Как создать сайт на WordPress.com
Создание веб-сайта может показаться сложной задачей, учитывая затраты, связанные с веб-хостингом и доменными именами. Может быть, вы захотите завести свой личный блог, чтобы выражать свои идеи и эмоции. Или, может быть, вы начали новый бизнес и хотите персонализированный веб-сайт, хорошо представляющий бренд.
С WordPress вам не нужно беспокоиться о покупке дорогого хостинга или найме веб-разработчика, который создаст веб-сайт для вас. Даже вы можете легко создать свой собственный веб-сайт с помощью WordPress бесплатно.
Вот как создать бесплатный веб-сайт на WordPress.com.
Шаг 1. Создайте бесплатную учетную запись WordPress
Прежде чем вы приступите к разработке веб-сайта, выбору имени и прочему, вам необходимо настроить свою учетную запись на WordPress. Для начала зайдите на wordpress.com и нажмите Start your website .

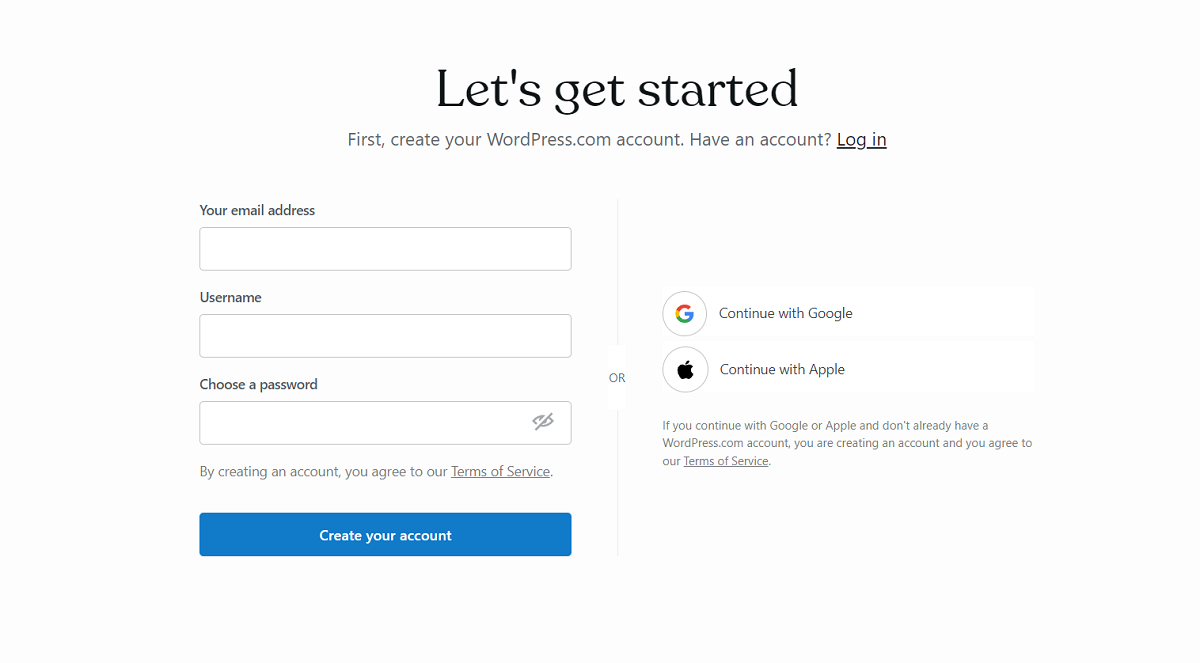
WordPress предложит вам создать новую учетную запись, если у вас ее еще нет. Вы можете ввести свои регистрационные данные вручную или выбрать регистрацию, используя свою учетную запись Google или Apple.

Шаг 2: Выберите доменное имя
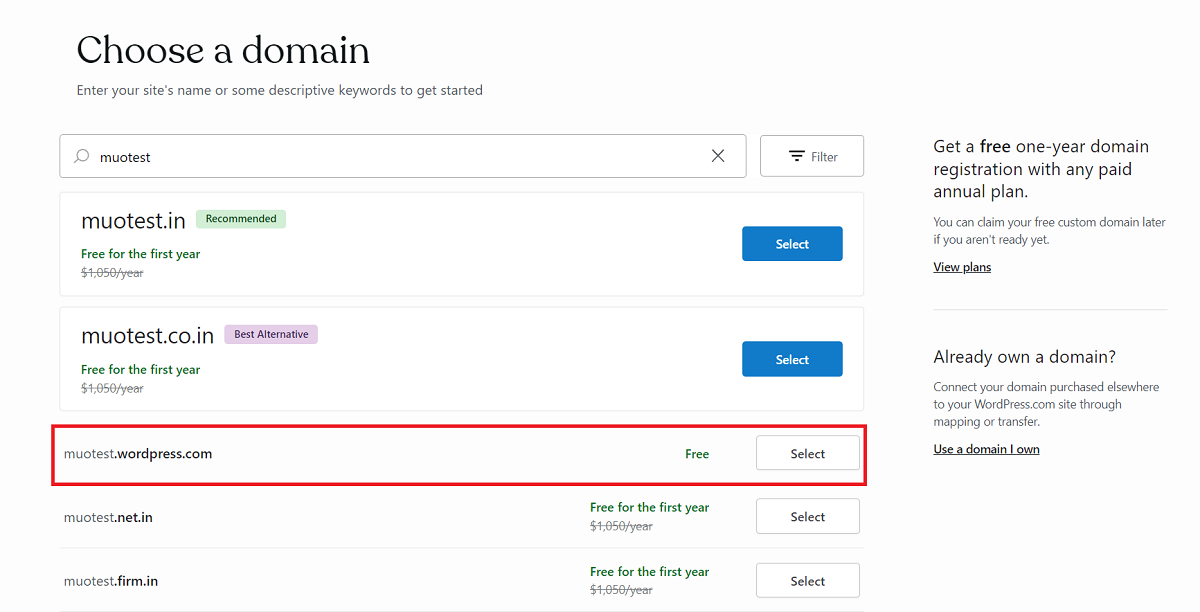
После создания учетной записи пора выбрать доменное имя. Доменное имя – это уникальный идентификатор, который направляет пользователей на ваш сайт. Например, в www.google.com "google.com" – это доменное имя.
WordPress рекомендует использовать для вашего сайта «короткий и запоминающийся» домен. Короткое и запоминающееся доменное имя легко запомнить и, в свою очередь, привлекает больше аудитории. С другой стороны, очевидно, что нельзя использовать длинные доменные имена, такие как «thisismypersonalwordpresswebsite». Сложно запомнить и не упомянуть, плохо читается.
Как только вы закончите с доменным именем, введите его в соответствующее текстовое поле и проверьте, доступно ли это имя.
Обратите внимание, что WordPress предлагает бесплатные доменные имена в течение первого года, но вы можете воспользоваться этим предложением, только если приобретете годовую подписку WordPress. Убедитесь, что вы выбрали только бесплатный план поддомена * .wordpress.com .

