Разберитесь в свойстве CSS Position с практическими примерами
Вы хотите улучшить свои дизайнерские навыки и улучшить взаимодействие с пользователем на своем веб-сайте? Это проще с полным пониманием различных методов CSS для позиционирования элементов. Вы можете создать потрясающую веб-страницу, имея базовые знания о веб-дизайне. Но основная проблема возникает, когда ваш веб-проект становится более детально ориентированным, особенно если он требует сложного выравнивания элементов на странице.
К счастью, вы можете улучшить функциональность своего сайта и ускорить рабочий процесс, используя правильное позиционирование CSS. Давайте рассмотрим различные свойства позиционирования CSS и рассмотрим различные макеты, которые вы можете использовать для создания современной веб-страницы.
Что такое свойство CSS position?
Свойство CSS position определяет положение элемента. Вы можете управлять расположением элемента с помощью свойств left , right , top , bottom и z-index . Хотя вы можете использовать CSS Flexbox или CSS Grid для создания симметричных веб-сайтов, свойства положения помогают создавать асимметричные веб-сайты, отделяя каждый элемент от других элементов.
Другими словами, свойство CSS position позволяет элементам свободно перемещаться в документе.
Синтаксис свойства CSS position:
position: value;
Вот пять значений, которые может принимать свойство position:
- статический
- родственник
- абсолютный
- фиксированный
- липкий
ПРИМЕЧАНИЕ. Вы можете позиционировать элементы, используя свойства left, right, top и bottom. Но эти свойства ведут себя по-разному, в зависимости от значения позиции.
Статическое позиционирование CSS
Статический – это позиция по умолчанию для HTML-элементов. Давайте посмотрим на пример HTML, чтобы понять его:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position Property</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent_container utility-flex">
