Учебное пособие по CSS Flexbox: основы
Flexbox – отличный метод для обработки макетов страниц в CSS. Он может управлять высотой и шириной элемента, занимая все пространство в родительском контейнере («гибкий контейнер»), и управлять вертикальным и горизонтальным потоком каждого дочернего элемента («гибкие элементы»).
Если вы новичок в flexbox, вы сразу узнаете все, что вам нужно, чтобы начать работу. Мы перейдем к основам и обсудим наиболее часто используемые свойства flexbox с соответствующими примерами.
Что такое CSS Flexbox?
В отличие от традиционных макетов (блочный макет, встроенный макет, макет таблицы и позиционный макет), Flexbox представляет собой оптимизированную блочную модель для разработки сложных макетов пользовательского интерфейса. Это правда, что CSS используется для стилизации элементов, но CSS Flexbox предлагает эффективные решения для таблицы, когда дело доходит до создания гибких и гибких макетов, выравнивания элементов, а также направления и изменения порядка элементов без изменения HTML.
Другими словами, с помощью CSS flexbox элементы становятся «гибкими», их можно изменять размер и оптимально позиционировать для разработки современного адаптивного дизайна.
Базовая концепция и терминология Flexbox
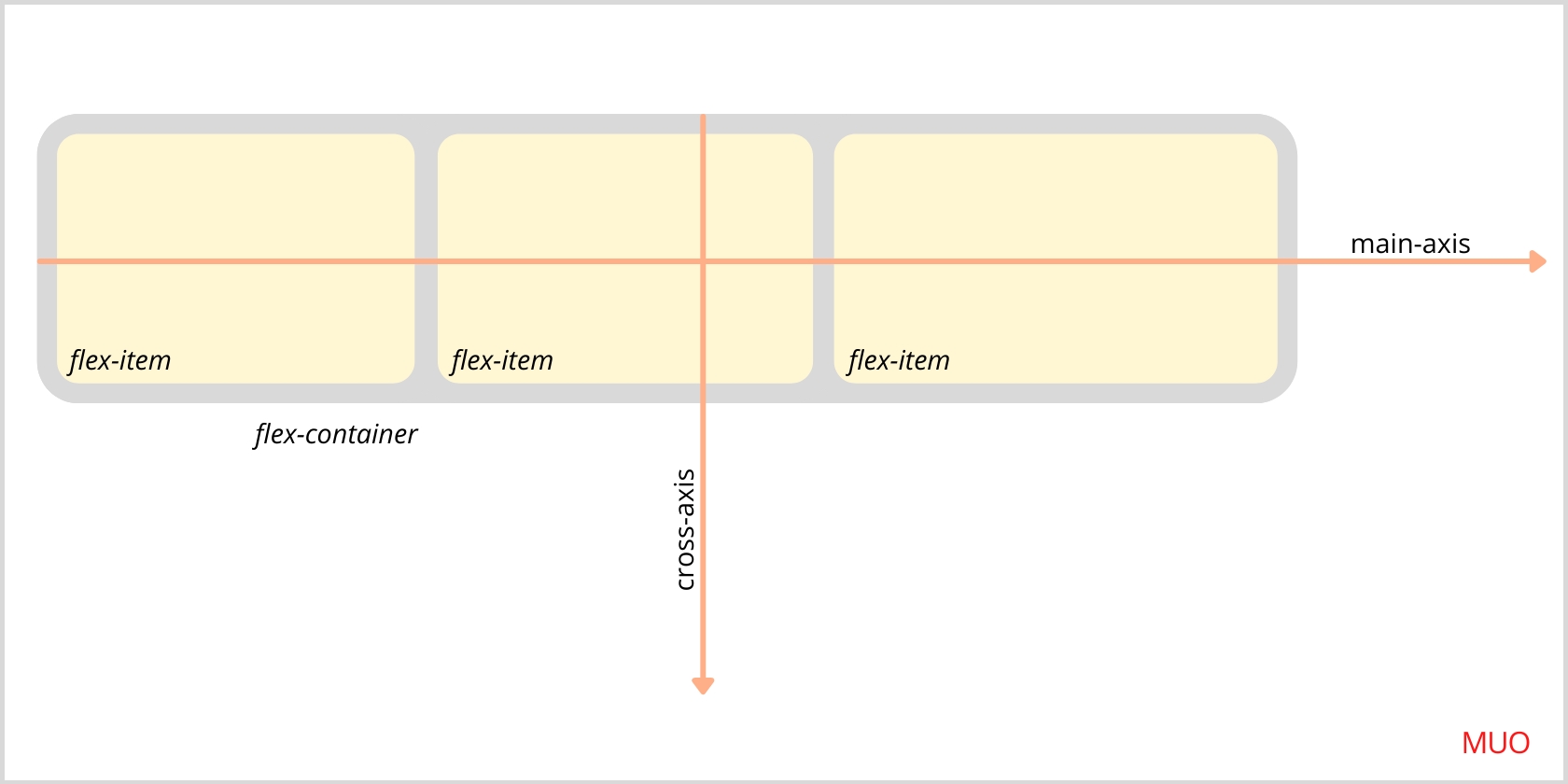
Flex-контейнер и flex-item являются основными компонентами в макете flexbox. Вы можете рассматривать гибкий контейнер как родительский элемент на странице, содержащей дочерние элементы, известные как гибкие элементы . Основная идея гибкого макета заключается в том, что все гибкие элементы внутри гибкого контейнера расположены либо вдоль главной оси, либо вдоль поперечной оси, как показано ниже:

главная ось : если гибкие элементы выровнены в ряд, основная ось будет проходить вдоль ряда. С другой стороны, если гибкие элементы выровнены в столбце, основная ось будет выровнена по столбцу. Вкратце, flex-direction определяет главную ось.
поперечная ось : перпендикулярна главной оси. Другими словами, если flex-direction равно row или row-reverse , основная ось будет проходить по ширине гибкого контейнера, и, следовательно, поперечная ось будет проходить вместе с высотой гибкого контейнера. С другой стороны, если flex-direction равно column или column-reverse , основная ось будет проходить вместе с высотой гибкого контейнера, и, таким образом, поперечная ось будет проходить по ширине гибкого контейнера .
Свойства Flexbox для контейнера Flex
Свойство отображения :
