Как организовать макет веб-страницы с помощью блочной модели
Свойства CSS margin , border и padding используются в любом заданном элементе HTML для создания уникального эффекта. Они работают вместе, чтобы ваша веб-страница была организованной и презентабельной.
Из этих трех свойств свойство border может показаться более знакомым, поскольку его обычно легко идентифицировать на веб-странице. Однако использование свойства border не выглядело бы так презентабельно, как на большинстве веб-сайтов, если бы разработчик также не редактировал свойства отступов и полей .
В этом руководстве вы узнаете о блочной модели и о том, как каждый из ее слоев работает вместе для организации содержимого на веб-сайте.
Что такое блочная модель CSS?
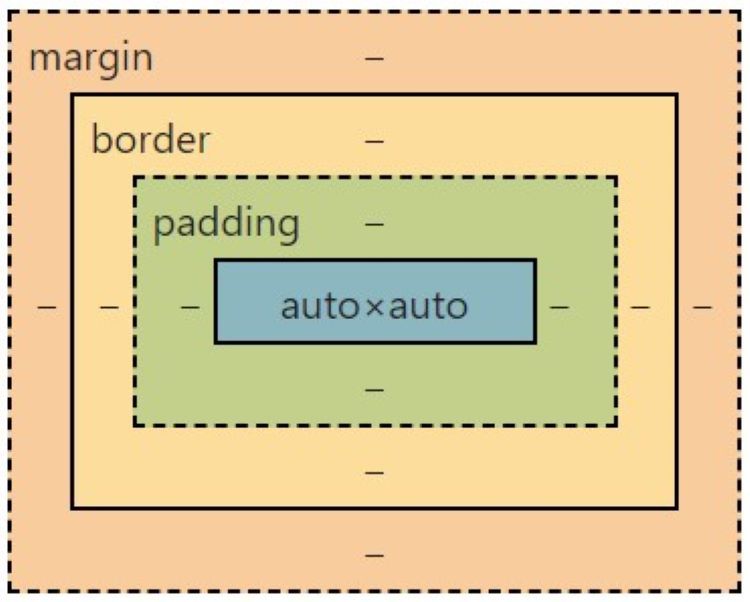
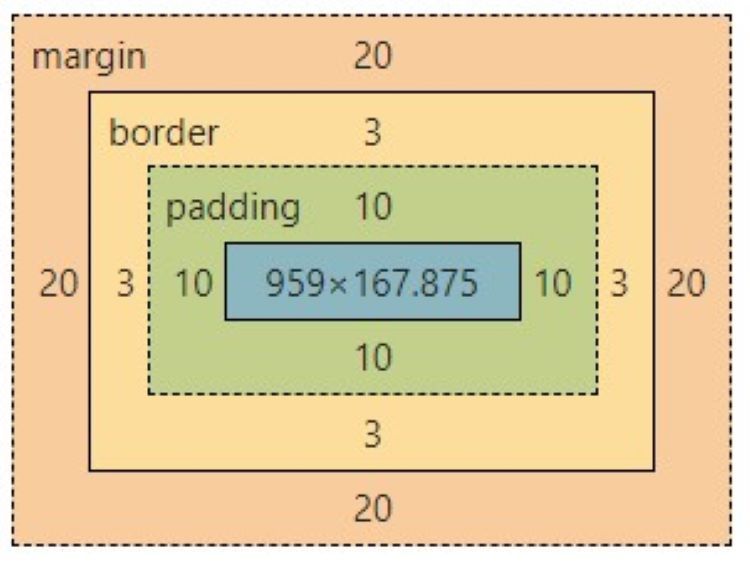
Модель блока CSS – это, по сути, блок, в котором заключен каждый элемент HTML. Модель коробки состоит из четырех слоев (как вы можете видеть на изображении ниже), и каждый слой имеет уникальное назначение.

Первый слой находится в центре модели коробки. Это позиция, присвоенная каждому элементу HTML. На изображении выше значение auto x auto в настоящее время отображается из центральной позиции, но это значение будет заменено шириной x высотой каждого элемента HTML.
