15 методов массива JavaScript, которые вы должны освоить сегодня
Веб-разработчики любого уровня подготовки, от начинающих программистов до экспертов по кодированию, осознают важность JavaScript для разработки современных веб-сайтов. JavaScript настолько доминирует, что это важный навык, чтобы знать, собираетесь ли вы создавать веб-приложения.
Один из самых мощных строительных блоков, встроенных в язык JavaScript, – это массивы. Массивы обычно встречаются во многих языках программирования и полезны для хранения данных.
JavaScript также включает полезные функции, известные как методы массива. Вот пятнадцать, на которые вам следует внимательно присмотреться, чтобы развить свои навыки разработчика.
Что такое методы массива?
Методы массива – это встроенные в JavaScript функции, которые вы можете применять к своим массивам. Каждый метод имеет уникальную функцию, которая выполняет изменение или вычисление вашего массива, избавляя вас от необходимости кодировать общие функции с нуля.
Методы массива в JavaScript запускаются с использованием точечной нотации, прикрепленной к вашей переменной массива. Поскольку это просто функции JavaScript, они всегда заканчиваются круглыми скобками, которые могут содержать необязательные аргументы. Вот метод, прикрепленный к простому массиву myArray .
let myArray = [1,2,3]; myArray.pop();Этот код применит к массиву метод, называемый pop .
Пример массива
Для каждого примера используйте образец массива, который мы назовем myArray , для выполнения методов. Не стесняйтесь запускать консоль и писать код.
let myArray = [2,4,5,7,9,12,14];В этих примерах предполагается, что вы знаете основы того, что такое JavaScript и как он работает . Если нет, ничего страшного, мы все здесь, чтобы учиться и расти.
Изучите эти пятнадцать мощных методов работы с массивами!
1. Array.push ()
Что он делает: push () берет ваш массив и добавляет один или несколько элементов в конец массива, а затем возвращает новую длину массива. Этот метод изменит ваш существующий массив.
Добавьте число 20 в массив, запустив push () , используя 20 в качестве аргумента.
let myArray = [2,4,5,7,9,12,14];
myArray.push(20);Проверяем, сработало ли:
console.log(myArray); [2,4,5,7,9,12,14,20]Выполнение метода push () на myArray добавило значение, указанное в аргументе, в массив. В данном случае 20. Когда вы отметите myArray в консоли, вы увидите, что значение теперь добавлено в конец массива.
2. Array.concat ()
Что он делает: concat () может объединять два или более массива в новый массив. Он не изменяет существующие массивы, а создает новый.
Возьмите myArray и объедините с ним массив с именем newArray .
let myArray = [2,4,5,7,9,12,14];
let newArray = [1,2,3];
let result = myArray.concat(newArray); console.log(result); [2,4,5,7,9,12,14,1,2,3]Этот метод творит чудеса при работе с несколькими массивами или значениями, которые вам нужно объединить, и все это за один довольно простой шаг при использовании переменных.
3. Array.join ()
Что он делает: join () принимает массив и объединяет его содержимое, разделенное запятой. Результат помещается в строку. Вы можете указать разделитель, если хотите использовать альтернативу запятой.
Посмотрите, как это работает, с помощью myArray. Сначала используйте метод по умолчанию без аргумента-разделителя, который будет использовать запятую.
let myArray = [2,4,5,7,9,12,14];
myArray.join(); "2,4,5,7,9,12,14"JavaScript выведет строку с каждым значением в массиве, разделенным запятой. Вы можете использовать аргумент в функции, чтобы изменить разделитель. Обратите внимание на это с двумя аргументами: одним пробелом и строкой.
myArray.join(' ');
"2 4 5 7 9 12 14" myArray.join(' and ');
"2 and 4 and 5 and 7 and 9 and 12 and 14"Первый пример – это пробел, составляющий строку, которую вы легко читаете.
Во втором примере используются ('и') , и здесь нужно знать две вещи.
