Как сделать так, чтобы ссылки на вашу домашнюю страницу отлично смотрелись в социальных сетях

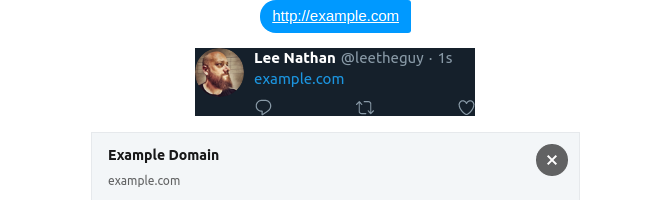
Когда вы впервые запускаете новый веб-сайт или блог, вы, вероятно, сразу захотите поделиться им со своими друзьями и семьей. Но если вы не настроили его должным образом, они увидят только скучную ссылку.

Даже если при предварительном просмотре загружается изображение, оно может оказаться не тем, которое вы хотите видеть. Но это можно исправить.
Мета-теги – это HTML-теги, которые не отображают какой-либо контент на вашей веб-странице. Они живут внутри тегов <head> </head> в вашем HTML. Когда поисковые системы и другие службы, такие как Facebook, читают вашу страницу , они получают целевую информацию из метатегов.
Мета-теги – это то, что вам нужно, чтобы получать сообщения из социальных сетей и текстовые сообщения для правильной обработки ваших ссылок. Например, когда вы делитесь ссылкой через Facebook, Facebook следует по ссылке на страницу. Затем он читает страницу и пытается выяснить, что там на самом деле.
Самое главное, он пытается найти заголовок, описание и изображение. Если он не может их найти, он просто покажет простую ссылку без излишеств. Чтобы Facebook отображал определенный заголовок, описание и изображение, вам нужно добавить определенные метатеги, чтобы сообщить ему, что искать.
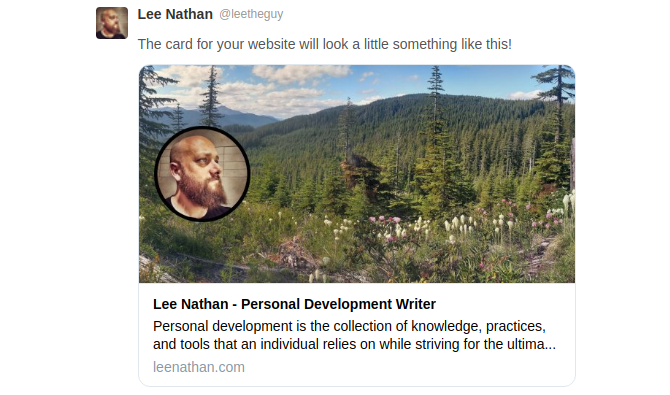
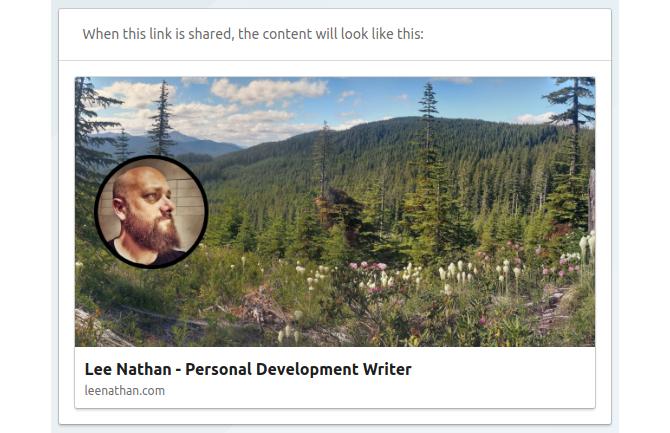
Если сайты социальных сетей, такие как Facebook и Twitter, получат необходимую информацию с вашего веб-сайта, они создадут карточку. Если все пойдет по плану, все должно выглядеть так, как вы ожидаете.
Если вы создали свой веб-сайт с помощью простого HTML или внешней среды, добавление метатегов должно быть простым. Они находятся в той же области, что и теги title, style и script, как в следующем примере:
Как видите, уже есть несколько метатегов. Это не те, которые вам понадобятся, чтобы ваш сайт правильно отображался в ссылках – это просто некоторые низкоуровневые настройки по умолчанию.
Изменить метатеги в WordPress сложнее. Для полных инструкций потребуется целое руководство. Вместо этого вот несколько советов, которые помогут вам начать работу:
- Если вам удобно редактировать свою тему, метатеги должны быть расположены в файле header.php вашей текущей темы.
- Если вы не можете получить доступ к своей теме или не хотите иметь с ней дело, вы можете изменить свои метатеги с помощью такого плагина, как Advanced Meta Tag Management .
Взгляните на лучших провайдеров хостинга WordPress, если вы заинтересованы в запуске сайта на платформе.
Теперь, когда вы выяснили, как получить доступ к своим метатегам, вы можете начать их редактировать. Вот минимальные теги, которые хочет видеть Facebook:
Свойства заголовка и описания сообщают Facebook, какой текст отображать. Свойство URL может ссылаться на подстраницу для специальных рекламных акций или A / B-тестирования.
Свойство изображения должно быть полным адресом, а не относительно вашей индексной страницы, например /image.jpg . Наилучший размер изображения – 1200×628, так как этот размер будет наиболее совместимым для сайтов социальных сетей и устройств.