Первое, что вам нужно сделать, это установить для свойства display значение flex . Это определяет гибкий контейнер. Другие значения для разных макетов могут быть встроенными , блочными и встроенными-блочными . Путем сохранения display: flex; вы включаете гибкий контекст для всех гибких элементов .
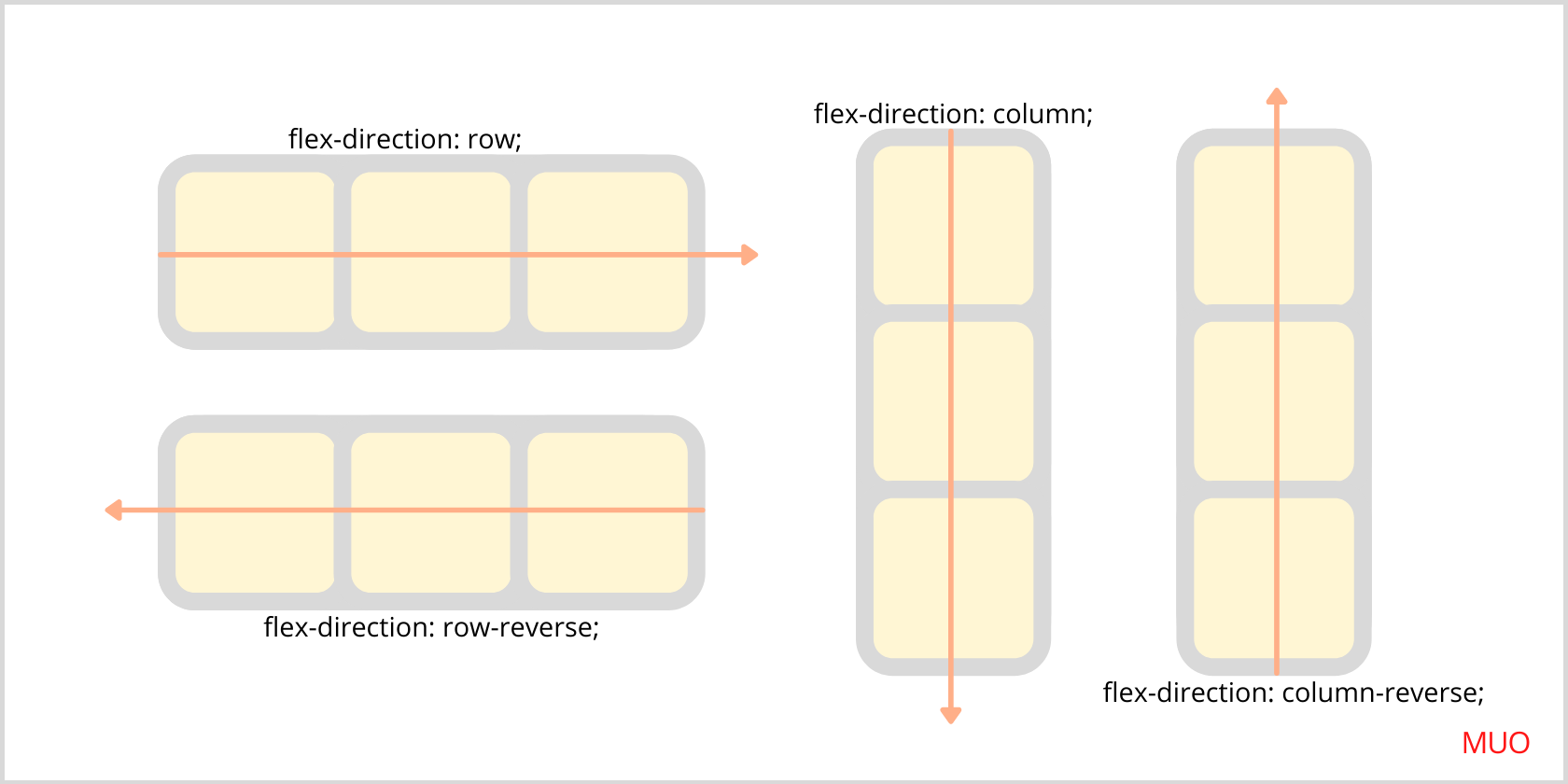
Свойство flex-direction :

Он используется для настройки ориентации основной оси внутри гибкого контейнера . Следовательно, это определяющее свойство, в котором задается направление гибких элементов . Значения могут быть строками (по умолчанию), обратными строками , столбцами и столбцами .
Свойство flex-wrap :
Если вы попытаетесь увеличить количество гибких элементов внутри гибкого контейнера , по умолчанию все они будут пытаться уместиться в одну строку. Вы можете изменить это, установив свойство flex-wrap, чтобы элементы помещались в несколько строк внутри родительского контейнера. Он принимает три значения: nowrap (по умолчанию), wrap и wrap-reverse .
Свойство flex-flow :
Теперь вы знаете главную и поперечную оси гибкого контейнера. Свойство flex-flow объединяет две оси в одну, поскольку это сокращение для свойств flex-direction и flex-wrap . Таким образом, значение по умолчанию – row nowrap , и вы можете продолжить эксперименты.