<div class="child_1 utility-flex">Child 01</div>
<div class="child_2 utility-flex">Child 02</div>
<div class="child_3 utility-flex">Child 03</div>
</div>
</body>
</html>Мы поместили трех дочерних элементов в родительский контейнер. Мы будем использовать этот пример, чтобы поэкспериментировать с различными свойствами позиции. Вот базовый CSS, который будет использовать каждый из наших примеров:
.utility-flex {
display: flex;
justify-content: center;
align-items: center;
}
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
}
.child_1,
.child_2,
.child_3 {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-weight: 600;
background: #e961ee;
border: 5px solid rgb(255, 255, 255);
width: 300px;
height: 100px;
color: rgb(238, 238, 238);
border-radius: 5px;
margin: 5px;
}
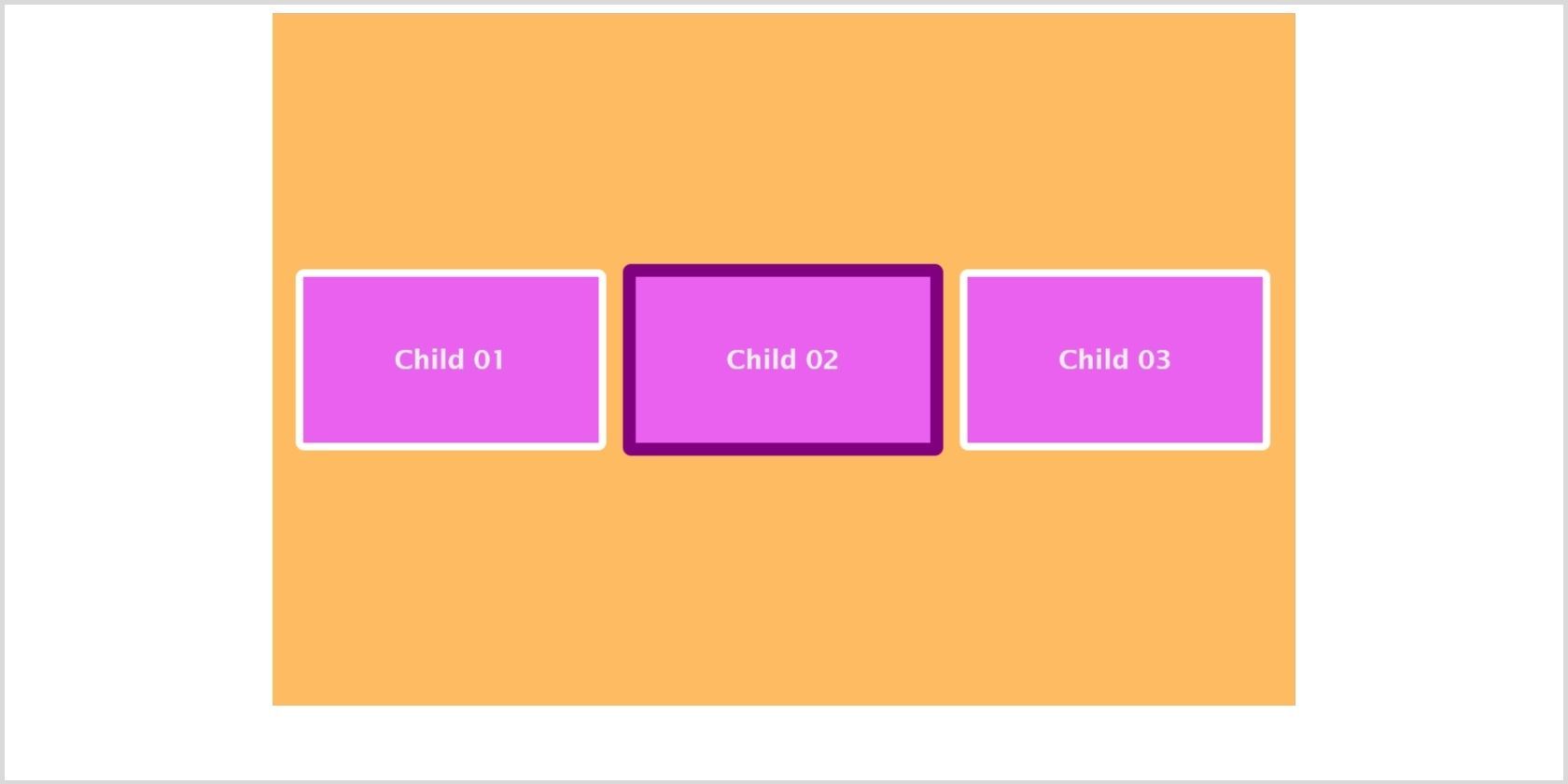
Теперь давайте добавим position: static второму дочернему элементу со свойствами bottom и right.
.child_2 {
position: static;
bottom: 40px;
right: 50px;
border: 8px solid purple;
}
Вот результат:

Как видите, свойство border применяется, но нет никакой разницы в позиционировании второго дочернего элемента. Если вы не примените свойство CSS position, оно примет статическое значение по умолчанию. Это позиционирует элемент в соответствии со стандартным потоком страниц. Любой элемент со статической позицией игнорирует свойства left, right, top, bottom и z-index.
Относительное позиционирование CSS
Когда вы применяете относительное позиционирование, элемент изначально будет вести себя так же, как и при статическом позиционировании. Но теперь свойства left, right, top, bottom и z-index будут работать, сдвигая выбранный элемент из его исходной позиции в указанном направлении.
