Tailwind CSS против Bootstrap: что лучше?
Плавный дизайн, адаптивный макет и интерактивные стили – вот основы создания первоклассного веб-сайта. Ключ состоит в том, чтобы реализовать CSS таким образом, чтобы веб-сайт исключал любые шансы на разрушение на дальнейших этапах разработки, значительно сводя к минимуму усилия по мере увеличения размера приложения.
Хорошей новостью является создание удивительно отзывчивого пользовательского интерфейса, популярные комплекты пользовательского интерфейса, такие как Bootstrap, Bulma, Foundation, а иногда и медиа-запросы – лучший способ. Но что, если вы хотите реализовать собственный дизайн пользовательского интерфейса? Не в этом ли причина растущей популярности Tailwind CSS? Давайте разберемся.
Что такое Tailwind CSS?
Tailwind CSS был первоначально разработан Адамом Уотаном и впервые был выпущен 1 ноября 2017 года. Это низкоуровневый фреймворк, предназначенный для применения CSS. Это означает, что вам не нужно писать много CSS. Вместо этого вы напишете множество классов для своих HTML-элементов.
Лучшее в Tailwind CSS – это то, что он легко настраивается. Вы можете создавать собственные дизайны и отличные пользовательские интерфейсы. Интересно, что это не потребует особых усилий по кодированию. Вы можете легко использовать стиль каждого отдельного компонента в соответствии с требованиями вашего пользовательского интерфейса. Кроме того, вы можете создавать уникальные микровзаимодействия, которые можно расширять в соответствии с требованиями проекта.
Tailwind CSS предлагает гибкость для изменения внешнего вида элементов. Вы можете подумать, что писать много классов совсем не удобно. Вот где начинается извлечение компонентов. Вы можете объединить эти классы в один и называть его как хотите. Это похоже на создание фреймворка, подобного Bootstrap.
Это некоторые из причин, по которым Tailwind CSS привлекает много внимания. Хотя Tailwind CSS вряд ли сможет конкурировать с Bootstrap, он предлагает гибкость в обмен на время. Однако имеет смысл создавать собственные компоненты без конфликтов кода.
Что такое Bootstrap CSS Framework?
Bootstrap был запущен как ветвь инструментов внутреннего дизайна Twitter в середине 2010 года, а 19 августа 2011 года стал фреймворком с открытым исходным кодом. Он основан на объектно-ориентированном CSS. Это семантическая / компонентная структура, которая помогает быстро разрабатывать и разрабатывать шаблоны веб-сайтов.
Кроме того, его очень легко изучить и поддерживать согласованность на нескольких устройствах и в разных браузерах. Адаптивная сетка из 12 столбцов, компоненты и макеты – это всего лишь несколько незначительных изменений. Вы можете выполнять смещение и вложение столбцов как в макетах с фиксированной шириной, так и в фиксированных макетах. Вы можете использовать гибкие служебные классы, чтобы скрыть или отобразить определенный контент только на экране определенного размера.
В Bootstrap все основные элементы HTML, такие как заголовки, таблицы, кнопки, списки, формы и т. Д., Предварительно стилизованы с базовым стилем, который можно быстро реализовать. Bootstrap охватывает почти все, будь то раскрывающиеся меню, панель навигации, разбиение на страницы, хлебные крошки и т. Д. Если вы знаете CSS , их будет очень легко настроить и создать достойный шаблон веб-сайта.
Вы можете легко создавать интерактивные для пользователя элементы, используя многочисленные плагины JavaScript, которые входят в пакет начальной загрузки. Однако при наличии надлежащей документации и большого сообщества Bootstrap по-прежнему считается лучшим вариантом для начала работы.
Попутный ветер CSS против Bootstrap: самое время переключиться?
Существенная разница между Tailwind CSS и Bootstrap заключается в том, что Tailwind предлагает предварительно разработанные виджеты для создания сайта с нуля с быстрой разработкой пользовательского интерфейса, в то время как Bootstrap поставляется с набором предварительно стилизованных адаптивных компонентов, ориентированных на мобильные устройства, которые обладают определенным набором пользовательского интерфейса.