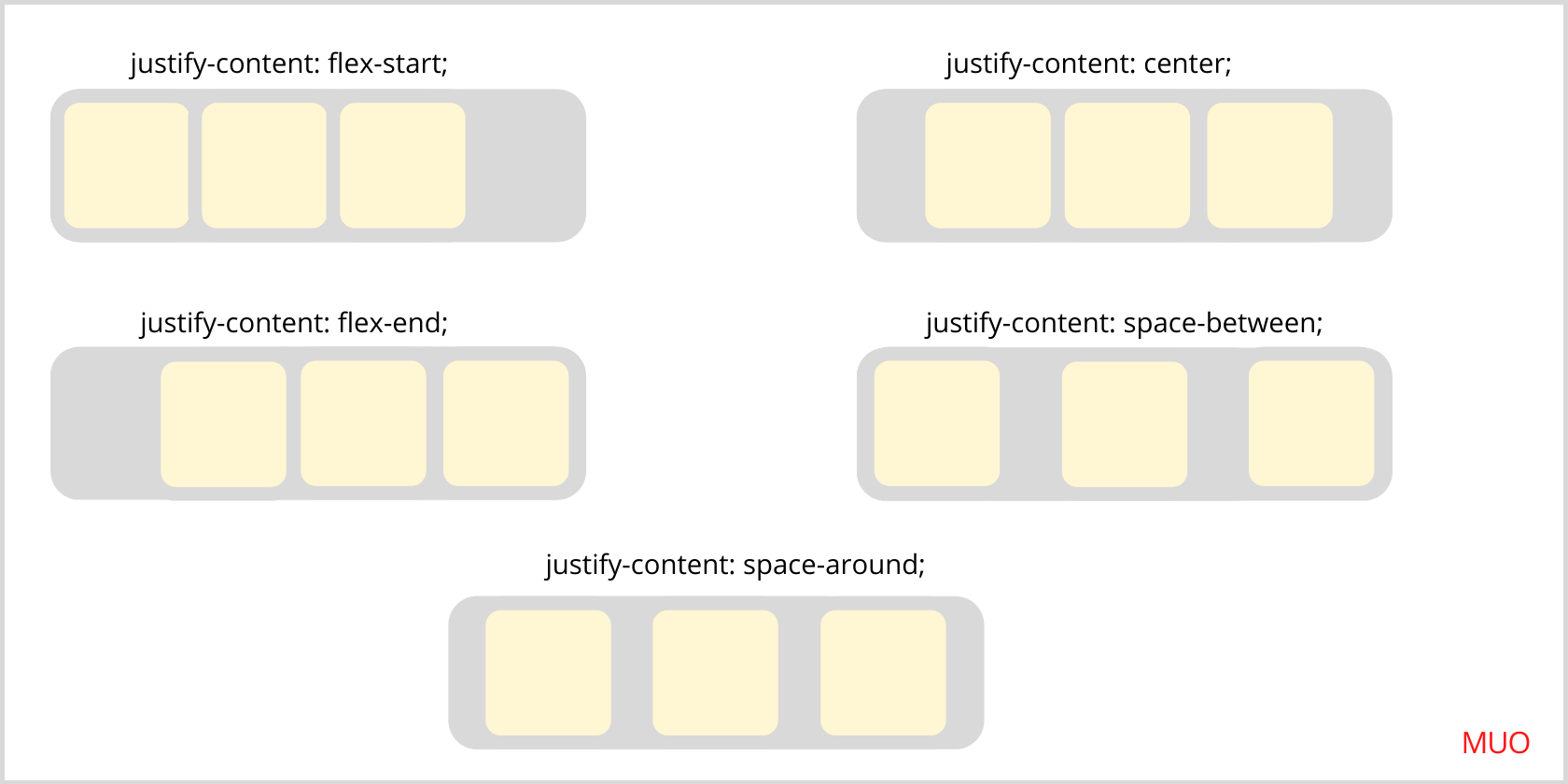
Свойство justify-content :
Свойство justify-content используется для выравнивания дочерних элементов в родительском гибком контейнере . Все содержимое выравнивается по главной оси. Но если мы укажем для этих элементов определенную высоту или ширину, justify-content будет вести себя иначе. Ключевым моментом является наличие достаточно места внутри родительского контейнера перед тестированием свойств justify-content и align-items .
