Как создать слайдер на своем веб-сайте WordPress
Чем элегантнее выглядит веб-сайт, тем лучше будет взаимодействие аудитории с контентом, верно? В среднем у нас есть всего 3 секунды, чтобы привлечь внимание посетителей в сегодняшнем мире мгновенного удовлетворения.
Когда человек заходит на ваш сайт, очень важно отвлечь его внимание на что-то интересное, чтобы он изучил это дальше. Один из способов сделать это – добавить на главную страницу слайдер со списком предоставляемых вами услуг или продуктов.
Мы рассмотрим пошаговый процесс добавления слайдера на ваш сайт WordPress.
Как создать слайдер на WordPress
Есть разные способы создания слайдера, в том числе с использованием пользовательского кода, плагина или построителей тем, таких как Elementor. В этой статье мы воспользуемся помощью Smart Slider 3 и Elementor, чтобы создать слайдер для веб-сайта WordPress.
Smart Slider 3 включает в себя все необычные эффекты, которые вы только можете придумать, чтобы удивить посетителей. Он поддерживает добавление текста, заголовков, кнопок с призывом к действию и видео. Вы можете выбрать один из доступных дизайнов и настроить их в соответствии со стилем и брендом вашего сайта.
Вы можете добавить маркеры, стрелки или миниатюры, чтобы сделать его более интуитивно понятным для посетителей, чтобы они могли легко перемещаться по информации. Однако он должен в разумной степени соответствовать цветовой схеме веб-сайта.
Скачать: Smart Slider 3
Давайте посмотрим, как с помощью Smart Slider 3 легко создать слайдер для вашего веб-сайта.
Сначала установите плагин из каталога плагинов WordPress.
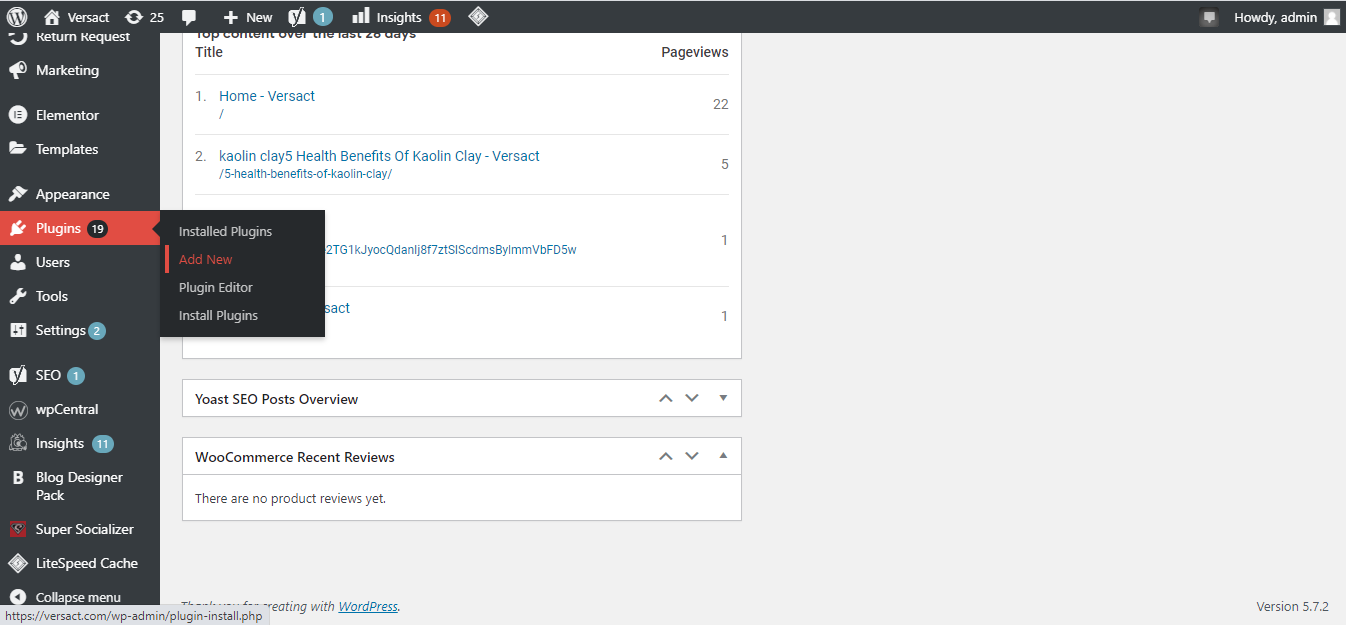
1. Перейдите в Панель управления> Плагины> Добавить новый .

