Отладка в JavaScript: вход в консоль браузера
Консоль веб-браузера – один из наиболее широко используемых инструментов для отладки интерфейсных приложений. Консольный API предоставляет разработчикам возможность устранять ошибки и регистрировать сообщения.
console.log () , вероятно, является наиболее часто используемым методом в API консоли, но есть и другие методы, которые вы можете использовать в своем рабочем процессе. В этом руководстве показаны различные методы консоли веб-браузера, которые можно использовать для улучшения рабочего процесса отладки.
Почему важна регистрация?
Вход в консоль веб-браузера – один из лучших методов отладки интерфейсных приложений или приложений на основе JavaScript.
Большинство современных веб-браузеров поддерживают Console API, что делает его легко доступным для разработчиков. Объект console отвечает за предоставление доступа к консоли отладки браузера. Реализация в разных браузерах может отличаться, но большинство методов будут работать во всех современных браузерах.
Совет : консоль вашего браузера может запускать весь код, обсуждаемый в этом руководстве. Нажмите F12 на клавиатуре, чтобы открыть инструменты разработчика браузера в Chrome или Firefox.
Журналирование строковых сообщений
Один из наиболее распространенных методов консоли – console.log () . Он просто выводит строковое сообщение или какое-либо значение в веб-консоль. Для простых значений или строковых сообщений, вероятно, лучше всего использовать метод console.log () .
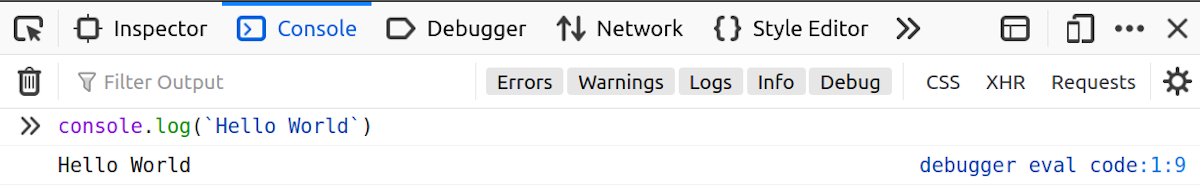
Чтобы вывести сообщение Hello World , вы можете использовать следующее.
console.log(`Hello World`);
Еще одна особенность метода console.log () – это возможность распечатать вывод элементов DOM или структуру части веб-сайта, например, для вывода структуры элемента body и всего, что внутри него, использовать следующее.
console.log(document.body)Результатом является коллекция элементов DOM в виде HTML-дерева.
Регистрация интерактивных объектов JavaScript
Метод console.dir () используется для регистрации интерактивных свойств объектов JavaScript. Например, вы можете использовать его для просмотра элементов DOM на веб-странице.
Типичный вывод метода console.dir () состоит из всех свойств указанного объекта JavaScript в формате JSON. Используйте метод ниже, чтобы распечатать свойства всех элементов в теле HTML-страницы:
console.dir(document.body)Оценка выражений
Возможно, вы знакомы с методами assert из модульного тестирования – ну, метод console.assert () работает аналогичным образом. Используйте метод console.assert () для оценки выражения или условия.
Когда метод assert не работает, консоль выводит сообщение об ошибке; в противном случае он ничего не печатает. Используйте приведенный ниже код, чтобы определить, превышает ли возраст человека 18:
let ageLimit = 18;
let yourAge = 12;
const assertFailMessage = "You have to be older than 18 years of age";
console.assert( yourAge > ageLimit, assertFailMessage);Вышеупомянутое утверждение не выполняется, и соответственно печатается сообщение об ошибке.
Запись данных в таблицы
Используйте метод console.table () для отображения данных в табличном формате. Хорошие кандидаты для отображения в табличной форме включают массивы или объектные данные.
Примечание . Некоторые браузеры, такие как Firefox, имеют максимальное ограничение в 1000 строк, которые могут отображаться с помощью метода console.table () .
Предположим, у вас есть следующий массив автомобильных объектов:
let cars = [
{"color":"purple", "type":"minivan", "registration": new Date('2021-04-05')},
{"color": "red", "type":"minivan", "registration": new Date ('2021-06-10')}
]Вы можете отобразить массив выше в таблице, используя следующий метод:
console.table(cars);Регистрация сообщений по категориям
Сообщения консоли веб-браузера в основном делятся на три группы: ошибка, предупреждение и информация.