Свойство padding расположено между элементом HTML и свойством border , а свойство margin расположено на внешней стороне свойства границы . Свойства заполнения и границы обычно не имеют видимых значений по умолчанию для данного элемента CSS. Однако значение свойства поля по умолчанию находится в некоторых элементах HTML, а именно в элементе p, который имеет значение по умолчанию 16 пикселей как сверху, так и снизу.
Использование свойства поля CSS
Свойство margin имеет четыре дополнительных свойства, а именно margin-top , margin-right , margin-bottom и margin-left . Эти свойства используются индивидуально для создания желаемого размера поля на определенной стороне элемента или как группа, просто используя сокращенное свойство поля .
Структура маржи Property
Selector {
margin: margin-top margin-right margin-left margin-bottom;
}В приведенном выше примере представлена базовая структура свойства поля . Первое значение в стеке значений, присвоенное свойству поля, нацелено на верх, второе значение нацелено на правое, третье на левое, а четвертое нацелено на низ элемента.
Использование примера свойства поля
p{
margin: 20px 10px 20px 10px;
}Приведенный выше код эффективно назначает поля в 20 пикселей вверху, 10 пикселей справа, 20 пикселей внизу и 10 пикселей слева для всех элементов p на определенной веб-странице. Однако тот же эффект, что и приведенный выше код, может быть достигнут с меньшим количеством кода:
p{
margin: 20px 10px;
}Приведенный выше код даст тот же результат, что и предыдущий фрагмент кода. Первое значение, присвоенное свойству поля, будет нацелено на верх и низ, а второе значение будет нацелено на правую и левую стороны всех элементов p на веб-странице.
Если есть случай, когда поля, которые должны быть назначены для всех четырех сторон элемента HTML, одинаковы, вы можете использовать следующий код для достижения этого:
p{
margin: 20px;
}Приведенный выше код назначает поле в 20 пикселей всем четырем сторонам элементов p на веб-странице.
Распаковка свойства границы CSS
В блочной модели CSS свойство границы является третьим слоем. Как и маржа , свойство границы имеет несколько подсвойств, которые можно использовать в значении стека. Но, в отличие от свойства поля , не все подсвойства границы должны присутствовать для правильного функционирования свойства границы . Должно присутствовать только одно свойство: свойство стиля границы .
Пример структуры свойств базовой границы
Selector{
border: border-style;
}Свойство стиля границы в приведенном выше примере может принимать форму одного из нескольких значений. Например, если вам нужна сплошная рамка вокруг всех абзацев на вашей веб-странице, следующий код может помочь:
p{
border: solid;
}Свойство границы также позволяет разработчику указывать определенные стороны элемента HTML с помощью следующих четырех дополнительных свойств:
- граница слева
- граница справа
- бордюр
- нижняя граница
Если когда-либо возникнет необходимость разместить границу только с одной стороны элемента, вы можете использовать соответствующее подсвойство из списка выше.
Распаковка свойства стиля границы
Хотя это не всегда видно, каждый элемент HTML окружен свойством border . Ваша неспособность увидеть свойство границы в некоторых случаях связано с тем, что значение по умолчанию для свойства стиля границы отсутствует. Свойству border-style можно присвоить множество различных значений, среди которых наиболее популярны следующие:
- твердый
- двойной
- пунктирный
- бросаться
Использование свойства границы со значением стека
Свойству границы можно присвоить три значения для достижения определенного результата. Этими значениями являются свойства border-width , border-style и border-color . Поэтому, если вы хотите создать сплошную красную рамку вокруг абзаца шириной 2 пикселя, следующий код выполнит это:
p{
border: 2px solid red;
}Вы также можете использовать значение стека на одной стороне элемента, заменив свойство границы в приведенном выше примере второстепенным свойством, нацеленным на соответствующую сторону. Например, если вы хотите настроить таргетинг только на левую сторону всех абзацев с тем же значением стека, указанным выше, вы можете просто заменить «границу» в приведенном выше примере на свойство «граница-влево».
Использование свойства CSS Padding
Свойство заполнения CSS очень похоже на свойство поля . Свойство padding имеет четыре дополнительных свойства: padding-top , padding-right , padding-bottom и padding-left . Вы можете использовать каждое вложенное свойство по отдельности или передать их в качестве значения стека в свойство padding .