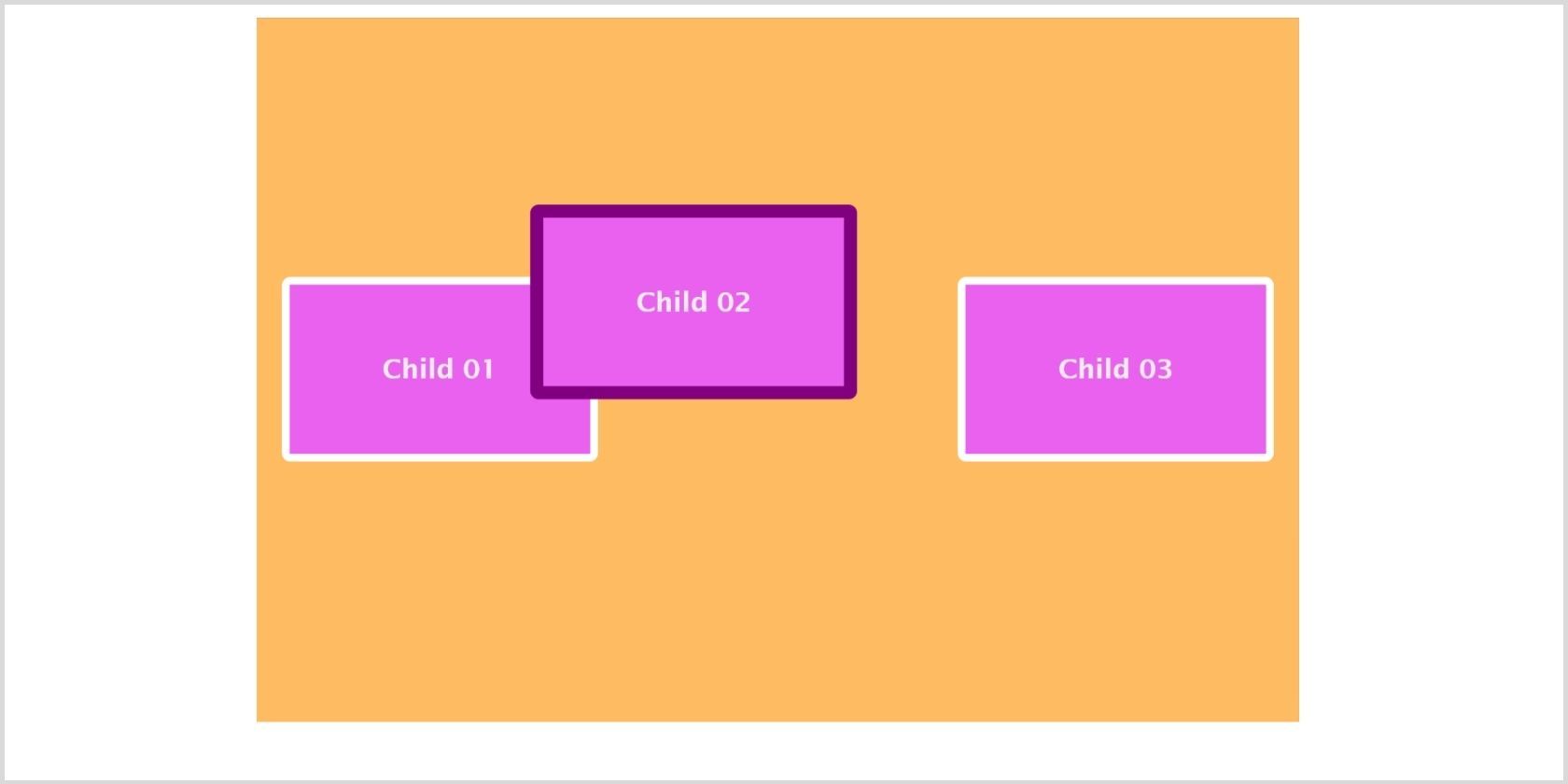
Давайте изменим значение позиции второго дочернего элемента со статического на относительное с теми же свойствами top и bottom, что и раньше.
.child_2 {
position: relative;
bottom: 40px;
right: 50px;
border: 8px solid purple;
}
Вот результат:

Как видите, второй дочерний элемент смещен на 40 пикселей снизу (вверх) и на 50 пикселей справа (влево).
