Как использовать Chrome DevTools для устранения проблем с веб-сайтом
Chrome DevTools – важный актив для разработчиков. В то время как другие браузеры предлагают довольно удобные инструменты для устранения неполадок, Chrome DevTools заслуживает вашего внимания из-за своего многофункционального интерфейса и популярности.
Chrome – самый популярный браузер для разработчиков благодаря мощному набору инструментов отладки. Использовать Chrome DevTools просто, но вам нужно понимать, как это работает, чтобы получить от него максимальную отдачу.
Как работают инструменты разработчика Chrome
Chrome DevTools позволяет решать проблемы на веб-сайте с помощью консоли ошибок и других инструментов отладки и мониторинга. Использование DevTools выявляет лазейки в интерфейсе и позволяет отслеживать, как ваш веб-сайт отображается на мобильных и планшетных устройствах.
С помощью DevTools вы можете в реальном времени редактировать код веб-сайта, такой как JavaScript, HTML и CSS, и мгновенно получать результаты своих изменений.
Изменения, которые вы вносите с помощью DevTools, не влияют на веб-сайт навсегда. Они только временно отображают ожидаемый результат, как если бы вы применили их к фактическому исходному коду. Это позволяет вам найти способы значительно ускорить загрузку вашего веб-сайта и упростить устранение ошибок.
Как получить доступ к инструментам разработчика Chrome
Вы можете получить доступ к Chrome DevTools несколькими способами. Чтобы открыть инструменты разработчика с помощью ярлыка в Mac OS, нажмите Cmd + Opt + I. Если вы используете ОС Windows, нажмите клавиши Ctrl + Shift + I на клавиатуре.
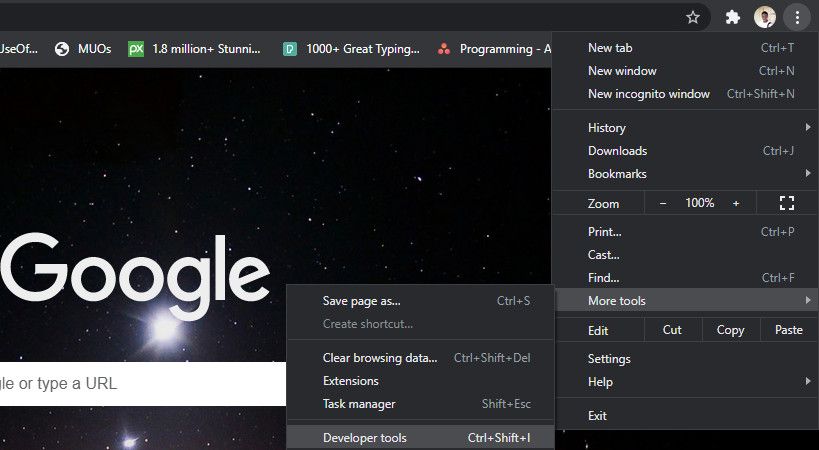
Кроме того, вы можете получить доступ к инструментам разработчика Chrome, нажав на три точки в правом верхнем углу экрана. Перейдите в Дополнительные инструменты и выберите Инструменты разработчика . Другой вариант – щелкнуть правой кнопкой мыши веб-страницу и выбрать параметр « Проверить» .