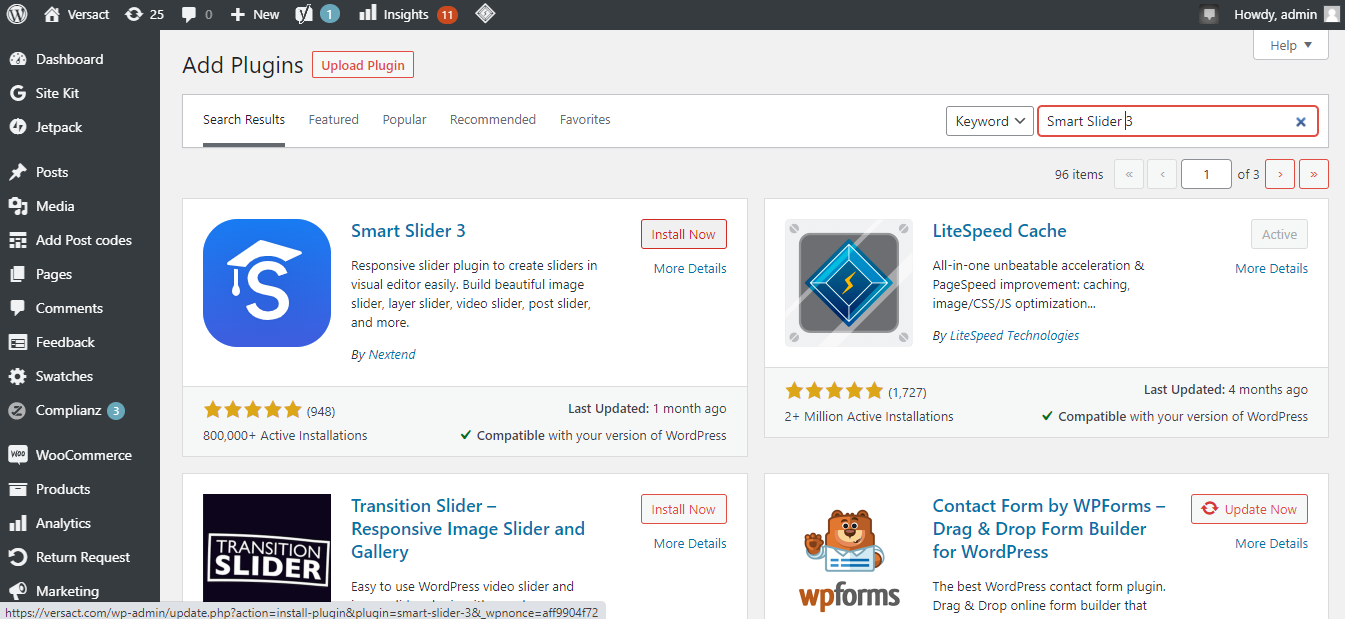
2. Найдите Smart Slider 3 .

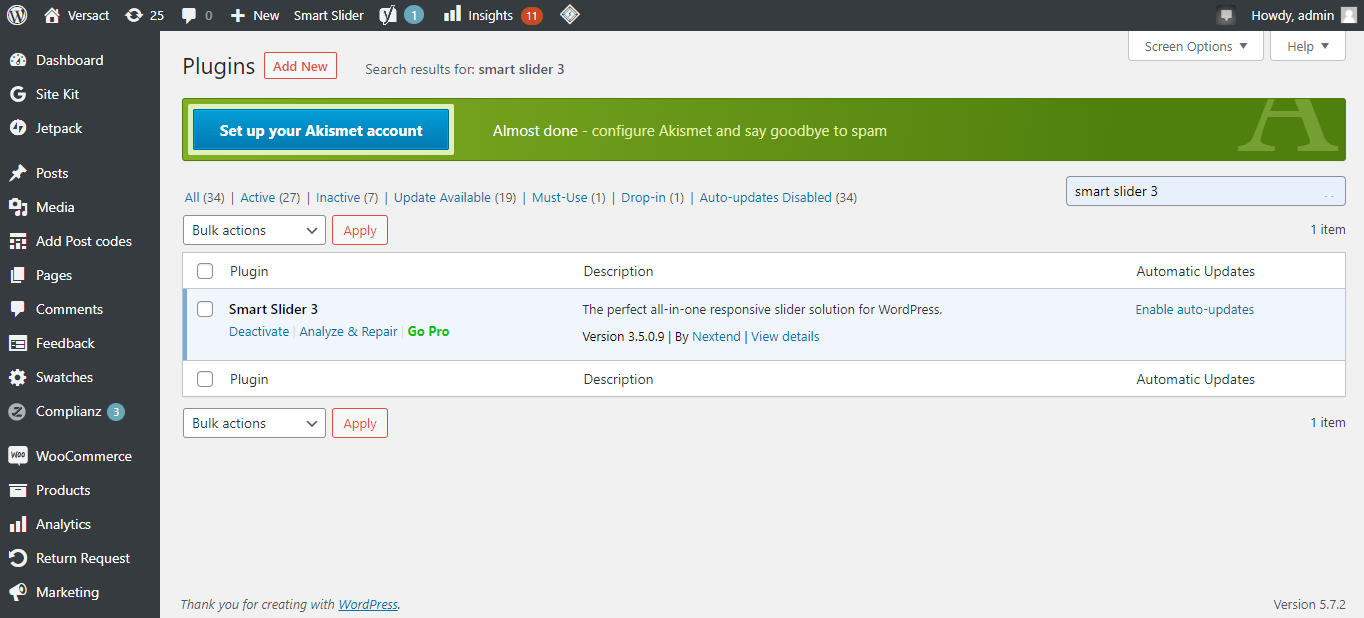
3. Установите и активируйте плагин.

