7 забавных вещей, которые вы можете сделать с помощью Inspect Element
Человеку, не знакомому с кодированием, легко испугаться, случайно открыв Inspect Element. Однако, если вы сохраните спокойствие после просмотра сложного кода, Inspect Element позволит вам выполнять кучу полезных (и некоторых не очень полезных) вещей, при условии, что вы знаете, как это делать.
Здесь мы рассмотрим семь забавных вещей, которые вы можете сделать с помощью инструментов разработчика вашего браузера и Inspect Element.
Что такое инспекционный элемент?
Inspect Element – это инструмент разработчика, предлагаемый браузерами для просмотра и временного изменения исходного кода любой веб-страницы. Используя этот инструмент, разработчики и дизайнеры могут проверять и изменять интерфейс любого веб-сайта.
Когда вы меняете код, браузер продолжает обновлять веб-страницу в режиме реального времени. Это изменение длится только до тех пор, пока ваш сеанс на веб-сайте виден только вам на одном устройстве. Все изменения будут удалены, как только вы покинете веб-страницу.
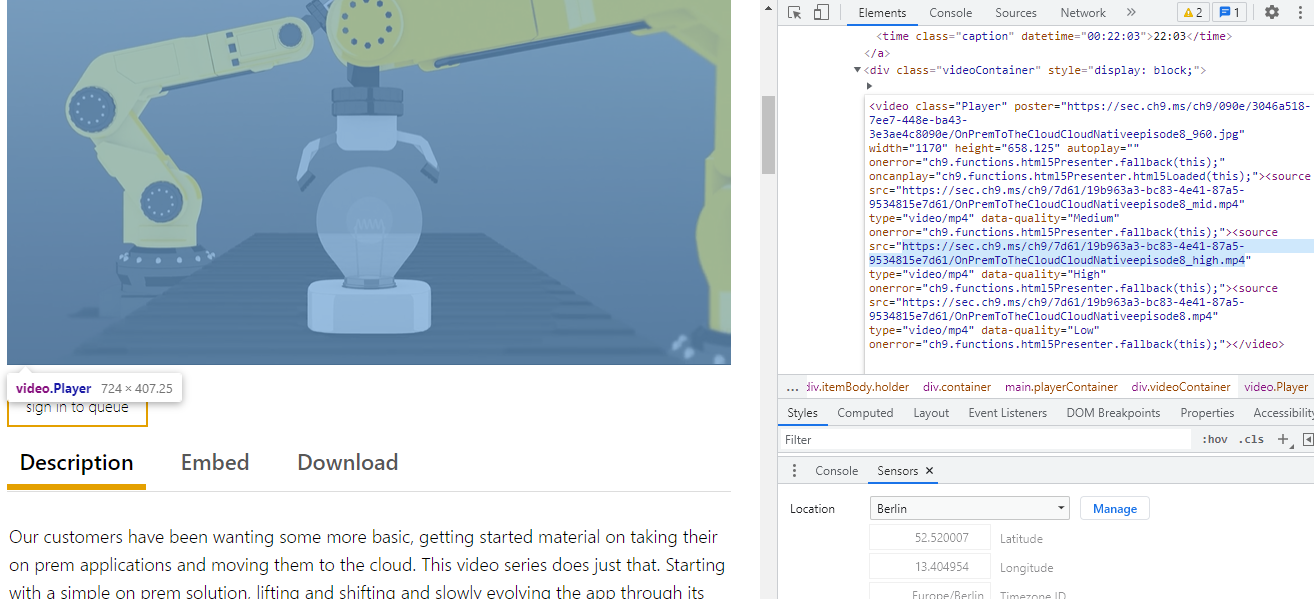
1. Загрузите изображения и видео

Обычно вы можете легко загрузить фотографии из Интернета, щелкнув их правой кнопкой мыши и сохранив. Но вы не можете сделать это на всех веб-сайтах. В этом случае вам пригодится функция Inspect Element.
Чтобы загрузить любой медиафайл, щелкните его правой кнопкой мыши и выберите « Проверить» . Разверните теги <div>. Теперь вы можете просмотреть источник файла с помощью атрибута src. Скопируйте ссылку на источник и откройте ее на новой вкладке. Затем щелкните медиафайл правой кнопкой мыши и загрузите его с помощью параметра « Сохранить как» .