Использование инструментов разработчика Chrome для диагностики веб-сайтов
Chrome DevTools предлагает несколько способов настройки и устранения неполадок веб-страницы. Давайте посмотрим, как DevTools может вам помочь.
Посмотрите, как ваш сайт выглядит на смартфоне
Как только вы переключите браузер Chrome в режим разработчика, он отобразит уменьшенную версию вашей веб-страницы. Однако это не даст вам реального представления о том, как это будет выглядеть на смартфоне или планшете.
К счастью, помимо настройки размера экрана веб-страницы, Chrome DevTools также позволяет переключаться между различными типами и версиями мобильных экранов.
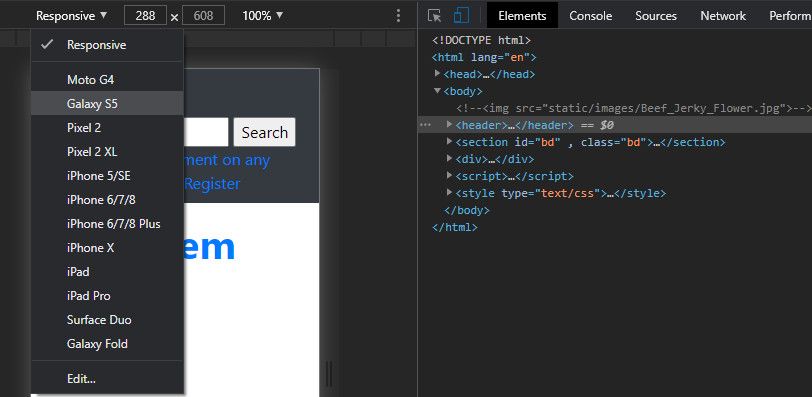
Чтобы получить доступ к этой опции, включите режим проверки . Затем нажмите раскрывающийся список « Адаптивный» в верхнем левом углу DevTools и выберите предпочитаемое мобильное устройство. Затем веб-страница отображается и настраивается в соответствии с размером выбранного вами мобильного устройства.

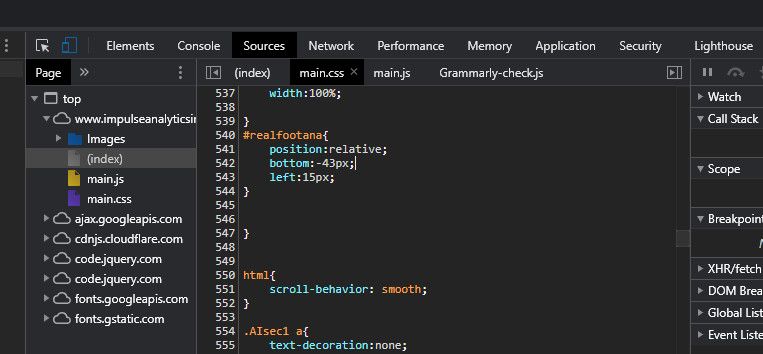
Доступ к исходным файлам веб-страницы
Вы можете получить доступ к файлам, составляющим веб-страницу, через Chrome DevTools. Чтобы получить доступ к этим файлам, нажмите кнопку « Источники» в верхней части меню DevTools. Это открывает доступ к файловой системе веб-сайта, а также дает вам возможность редактировать.
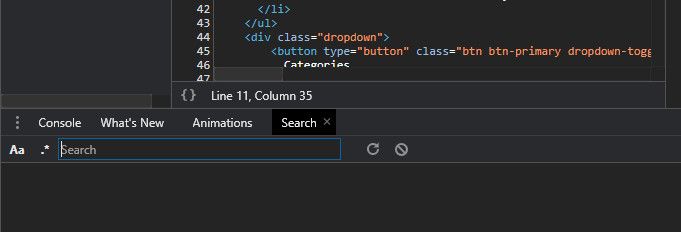
Вы также можете искать исходные файлы, что может быть полезно, когда вы имеете дело с веб-страницей с большим количеством ресурсов. Чтобы найти исходный файл с помощью DevTools, нажмите кнопку « Поиск» чуть выше консоли.