Как создать слайдер с помощью Smart Slider 3
Вот как вы можете создать слайдер.
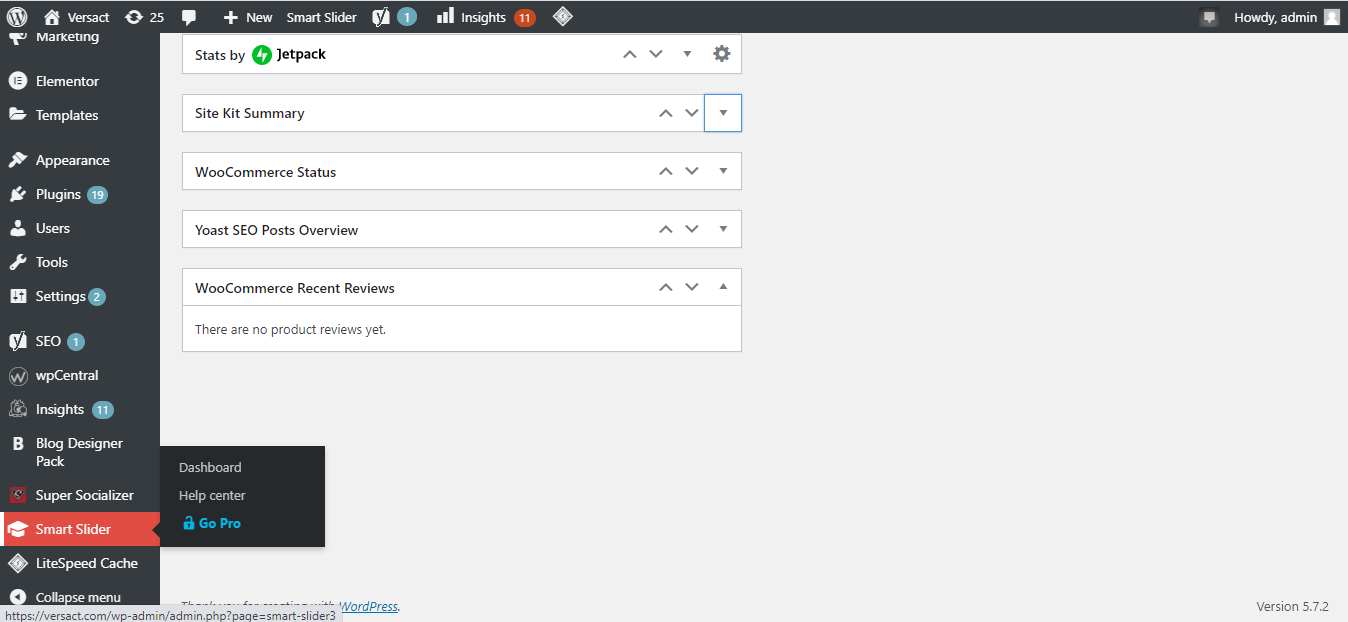
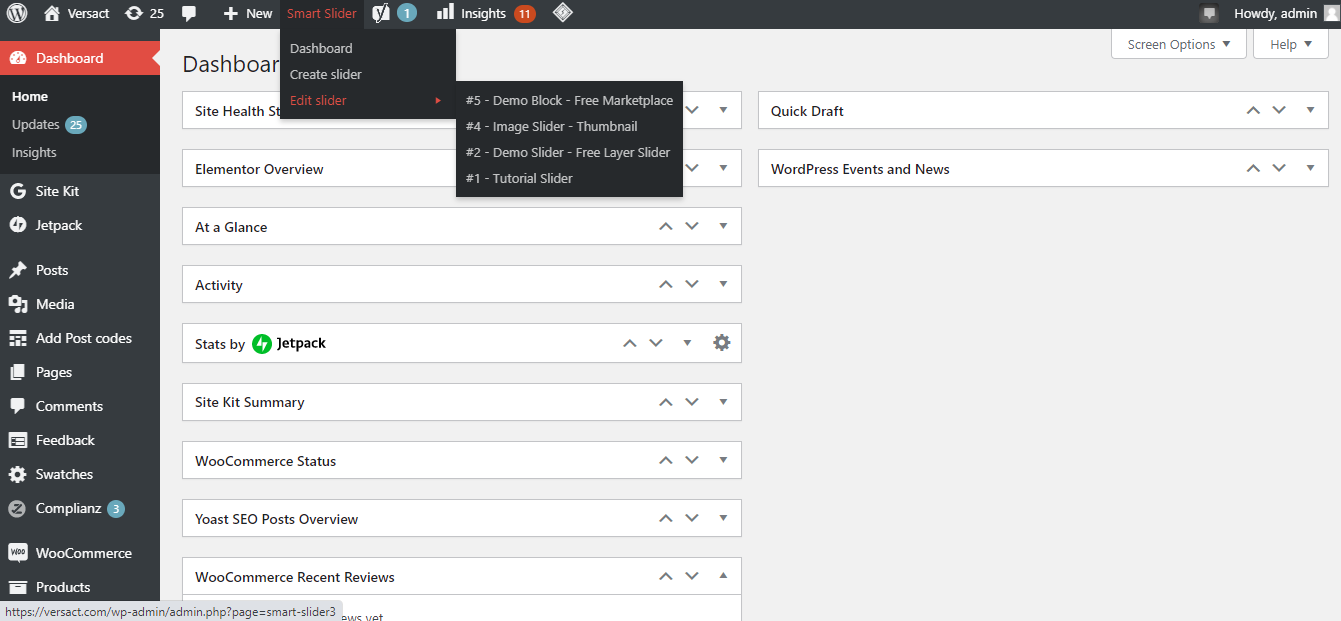
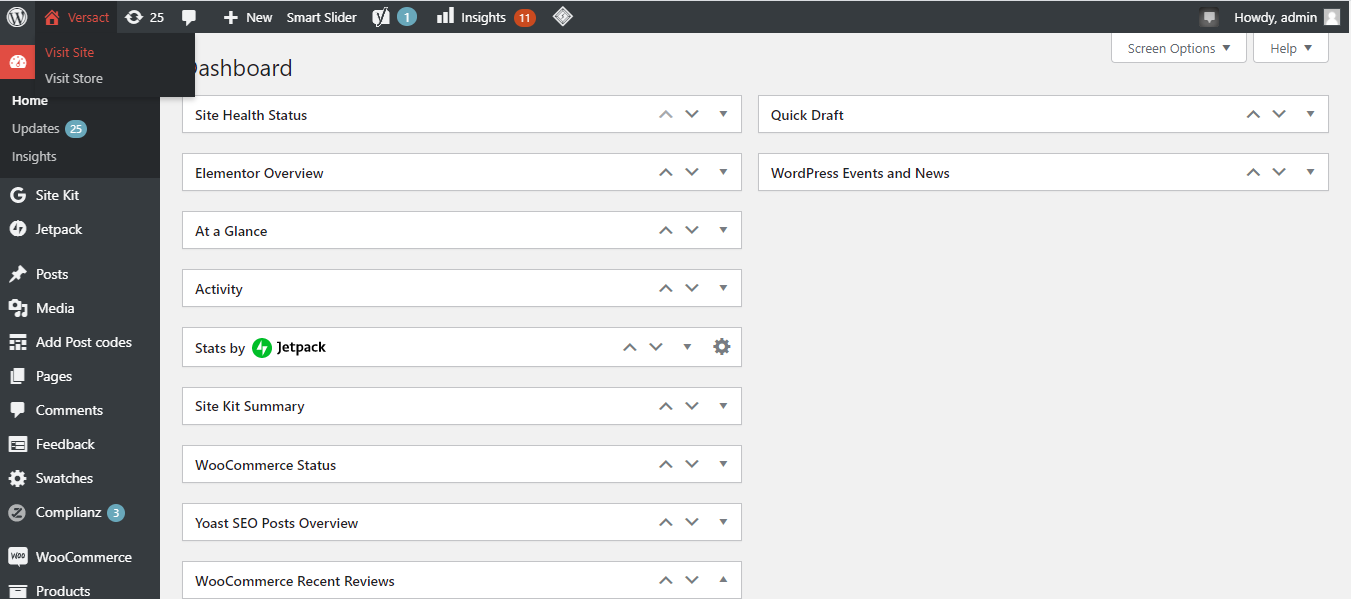
1. Нажмите на опцию Smart Slider в меню панели инструментов.

