Как центрировать текст на вашей веб-странице с помощью CSS
Если вы новичок в интерфейсной разработке, несоответствие между тем, что простой HTML-документ создает в вашем браузере, и реальностью того, как выглядит современный веб-сайт, может показаться очень пугающим.
Первое, что вы можете заметить, это то, что весь ваш HTML-текст по умолчанию выровнен по левому краю вашей веб-страницы. Хотя не существует практического метода выравнивания текста по центру в HTML, есть свойство CSS, с помощью которого это можно легко сделать.
В этой обучающей статье вы узнаете, как центрировать выравнивание текста на веб-страницах с помощью CSS.
Что такое свойство CSS Text-Align?
Свойство CSS text-align – это функция CSS, используемая для упорядочивания текста на веб-странице. Этому свойству может быть присвоено одно из нескольких значений в зависимости от макета, который вы хотите достичь на своей веб-странице. Свойству CSS text-align часто присваиваются следующие значения.
- Слева (выравнивает текст по левому краю веб-страницы, а также является выравниванием по умолчанию)
- Справа (выравнивает текст по правому краю веб-страницы)
- По центру (выравнивает текст по центру веб-страницы)
- Выровнять по ширине (гарантирует, что каждая строка текста имеет одинаковую ширину)
Выравнивание текста по центру на веб-странице
Учитывая, что большинство языков читается слева направо, выравнивание текста по левому краю веб-страницы по умолчанию является практичным. Однако будут случаи, когда выравнивание текста по центру будет более практичным подходом (например, заголовки и подзаголовки).
Пример простой веб-страницы HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center Alignment</title>
</head>
<body>
<div class="container">
<div id="box-1">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
<div id="box-2">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
</div>
</body>
</html>
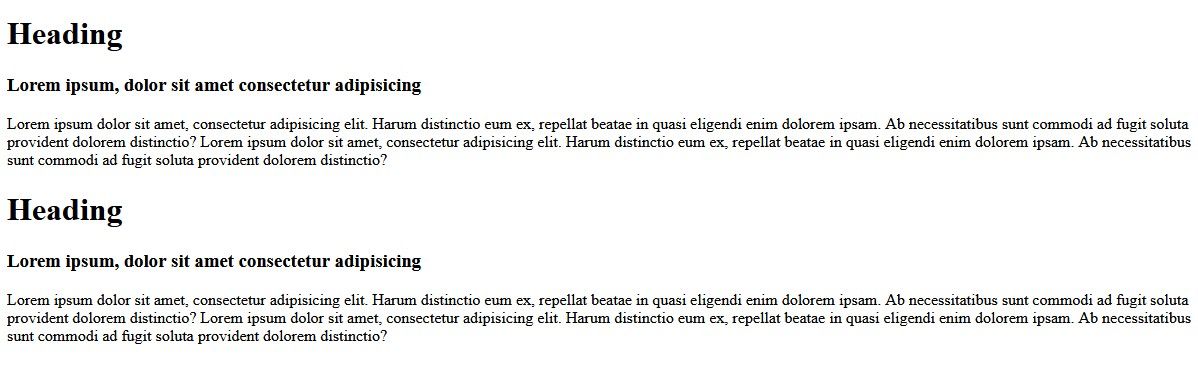
Приведенный выше HTML-файл сгенерирует следующую веб-страницу в вашем браузере.

Как видно из вывода выше, весь текст выровнен по левому краю. Есть несколько методов, которые вы можете использовать для выравнивания текста выше по центру, но сначала вам нужно определить, какой текст вы хотите выровнять по центру.
Если цель состоит в том, чтобы выровнять весь текст на вашей веб-странице по центру, то следующий код выполнит это.