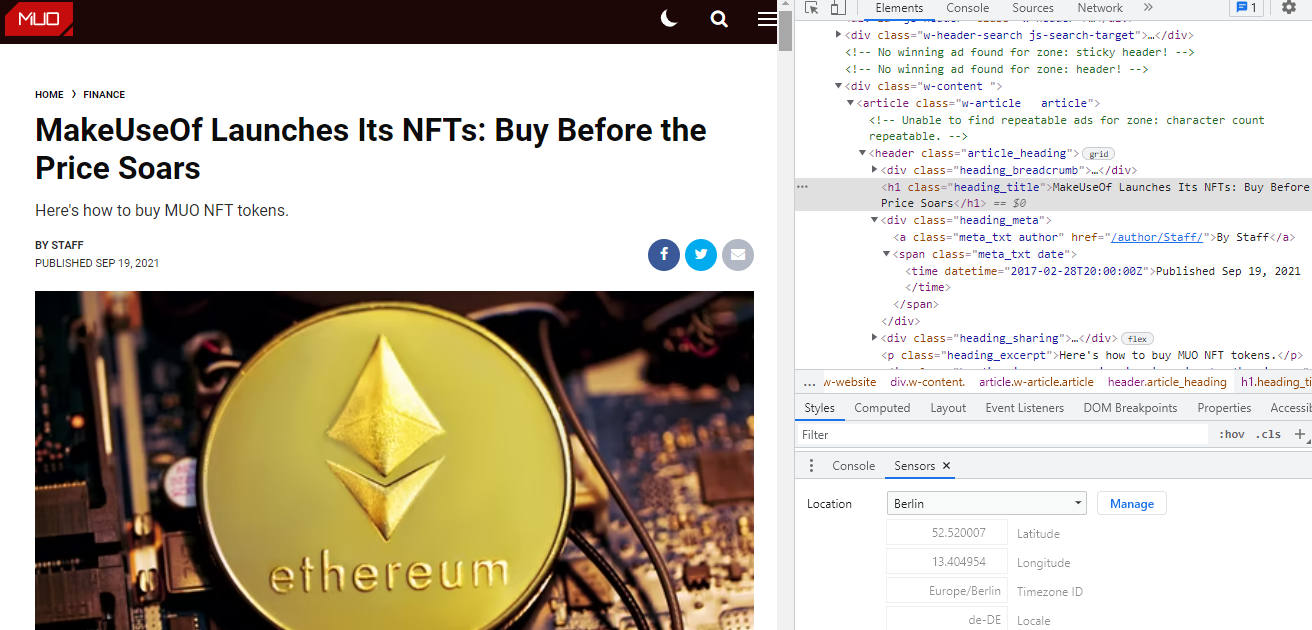
2. Измените заголовки и текст на шутки друзей.

Вместо создания поддельного изображения с нуля вы можете использовать DevTools для изменения текста на веб-странице и подшутить над своими друзьями .
Чтобы создать поддельную веб-страницу, откройте страницу любого известного веб-сайта и щелкните его заголовок правой кнопкой мыши. Затем нажмите « Осмотреть», чтобы открыть панель. Щелкните значок « Дополнительно» для выделенного кода и выберите « Редактировать как HTML» . Затем замените заголовок собственным фальшивым заголовком.
Точно так же вы можете изменить другие части текста, такие как отрывок, дата и имя автора. Чтобы изменить изображение, удалите источник изображения, выполнив те же действия. Затем найдите соответствующее изображение в Google, скопируйте его адрес изображения и вставьте его в источник.
Таким образом, вы без особых проблем сможете разыграть своих друзей. Однако не забудьте отправить снимок экрана со скрытой панелью DevTools вместо ссылки, поскольку изменение носит временный характер.
3. Измените цвета и шрифт веб-страницы.

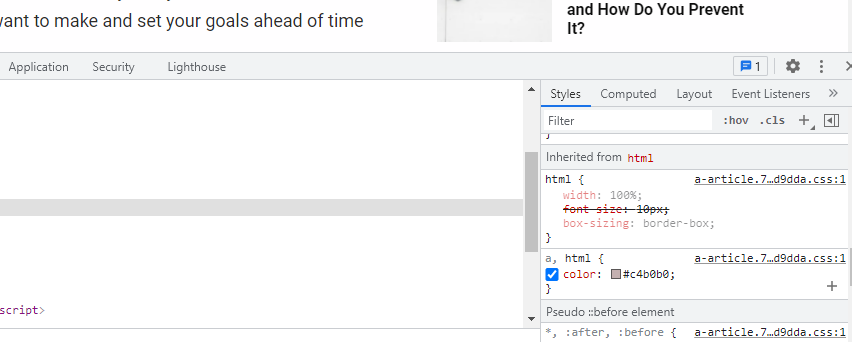
Еще одна хитрость, которую вы можете сделать с помощью Inspect Element, – это изменить цвета и шрифт любой веб-страницы. Щелкните правой кнопкой мыши объект, цвета которого вы хотите изменить, и выберите « Проверить» . Затем на вкладке « Стили » найдите цвет или цвет фона и введите шестнадцатеричный код. Точно так же вы можете изменить размер и стиль шрифта на вкладке «Стили».