2. Щелкните Перейти к панели управления.

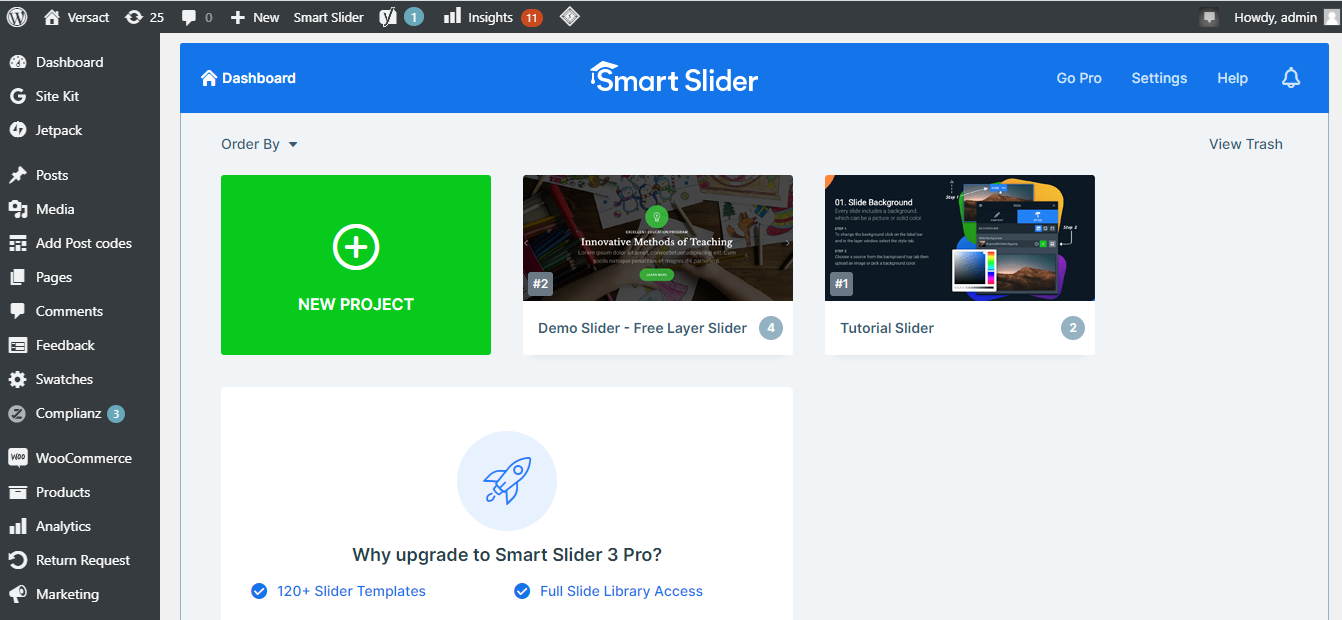
3. Щелкните " Новый проект" .

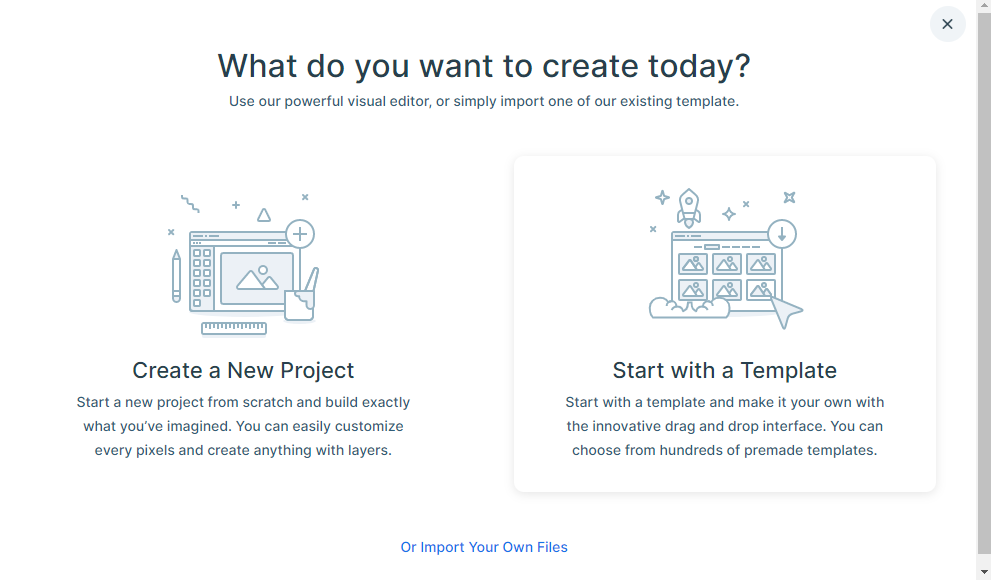
4. Выберите шаблон или создайте новый проект. (Выбор шаблона облегчит создание слайдера).

