Как построить калькулятор в Tkinter
Python предоставляет множество инструментов для анализа данных, веб-разработки и разработки под Android. Но одним из лучших инструментов, когда дело доходит до языка программирования Python, является Tkinter для графического пользовательского интерфейса. Библиотека Tkinter в Python предоставляет виджеты с графическим интерфейсом, которые помогают создавать удобные для пользователя приложения. Tkinter прост в использовании, легок и быстр. Вам не нужно явно устанавливать Tkinter, поскольку он предустановлен вместе с Python.
Вы должны знать основы пакета Tkinter в Python, прежде чем переходить к этому руководству.
Базовая настройка приложения
1. Импорт модуля
Первым шагом для создания приложения является импорт модуля. При импорте модуля Tkinter вам необходимо создать экземпляр объекта ttk .
import tkinter as ttk2. Создание переменной окна
Чтобы создать окно, вам нужно создать объект окна с помощью ttk . После создания объекта окна вы можете присвоить окну заголовок и геометрию. Геометрия установит высоту и ширину окна.
win = ttk.Tk()
win.title('Simple Calculator')
win.geometry('500x500')
3. MainLoop
Метод mainloop () запускает окно в бесконечном цикле. Он работает непрерывно, если пользователь не закроет окно вручную.
win.mainloop()
Создание пользовательского интерфейса
В пакете Tkinter в Python есть множество виджетов, которые помогают создавать удобный дизайн. Виджеты, используемые в этом проекте, представляют собой кнопки и текстовые поля. Для этого проекта вам понадобятся следующие кнопки: цифры 0-9 , сложить , вычесть , умножение , деление , очистить , удалить , вычислить .
oneButton = ttk.Button(win, text="1", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(1))
oneButton.grid(row=2, column=0,padx=2, pady=3)
twoButton = ttk.Button(win, text="2", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(2))
twoButton.grid(row=2, column=1, padx=2, pady=3)
threeButton = ttk.Button(win, text="3", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(3))
threeButton.grid(row=2, column=2, padx=2, pady=3)
plusButton = ttk.Button(win, text="+", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq("+"))
plusButton.grid(row=2, column=3, padx=2, pady=3)
# div 2
fourButton = ttk.Button(win, text="4", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(4))
fourButton.grid(row=3, column=0, padx=2, pady=3)
fiveButton = ttk.Button(win, text="5", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(5))
fiveButton.grid(row=3, column=1, padx=2, pady=3)
sixButton = ttk.Button(win, text="6", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(6))
sixButton.grid(row=3, column=2, padx=2, pady=3)
minusButton = ttk.Button(win, text="-", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq("-"))
minusButton.grid(row=3, column=3, padx=2, pady=3)
# div 3
sevenButton = ttk.Button(win, text="7", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(7))
sevenButton.grid(row=4, column=0, padx=2, pady=3)
eightButton = ttk.Button(win, text="8", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(8))
eightButton.grid(row=4, column=1, padx=2, pady=3)
nineButton = ttk.Button(win, text="9", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(9))
nineButton.grid(row=4, column=2, padx=2, pady=3)
muxButton = ttk.Button(win, text="x", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq("*"))
muxButton.grid(row=4, column=3, padx=2, pady=3)
#div 4
zeroButton = ttk.Button(win, text="0", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq(0))
zeroButton.grid(row=5, column=0, padx=2, pady=3)
clearButton = ttk.Button(win, text="clr", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=clearInput)
clearButton.grid(row=5, column=1, padx=2, pady=3)
calculateButton = ttk.Button(win, text="cal", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=calculateEq)
calculateButton.grid(row=5, column=2, padx=2, pady=3)
divideButton = ttk.Button(win, text="/", pady=10, padx=20, font = "Serif 15",bg = "black", fg = "white", command=lambda: addToEq("/"))
divideButton.grid(row=5, column=3, padx=2, pady=3)
Виджет кнопки принимает множество аргументов: объект окна, текст, отображаемый на кнопке, стиль шрифта и т. Д. Он также принимает аргумент команды, который запускает функцию или метод при нажатии кнопки.