Как и margin , если свойству padding присвоены только два значения, первое будет нацелено на верхнюю и нижнюю стороны элемента, а второе – на левую и правую стороны. Если указано только одно значение, все стороны будут иметь одинаковый размер заполнения .
Следующие три набора кода дадут одинаковый результат для всех элементов p на веб-странице.
Использование четырех значений заполнения
p{
padding: 20px 20px 20px 20px;
}Использование двух значений заполнения
p{
padding: 20px 20px;
}Использование одного значения заполнения
p{
padding: 20px 20px;
}Использование блочной модели CSS
Использование свойств border , margin и padding поможет вам организовать вашу веб-страницу независимо от ее типа. Вот как их использовать в тандеме:
Базовый пример HTML-документа
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Box Model</title>
</head>
<body>
<div class="box">
<h1>Heading One</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
</p>
</div>
<div class="box">
<h1>Heading Two</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
</p>
</div>
</body>
</html>
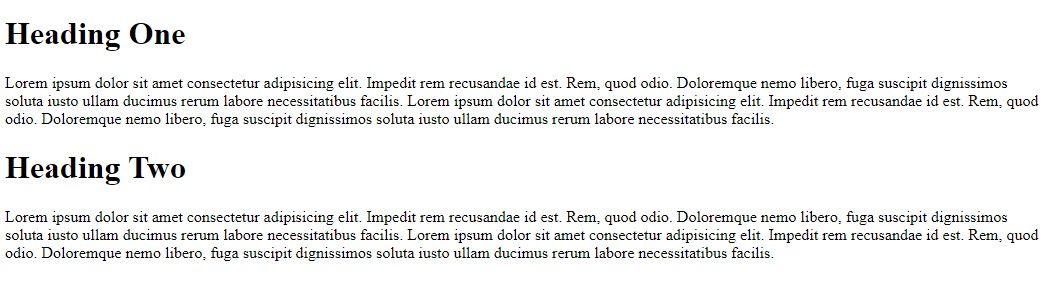
Приведенный выше код приведет к следующему выводу в браузере:

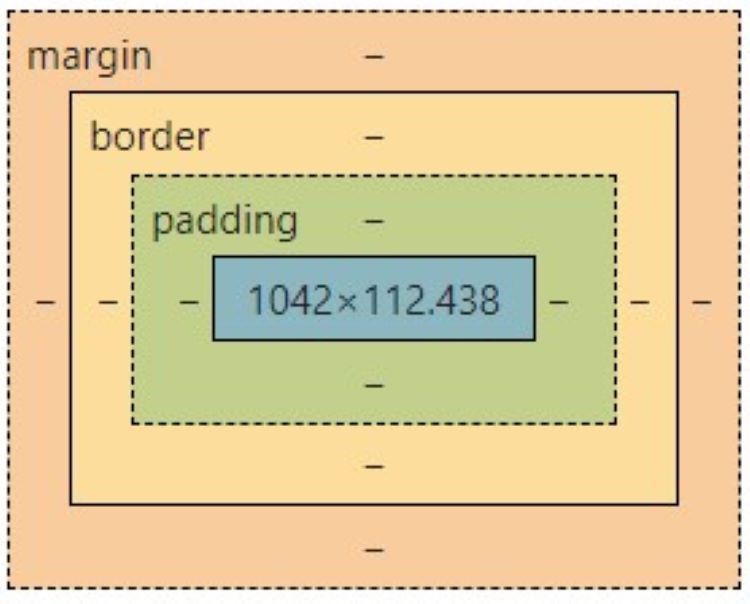
На изображении выше показаны два элемента div , каждый из которых содержит заголовок и абзац. Каждый элемент div имеет поле , границу и отступ 0 пикселей, ширину 1042 пикселей и высоту 112,438 пикселей, как вы можете видеть в блочной модели ниже.

Использование свойства border дает более четкое представление о том, что происходит на странице.