Основная проблема с Bootstrap заключается в том, что разработчикам приходится полагаться только на определенные абстрактные шаблоны. Это вынуждает переопределить фреймворк с помощью специального CSS, что полностью лишает смысла использование фреймворка в первую очередь.
Сайты, созданные с помощью Bootstrap, следуют общему шаблону, который делает их похожими. Несомненно, это препятствует способности эффективно использовать творческий потенциал. Кроме того, для Bootstrap требуется файл размером 308,25 КБ, включая основной файл, Bootstrap JS, Popper.js и jQuery.
С другой стороны, Tailwind CSS использует набор служебных классов для создания аккуратного пользовательского интерфейса с большей гибкостью. Предварительно разработанные виджеты помогают реализовать дизайн, не беспокоясь о том, что один элемент влияет на другой связанный элемент.
Например, вы можете установить состояния фокуса, наведение и активность с помощью классов. Кроме того, вы можете значительно уменьшить размер файла, удалив неиспользуемые классы с помощью PurgeCSS. Вот почему для облегченного проекта Tailwind может быть хорошим выбором, поскольку для него просто требуется файл базовой таблицы стилей размером до 27 КБ.
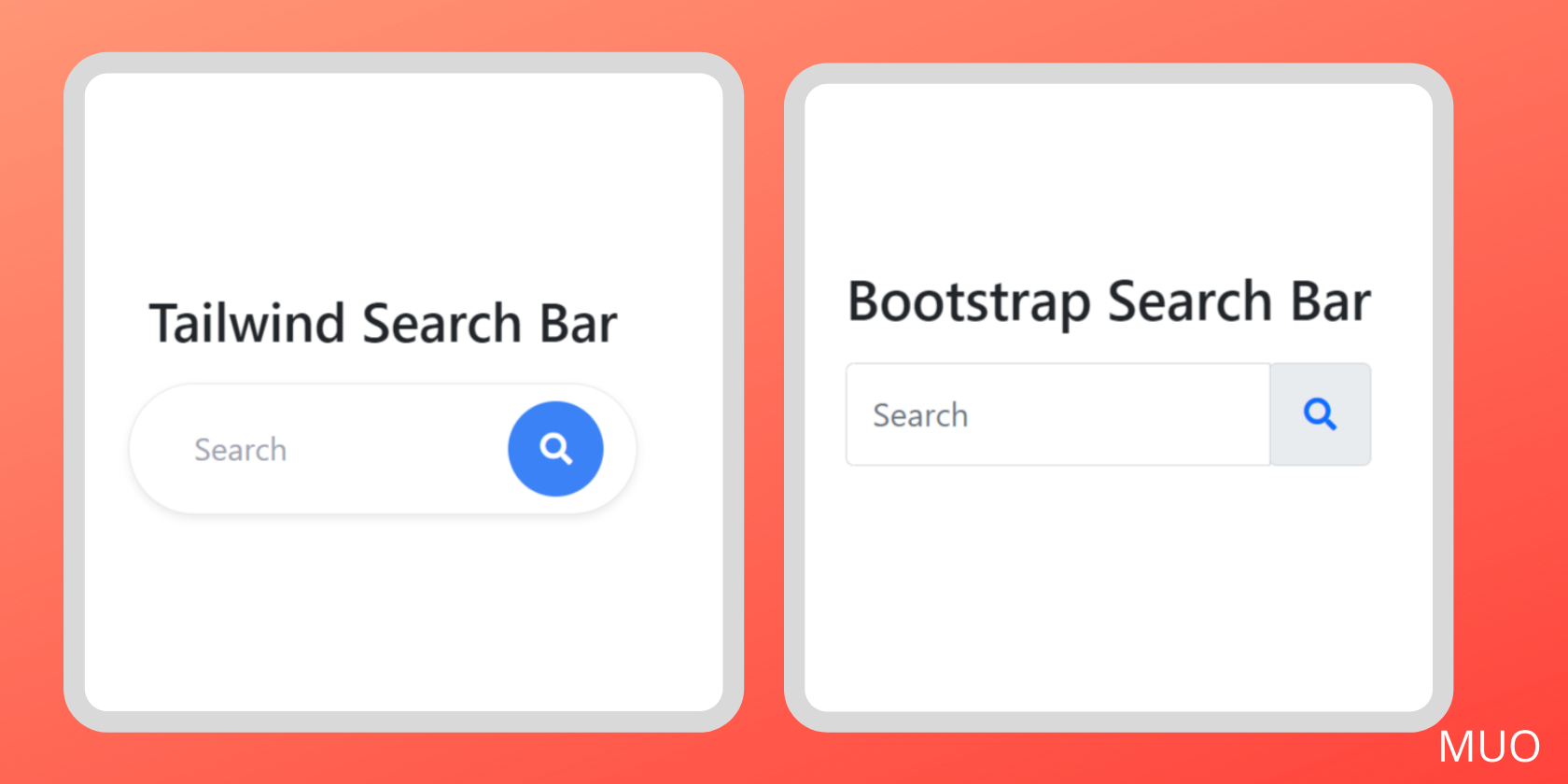
Возьмем два примера. Сначала создайте панель поиска с помощью Bootstrap и Tailwind CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind Vs Bootstrap</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"referrerpolicy="no-referrer" />
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"crossorigin="anonymous">
<!-- <link rel="stylesheet" href="styles.css" /> -->