Пример выравнивания всего текста по центру
.container{
text-align: center;
}
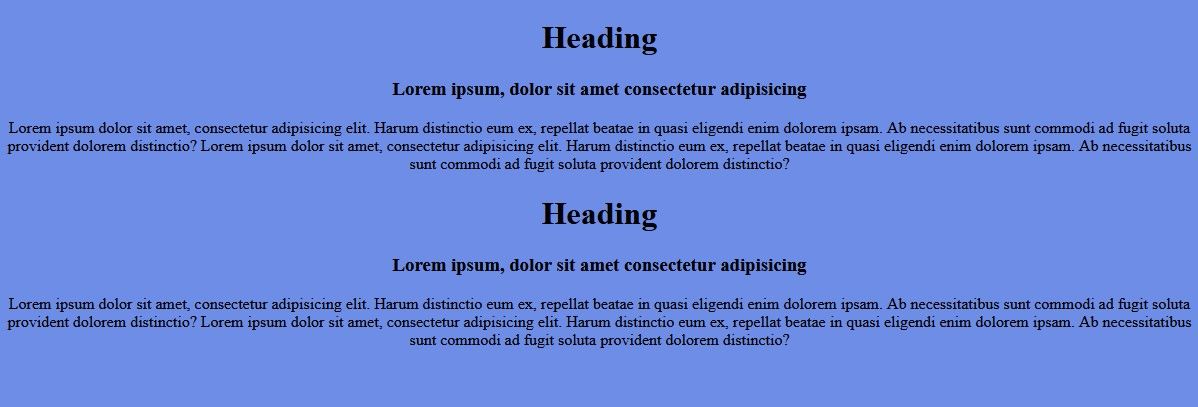
В приведенном выше коде CSS используется свойство класса для нацеливания всего текста на веб-странице, и это возможно только потому, что существует родительский тег <div> с классом контейнера, охватывающим весь текст на веб-странице. Код выдаст в вашем браузере следующий результат.

Как видите, весь текст на веб-странице теперь выровнен по центру. Единственная проблема в том, что абзац выглядел бы лучше и был бы более читабельным, если бы он был выровнен по левому краю. В случаях, когда вы хотите выровнять по центру только часть текста на веб-странице, вы можете использовать элементы HTML в качестве селекторов вместо классов и идентификаторов.
Пример выравнивания текста по центру
h1, h3{
text-align: center;
}
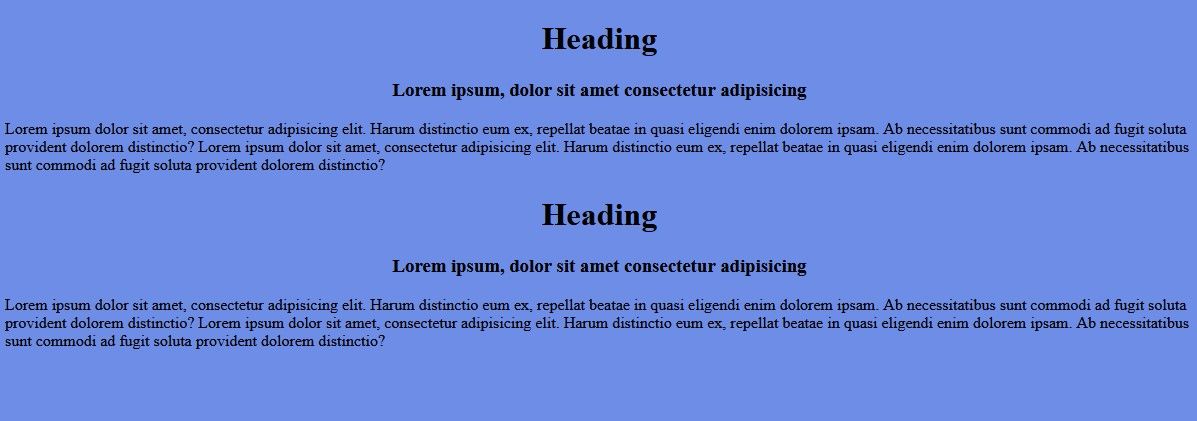
Приведенный выше код нацелен только на элементы h1 и h3 на веб-странице, и в вашем браузере будет отображаться следующий результат.

Выравнивание элемента Div на веб-странице по центру
Еще одна тенденция, которую вы можете заметить на современных веб-сайтах, заключается в том, что текст не доходит до краев. Это один из случаев использования родительского div. Хотя в CSS нет свойства div align, свойство margin можно использовать для выравнивания по центру родительского div и его содержимого.