Использование свойства границы
.box{
border: solid;
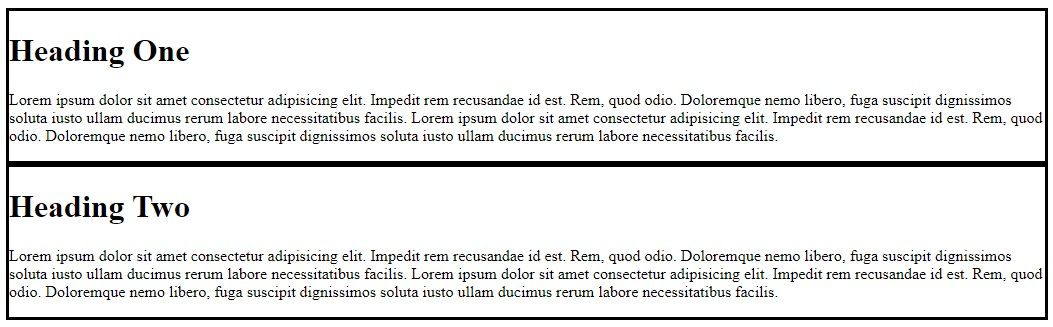
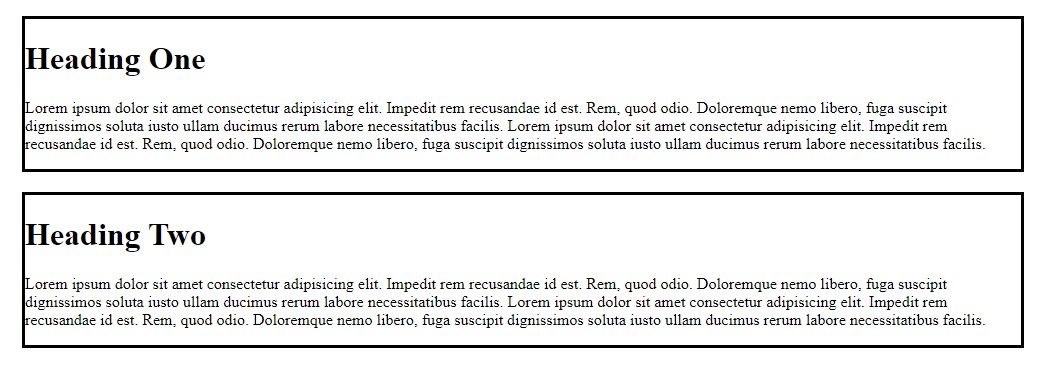
}Использование приведенного выше кода CSS приведет к следующему результату в вашем браузере:

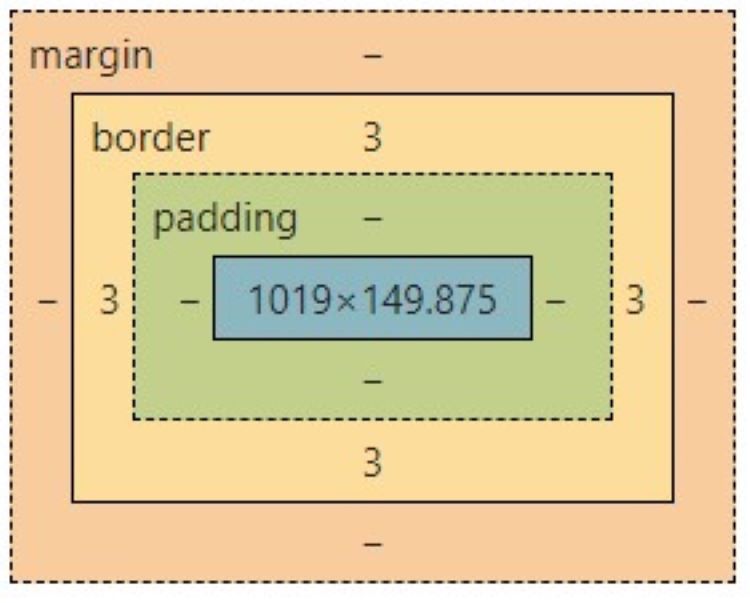
Теперь, когда свойство границы видно, его ширина по умолчанию составляет 3 пикселя, как показано в блочной модели ниже.

Как видно из блочной модели выше, свойство поля находится на внешней стороне границы . Следовательно, вы можете использовать его для создания некоторого пространства между двумя соприкасающимися элементами div .