Однако, если вы не можете найти параметр поиска , лучшей альтернативой является использование сочетаний клавиш. В Mac OS нажмите клавиши Cmd + Opt + F для поиска исходного файла. Если вы используете ОС Windows, нажмите Ctrl + Shift + F, чтобы получить доступ к строке поиска исходного файла.
Оперативное редактирование веб-страницы
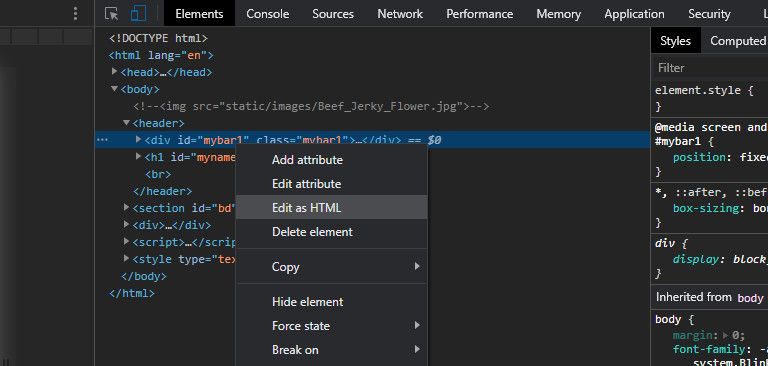
Одна из основных целей использования DevTools – мгновенное поддельное редактирование элементов на веб-странице . После переключения на инструменты разработчика вы можете редактировать HTML-контент веб-сайта, щелкнув опцию « Элементы» . Затем щелкните правой кнопкой мыши любую точку, в которой вы хотите применить изменения в редакторе кода, и выберите « Редактировать как HTML» .

Чтобы изменить свойства CSS, которые не являются встроенными, выберите « Источники» . Затем выберите файл CSS, который хотите отредактировать. Поместите курсор на нужную строку в консоли кода, чтобы выполнить редактирование в реальном времени. Это дает вам мгновенную обратную связь о любых изменениях стиля, которые вы применяете к веб-странице.

Обратите внимание, что когда вы редактируете страницу с помощью DevTools, перезагрузка страницы в вашем браузере возвращает ее к исходной форме, и редактирование видно только вам. Редактирование с помощью DevTools не влияет на бесперебойную работу или использование этого веб-сайта другими пользователями.
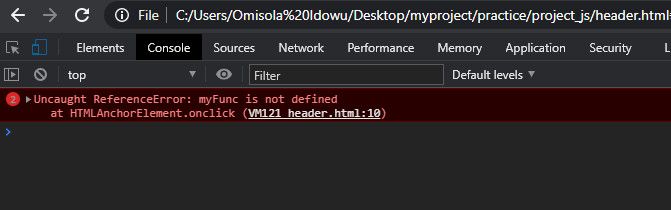
Отладка кода JavaScript с помощью консоли DevTools
Один из лучших способов отладки JavaScript – использование инструментов разработчика Chrome. Он дает вам прямой отчет о недействительных скриптах, а также точное местонахождение ошибки.
Хорошая практика – всегда держать DevTools открытым при разработке веб-сайта с использованием JavaScript. Например, выполнение команды console.log () JavaScript с набором инструкций отображает результат этого журнала в консоли DevTools, если программа выполняется успешно.
По умолчанию консоль сообщает о любых проблемах JavaScript на вашем веб-сайте. Вы можете найти консоль в нижней части DevTools или получить к ней доступ, щелкнув опцию Console в верхней части окна Chrome DevTools.

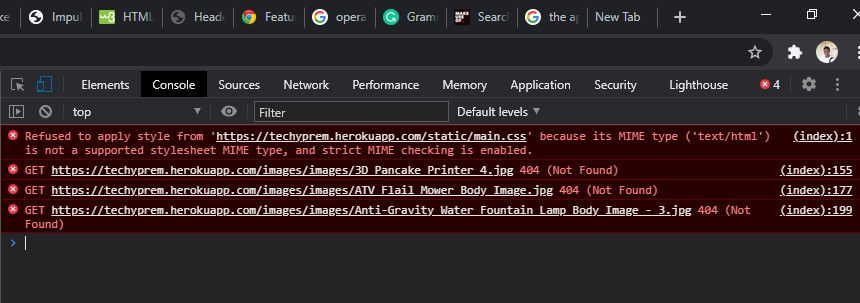
Мониторинг загрузки ресурсов из базы данных
В дополнение к отладке JavaScript консоль также может предоставить подробную информацию о ресурсах, которые неправильно загружаются из базы данных веб-сайта.
Хотя это не всегда лучший способ отладки проблем с серверной частью, он все же сообщает вам, какие ресурсы возвращают ошибку 404 после выполнения запроса к базе данных этих элементов.