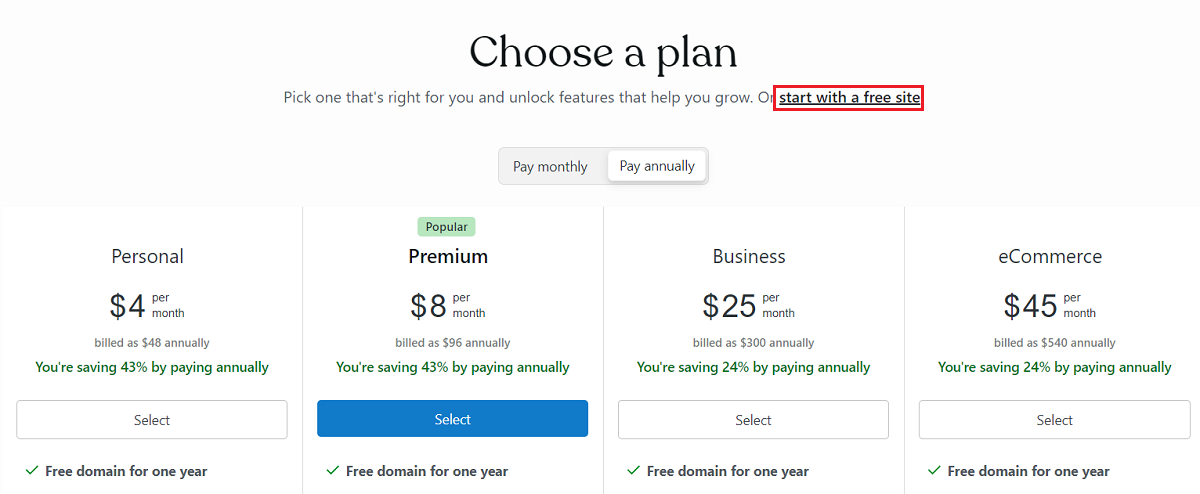
Вы будете перенаправлены на веб-страницу с ценами . Нажмите на начало с бесплатным вариантом сайта, расположенным под заголовком « Выбрать план ».

Если вы серьезно относитесь к созданию веб-сайта со своим собственным доменом, не стесняйтесь выбирать план, который соответствует вашему вкусу. Помните, WordPress предлагает бесплатное доменное имя на год с годовыми планами.
Шаг 3. Дизайн и настройка веб-сайта
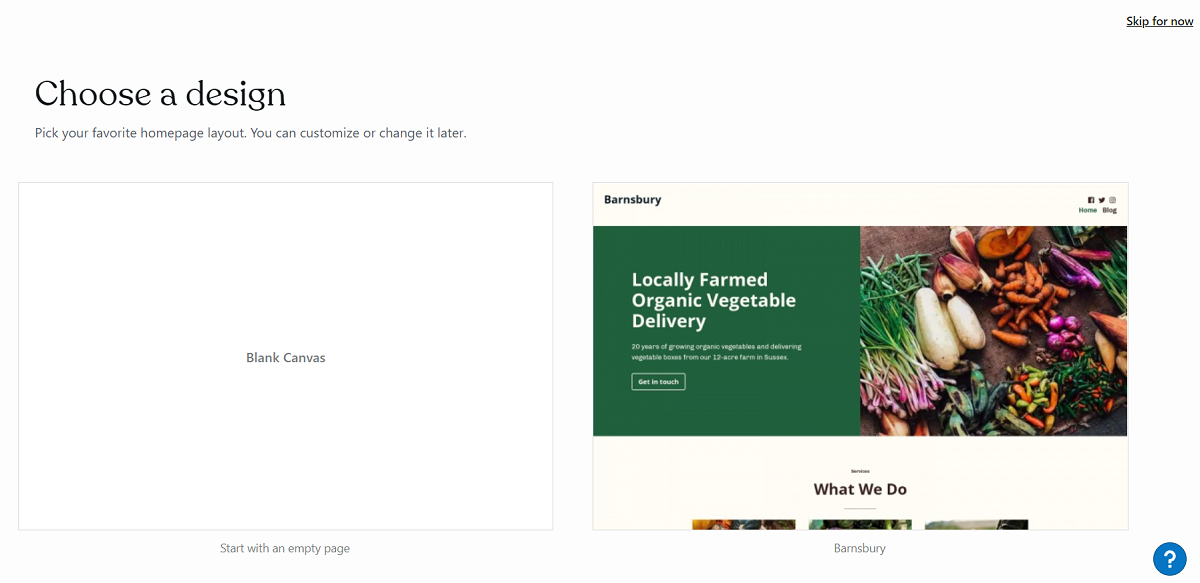
После краткого экрана загрузки «Создание вашего веб-сайта» вам будет предложено выбрать дизайн для вашего веб-сайта. Вы можете начать с пустой страницы (выбрав « Пустой холст» ) или выбрать любую из бесплатных тем . Вы также можете пропустить процесс создания сайта, если хотите.