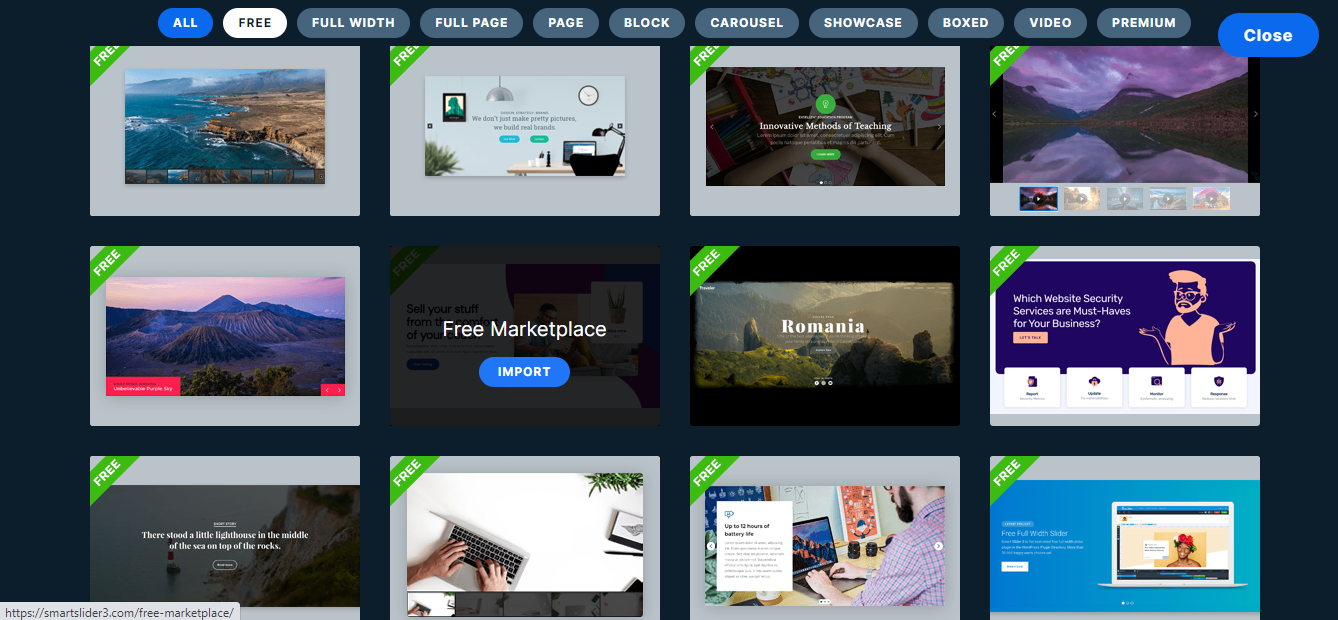
5. Среди доступных бесплатных шаблонов выберите тот, который соответствует вашим потребностям.
6. Выберите шаблон и щелкните Импорт .

После того, как шаблон был импортирован, пришло время настроить его.
Как редактировать и настраивать слайдер
Вот как вы можете настроить слайдер.
1. Перейдите в Панель управления> Умный слайдер .

2. Щелкните ползунок «Правка» в раскрывающемся меню, как показано выше. Выберите нужный шаблон и нажмите « Изменить» .