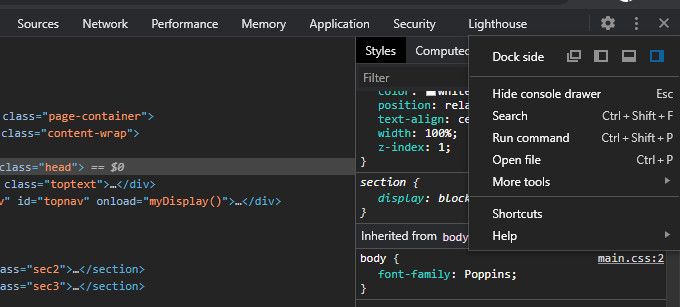
Изменение ориентации инструментов разработчика Chrome
Чтобы изменить положение инструментов разработчика Chrome, нажмите на три точки меню в DevTools (а не на главном в браузере). Затем выберите желаемую позицию в опции Dock side .

Установите расширения Chrome DevTools
Вы также можете установить расширения для конкретного языка или платформы, которые работают с Chrome DevTools. Установка этих расширений позволяет более эффективно отлаживать свою веб-страницу.
Вы можете получить доступ к списку доступных расширений для Chrome DevTools в галерее Chrome Featured DevTools Extensions .
Проверьте наличие проблем с безопасностью на веб-сайте
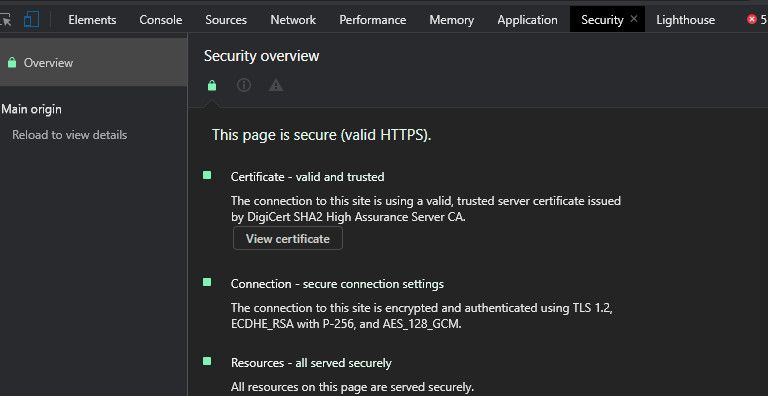
Chrome DevTools позволяет вам оценить, насколько безопасен ваш веб-сайт, на основе таких параметров, как наличие сертификатов веб-безопасности и степень безопасности соединения, среди прочего. Чтобы проверить, безопасен ли ваш веб-сайт, нажмите на параметр « Безопасность» в верхней части DevTools.

Вкладка « Безопасность » дает вам обзор сведений о безопасности вашего веб-сайта и сообщает о любых потенциальных угрозах.
Аудит вашего сайта
В Chrome DevTools есть функция, которая позволяет вам проверять общую производительность вашего сайта на основе определенных параметров.
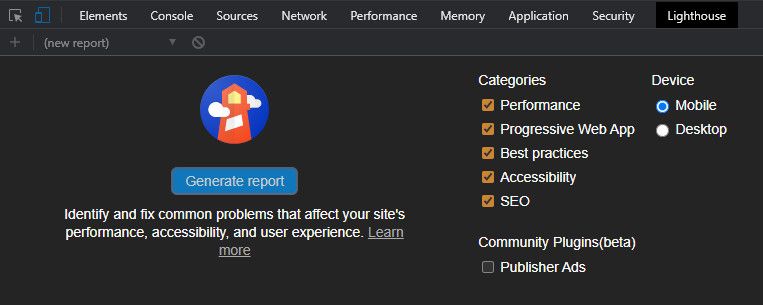
Чтобы получить доступ к этой функции, выберите опцию Lighthouse в верхней части окна DevTools. Затем выберите параметры, которые вы хотите проверить, затем отметьте вариант « Мобильный» или « Рабочий стол» , чтобы увидеть, как ваша веб-страница работает на разных платформах.