Использование свойства margin
.box{
border: solid;
margin: 20px;
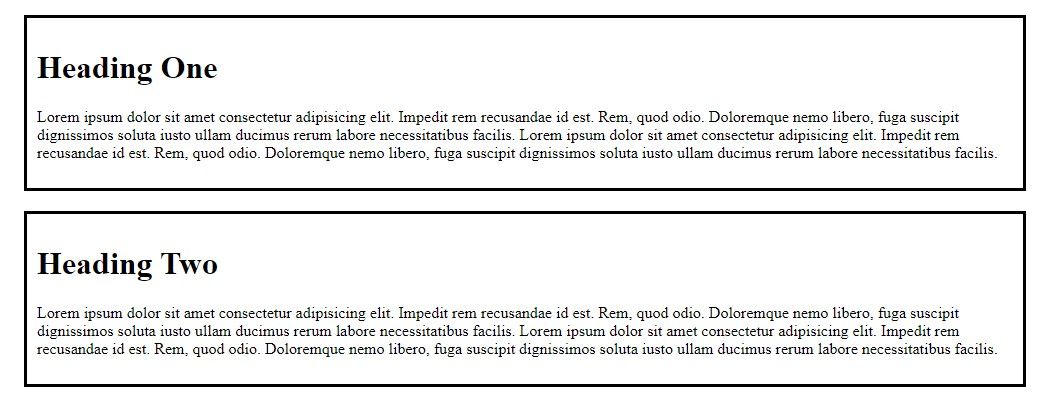
}Если ввести маржу с помощью приведенного выше кода, в вашем браузере будет создан следующий результат:

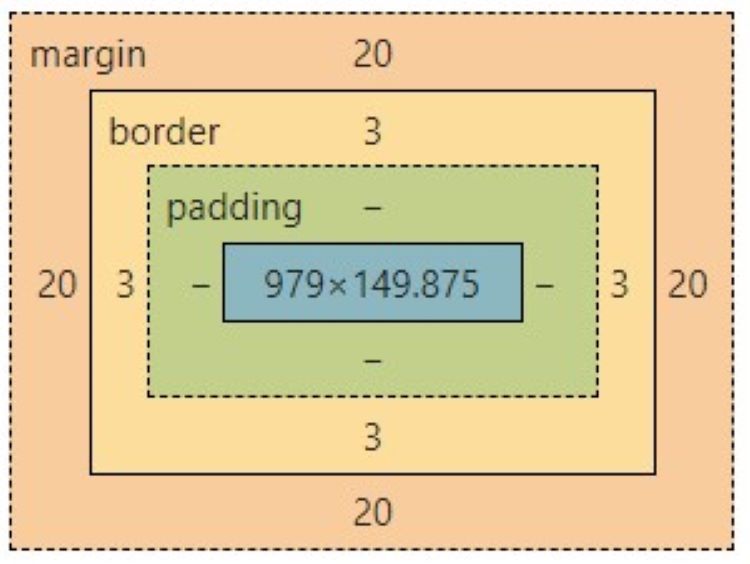
Так немного лучше, правда? Между элементами div достаточно места. Все стороны каждого элемента div теперь имеют поле 20 пикселей, как вы можете видеть в блочной модели ниже.

Теперь вы можете сосредоточиться на внутренней части границы, где свойство padding попадает в блочную модель.
Использование свойства padding
.box{
border: solid;
margin: 20px;
padding: 10px;
}Приведенный выше код выдаст в вашем браузере следующий результат:

Как вы можете видеть на изображении выше, текст внутри рамки теперь отодвинулся от краев из-за свойства padding . Блочная модель ниже показывает, что все слои в блочной модели теперь используются.
 Экспериментируйте со свойствами CSS
Экспериментируйте со свойствами CSS
Теперь у вас есть представление о блочной модели и о том, как каждый элемент в ней работает вместе для достижения определенного результата. Вы можете попытаться присвоить значение стеки свойству границы и изменить цвет границы на красный, или вы можете заменить границы собственности с ее границами левой югу собственностью и посмотреть , что происходит.
Есть много других свойств CSS, которые вы можете изучить, и с помощью шпаргалки по CSS вы можете поэкспериментировать с каждым из них.