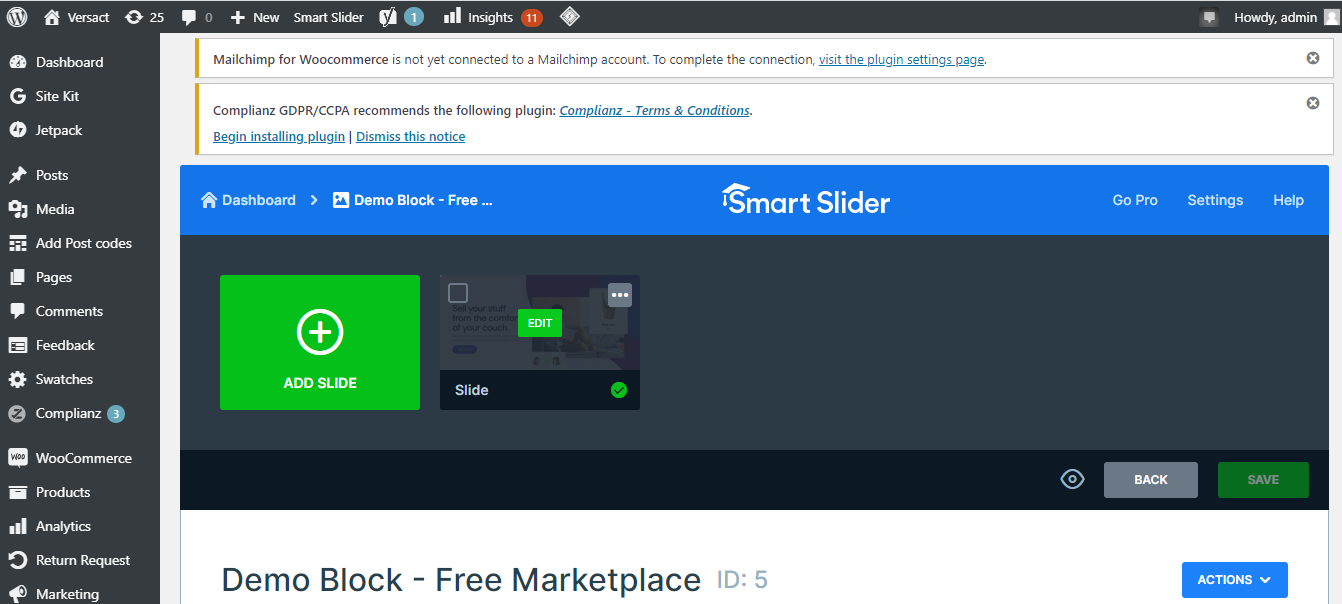
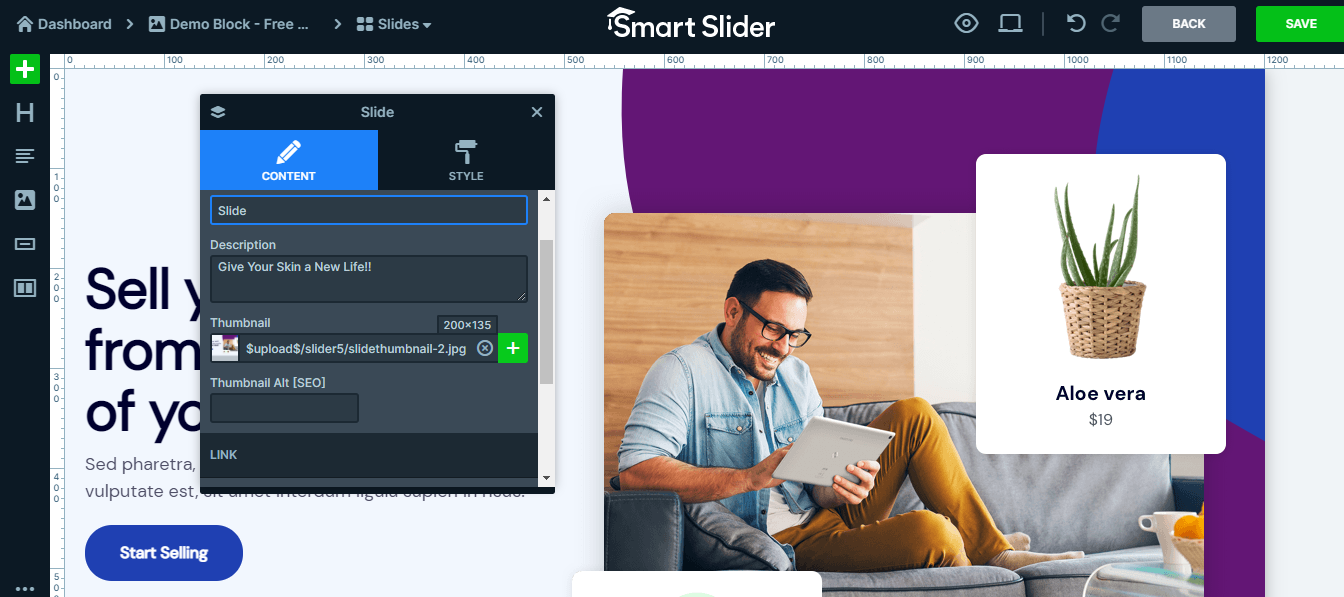
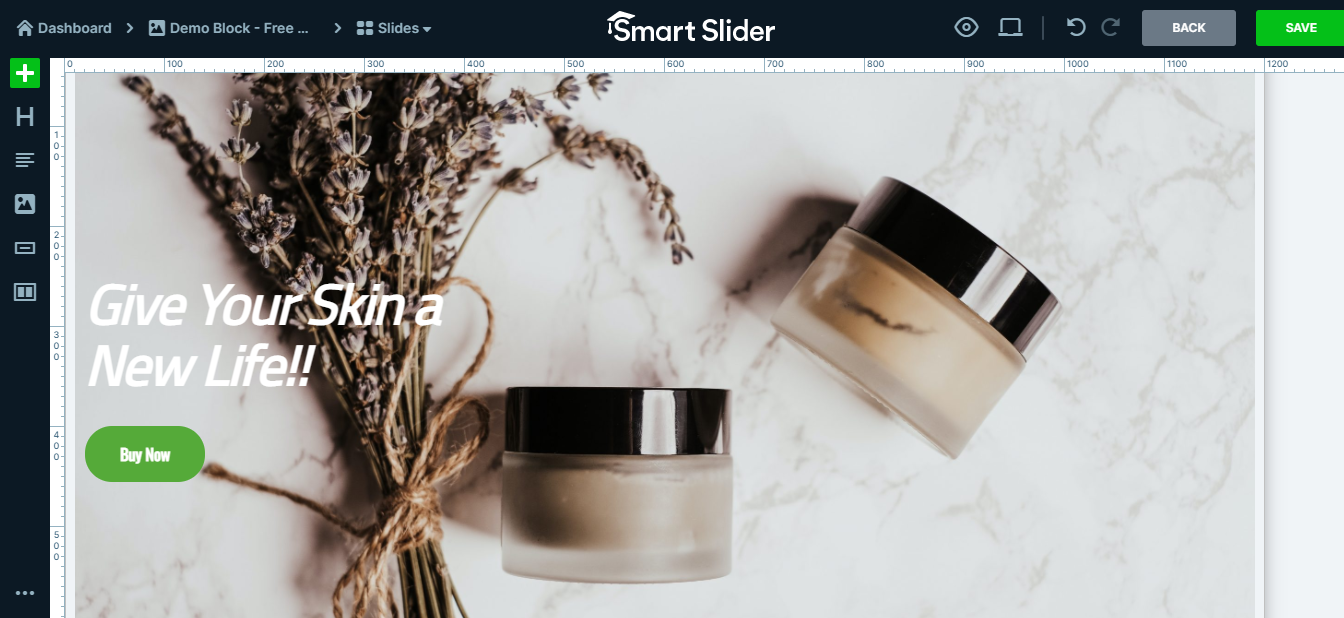
3. В разделе редактирования появится всплывающее окно, в котором вы можете редактировать и настраивать изображение, фон и текст по вашему выбору.