Для целей этого руководства мы будем использовать тему Alves (доступна бесплатно на веб-странице «Выбор дизайна»). Щелкните плитку темы, чтобы выбрать ее, и WordPress начнет применять макет и дизайн к вашему веб-сайту.

Прямо сейчас ваш сайт не будет доступен для публики. Другие люди увидят веб-страницу «Скоро в продаже», если откроют ваш веб-сайт. Однако вы можете увидеть веб-сайт с примененной темой на своем устройстве.
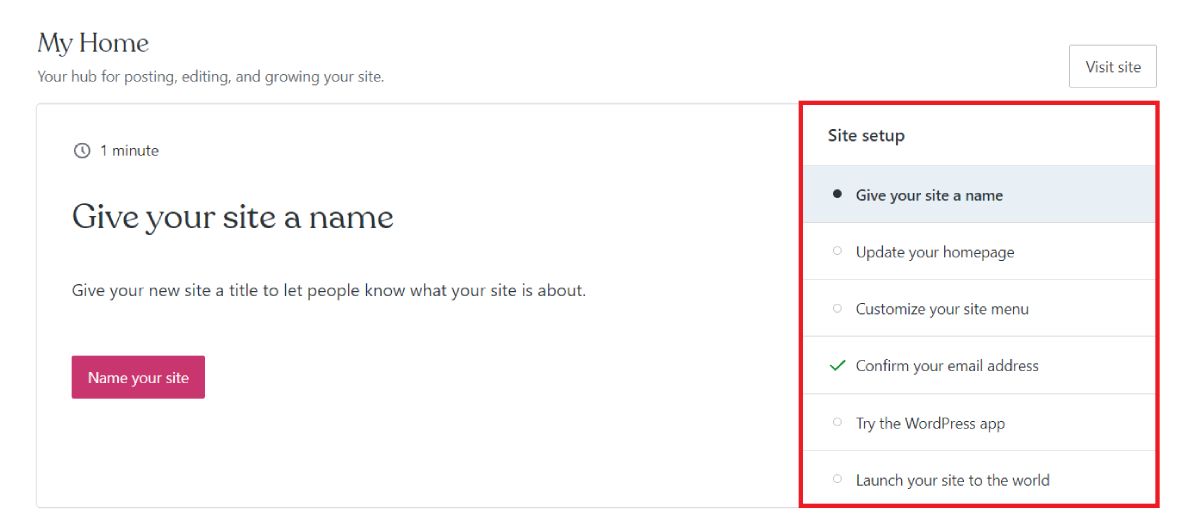
После этого вы будете перенаправлены на панель управления WordPress, где и произойдет большая часть волшебства. WordPress предоставляет простой «контрольный список», по которому вы можете выполнить базовую настройку.

Настроить идентификацию сайта
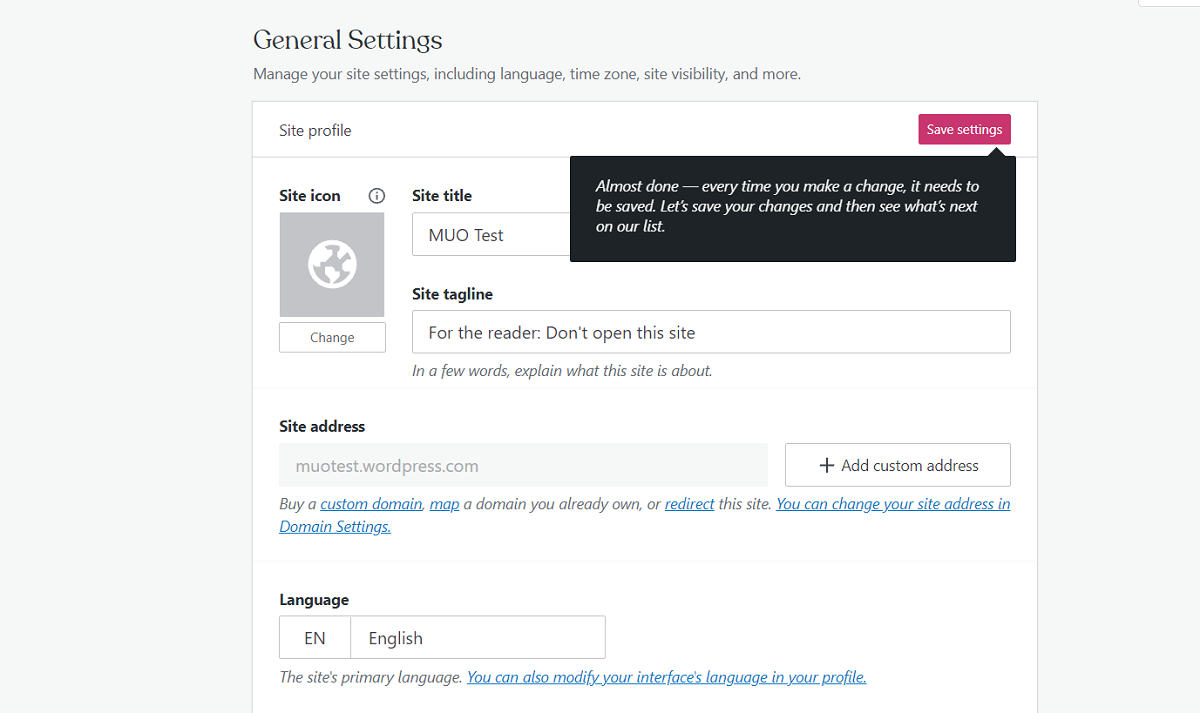
Для начала нажмите кнопку « Назовите свой сайт» . Здесь добавьте название вашего веб-сайта и его слоган.

