Что такое URL-адрес и как его изменить?
Когда вы просматриваете Интернет, вы все время используете URL-адреса. Переходите ли вы по ссылке, щелкаете закладку или вводите адрес веб-сайта в свой браузер, в основе операции лежит URL-адрес. Но что такое URL – и как его редактировать?
Что означает это сокращение?

Во-первых, вы правы, осознавая, что «URL» – это аббревиатура, но полная версия не обязательно поможет объяснить вещи; URL означает «Единый указатель ресурсов». В упрощенном смысле эта фраза на самом деле означает просто «адрес», и это именно то, чем является URL: адрес веб-страницы.
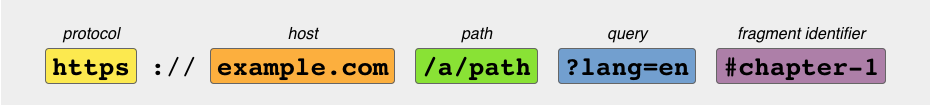
Как правило, URL-адрес можно разделить на пять разделов, каждый из которых более конкретен, чем последний. Они немного похожи на почтовые адреса в большей части западного мира, только в обратном порядке. К концу этой статьи вы узнаете, какой цели служит каждая из этих частей, и сможете понять любой URL-адрес на более глубоком уровне, чем раньше.

Протокол: что делать с этим URL

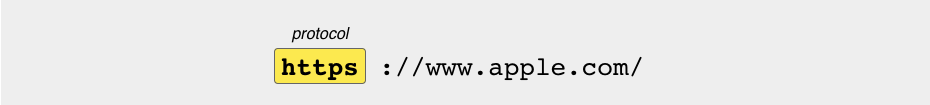
Большинство URL-адресов, с которыми вы сталкиваетесь, будут использоваться для идентификации веб-сайтов или отдельных веб-страниц, но на самом деле URL-адреса могут использоваться в других контекстах; протокол помогает определить этот очень широкий контекст в самом начале.
Стандартный протокол, используемый для обращения к веб-сайтам, – это HTTP, но другие распространенные протоколы включают «mailto» (для электронной почты), «файл» (для доступа к локальной файловой системе) и FTP (для передачи файлов).
Есть еще один протокол, с которым вы столкнетесь: HTTPS. Как вы могли догадаться, это близкий родственник стандартного протокола HTTP, но этот префикс URL указывает, что это «безопасная» версия. По сути, это означает, что использование вами такого URL-адреса является более частным, чем стандартная альтернатива HTTP – вы часто будете видеть такой URL-адрес, сопровождаемый значком замка в адресной строке вашего браузера, который может даже полностью скрыть протокол.
Некоторые браузеры предлагают свои собственные уникальные пользовательские протоколы, например, в URL-адресе страницы настроек Chrome "chrome: // settings /".
Экспериментируйте с адресами
Попробуйте ввести " file : /// " в адресную строку браузера, чтобы просмотреть файлы на своем компьютере. Если вы просматриваете незащищенную веб-страницу (например, http : //apache.org), попробуйте отредактировать URL-адрес для просмотра защищенной версии (например, https : //apache.org). Многие сайты автоматически перенаправляют вас со своей стандартной версии на безопасный эквивалент.
Хост: адрес всего сайта

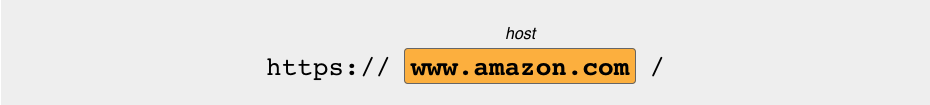
Хост (похожий на имя хоста или домен, но не обязательно в точности такой же) – это то, что идентифицирует конкретный «веб-сайт». Он состоит из ряда частей, разделенных точками, и часто это все, что вам нужно ввести, чтобы перейти на домашнюю страницу определенной компании или веб-сайта продукта.
Порядок частей в домене противоположен порядку в общем URL-адресе, т. Е. Он начинается с конкретного и по мере продвижения становится более общим. В этом примере «www» является наиболее конкретным битом, затем идет более общий бит «amazon», а затем, наконец, «домен верхнего уровня», такой как «com».
Подробнее: Что означают расширения доменов URL и зачем они нужны
Эксперименты с URL-адресами
Одна из самых полезных настроек, которые вы можете внести в домен, – это изменение последних уровней, относящихся к вашему местоположению. Это может быть только домен верхнего уровня или, возможно, и предыдущая часть.
Например, эта книга на amazon.com (сайт в США):
https://www.amazon. com /Animal-Farm-George-Orwell/dp/0451526341/можно просмотреть на Amazon Germany, заменив «com» на «de», дав:
https://www.amazon. de /Animal-Farm-George-Orwell/dp/0451526341/Путь: адрес конкретной страницы