Свойство justify-content обеспечивает выравнивание пятью разными способами:

justify-content: flex-start;Это значение по умолчанию. Все элементы выравниваются по началу родительского контейнера, то есть в верхнем левом углу родительского контейнера.
justify-content: center;Все предметы упаковываются в центр родительского контейнера.
justify-content: flex-end;Все элементы перемещаются в конечную строку родительского контейнера.
justify-content: space-between;Все элементы равномерно распределяются в строке, причем первый элемент находится в начале, а последний – в конце.
justify-content: space-around;У всех предметов одинаковое пространство слева и справа. Обратите внимание, что первый и последний элемент будут иметь одну единицу пространства у края контейнера, но две единицы пространства между соседними гибкими элементами .
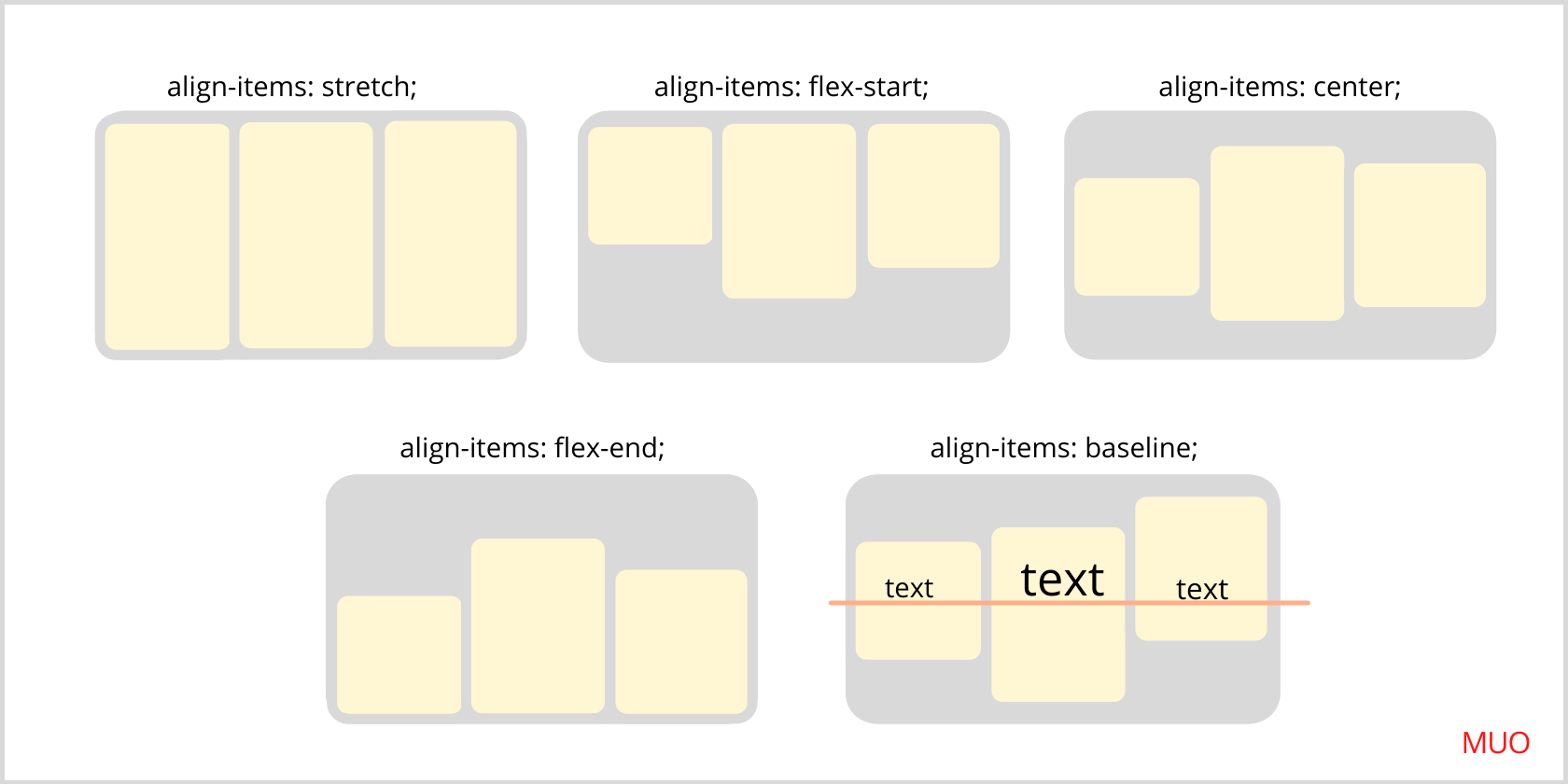
Свойство align-items :
Выравнивание элементов похоже на justify-content с небольшой разницей. Здесь все элементы выровнены по поперечной оси (перпендикулярной главной оси).