Вы также можете изменить часовой пояс, изменить кредиты в нижнем колонтитуле и запустить свой веб-сайт для публики. Чтобы сохранить изменения, нажмите кнопку « Сохранить настройки» вверху.
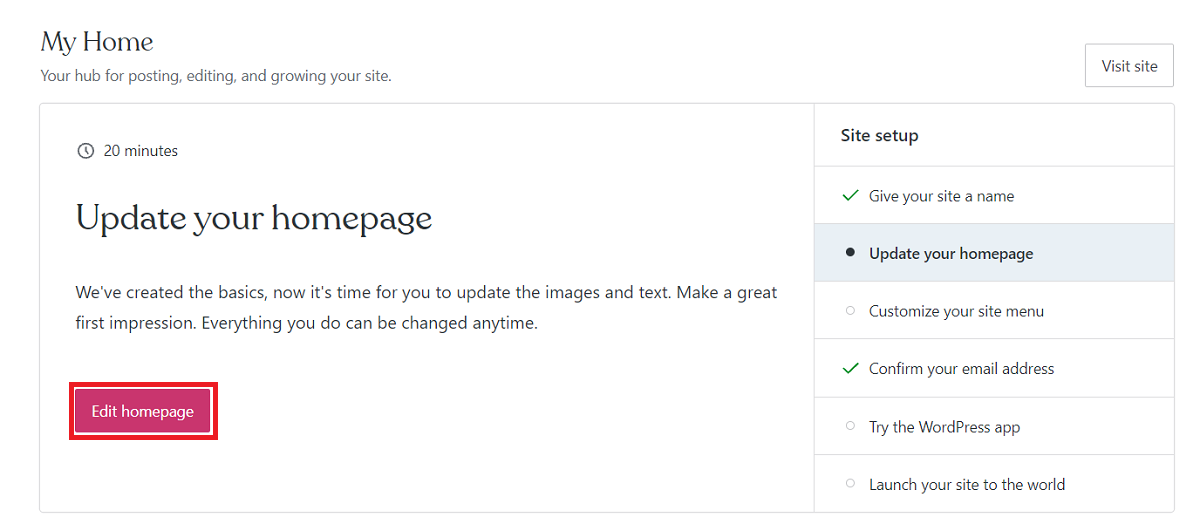
Настройте домашнюю страницу
Вернитесь на панель управления и нажмите кнопку « Изменить домашнюю страницу» . WordPress предоставляет интерактивный тур для ознакомления пользователей с интерфейсом; однако это необязательно.

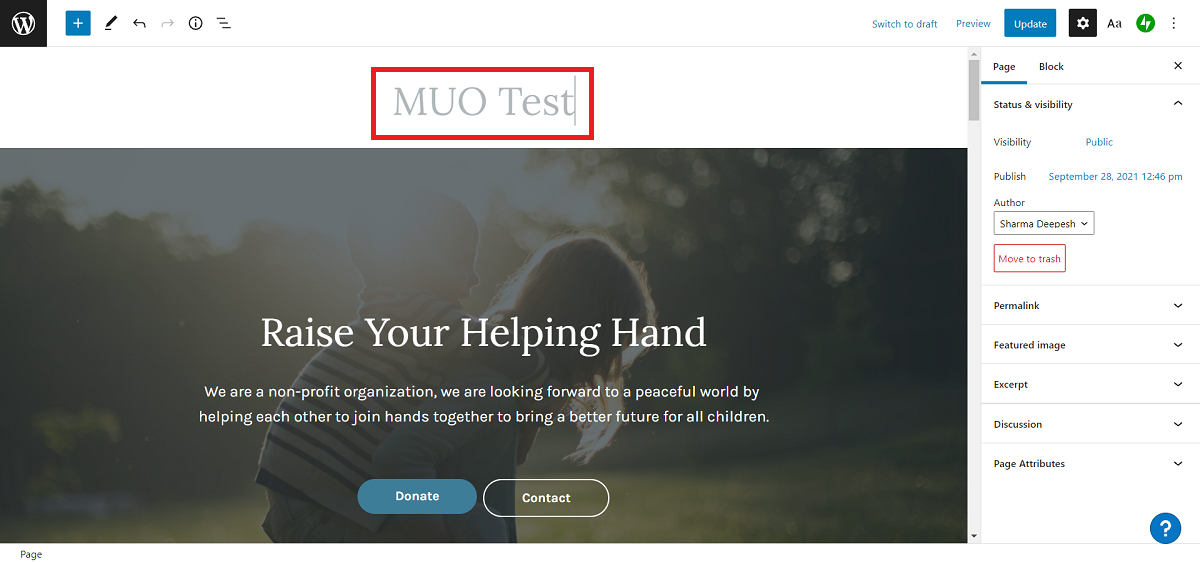
Редактор по умолчанию в WordPress использует блоки для обозначения элементов. Вы можете добавлять и удалять блоки, чтобы изменить внешний вид веб-страницы.
Чтобы изменить существующий блок, просто щелкните по нему. Например, чтобы изменить самый большой заголовок на веб-странице, щелкните по нему, и появится курсор редактирования.

