Основы CSS: Работа с цветами
При разработке веб-сайта необходимо учитывать множество факторов; шрифт, UX-поток и многое другое. Один очень важный элемент дизайна – это цвет. Даже простые решения, такие как цвет бренда, цвет границы и цвет фона, оказывают определенное и заметное влияние.
В этой статье мы рассмотрим основы цветов CSS и узнаем, как превратить HTML-сайт в безупречный веб-сайт.
Начало работы с цветами CSS
Есть определенный способ описания цветов в CSS, понятный компьютеру. Обычно это делается путем разделения цвета на различные компоненты, вычисления смешанного набора основных цветов для получения желаемого цвета. Есть несколько разных способов описать цвет в CSS.

Использование названий цветов в качестве ключевых слов
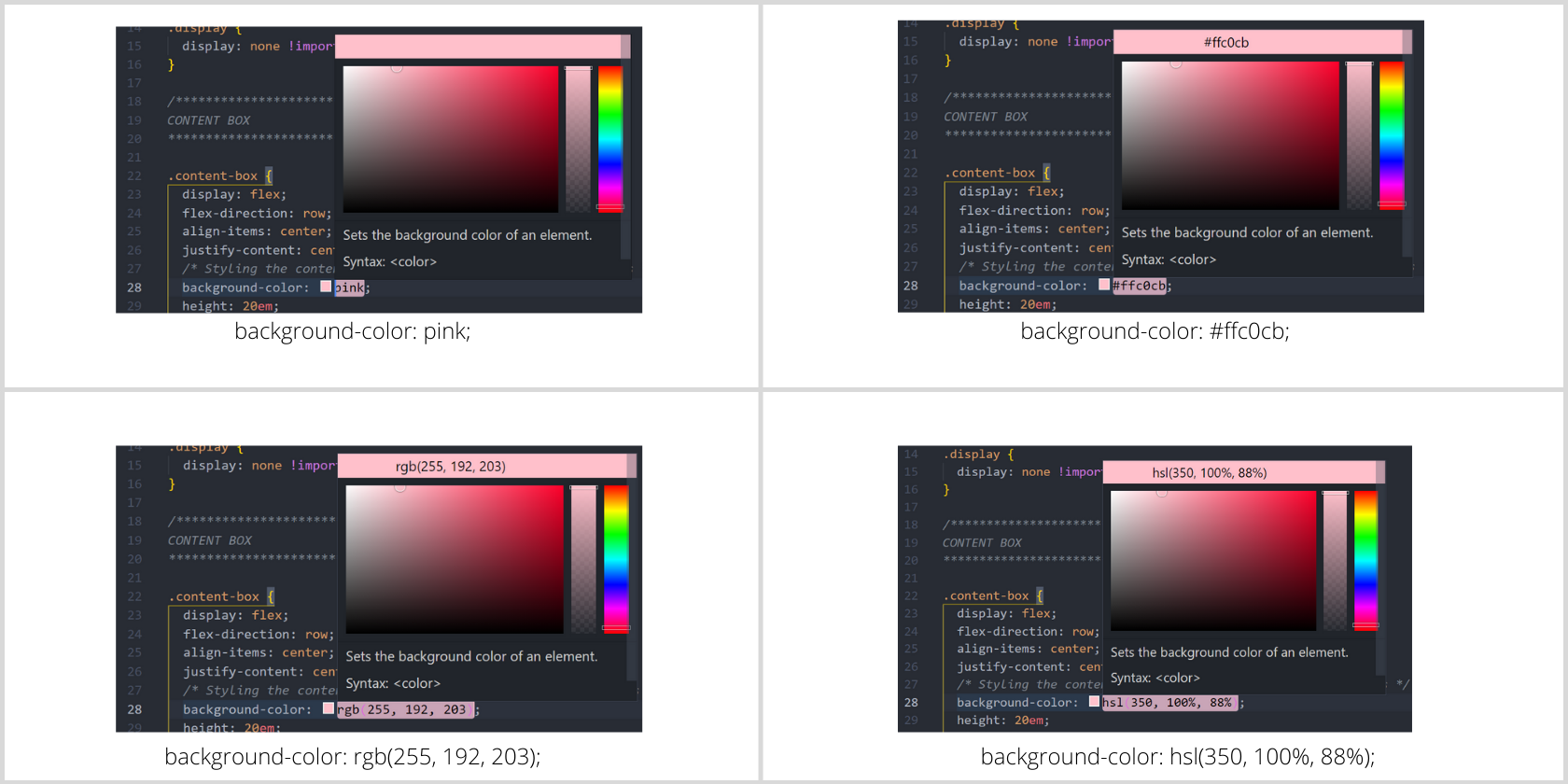
Большинство современных браузеров поддерживают около 140 названий цветов CSS. Это может быть просто красный или голубой цвет для ключевого слова цвета. Хотя это помогает с умеренным диапазоном цветов, вы ограничены несколькими заданными цветами с нулевым контролем над оттенками и оттенками. Здесь вам нужно перейти к более высокому диапазону параметров цвета CSS.