Карточка Twitter почти такая же, как карточка Facebook, но с другими метатегами. Вот как выглядят мета-теги Twitter:
Свойства заголовка и описания такие же, как у Facebook; свойство изображения также следует тем же правилам. И 1200×628 – хороший размер для начала.
Основное отличие – свойство карты. В этом примере используется «summary_large_image» для создания карточки, которая выглядит примерно так же, как карточка Facebook. Однако у Twitter есть и другие варианты.

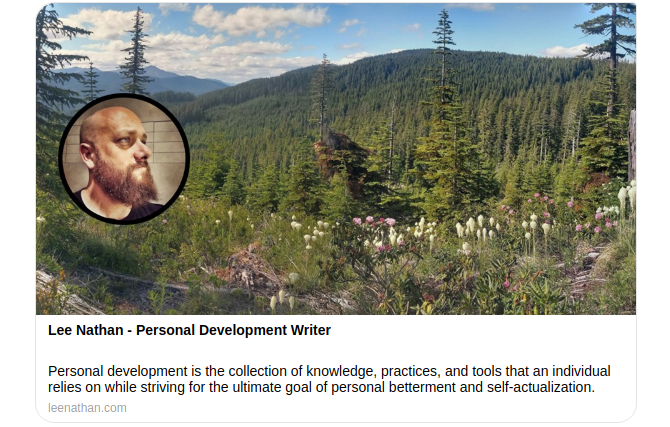
Вы можете опубликовать твит и быстро удалить его полдюжины раз, пока не получите правильную карточку. Вы также можете отправить себе сообщение в Facebook. Но эти методы довольно неуклюжие. К счастью, обе службы предоставляют удобный инструмент, упрощающий проверку ваших карт.
У Facebook есть отладчик общего доступа . А в Твиттере есть валидатор карт . Оба инструмента выполняют одну и ту же задачу, позволяя вам увидеть, как работают ссылки; они просто используют разные имена.
Теперь у вас есть ссылка на ваш сайт, чтобы отлично выглядеть в двух больших социальных сетях. Скорее всего, он везде будет хорошо смотреться, но вам стоит еще раз убедиться в этом. Например, если у вас есть информация в нижней или верхней части изображения, на мобильном устройстве она может быть обрезана.
Прежде чем идти дальше, рекомендуется убедиться, что ваша ссылка по-прежнему хорошо выглядит на мобильных устройствах. Как уже упоминалось, ваше изображение может быть обрезано на меньшем экране. В показанном ранее примере изображение было слишком низким, поэтому вы могли видеть только верхнюю половину головы.
Это простой способ отправить себе текст (или сообщение через сервис, например WhatsApp) со ссылкой. Вам не нужно беспокоиться об инструменте проверки. Скорее всего, если он будет хорошо выглядеть в приложениях для социальных сетей, он будет хорошо смотреться и здесь.
Если вы работаете над своим личным веб-сайтом, вы определенно хотите, чтобы он хорошо смотрелся в LinkedIn. К счастью, LinkedIn также предоставляет инструмент проверки, называемый инспектором сообщений. Кроме того, вам не нужно беспокоиться о большем количестве метатегов, потому что LinkedIn использует теги Facebook.

Информации, которую мы рассмотрели, должно быть достаточно, чтобы вы начали. Но если вы хотите узнать больше, ознакомьтесь с руководством Facebook по тегам или на странице Twitter по тегам .