Точно так же вы можете редактировать все остальные блоки, чтобы персонализировать сайт.
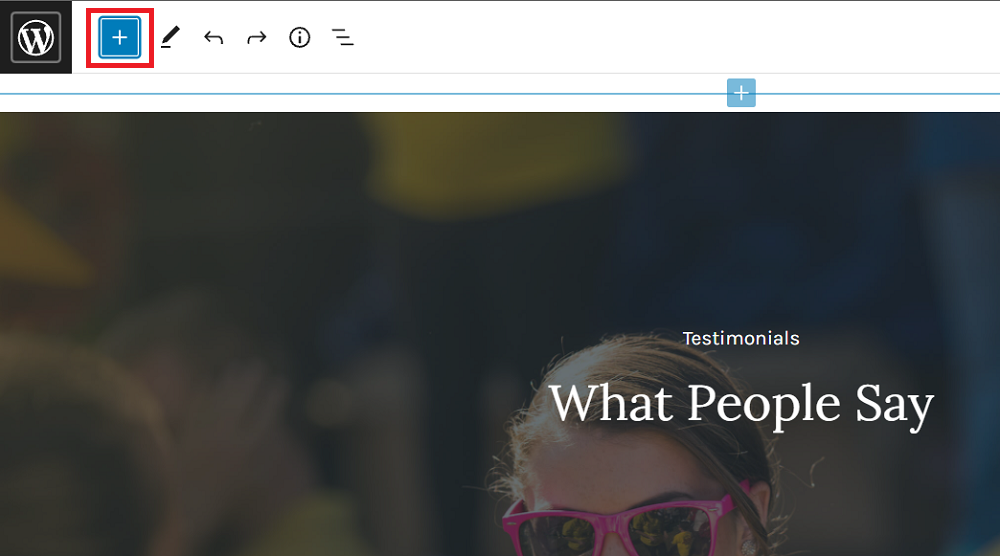
Кроме того, если вы хотите добавить на веб-страницу новый элемент, нажмите кнопку « Добавить» , расположенную в верхнем левом углу экрана. Затем выберите блок, который хотите добавить, и перетащите его в нужное место.

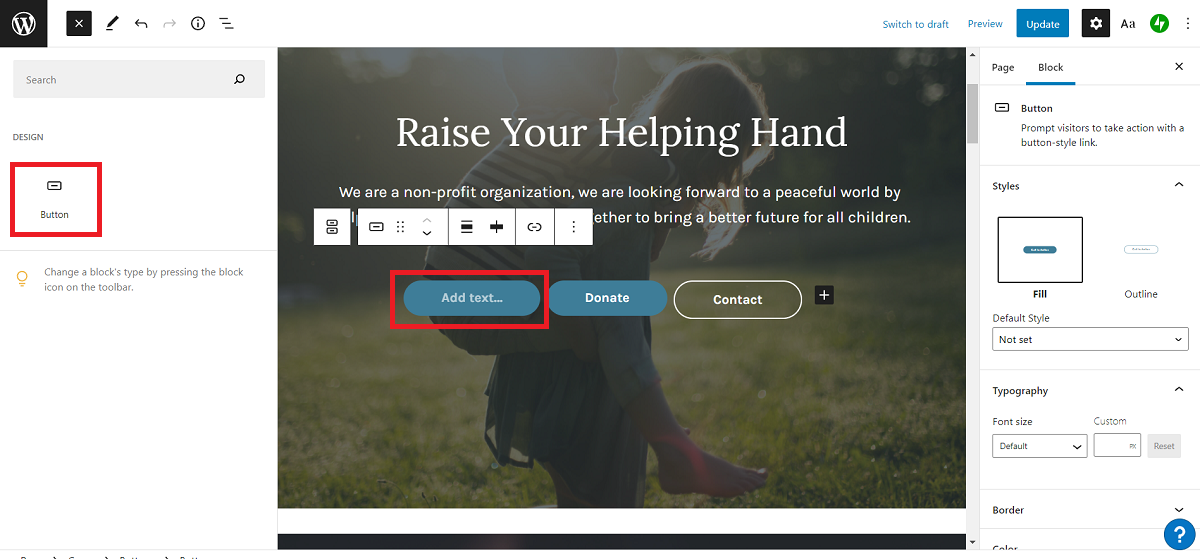
Например, чтобы добавить дополнительную кнопку: нажмите на опцию « Добавить» , выберите « Кнопка» из списка и перетащите мышью в соответствующее место на странице.