Чтобы выровнять кнопки в строках и столбцах для удобного пользовательского интерфейса, используйте атрибут сетки . Атрибут сетки принимает номер строки и номер столбца в качестве аргументов для соответствующего выравнивания кнопок.
numericEq = ttk.StringVar()
dataField = ttk.Entry(win, textvariable=numericEq, font="Serif 15")
dataField.grid(row=0,columnspan=3, ipadx=80, ipady=15)
Виджет Entry – это текстовое поле в пакете Python Tkinter. Обычно поле Entry принимает множество аргументов, но одним из наиболее важных и обязательных аргументов является текстовая переменная . Благодаря этому аргументу пользователь может ввести текст в поле ввода . В приведенном выше коде переменной с именем numericEq назначается атрибут ttk.StringVar () для управления виджетом Entry .
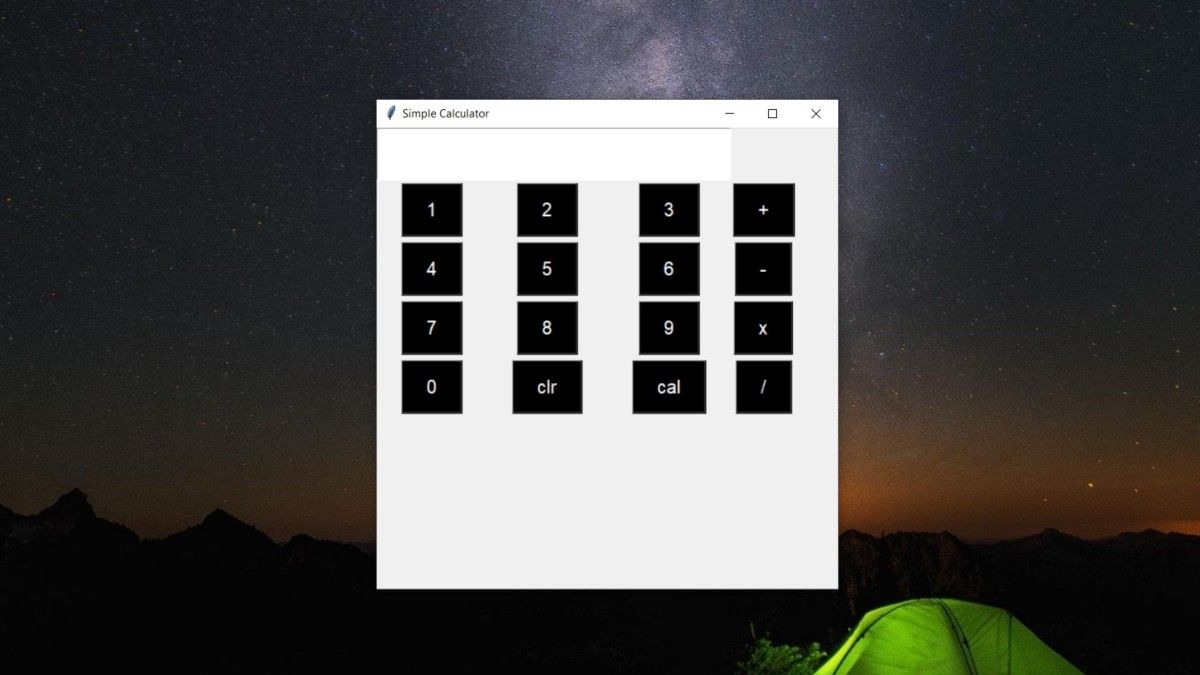
Вы можете запустить файл Python с помощью команды python file_name.py . Приложение выглядит так:

Добавление функциональности кнопкам:
Как мы упоминали ранее, у виджета Button есть атрибут command, который принимает функцию или метод для вызова. Методы, передаваемые при нажатии кнопок, используют лямбда-функцию .
1. Цифровые и арифметические кнопки
Цифровые кнопки состоят из значений от 0 до 9, а арифметические кнопки – +, -, x, / для расчетов.