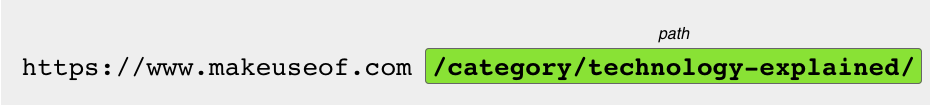
Путь определяет конкретную страницу на веб-сайте URL. В то время как хост начинался с конкретного и становился более общим при чтении слева направо, путь прямо противоположный: он начинается с «самого общего» и становится «более конкретным», поскольку сужает точное местоположение финального страница. Это похоже на то, как вы обращаетесь к файлам на компьютере, потому что в простейшем случае он делает именно это.
Эксперименты с путями
Нет никаких гарантий, но веб-сайты – обычно более организованные – часто структурируют свои пути таким образом, чтобы по ним можно было перемещаться путем ручного редактирования. Например, если вы смотрите на этот URL:
https://www.apple.com /ipad/compare/вы можете попробовать удалить последнюю часть пути, чтобы перейти на следующий уровень:
https://www.apple.com /ipad/Запрос: параметры URL

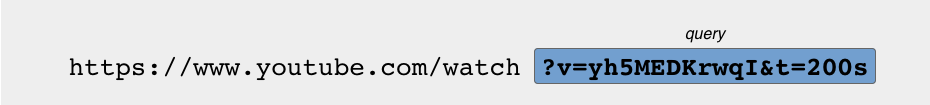
Если ресурс является более сложным, чем просто базовая страница, введите «строку запроса», набор параметров URL, которые обычно представляют собой пары имя / значение, каждая из которых разделена знаком «&».
Каждый сайт (фактически, каждая страница на веб-сайте) может самостоятельно решать все, как он обрабатывает параметры URL, включая их имена. В примере с YouTube «v» относится к конкретному видео, а «t» – к моменту начала воспроизведения видео.
Экспериментируйте с параметрами
Параметры URL-адреса предлагают, возможно, наибольшую гибкость для "взлома" URL! Например, параметр «t» URL-адреса YouTube довольно гибкий; вместо секунд он может представлять минуты:
https://www.youtube.com/watch?v=yh5MEDKrwqI&t= 1mили он может сочетать два:
https://www.youtube.com/watch?v=yh5MEDKrwqI&t= 1m30sИдентификатор фрагмента: точка на странице

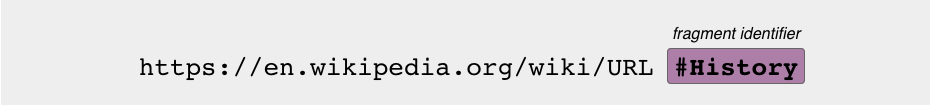
Еще один высокотехнологичный жаргон, который описывает простую концепцию, «идентификатор фрагмента» – это наиболее конкретная часть URL-адреса, относящаяся к отдельной части страницы.
Он будет доступен только в том случае, если соответствующая страница поддерживает его, но Википедия – хороший пример того, как это делается.
Все ссылки в разделе «Содержание» указанного выше URL-адреса Википедии перемещаются по одной и той же странице, они просто используют разные идентификаторы фрагментов для нацеливания на разные точки.
Экспериментируйте с идентификаторами
Часто первое, что вам нужно сделать, это просто удалить идентификатор фрагмента; это ни в малейшей степени не вредно, это просто преобразует "специфичный для точки" URL в тот, который по умолчанию находится в верхней части страницы. Вам может потребоваться это сделать, если вы щелкнули ссылку «содержимое», но хотите отправить кому-нибудь URL-адрес вверху страницы. Для этого начните с полного URL:
https://en.wikipedia.org/wiki/URL #Historyзатем просто удалите идентификатор фрагмента:
https://en.wikipedia.org/wiki/URLИ это URL!
Теперь вы знаете все об анатомии URL, от протокола до идентификатора фрагмента. URL-адреса начинаются с общих и становятся более конкретными, когда вы читаете их слева направо. Как только вы поймете, как работает каждая часть, вы можете редактировать URL-адрес, чтобы внести полезные изменения.
Еще одна конкретная область, которая предлагает дополнительную информацию, – это расширение домена.
Кредит изображения: Крис Длугош / Flickr