Вы можете использовать этот трюк, чтобы изменить внешний вид любого веб-сайта и упростить его чтение. Например, вы можете создать темный режим для любого веб-сайта, увеличить размер шрифта для повышения читабельности и удалить навязчивые элементы, удалив их.
4. Просмотр скрытых паролей
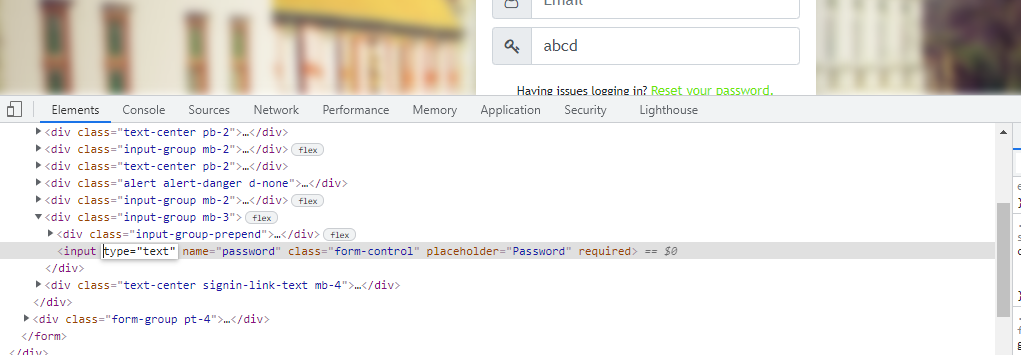
Если какой-либо веб-сайт скрыл ваш пароль звездочками, вы можете настроить код веб-страницы, чтобы просмотреть его. Перейдите в DevTools , щелкнув скрытый пароль правой кнопкой мыши. Затем в теге ввода измените тип с пароля на текст и щелкните пустой экран. Теперь ваш пароль виден.
Этот трюк пригодится, если вы забыли свой пароль, но сохранили его в диспетчере паролей. Таким образом, вы можете просмотреть и запомнить свой пароль прямо с веб-страницы.
5. Просмотр мобильной версии веб-сайта.
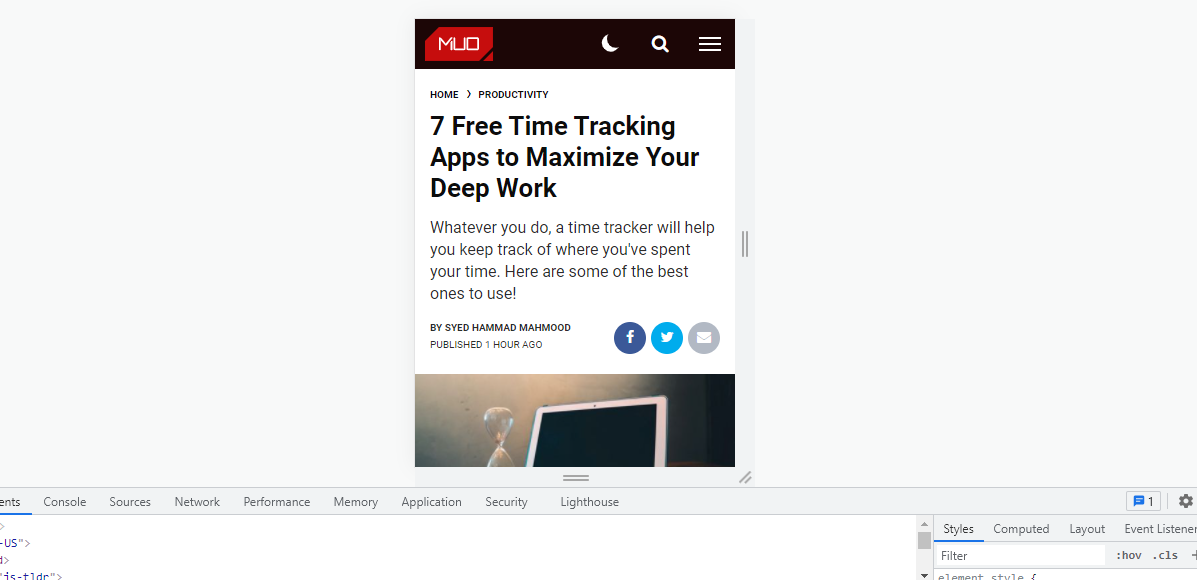
Все мы знаем, как просматривать настольный сайт на мобильном телефоне. Но вы также можете использовать Inspect Element для просмотра мобильной версии на рабочем столе. Для этого откройте DevTools и нажмите кнопку Toggle Device Toolbar (вторая кнопка сверху справа).