Абсолютное позиционирование CSS
Любой элемент с абсолютным позиционированием удаляется из обычного потока документа. Другие элементы будут вести себя так, как будто этого элемента нет в документе. Окончательное положение элемента определяется свойствами top, bottom, left и right.
Обратите внимание, что элемент с абсолютным позиционированием позиционируется относительно своего ближайшего позиционированного (нестатического) предка. Если позиционированного предка нет, он позиционируется относительно исходного содержащего блока .
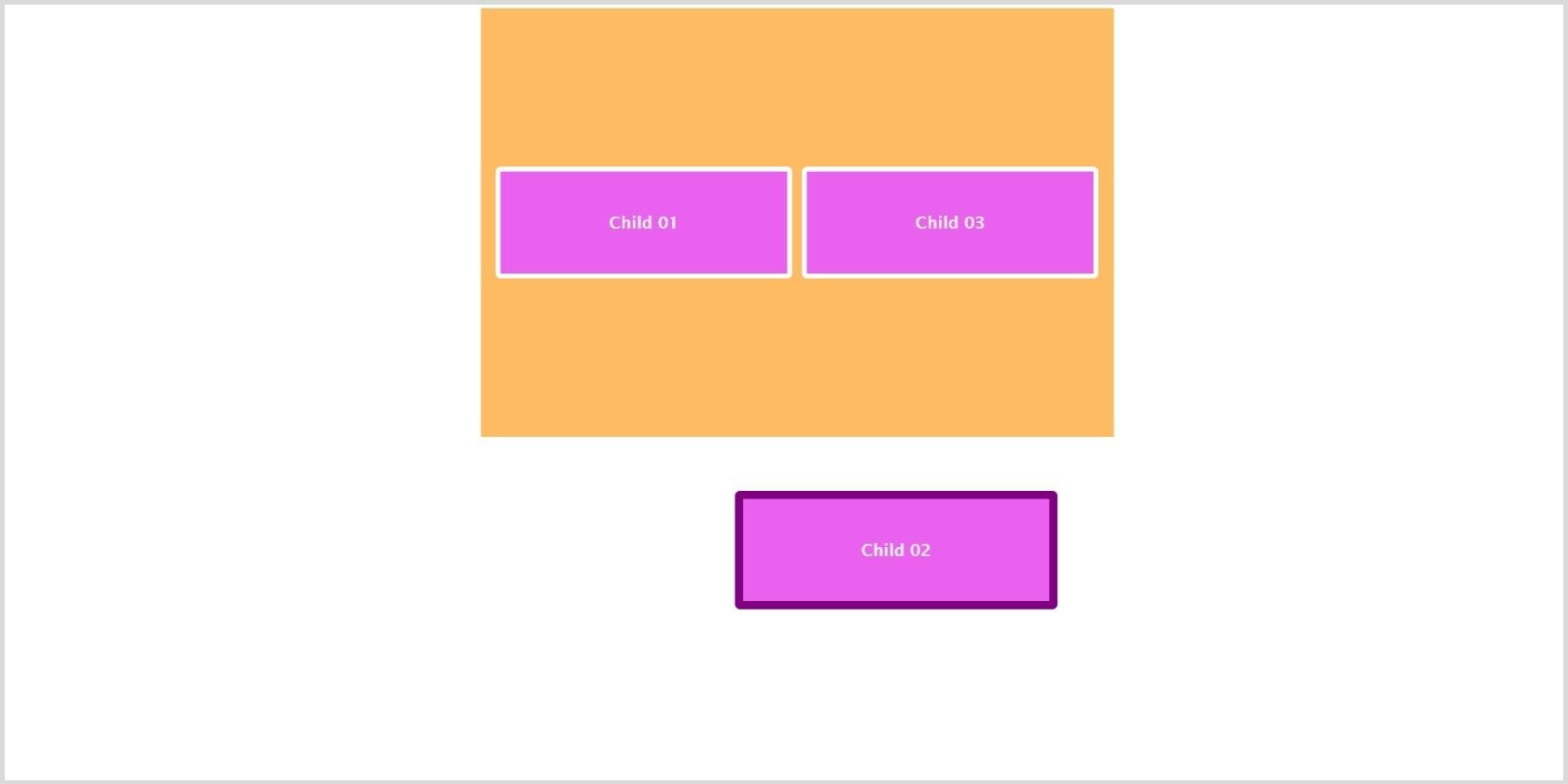
Давайте разберемся в этом на двух примерах. Во-первых, дочерний элемент с абсолютным позиционированием без позиционированного предка:
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
margin: auto;
}
.child_2 {
position: absolute;
bottom: 190px;