Во-первых, мы используем слово «и» для разделения значений. Во-вторых, по обе стороны от слова «и» есть пробелы. Это важно помнить при использовании join () . JavaScript буквально читает аргументы; поэтому, если это пространство не заполнено, все будет сжато вместе (например, «2and4and5 …» и т. д.). Не очень читаемый результат!
4. Array.forEach ()
Что он делает: forEach () (с учетом регистра!) Выполняет функцию для каждого элемента в вашем массиве. Эта функция представляет собой любую созданную вами функцию, аналогичную использованию цикла for для применения функции к массиву, но с гораздо меньшим объемом работы по написанию кода.
Для forEach () есть еще кое-что ; посмотрите на синтаксис, а затем выполните простую функцию для демонстрации.
myArray.forEach(function(item){
//code
});
Мы используем myArray , forEach () применяется с точечной нотацией. Вы помещаете функцию, которую хотите использовать, внутри скобок аргумента, которым в примере является функция (элемент) .
Взгляните на функцию (элемент) . Это функция, выполняемая внутри forEach (), и у нее есть собственный аргумент. Мы вызываем аргумент item . Об этом аргументе нужно знать две вещи:
- Когда forEach () перебирает ваш массив, он применяет код к этому аргументу. Думайте об этом как о временной переменной, которая содержит текущий элемент.
- Вы выбираете имя аргумента, его можно называть как угодно. Обычно его называют чем-то, что упрощает понимание, например, «элемент» или «элемент».
Помня об этих двух вещах, рассмотрим этот простой пример. Добавьте 15 к каждому значению, и консоль покажет результат.
myArray.forEach(function(item){
console.log(item + 15);
});
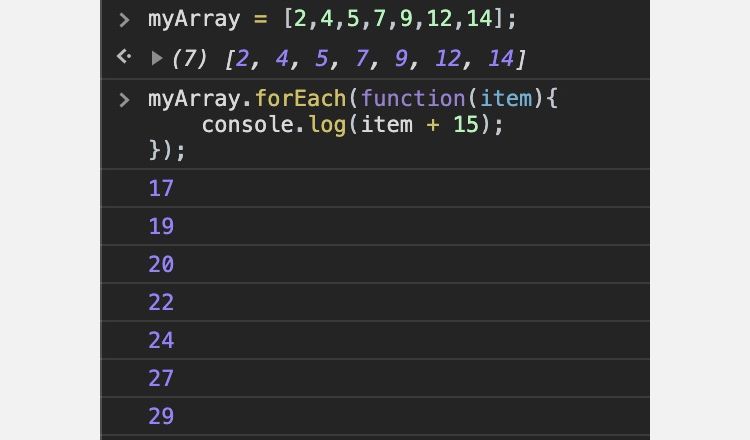
В этом примере мы используем элемент в качестве переменной, поэтому функция написана для добавления 15 к каждому значению через элемент . Затем консоль распечатает результаты. Вот как это выглядит в консоли Google Chrome.

Результат – каждое число в массиве, но с добавлением 15!
5. Array.map ()
Что он делает: map () выполняет функцию для каждого элемента в вашем массиве и помещает результат в новый массив.
Запуск функции для каждого элемента звучит как forEach (). Разница в том, что map () при запуске создает новый массив. forEach () не создает новый массив автоматически, для этого вам придется закодировать определенную функцию.
Используйте map (), чтобы удвоить значение каждого элемента в myArray и поместить их в новый массив. Вы увидите тот же синтаксис функции (элемента), чтобы немного попрактиковаться.
let myArray = [2,4,5,7,9,12,14]; let doubleArray = myArray.map(function(item){
return item * 2;
});Проверяйте результаты в консоли.
console.log(doubleArray); [4,8,10,14,18,24,28]myArray не изменился:
console.log(myArray); [2,4,5,7,9,12,14]6. Array.unshift ()
Что он делает: аналогично тому, как работает метод push (), метод unshift () берет ваш массив и добавляет один или несколько элементов в начало массива вместо конца и возвращает новую длину массива. Этот метод изменит ваш существующий массив.