Для дальнейшей настройки блока щелкните элемент и переключитесь на вкладку Блок на правой боковой панели. Вы получите возможность настроить размеры, изменить шрифт, цвет и многое другое. Чтобы изменить информацию на уровне страницы, перейдите на вкладку Страница . Здесь вы можете выбрать избранное изображение, отредактировать постоянную ссылку, добавить отрывок и т. Д.
Когда вы закончите настройку домашней страницы, нажмите кнопку « Обновить» в правом верхнем углу и закройте редактор. Вы также можете предварительно просмотреть веб-страницу, чтобы проверить, как она будет отображаться на реальном веб-сайте.
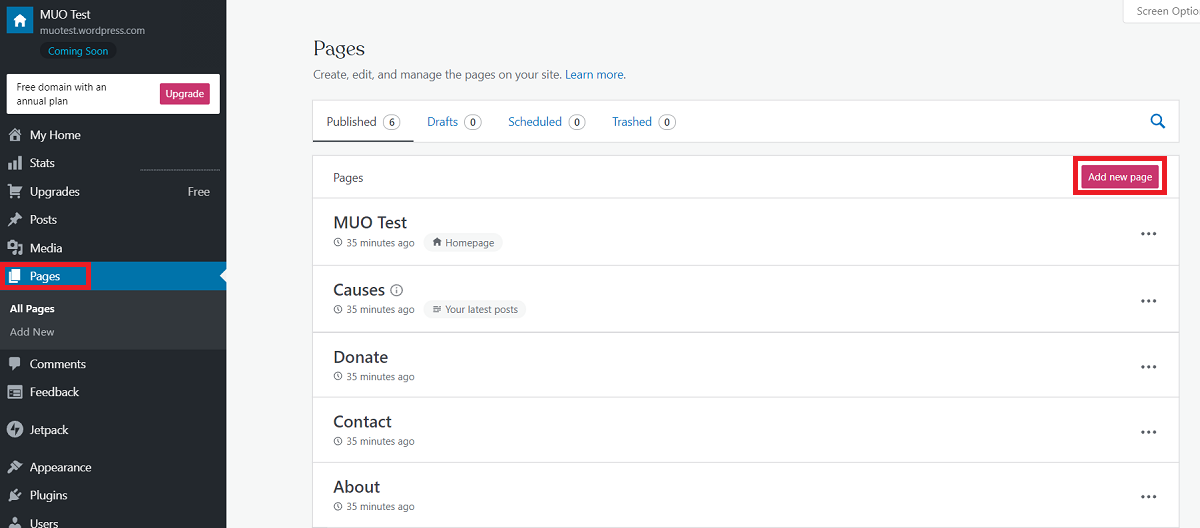
Вы можете создавать дополнительные страницы из панели управления. Нажмите на опцию « Страницы» на левой боковой панели и выберите « Добавить новую страницу». Шаги по настройке веб-страницы аналогичны настройке домашней страницы.

Для тех, кто хочет создать блог, вы можете добавлять сообщения на свой веб-сайт и отображать их на главной странице. Также доступны несколько тем для блогов, которые облегчат вам процесс настройки веб-сайта.
Шаг 4. Добавьте меню сайта
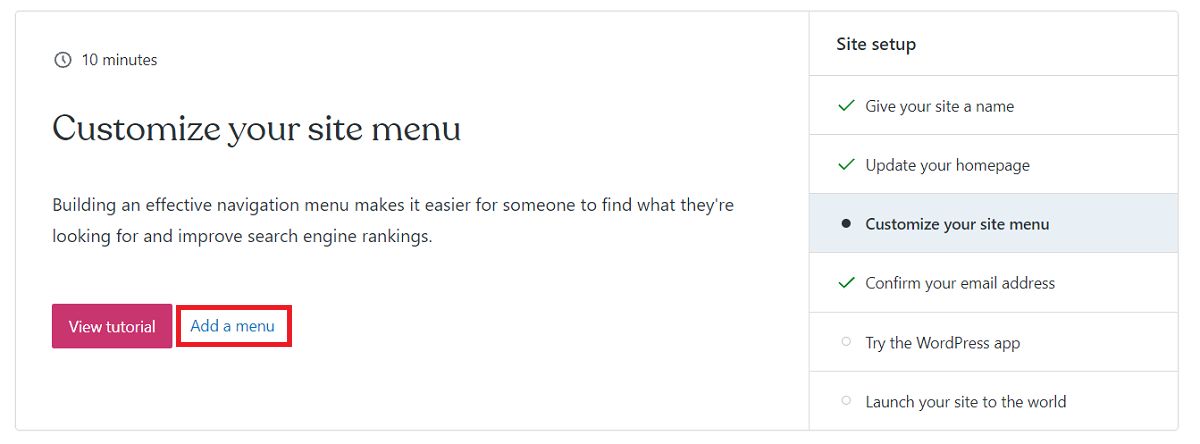
Если вы хотите создать веб-сайт с несколькими страницами, важно создать для них меню навигации. Вернитесь на панель управления и выберите опцию « Добавить меню» .