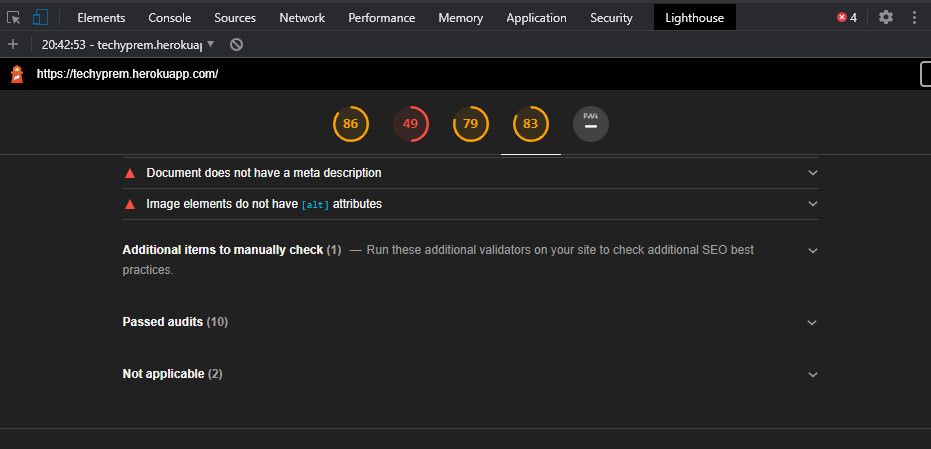
Затем нажмите « Создать отчет», чтобы запустить анализ вашей веб-страницы на основе параметров, которые вы выбрали ранее.

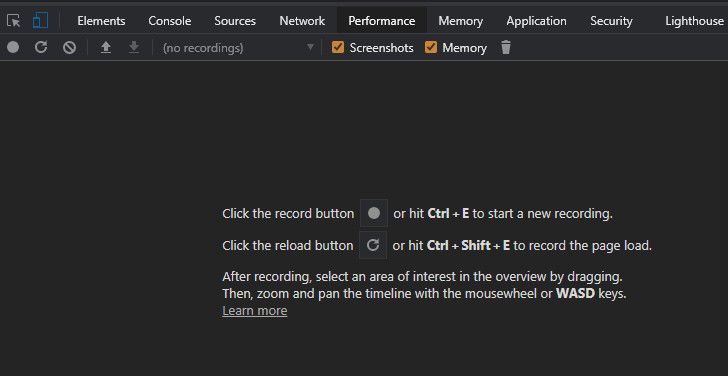
Вы также можете оценить время выполнения или загрузку веб-сайта, щелкнув параметр « Производительность» . Чтобы запустить тест, щелкните значок рядом с параметром « Нажмите кнопку записи», чтобы выполнить анализ во время выполнения. Либо нажмите кнопку перезагрузки под ним, чтобы оценить производительность во время загрузки. Щелкните « Стоп», чтобы остановить анализатор и отобразить результаты.

Воспользуйтесь преимуществами Chrome DevTools
В зависимости от того, для чего вам это нужно, Chrome DevTools позволяет делать больше, чем просто отладку веб-сайтов. К счастью, DevTools просты в использовании для программистов любого уровня подготовки. Вы даже можете изучить некоторые основы разработки внешнего интерфейса веб-сайтов, просмотрев исходный код веб-сайтов, которые вы посещаете.
Вы также можете обнаружить некоторые другие варианты, которые мы не обсуждали в этой статье. Так что не стесняйтесь экспериментировать с доступными функциями. Кроме того, настройка этих функций нисколько не вредит сайту.