let myArray = [2,4,5,7,9,12,14];
myArray.unshift(0);При записи массива в консоль вы должны увидеть число 0 в начале массива.
console.log(myArray); [0, 2,4,5,7,9,12,14]7. Array.sort ()
Что он делает. Сортировка – одна из наиболее распространенных операций, выполняемых с массивом, и она очень полезна. Метод массива sort () в JavaScript можно использовать для сортировки массива чисел или даже строк с помощью всего одной строчки кода. Эта операция выполняется и возвращает отсортированный массив путем изменения исходного массива. На этот раз возьмите другой набор чисел для myArray .
let myArray = [12, 55, 34, 65, 10];
myArray.sort((a,b) => a - b);Поскольку сортировка выполняется на месте, вам не нужно объявлять отдельную переменную для отсортированного массива.
console.log(myArray); [10, 12, 34, 55, 65]По умолчанию массив сортируется в порядке возрастания, но вы можете дополнительно передать настраиваемую функцию методу sort (), чтобы отсортировать массив желаемым образом. В этом случае я передал настраиваемую стрелочную функцию для числовой сортировки массива в порядке возрастания.
8. Array.reverse ()
Что он делает: как следует из названия, метод reverse () используется для изменения порядка элементов в массиве. Обратите внимание, что это не меняет содержимое массива, а только сам порядок. Вот пример, чтобы лучше понять этот метод:
let myArray = [2,4,5,7,9,12,14];
myArray.reverse()Зарегистрируйте вывод в консоли, чтобы проверить операцию.
console.log(myArray); [14, 12, 9, 7, 5, 4, 2]Как видите, порядок элементов был обратным. Ранее элемент с последним индексом (элемент 14 с индексом 6) теперь является элементом с нулевым индексом и так далее.
9. Array.slice ()
Что он делает: slice () используется для получения неглубокой копии части массива. Проще говоря, этот метод позволяет вам выбирать определенные элементы из массива по их индексу. Вы можете передать начальный индекс элемента, из которого вы хотите получить и элементы, а также, необязательно, конечный индекс.
Если вы не укажете конечный индекс, будут извлечены все элементы от начального индекса до конца массива. Этот метод возвращает новый массив и не изменяет существующий.
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(2);В приведенном выше коде извлекаются все элементы от второго индекса до последнего индекса, поскольку параметр конечного индекса не передается. Зарегистрируйте оба массива в консоли.
console.log(myArray);
console.log(slicedArray); [2, 4, 5, 7, 9, 12, 14]
[5, 7, 9, 12, 14]
Очевидно, что исходный массив не модифицируется методом slice (), а вместо этого возвращает новый массив, который хранится в переменной slotedArray . Вот пример, в котором параметр конечного индекса также передается методу slice () .
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(1, 3);
console.log(slicedArray); [4, 5]10. Array.splice ()
Что он делает: splice () – полезный метод массива, используемый для удаления или замены элементов в массиве на месте. Указав индекс и количество удаляемых элементов, он изменяет массив.
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3);
console.log(myArray);В приведенном выше примере массив myArray объединяется с индексом 2, и из него удаляются 3 элемента. Теперь массив состоит из:
[2, 4, 12, 14]Чтобы заменить элементы, а не просто удалить их, вы можете передать любое количество необязательных параметров с элементами, которые вы хотите заменить, например:
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3, 1, 2, 3);
console.log(myArray); [2, 4, 1, 2, 3, 12, 14]11. Array.filter ()
Что он делает: метод filter () – это полезный метод массива, который принимает функцию, содержащую тест, и возвращает новый массив со всеми элементами, прошедшими этот тест. Верный своему названию, этот метод используется для фильтрации нужных вам элементов от других элементов. Фильтрация выполняется с помощью функции, возвращающей логическое значение.