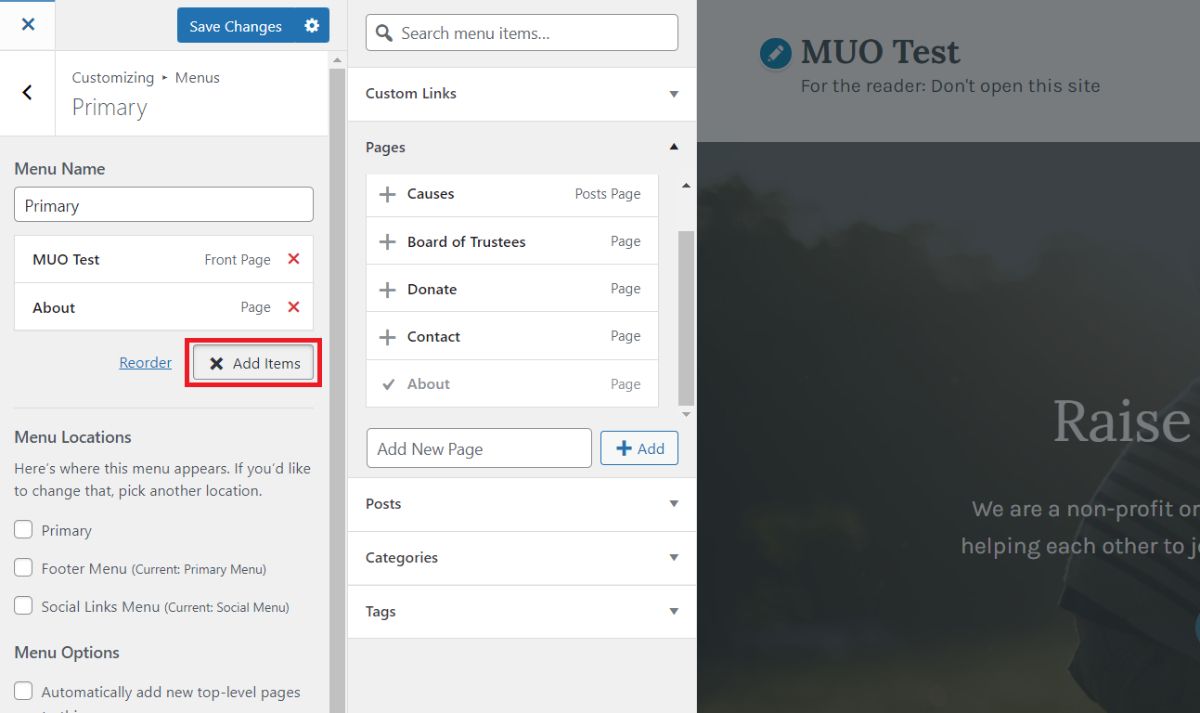
Вы будете перенаправлены в настройщик WordPress, где сможете редактировать различные аспекты веб-сайта. На левой боковой панели выберите « Меню» и нажмите « Основные» . Вы можете удалить записи по умолчанию, щелкнув запись и выбрав « Удалить» .

Чтобы добавить новые ссылки, нажмите « Добавить элементы» и выберите страницу, которую хотите добавить в меню. Убедитесь, что вы заранее создали веб-страницу, которую хотите отображать в меню.
Чтобы отобразить меню в заголовке страницы, выберите « Основное» из списка расположений меню .
После этого нажмите « Сохранить изменения», чтобы продолжить.
Шаг 5: Запустите веб-сайт
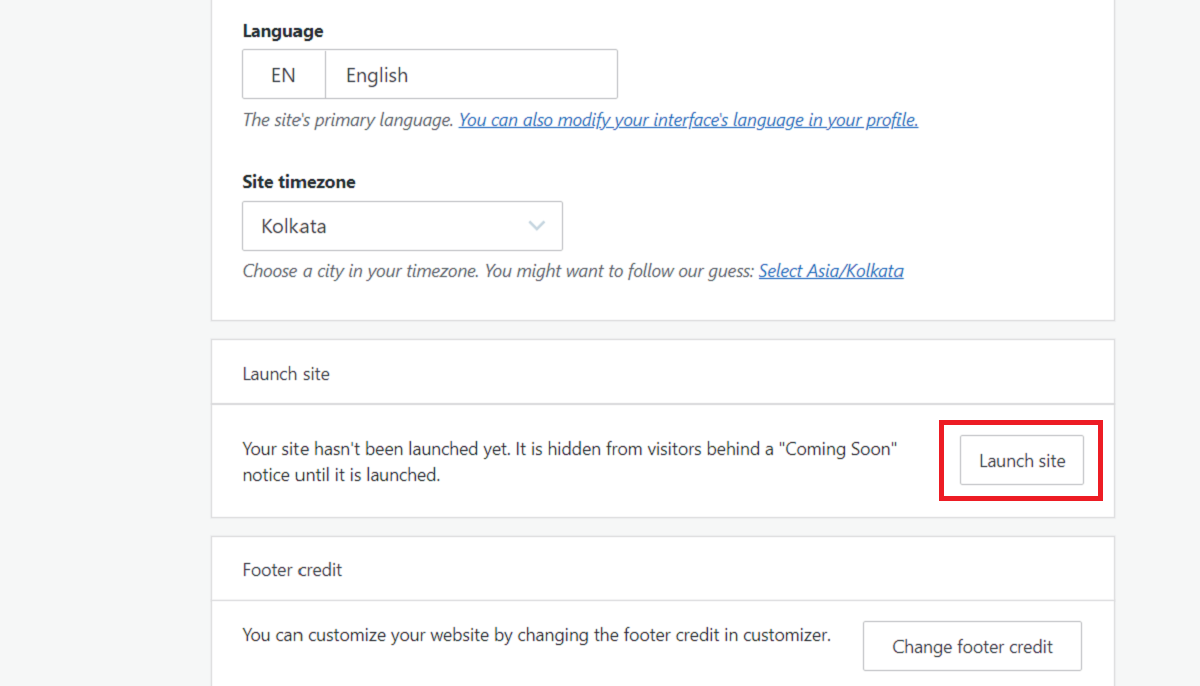
Последний шаг – запустить веб-сайт и сделать его общедоступным. Для этого щелкните параметр « Настройки» на левой боковой панели и выберите параметр « Общие» . Затем прокрутите вниз и нажмите кнопку « Запустить сайт» .