align-items принимает пять разных значений:

align-items: stretch;Это значение по умолчанию. Все предметы растягиваются, чтобы заполнить контейнер.
align-items: flex-start;Все предметы упаковываются в начале контейнера (поперечная ось).
align-items: center;Все предметы упаковываются в центр гибкого контейнера r по поперечной оси.
align-items: flex-end;Все предметы упакованы до конца тары (поперечная ось).
align-items: baseline;Все элементы выровнены таким образом, что их базовые линии (тексты) выровнены.
Свойство align-content :
Убедитесь, что в гибком контейнере есть элементы в нескольких строках, а для свойства flex-wrap установлено значение wrap или wrap-reverse, чтобы засвидетельствовать свойство align-content . Это необходимо, потому что, поскольку свойство justify-content выравнивает гибкие элементы по главной оси, свойство align-content выравнивает эти линии по поперечной оси (когда есть дополнительное пространство).
Свойства Flexbox для элементов Flex
Свойство align-self :
Это позволяет вам настроить выравнивание отдельного гибкого элемента . Он обладает всеми свойствами align-items, которые мы установили в гибком контейнере . Вы можете использовать его для изменения положения одного гибкого элемента, не затрагивая другие соседние элементы. Он принимает шесть значений: auto , flex-start , flex-end , center , baseline , stretch .
Свойство заказа :
Используя свойство order , вы можете управлять порядком появления гибких элементов в гибком контейнере , давая отдельным элементам более высокий или более низкий порядок. По умолчанию все элементы расположены в исходном порядке.
Свойство flex-grow :
Он определяет пространственное распределение flex-элементов внутри flex-контейнера . Например, элементы со свойством flex-grow, установленным на «2», будут пытаться занять вдвое больше доступного места, чем другие. Обратите внимание, что он не принимает отрицательные значения.
Свойство гибкости-усадки :
По умолчанию установлено значение 1. При необходимости вы можете уменьшить размер гибкого элемента .
Свойство гибкости :
Когда вы хотите изменить размер гибких элементов , особенно ширины, вы обычно не используете свойство width , а вместо этого используете flex-base . По умолчанию установлен автоматический режим .
Свойство flex :
Это сокращение для свойств flex-grow , flex-shrink и flex- base, где последние два свойства являются необязательными. Это означает, что если вы установите для свойства flex значение «1», тогда flex-grow будет установлен в единицу, а flex-shrink и flex-base будут иметь значение по умолчанию. Рекомендуется использовать это сокращенное свойство, а не занимать место всеми этими отдельными свойствами.
CSS: создайте свой сайт со стилем
Мы знаем, что есть над чем поработать, и уверены, что вы готовы погрузиться в использование Flexbox в своих собственных проектах. Но мы лишь прикоснулись к возможностям Flexbox!
CSS везде. От установки фонового изображения вашего сайта до разработки макетов с помощью CSS Flexbox, он произвел революцию в нашем способе управления Интернетом. Все эти жизненно важные свойства будут очень полезны в вашем путешествии по веб-разработке. Вы даже можете применить то, что узнали из этой статьи, чтобы приступить к созданию потрясающих адаптивных макетов. Удачного кодирования!