созданный на основе React Native, Galio.io и Expo, позволяет добавлять гладкие кнопки, пути навигации, входы и экраны для вашего приложения.
Ключевые особенности включают:
- Свобода выбора из примерно 200 компонентов, таких как кнопки, входы, карты, навигация и т. Д.
- Возможность изменения темы с помощью изменения цвета во всех компонентах.
- Бесплатно разработайте следующие экраны: «Дом», «Профиль», «Учетная запись», «Элементы», «Статьи» и «Адаптация».
7. UI Kitten

Этот бесплатный комплект пользовательского интерфейса с открытым исходным кодом подходит для проектов разработки приложений React Native. Библиотека содержит широкий спектр элементов пользовательского интерфейса для создания различных приложений, включая приложение чата, приложение электронной коммерции или приложение для управления социальными сетями. Помимо 8,4 тыс. Звезд на GitHub, у него почти 3000 пользователей.
Ключевые особенности включают:
- Используйте его тематический дизайн для разработки красивых приложений.
- Измените тему во время ее выполнения, не перезагружая приложение.
- Атомарные компоненты помогают создавать потрясающие и согласованные интерфейсы приложений.
8. Шоутем

При разработке приложения React Native, которое будет работать на Android и iOS, этот набор инструментов пользовательского интерфейса поможет вам, предоставив инструменты для разработки приложений. Благодаря этой простой в использовании библиотеке, имеющей более 500 звезд на GitHub, создание потрясающих приложений всего за несколько кликов.
Ключевые особенности включают:
- Создание или импорт контента в приложение осуществляется без проблем с платформой благодаря встроенной CMS.
- 40+ полнофункциональных расширений, которые вы можете повторно использовать в своем приложении. Вы также можете настроить их или использовать в качестве основы для создания новых.
- Кодируйте, тестируйте и отлаживайте приложения локально в кратчайшие сроки.
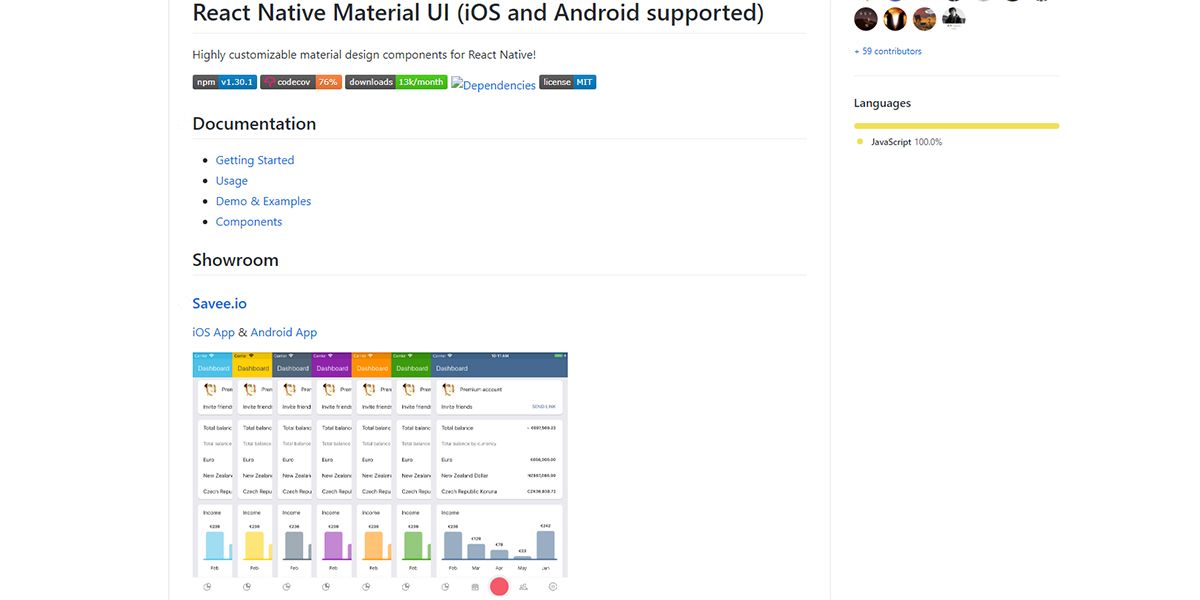
9. Материальный интерфейс

Если вы ищете комплекты пользовательского интерфейса с открытым исходным кодом для компонентов материального дизайна, Material UI – подходящее место для их получения. Более 2500 человек использовали эту платформу компонентов на основе JavaScript от GitHub, и 3,7 тысячи человек отметили ее звездочкой.
Ключевые особенности включают:
- Около 20 компонентов React Native, включая кнопки действий, подзаголовки, панели инструментов и панели инструментов.
- Все элементы легко настраиваются и соответствуют стандартам материального дизайна Google.
- Компоненты не зависят от каких-либо глобальных таблиц стилей и объединяют стиль, который вам нужен для отображения.
10. React Native Camera

Здесь вы получите комплексный модуль камеры для приложений React Native. Используемые языки этого компонента – Java, Objective-C, C ++, C #, JavaScript, Ruby и другие. Помимо 9,3 тыс. Звезд, у него также более 22 000 пользователей на GitHub.
Ключевые особенности включают:
- Совместимость с камерой устройства.
- Поддерживает такие функции, как фото, видео, распознавание лиц, распознавание текста, сканирование штрих-кода и т. Д.
- Реализуя функцию камеры в приложении с помощью этого инструмента, разработчики могут работать, не беспокоясь о нативном коде.
11. React Native Maps

Вы хотите создавать настраиваемые приложения для карт, которые работают на разных платформах? Используйте эту библиотеку компонентов для своего проекта Android или iOS. Этим воспользовались более 49000 человек, что помогло ему заработать 8,3 тысячи звезд на GitHub.
Ключевые особенности включают:
- С легкостью создайте карту, которая включает такие функции, как редактирование, просмотр областей, стили, маркеры и т. Д.
- Удобство использования и подробная документация помогут вам при внедрении.
12. Реагируйте на родную навигацию

Навигация – это важный компонент любого приложения, который способствует удобству использования и удобству использования. Эта библиотека навигации позволяет создавать панели навигации для приложения React Native. Помимо того, что он использовался более 9900 раз на GitHub, он получил 12,2 тыс. Звезд на той же платформе.
Ключевые особенности включают:
- Компоненты этой библиотеки настраиваются и содержат меньше ошибок.
- Первоклассная производительность для каждого случая использования.
Начните свой следующий проект по разработке приложений
Создание приложения с помощью Reactive Native – отличный способ создать убойный пользовательский интерфейс, и эти библиотеки компонентов пользовательского интерфейса React Native могут сделать процесс разработки вашего приложения быстрым и удобным.
Теперь у вас есть список и вы знаете, где получить доступ к этим функциям, почему бы не начать создавать свое следующее приложение?