Ошибки
Чтобы специально выводить сообщения об ошибках на консоль с помощью метода console.error () , сообщения об ошибках отображаются красным шрифтом.
console.error('error message');Предупреждения
Для печати предупреждений используйте следующее. Как и в большинстве сценариев, предупреждающие сообщения отображаются оранжевым цветом:
console.warn('warning message');Информация
Чтобы вывести общую информацию на консоль, используйте метод console.info () :
console.info('general info message')Если правильно распределить сообщения по категориям, их легко фильтровать или находить в консоли браузера.
Ход программы отслеживания
Используйте метод console.trace () для печати трассировки стека потока или выполнения программы. Это очень полезная функция для отладки, поскольку она выводит порядок, в котором функции выполняются в вашей программе.
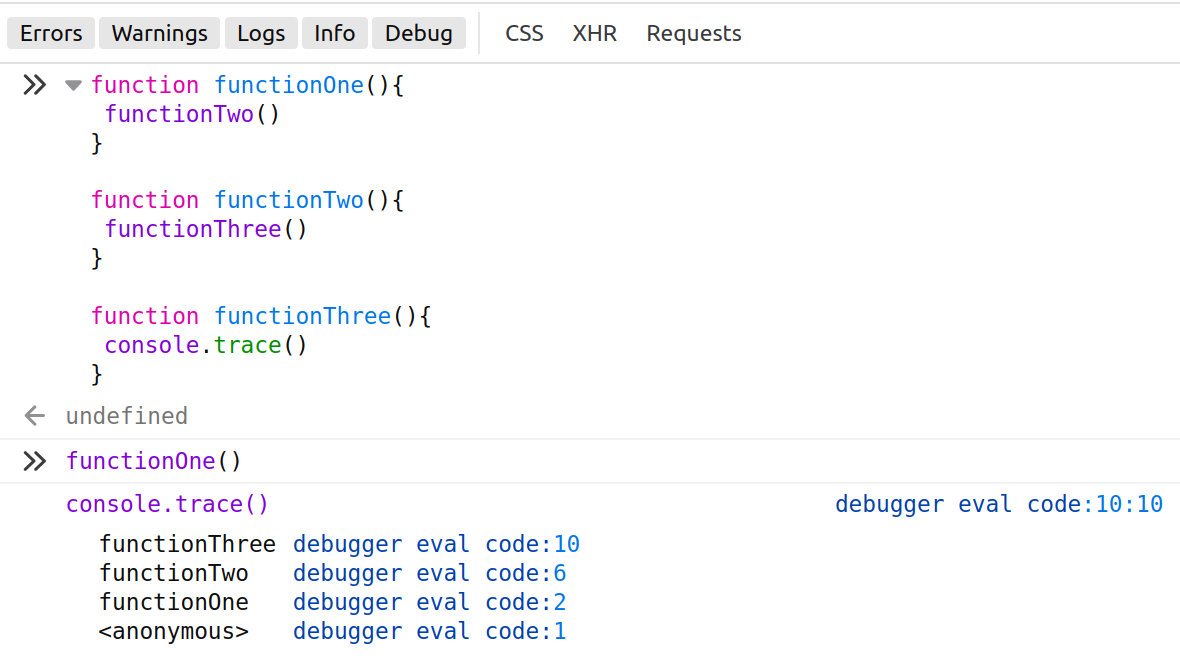
Чтобы увидеть метод console.trace () в действии, вы можете создать три функции (как показано ниже) и поместить трассировку стека в одну из функций.
function functionOne(){
functionTwo()
}
function functionTwo(){
functionThree()
}
function functionThree(){
console.trace()
}В консоли браузера вызовите или запустите функцию functionOne (), и вы получите трассировку стека вызовов функций, напечатанную в порядке «последний пришел – первый ушел» (LIFO), потому что это стек.

Сроки выполнения программы
Чтобы определить время, необходимое для выполнения операции в вашей программе, вы можете использовать метод console.time () . console.time () обычно используется вместе с методом console.timeEnd (), где последний используется для завершения таймера.
У вас может быть до 10 000 таймеров, работающих на каждой веб-странице, что подчеркивает важность правильной маркировки ваших таймеров.