4. После внесения изменений нажмите « Сохранить» и один раз просмотрите ползунок.

Слайдер готов к работе.
Как добавить слайдер на свой сайт
Чтобы добавить слайдер на свой сайт,
1. Перейдите в Главное меню> Посетить сайт .

2. Перейдите на страницу, на которой вы хотите отобразить ползунок.

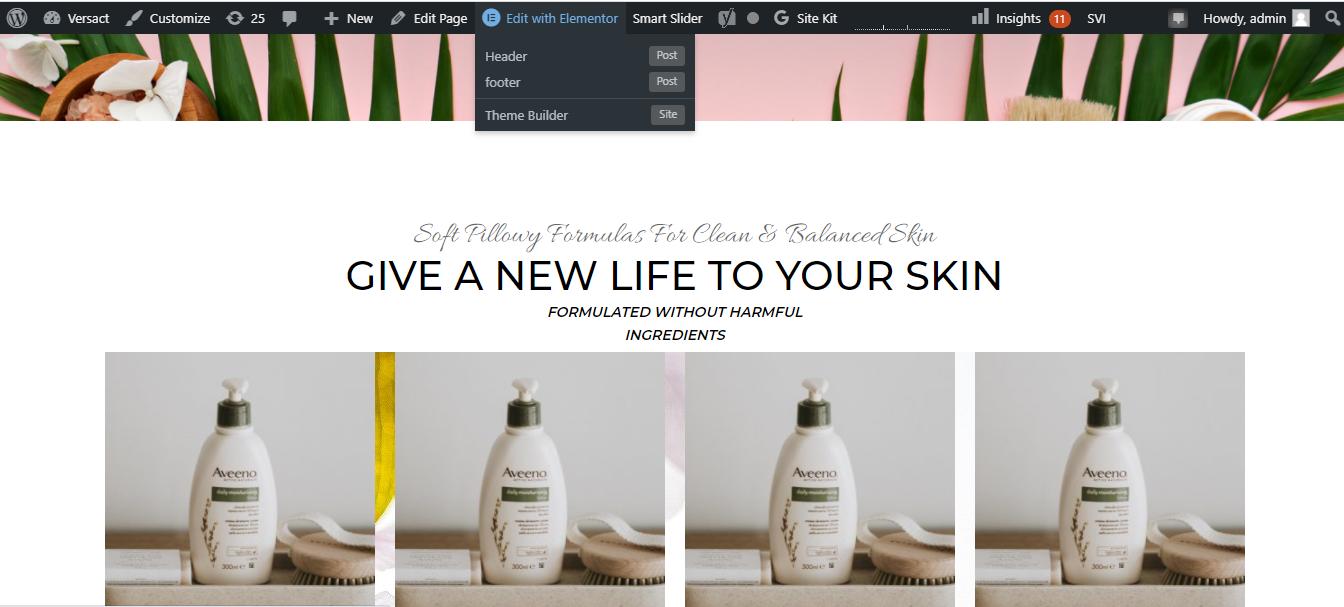
3. Щелкните « Редактировать с помощью Elementor» .