Метод addToEq () вызывается при нажатии кнопки. Этот метод передает числа или арифметические операторы в зависимости от кнопки, которую вы нажимаете. После передачи значения числа или операторы сохраняются в переменной calcValue . Перед сохранением значения или оператора в переменной calcValue необходимо преобразовать его в строковый тип с помощью метода str () .
def addToEq(x):
calcValue = calcValue + str(x)
numericEq.set(calcValue)
2. Кнопки вычислений
Кнопка с меткой cal вычисляет всю строку, хранящуюся в переменной calcValue . Функция eval () помогает выполнять арифметические операции с переменной calcValue и возвращать результат. После получения значения установите общее значение в переменной numericEq . Переменная numericEq отображает это значение в поле ввода .
def calculateEq():
total = str(eval(calcValue))
numericEq.set(total)
3. Кнопка "Очистить"
Кнопка ясно очищает поле ввода. После нажатия кнопки четкой, метод clearInput () вызываются. Переменная calcValue установлена в пустую строку и сохраняется в поле ввода .
def clearInput():
calcValue = ""
numericEq.set("")
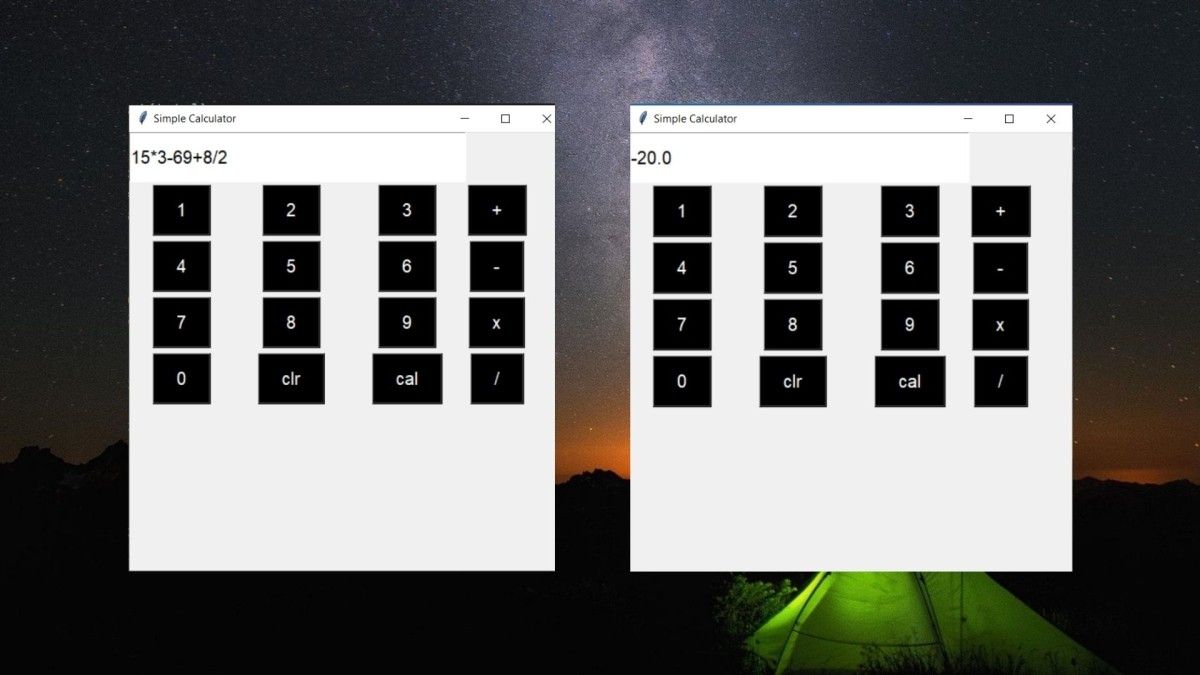
После реализации всех этих методов вывод кода будет выглядеть следующим образом:

Проекты – лучший способ улучшить свои навыки программирования
Теперь, когда вы узнали, как создать простой калькулятор с использованием графического интерфейса в Python Tkinter, пришло время изучить другие пакеты Python. У Python есть множество пакетов, которые помогут вам создать любое приложение, о котором вы только можете мечтать.
Как вы, вероятно, уже знаете, проекты – лучший способ продемонстрировать свои навыки. Создание проектов поможет вам хорошо овладеть языком и составить резюме.