Вот пример метода filter (), используемого для получения из массива только тех элементов, которые делятся на 2.
let myArray = [2,4,5,7,9,12,14];
let divisibleByTwo = myArray.filter((number) => number % 2 === 0);
console.log(divisibleByTwo);В приведенном выше примере в качестве параметра передается стрелочная функция, которая берет каждое число из исходного массива и проверяет, делится ли оно на 2, с помощью оператора по модулю ( % ) и равенству ( === ). Вот как выглядит результат:
[2, 4, 12, 14]12. Array.reduce ()
Что он делает: reduce () – это метод массива, который принимает функцию редуктора и выполняет ее для каждого элемента массива для вывода единственного значения при возврате. Он принимает функцию-редуктор с переменной-аккумулятором и переменной текущего элемента в качестве обязательных параметров. Значение аккумулятора запоминается на всех итерациях и в конечном итоге возвращается после последней итерации.
Популярным вариантом использования этого метода является вычисление суммы всех элементов в массиве. Реализация этого функционала выглядит следующим образом:
let myArray = [2,4,5,7,9,12,14];
let sumOfNums = myArray.reduce((sum, currentNum) => sum + currentNum, 0);0 передается в качестве второго параметра в приведенном выше примере, который используется как начальное значение переменной аккумулятора. Переменная sumOfNums будет содержать возвращаемое значение метода reduce (), которое, как ожидается, будет суммой всех элементов в массиве.
console.log(sumOfNums); 5313. Array.includes ()
Что он делает: поиск элемента в массиве для проверки его наличия – это операция, которая используется довольно часто, и, следовательно, в JavaScript есть для этого встроенный метод в виде метода массива includes () . Вот как это можно использовать:
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.includes(4));
console.log(myArray.includes(2, 1));
console.log(myArray.includes(12, 2));
console.log(myArray.includes(18));Этот метод принимает обязательный параметр, элемент для поиска и необязательный параметр, индекс массива, с которого следует начать поиск. В зависимости от того, присутствует этот элемент или нет, он вернет true или false соответственно. Следовательно, на выходе получится:
true
false
true
false14. Array.indexOf ()
Что он делает: метод indexOf () используется для определения индекса, по которому можно найти первое вхождение указанного элемента в массиве. Хотя он похож на метод includes (), этот метод возвращает числовой индекс или -1, если элемент отсутствует в массиве.
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.indexOf(4));
console.log(myArray.indexOf("4"));
console.log(myArray.indexOf(9, 2));Метод indexOf () использует строгое равенство для проверки наличия элемента, что означает, что значение, а также тип данных должны быть одинаковыми. Необязательный второй параметр принимает индекс, с которого начинается поиск. Исходя из этих критериев, результат будет выглядеть так:
1
-1
415. Array.fill ()
Что он делает: Часто вам может потребоваться установить для всех значений в массиве статическое значение, например 0. Вместо использования цикла вы можете попробовать метод fill () для той же цели. Вы можете вызвать этот метод для массива с 1 обязательным параметром: значением для заполнения массива и двумя необязательными параметрами: начальным и конечным индексами для заполнения между ними. Этот метод изменяет существующий массив.
let myArray = [2,4,5,7,9,12,14];
let array1 = myArray.fill(0);
myArray = [2,4,5,7,9,12,14];
let array2 = myArray.fill(0, 2);
myArray = [2,4,5,7,9,12,14];
let array3 = myArray.fill(0, 1, 3);Запустив вывод в консоль, вы увидите:
console.log(array1);
console.log(array2);
console.log(array3); [0, 0, 0, 0, 0, 0, 0]
[2, 4, 0, 0, 0, 0, 0]
[2, 0, 0, 7, 9, 12, 14]Следующие шаги в вашем путешествии по JavaScript
Массивы – мощная часть языка JavaScript, поэтому в него встроено так много методов, которые облегчают вашу жизнь как разработчика. Лучший способ овладеть этими пятнадцатью методами – это практика.
По мере того как вы продолжаете изучать JavaScript, MDN станет отличным источником подробной документации. Разберитесь в консоли, а затем улучшите свои навыки с помощью лучших редакторов JavaScript для программистов. Готовы создать свой сайт с помощью JavaScript? Почему бы не взглянуть на некоторые подходящие фреймворки.