right: 500px;
border: 8px solid purple;
}
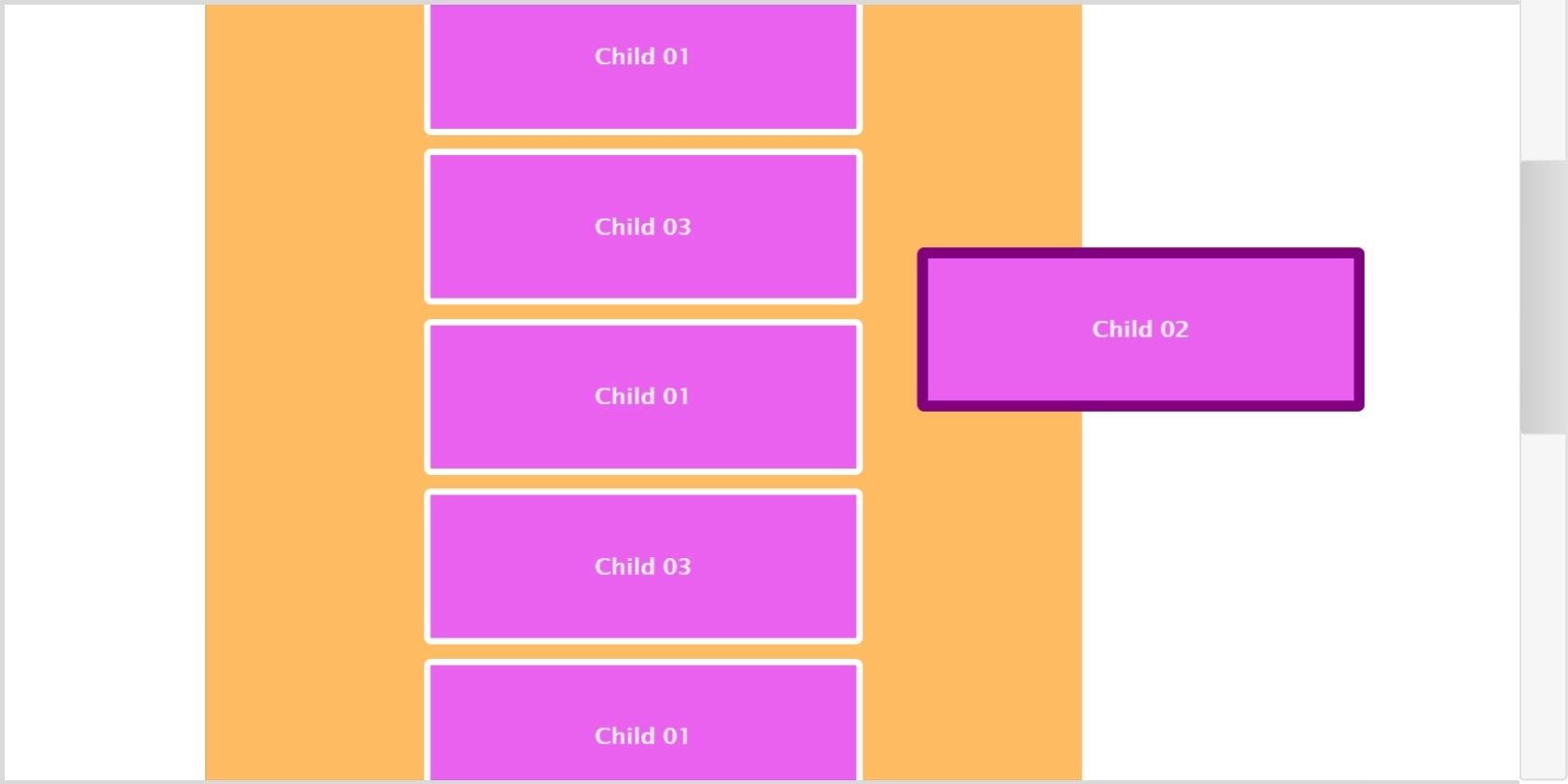
Вот результат:

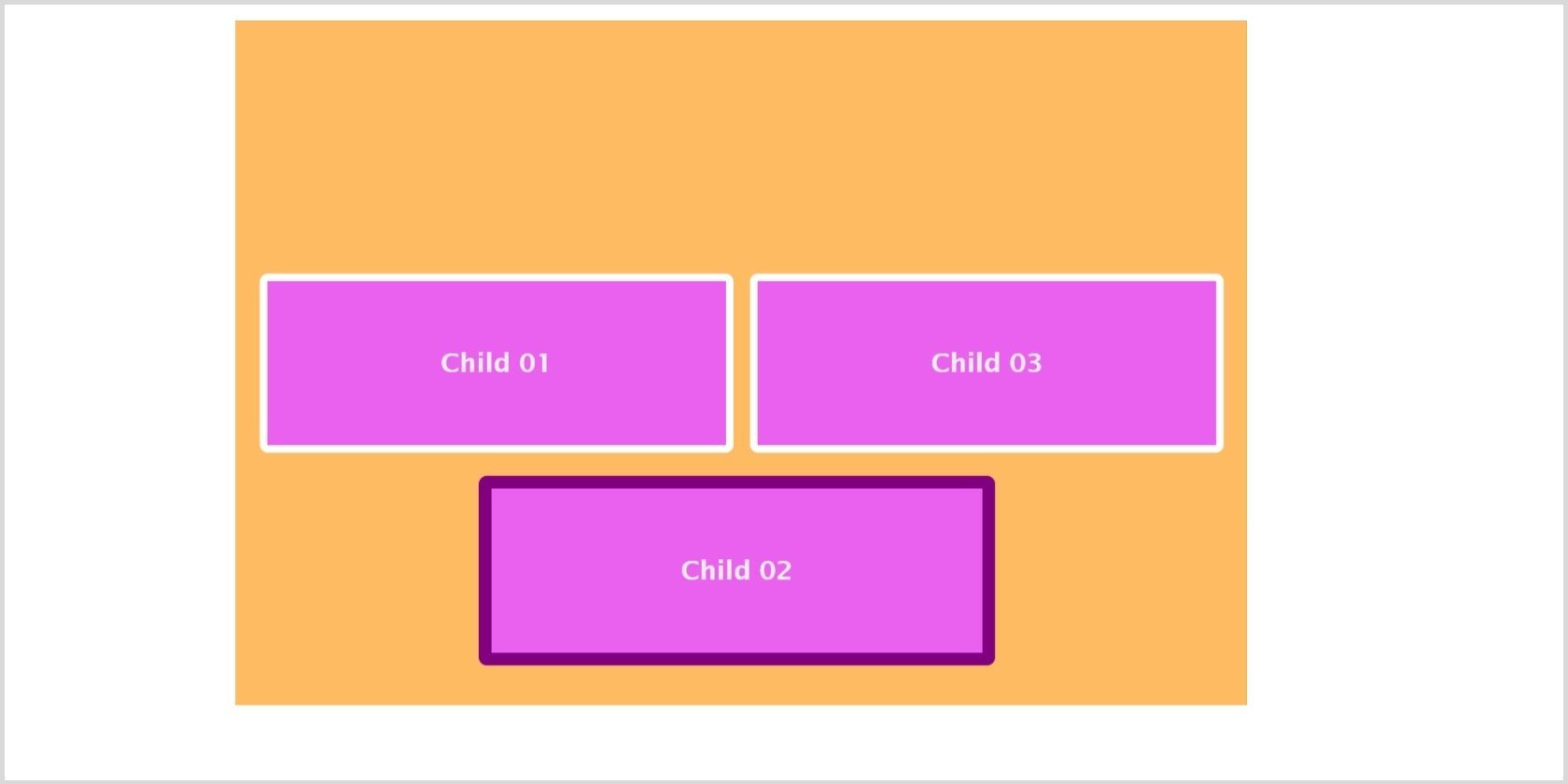
В этом втором примере родительский контейнер имеет нестатическое положение:
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
margin: auto;
position: relative;
}
.child_2 {
position: absolute;
bottom: 20px;
right: 150px;
border: 8px solid purple;
}
Дочерний элемент теперь расположен относительно своего контейнера:

CSS фиксированное позиционирование
Элемент с фиксированной позицией также удаляется из обычного потока документа. Для этого элемента во всем макете страницы нет места. Он позиционируется относительно исходного содержащего блока, установленного окном просмотра (за исключением тех случаев, когда у любого из его предков есть свойство filter, преобразование или