Пример выравнивания по центру
.container{
max-width: 920px;
margin: auto;
}
Приведенный выше код выполняет несколько функций. Во-первых, он назначает ширину всему содержимому веб-страницы, используя класс родительского div. Вы всегда должны использовать свойство max-width вместо свойства width при размещении содержимого веб-сайта в контейнерах, так как это способствует быстрому реагированию за счет определения максимальной ширины вместо фиксированной ширины.
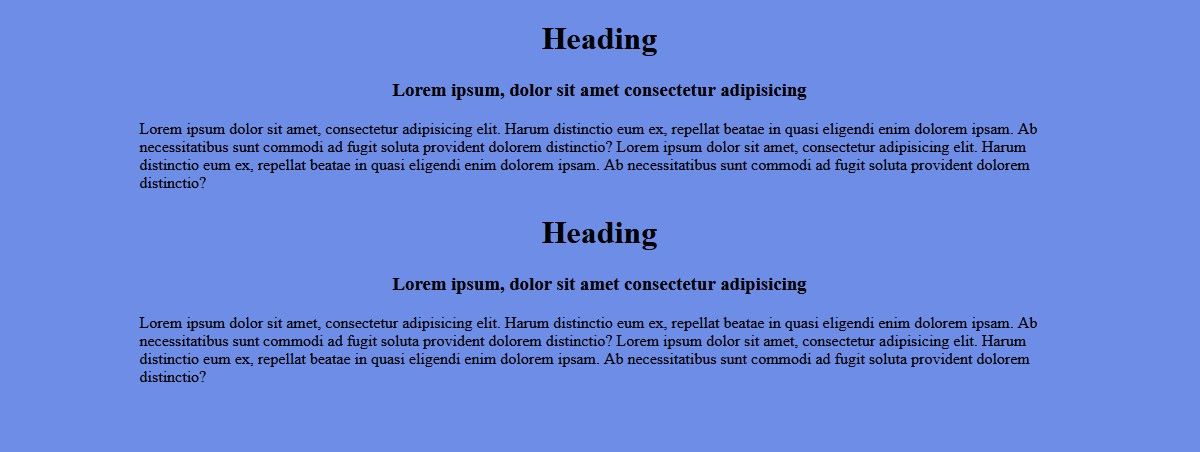
В приведенном выше коде также используется свойство margin, чтобы разместить родительский div в центре веб-страницы, создавая следующий вывод в браузере.

Как видно из изображения выше, ширина текста была уменьшена до 920 пикселей, а невидимый контейнер, содержащий текст, теперь находится в центре веб-страницы благодаря свойству поля.
Как работает маржинальная собственность?
Свойству маржи можно присвоить комбинацию трех различных значений. Когда четыре значения присваиваются свойству CSS, каждое значение будет нацелено на одну из четырех сторон элемента HTML.
Когда два значения присваиваются свойству поля, первое значение будет нацелено на верхнюю и нижнюю стороны элемента HTML, а второе значение будет нацелено на левую и правую стороны элемента HTML.
В приведенном выше примере свойству margin присваивается только одно значение, что означает, что оно нацелено на левую и правую стороны элемента HTML (который в данном случае является родительским тегом <div> ).
Свойству margin обычно присваиваются значения в единицах пикселей или, как в примере выше, значение auto . Значение auto гарантирует, что поля, используемые с обеих сторон элемента HTML, равны. Это эффективно помещает родительский элемент div (и, соответственно, текст) в центр веб-страницы, предоставляя вам макет, отражающий современные веб-страницы.
Что вы можете сделать сейчас
Эта обучающая статья научит вас нескольким вещам:
- Как использовать свойство text-align для центрирования текста на веб-странице.
- Как центрировать выравнивание различных групп текста, заключенных в теги <div> или другие элементы HTML.
- Как центрировать группу текста с помощью свойства поля родительского div.
Однако это только верхушка айсберга, поскольку она относится к инструментам CSS, которые можно использовать для организации макета вашего веб-сайта. CSS Grid – одно из самых популярных свойств CSS, которые можно использовать для особого картирования структурного макета вашей веб-страницы (включая выравнивающий текст по центру).
CSS Grid обеспечивает двумерную структуру макета (строки и столбцы) для ваших веб-страниц с помощью структуры, которую легко изучить и использовать.