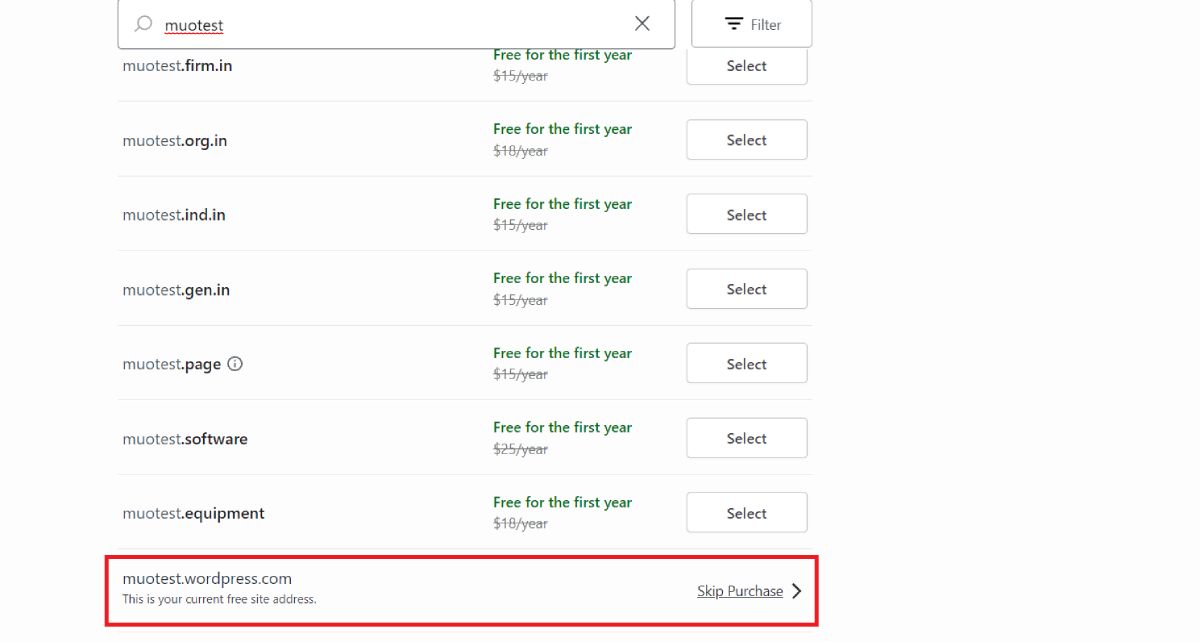
WordPress снова попросит вас выбрать доменное имя для вашего сайта. Прокрутите вниз и нажмите на опцию Пропустить покупку, чтобы продолжить с бесплатным адресом поддомена WordPress. Затем снова выберите вариант начать с бесплатного сайта, чтобы продолжить.

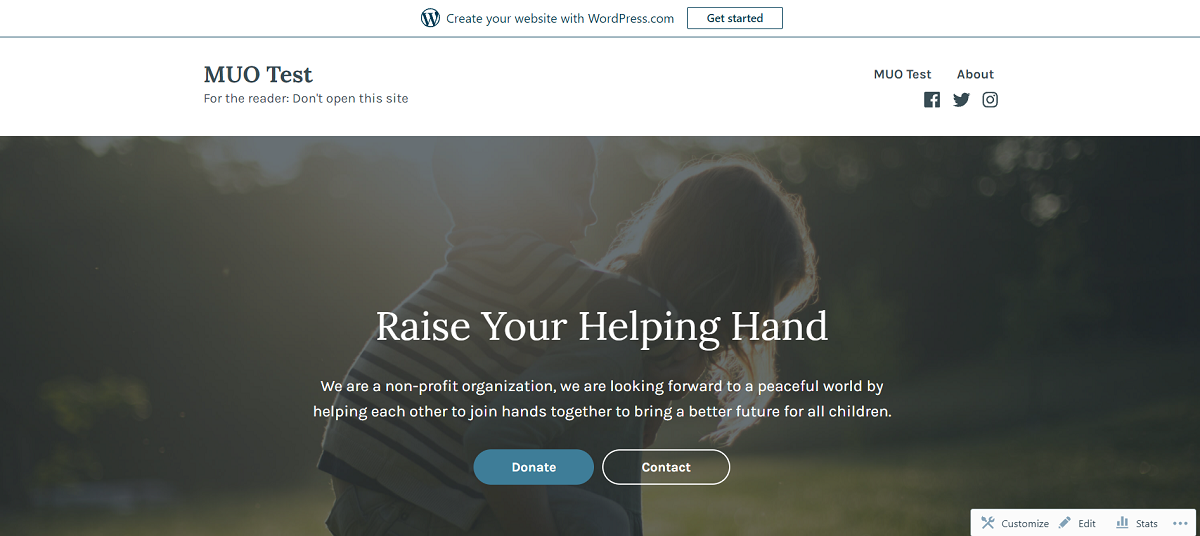
Введите URL-адрес вашего веб-сайта в браузере, чтобы получить к нему доступ.

Поздравляю! Вы успешно создали свой собственный веб-сайт с помощью WordPress.
Стоит ли покупать премиальные планы WordPress?
Хотя вы можете делать (почти) все, используя бесплатную учетную запись, наличие премиальной подписки принесет некоторые дополнительные функции. Например, вы сможете устанавливать плагины , настраивать собственное доменное имя, использовать другие темы (как платные, так и бесплатные) и т. Д.
В целом, если вы тот, кто хочет создать базовый веб-сайт для себя или своего бизнеса, бесплатная версия WordPress предоставляет все. Однако, если вам нужен профессионально выглядящий веб-сайт с настройками и поддержкой плагинов, вам обязательно стоит выбрать платный план.