перспектива, установленное на любое другое значение, кроме нуля). Свойства top, left, right и bottom определяют окончательное положение элемента.
Давайте настроим наш существующий пример, добавив больше дочерних элементов. Ранее мы фиксировали высоту родительского контейнера. Давайте удалим его и установим flex-direction: column так, чтобы наш гибкий контейнер был достаточно большим для прокрутки вниз и визуализации результата. Теперь добавьте свойство фиксированного положения ко второму дочернему элементу, как показано ниже:
.utility-flex {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
/* height: 400px; */
margin: auto;
/* position: relative; */
}
.child_2 {
position: fixed;
bottom: 300px;
right: 100px;
border: 8px solid purple;
}Вот результат:

Таким образом, прокрутка никак не влияет на положение второго дочернего элемента. Его положение фиксировано относительно исходного содержащего блока, установленного окном просмотра. Иногда элементы прокрутки могут вызывать проблемы с производительностью и доступностью. Вы можете сделать веб-сайт доступным, используя семантический HTML и CSS .
CSS липкое позиционирование
Элемент с липким позиционированием обладает смешанными свойствами относительного и фиксированного позиционирования. Элемент с закрепленным позиционированием будет следовать свойствам относительного позиционирования, пока не пересечет указанный порог. После этого он будет вести себя так, как если бы он был исправлен, пока не достигнет границы своего родителя.
Вы можете указать порог, используя свойства left, right, top и bottom. Без порога элемент будет вести себя так, как если бы у него было относительное позиционирование.