/*Syntax*/
color: red;
color: crimson;
color: slateblue;
Использование значений RGB
При разработке веб-сайта или приложения цветовая схема имеет большое значение – это определенно не должно быть последним, о чем вы должны думать. В CSS вы можете использовать три метода для представления цвета RGB. Это шестнадцатеричная строковая нотация, функциональная нотация RGB и функциональная нотация HSL. Рассмотрим каждого из них поближе.
Шестнадцатеричное строковое представление
Обозначение шестнадцатеричной строки всегда начинается с символа # . После этого символа вы указываете цвета, используя шестнадцатеричные цифры определенного цветового кода. Строка не чувствительна к регистру, но обычно используется нижний регистр. Вот несколько примеров использования:
#rrggbb
Это наиболее распространенный способ описания числового цвета. Это полностью непрозрачный цвет с красными, зелеными и синими компонентами как 0xrr , 0xgg и 0xbb соответственно.
#rrggbbaa
Он соответствует критериям RGB, описанным выше, с альфа-каналом, который обрабатывает чистоту цвета. Чем ниже значение 0xaa , тем более полупрозрачным становится цвет.
#rgb
Если у вас есть цвет # 556677 , вы можете просто написать его как # 567, поскольку он представляет 0xrr , 0xgg и 0xbb соответственно. Например, # 000 (или # 000000 ) – черный, а #fff (или #ffffff ) – белый.
#rgba
Он соответствует вышеуказанным критериям с альфа-каналом, указанным 0xaa для управления непрозрачностью.
Функциональное обозначение RGB
Функциональная нотация RGB представляет цвета с использованием красного, зеленого и синего компонентов. Он определяется с помощью функции rgb (), которая принимает входные параметры в виде основных красных, зеленых и синих компонентов (и необязательного альфа-канала). Значения красного, зеленого и синего должны быть целыми числами от 0 до 255 (включительно) или процентным значением от 0% до 100%. С другой стороны, альфа-канал принимает значения от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный). Он также принимает процентное значение от 0% (то же, что и 0,0) до 100% (то же, что и 1,0).
/*Syntax*/
color: rgb(rr,gg,bb);
color: rgba(rr,gg,bb,a);
Функциональная нотация HSL
Функциональная нотация HSL представляет цвет с использованием оттенка, насыщенности и яркости. По использованию она очень похожа на функцию rgb () . Вы можете легко найти шестнадцатеричное значение любого цвета на экране вашего компьютера. В этом цветовом методе оттенок определяет фактический цвет в соответствии с положением на цветовом круге. Насыщенность – это процент серого с максимально возможным оттенком. Яркость изменяет цвет от самого темного к самому яркому по мере увеличения.
Значение оттенка (H) определяется поддерживаемой единицей угла в CSS. Он включает градусы , рад , град и поворот . Насыщенность (S) определяет процент окончательного цвета, состоящего из оттенка. Компонент яркости (L) определяет уровень серого.
/*Syntax*/
color: hsl(XXdeg, XX%, XX%);
color: hsl(XXturn, XX%, XX%);
Применение цветов к элементам HTML
В CSS свойство color определяет цвет переднего плана содержимого, а background-color определяет цвет фона содержимого, структурированного с помощью HTML. Когда элемент визуализируется, вы можете использовать свойства цвета для его стилизации.
Свойство цвета для текстов
Свойство цвета используется при рисовании текста и когда вам нужны какие-либо текстовые украшения. Свойство text-decoration-color можно использовать для визуализации подчеркивания, наложения или зачеркивания линий разного цвета. Вы можете изменить цвет фона текста, используя свойство background-color . Вы можете применить эффект тени к тексту с помощью свойства text-shadow . Вы можете выбрать цвет выделения текста при рисовании символов выделения в текстовых полях.
Свойство цвета для коробок
Как вы знаете, все на веб-странице следует блочной модели. Таким образом, каждый элемент представляет собой блок с каким-либо содержимым и необязательными отступами, рамкой и полями. Вы можете использовать свойство background-color, когда нет содержимого переднего плана. Когда вы рисуете линию, чтобы разделить столбцы текста, вы можете использовать для нее свойство column-rule-color . Для окраски контура есть свойство outline-color . Обратите внимание, что контур отличается от границы – он действует как индикатор фокуса.
Свойство цвета для границ
Любой элемент HTML может иметь рамку. Вы можете установить свойство border-color как border-top-color , border-right-color , border-bottom-color и border-left-color, чтобы установить цвет границы соответствующих сторон. Однако использование сокращенного свойства – хорошая практика.
Свойство border-inline-start-color позволяет раскрасить края границы, наиболее близкие к началу. С другой стороны, свойство border-inline-end-color позволяет вам раскрасить конец начала строк текста внутри поля. Хотя это зависит от вашего режима письма , ориентации текста и направления .
Заключение: цвет и доступность
Хотя красиво оформленный веб-сайт сильно зависит от используемого цвета, вы всегда должны быть уверены, что он доступен. Неправильное использование цвета может привести к потере значительного количества посетителей на вашем веб-сайте.
Использование шестнадцатеричных строковых обозначений, названий цветов или значений RGB полностью зависит от вас. Просто убедитесь, что вы используете цвета для усиления существующего текста и следуйте определенной визуальной иерархии. Узнать больше о теории цвета и создать свою собственную палитру – отличная идея, если вы начинающий веб-разработчик. А пока счастливого и красочного кодирования!