Точно так же вы можете переключать пользовательских агентов и просматривать разные версии веб-сайта. В инструментах разработчика щелкните значок « Еще» в верхнем левом углу и выберите условия сети. Снимите флажок « Использовать браузер по умолчанию» в разделе « Пользовательский агент » и выберите любой другой пользовательский агент в раскрывающемся меню ниже.
6. Выберите цвета с веб-сайта.
Вместо установки стороннего расширения палитры цветов теперь вы можете выбирать свои любимые цвета с помощью Inspect Element. Чтобы выбрать любой цвет на веб-странице, перейдите в « Проверить элемент» . Затем перейдите на вкладку « Стили » и найдите цвет или фон. Теперь нажмите на маленькую рамку после цвета, чтобы открыть палитру цветов.
Теперь вы можете щелкнуть в любом месте страницы, чтобы выбрать цвет и скопировать шестнадцатеричный код из вкладки « Стили ». Если вам нужен код RGB или HSLA, вы можете просмотреть их с помощью кнопок со стрелками .
Итак, всякий раз, когда вы видите отличный цвет на любом веб-сайте, который вы, возможно, захотите использовать в будущем, просто используйте Inspect Element и сохраните код для справки.
7. Делайте скриншоты без расширений.
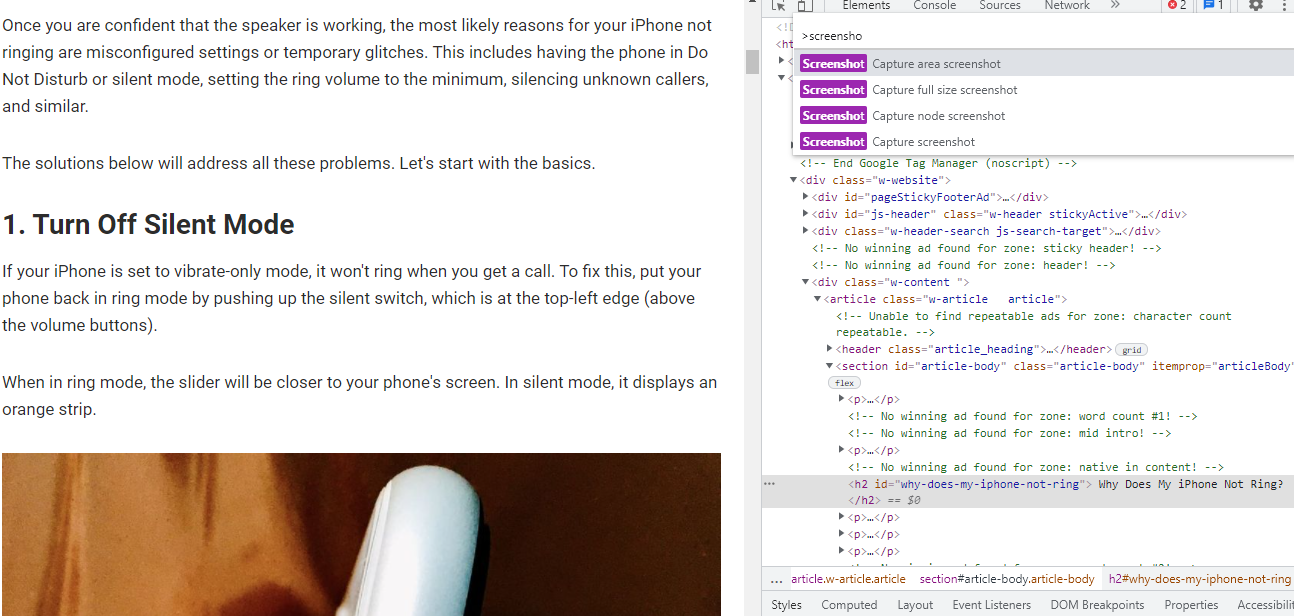
DevTools также позволяет делать чистые и четкие снимки экрана. Чтобы сделать снимок экрана, откройте DevTools , щелкните значок « Еще» и выберите « Выполнить команду» . В поле поиска введите снимок экрана. Вы увидите четыре разных типа параметров захвата снимков экрана.
Выбрав снимок экрана области, вы можете выделить любую конкретную область в окне, и ваш браузер сохранит ее как файл PNG.
При создании полноразмерного снимка экрана сохраняется изображение всей веб-страницы, включая то, что не отображается на вашем экране. Снимок экрана узла захватывает изображение только определенного элемента. Наконец, опция захвата снимка экрана сохраняет изображение всего, что видно на вашем экране.
Изучите скрытые приемы проверки элемента
Это всего лишь несколько трюков, которые вы можете выполнить с помощью Inspect Element. Есть масса других полезных вещей, которые вы можете делать с помощью DevTools.
Поэтому, если вы хотите стать опытным пользователем и произвести впечатление на своих друзей, неплохо изучить более скрытые функции DevTools.