Добавим слайдер на сайт с помощью конструктора страниц Elementor.
Добавить или отредактировать слайдер с помощью Elementor
Чтобы добавить и отредактировать ползунок,
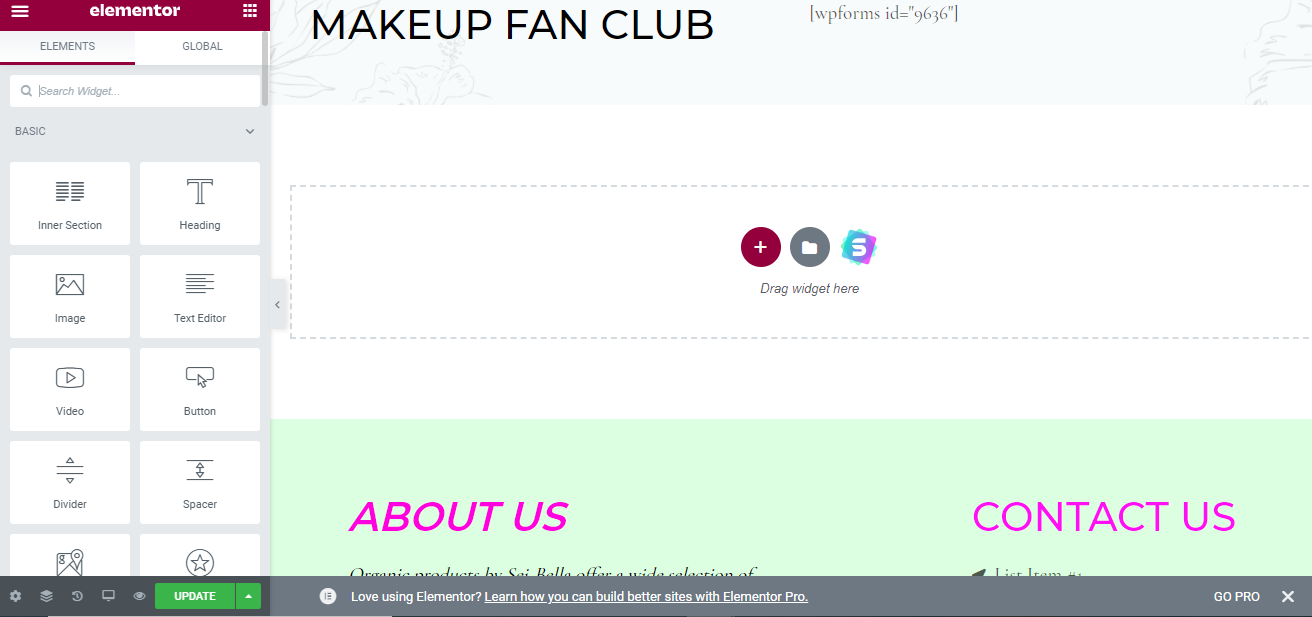
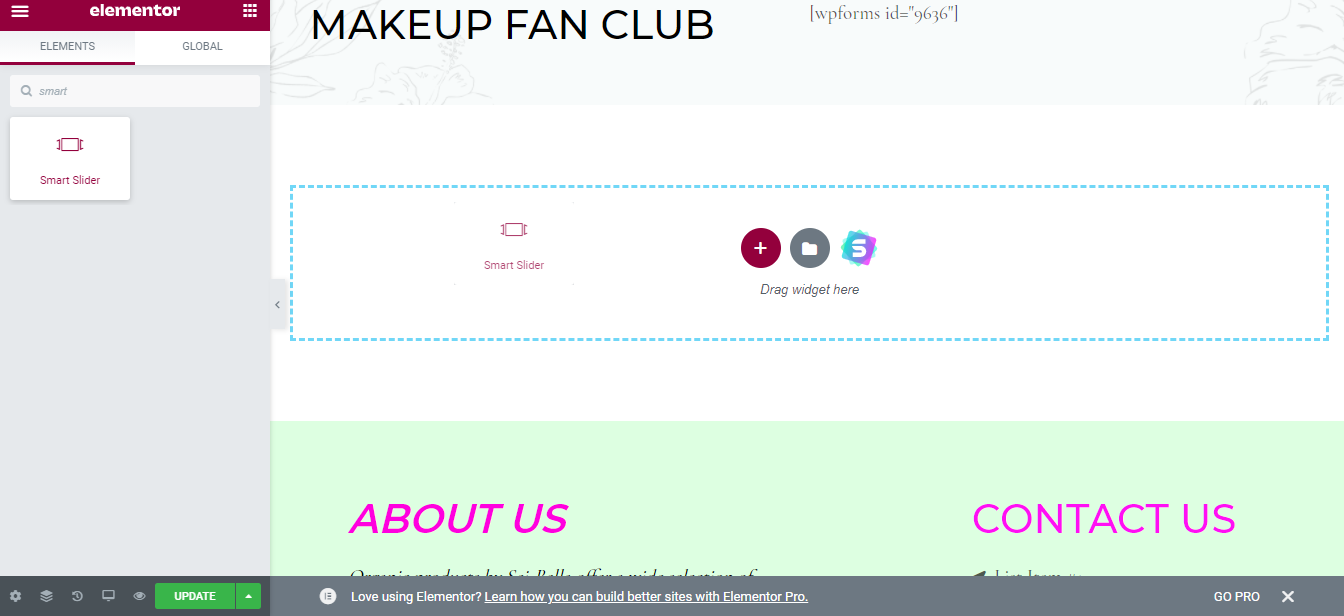
1. Перейдите на панель управления Elementor и найдите «Умный слайдер».

2. Перетащите виджет в то место, где вы хотите отобразить ползунок.

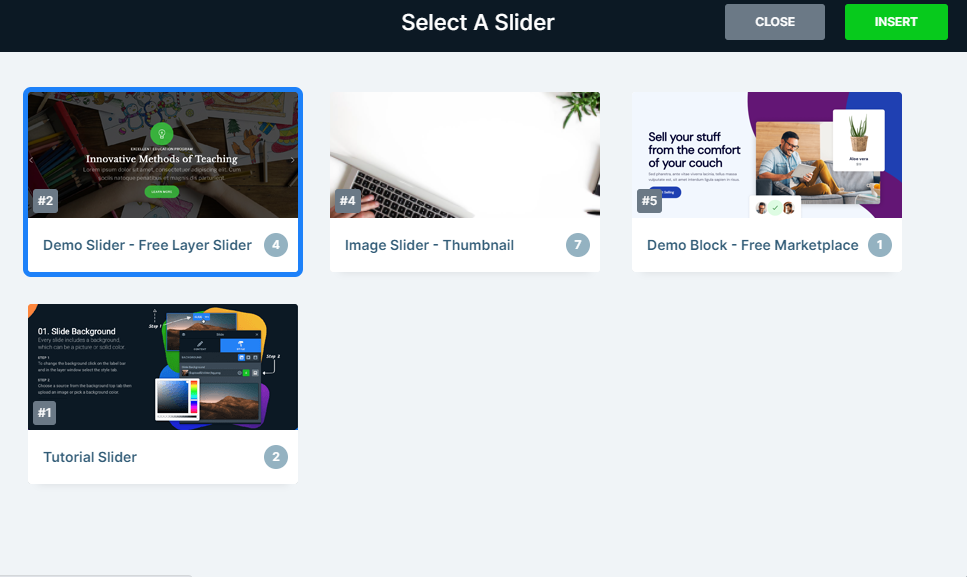
3. Как только вы поместите виджет в новый раздел, появится всплывающее окно. Вставьте ранее импортированный шаблон.

Созданный вами слайдер добавлен на главную страницу.
Добавьте ползунок, чтобы повысить уровень вовлеченности на своем веб-сайте
Первые несколько миллисекунд имеют решающее значение для создания отличного первого впечатления. Здесь на помощь приходит слайдер. Повышая красоту вашего веб-сайта, слайдеры привлекают пользователей и отвлекают внимание пользователя к важной информации. Создание ползунков может занять немного времени, но результат стоит затраченных усилий.
Добавление ползунков может помочь повысить уровень вовлеченности на вашем веб-сайте, но также может замедлить его. Регулярно тестируйте свой сайт с помощью инструментов проверки скорости, таких как Google PageSpeed Insights, GTmetrix speed test, Pingdom speed test и некоторых других. Если вы обнаружите, что ваш сайт тормозит при загрузке ресурсов для слайдера, удалите его со своего сайта.