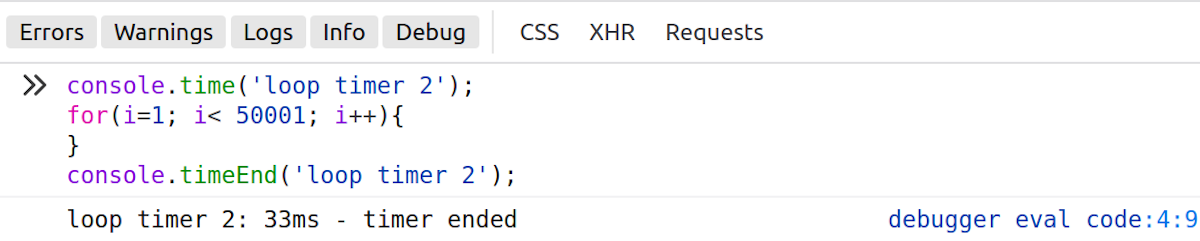
Чтобы определить время, за которое цикл for перебирает числа от 1 до 50 000, можно использовать таймер следующим образом.
console.time('loop timer 2');
for(i=1; i< 50001; i++){
}
console.timeEnd('loop timer 2');

Подсчет
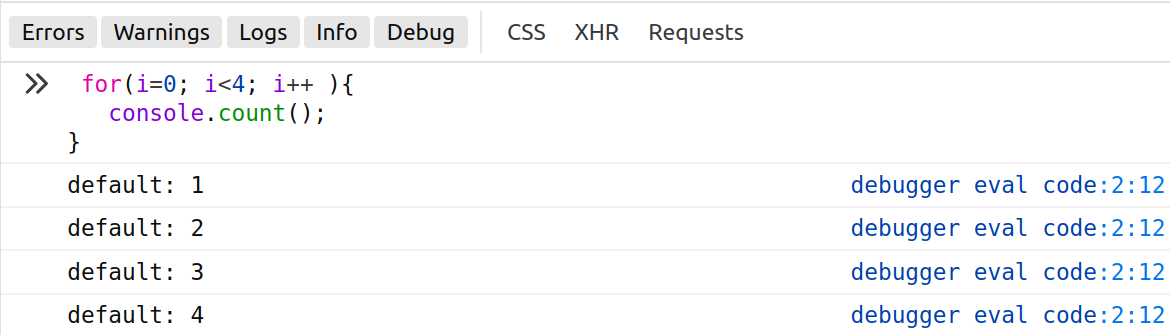
Метод console.count () используется для отслеживания количества вызовов функции или некоторого фрагмента кода в программе. Например, мы можем отслеживать количество выполнений цикла for следующим образом:
for(i=0; i<4; i++ ){
console.count();
}
Группировка сообщений журнала
Как и метод таймера, методы console.group () и console.groupEnd () обычно используются парами.
Групповой метод помогает лучше организовать сообщения журнала. Например, мы можем создать группу предупреждающих сообщений с меткой «предупреждения» следующим образом.
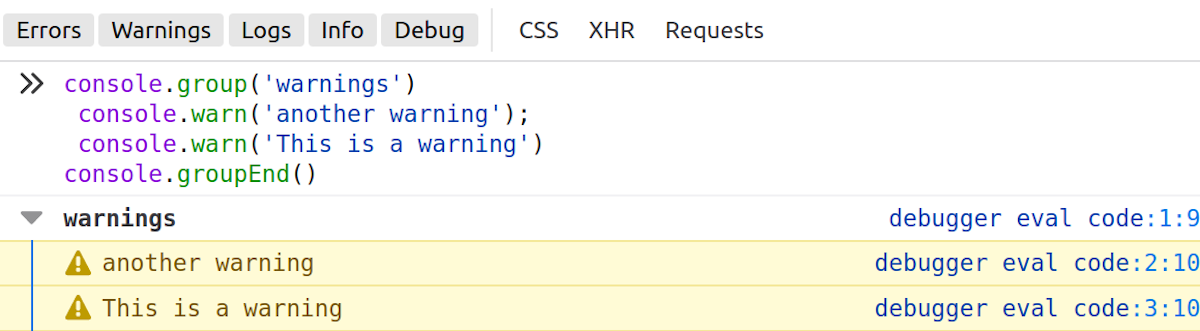
console.group('warnings')
console.warn('another warning');
console.warn('This is a warning')
console.groupEnd()Два сообщения в группе предупреждений визуально распределены по категориям, как показано в выходных данных ниже.

Очистка консоли
И последнее, но не менее важное: вот несколько способов очистки сообщений журнала в консоли браузера.
Используйте метод console.clear () следующим образом.
console.clear()Вы также можете очистить консоль браузера с помощью сочетаний клавиш браузера.
Google Chrome : Ctrl + L
Firefox : Ctrl + Shift + L
Максимальное использование консоли браузера
В этом руководстве показаны некоторые из различных доступных методов консоли веб-браузера, которые помогут вам отлаживать интерфейсные приложения. Консольный API очень легкий, простой в освоении и широко поддерживается в большинстве современных браузеров.
Сделайте валидацию CAPTCHA в своем следующем проекте и проверьте свои новые навыки отладки!