Давайте установим вторую дочернюю позицию как липкую с верхним порогом:
.child_2 {
position: sticky;
top: 0px;
border: 8px solid purple;
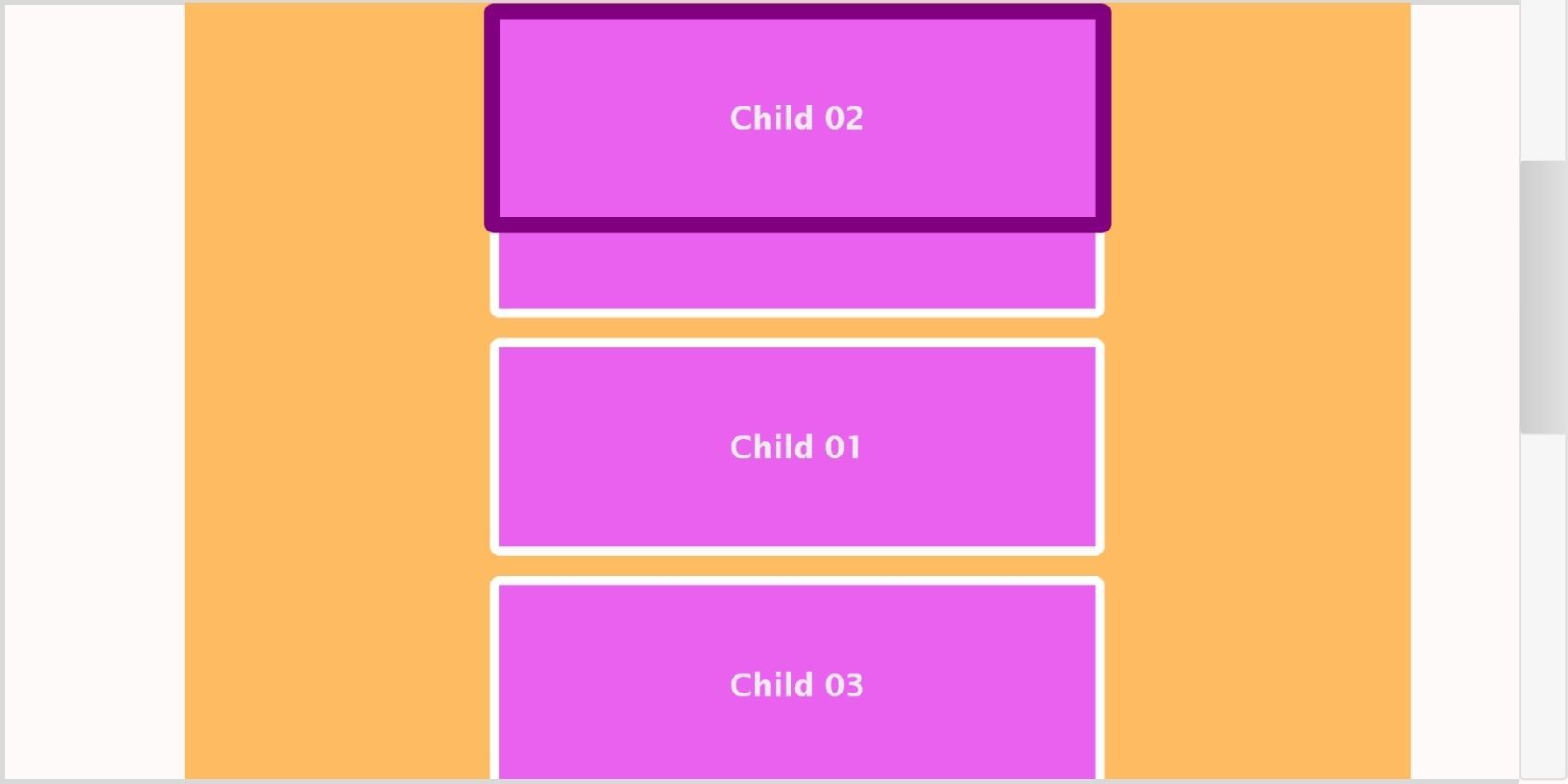
}Вот результат:

Как видите, второй дочерний элемент при прокрутке ведет себя так же, как и другие дочерние элементы. Но когда он достигает порогового значения (вверху: 0 пикселей), он ведет себя так, как если бы он был исправлен, и выходит из обычного потока документов. Вы можете сделать так, чтобы панель навигации прилипала к заголовку с помощью липкого позиционирования.
Заключение
Свойство CSS position – это продвинутый навык веб-дизайна. Это требует некоторого обучения, но все, что вам нужно сделать, это поиграть с разными ценностями, результатами и исключениями. Помните, что когда дело доходит до создания потрясающего веб-дизайна, ничто не может сравниться с практикой. Так что продолжайте практиковаться, и вы поправитесь. Удачного кодирования!