</head>
<body >
<h3 class="text-center mt-5">Tailwind Search Bar</h3>
<div class="mt-3 w-1/4 mr-auto ml-auto ">
<div class="px-2 flex items-center border-1 bg-white shadow-sm rounded-full">
<input class="rounded-l-sm w-full py-2 px-6 text-gray-700 leading-tight focus:outline-none" id="search"
type="text"placeholder="Search">
<div class="p-2">
<button
class="bg-blue-500 text-white rounded-full p-2 hover:bg-blue-400 focus:outline-none w-12 h-12 flex items-center justify-center">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</div>
<h3 class=" text-center mt-5">Bootstrap Search Bar</h3>
<div class="input-group mb-3 mt-3 w-25 mx-auto">
<input type="text" class="form-control" placeholder="Search" aria-label="Recipient's username" aria-describedby="basic-addon2">
<div class="input-group-append ">
<span class="input-group-text p-3" id="basic-addon2"><i class="fas fa-search text-primary"></i></span>
</div>
</div>
</div>
</body>
</html>Выход:

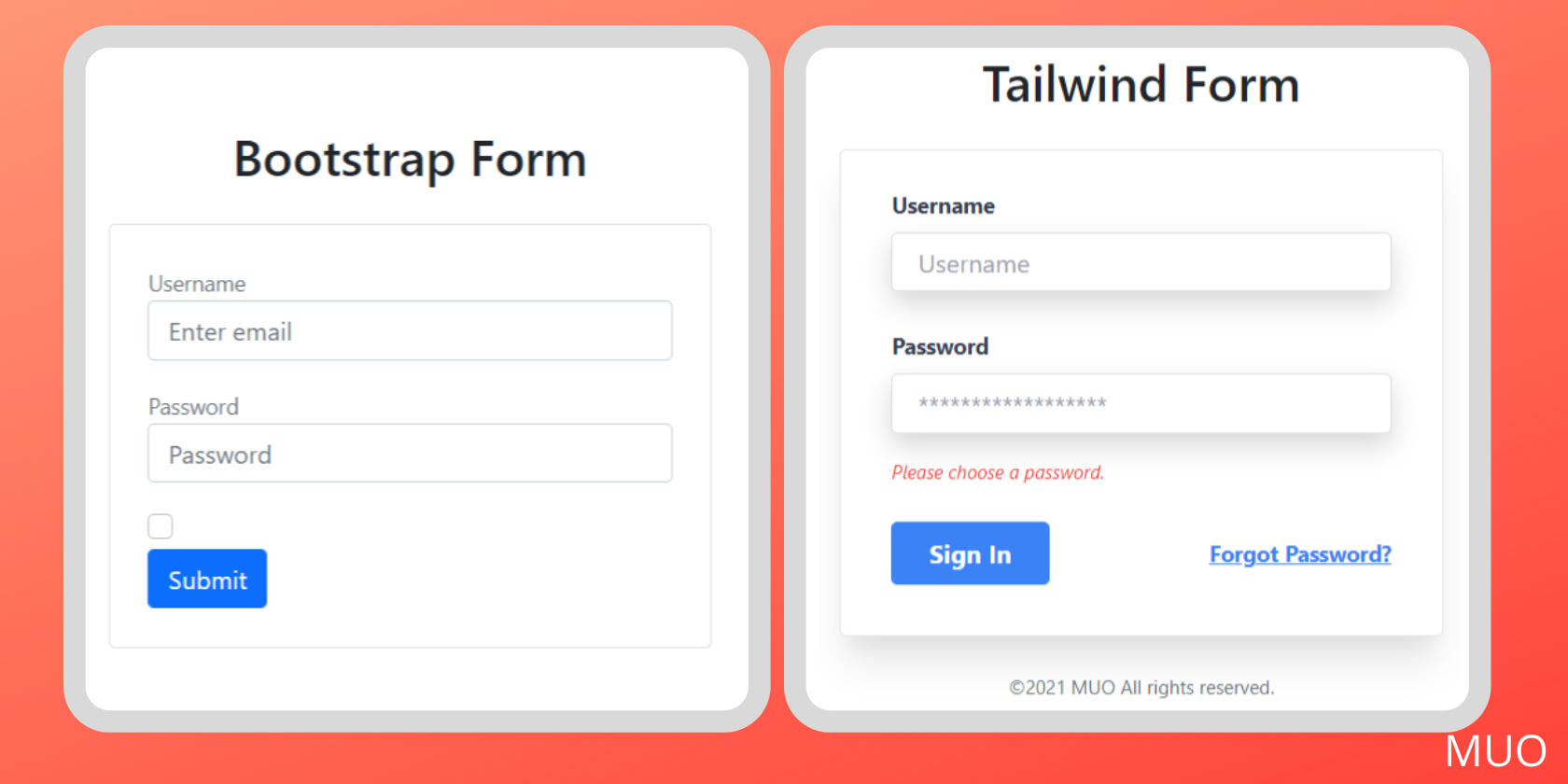
Теперь создайте базовый шаблон формы с помощью Tailwind и Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"referrerpolicy="no-referrer" />
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"crossorigin="anonymous">
<!-- <link rel="stylesheet" href="styles.css" /> -->
</head>
<body class="">
<h2 class=" text-center mt-5 mb-4">Bootstrap Form</h2>
<form class="w-25 text-white mx-auto border px-4 py-4 rounded">
<div class="form-group pb-3">
<small id="emailHelp" class="form-text text-muted">Username</small>
<input type="email" class="form-control" id="username" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group pb-3">
<small id="password" class="form-text text-muted">Password</small>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<h2 class=" text-center mt-5 mb-4">Tailwind Form</h2>
<form class="bg-white border-1 shadow-xl rounded px-8 pt-6 pb-8 mb-4 w-1/4 mx-auto">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="username">
Username
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="username" type="text" placeholder="Username">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="password">
Password
</label>
<input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" placeholder="******************">
<p class="text-red-500 text-xs italic">Please choose a password.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
Sign In
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="#">
Forgot Password?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2021 MUO All rights reserved.
</p>
</div>
</body>
</html>Выход:

Вы можете заметить различия?
CSS и Bootstrap: выбор за вами
Если вы бэкэнд-разработчик или новичок в разработке, использование Bootstrap – лучший выбор. Начать работу с Bootstrap легко, и вы получите быстрые результаты, которые укрепят вашу уверенность. С другой стороны, если вы уже являетесь разработчиком интерфейса или раньше использовали Bootstrap, было бы здорово попробовать Tailwind CSS хотя бы один раз и посмотреть, работает ли это для вас или нет.
Решение о том, что лучше всего – Bootstrap или Tailwind, – субъективно, потому что ваши потребности и предпочтения будут отличаться от других.